Tab 예제는 RecyclerView(ViewTest) 예제랑 유사한거 같으므로 검증 필요해보임
EasySplashScreen
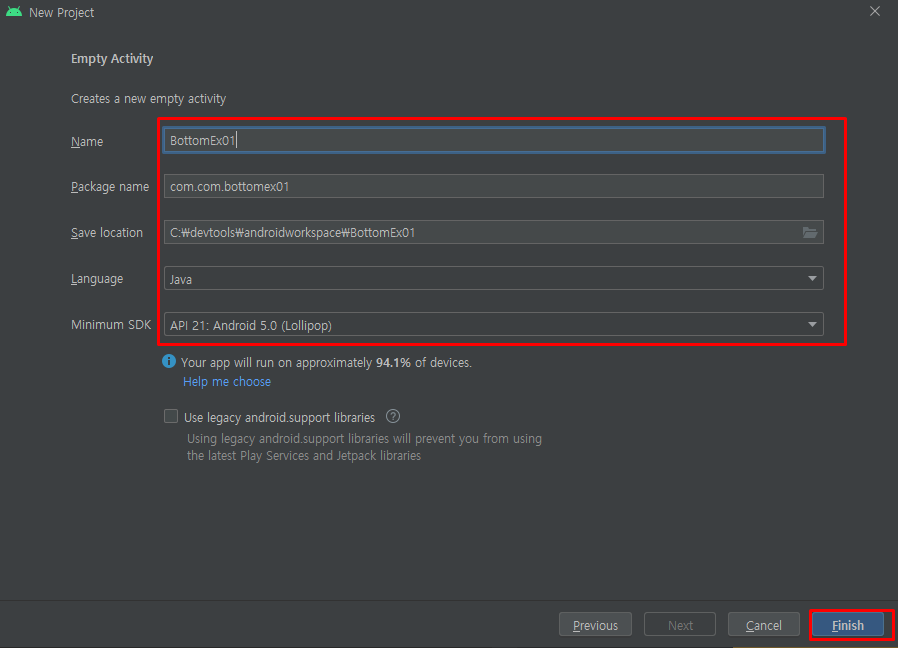
프로젝트 새로 생성하기
- BottomEx01로 새로운 프로젝트 생성
EasySplashScreen 적용시키기
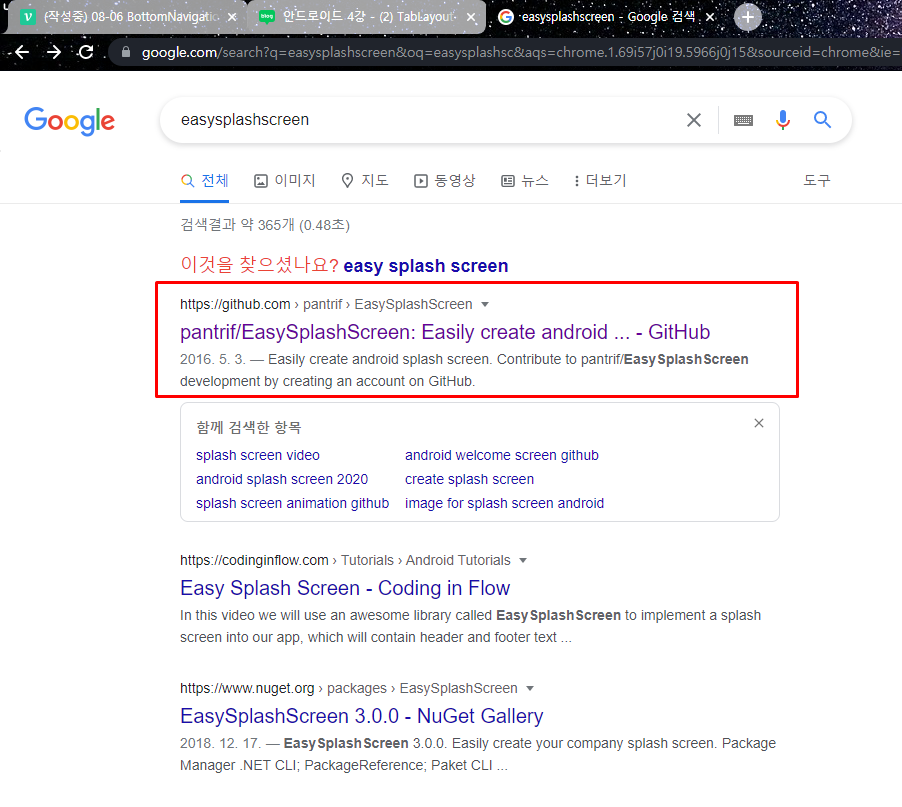
- 구글에서 easysplashscreen 검색
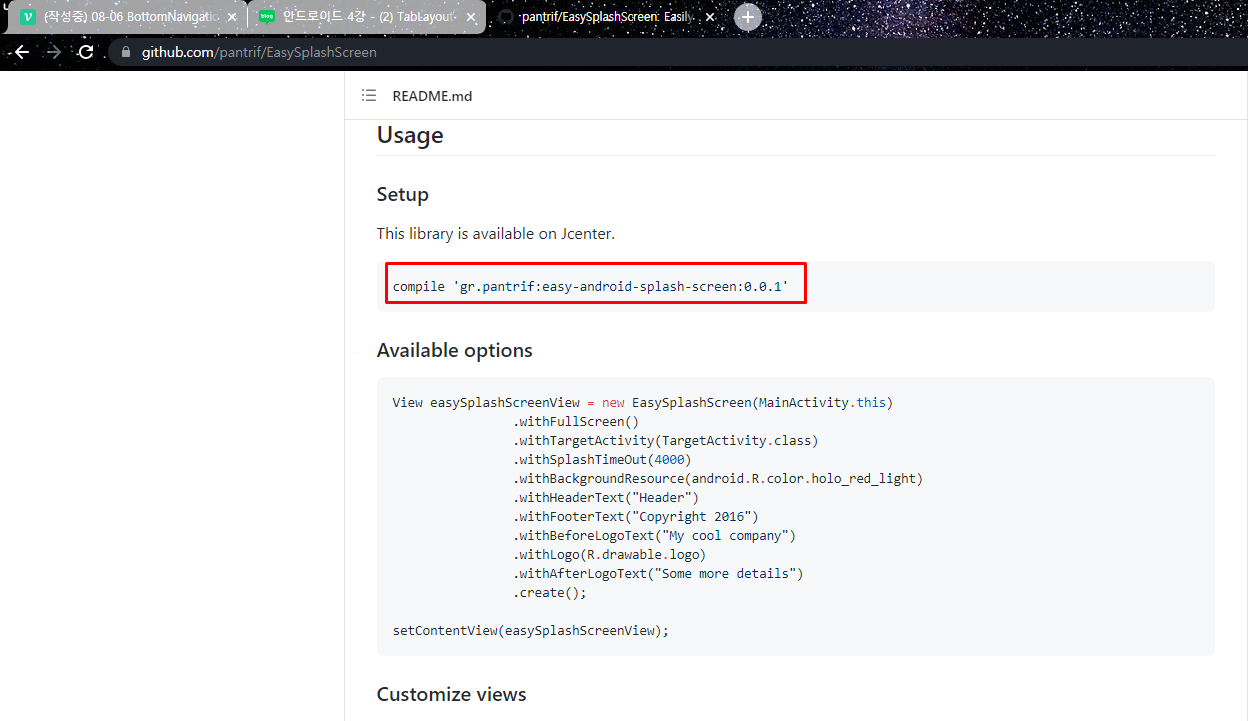
- 깃허브에 들어가서 Setup 코드를 복사합니다.
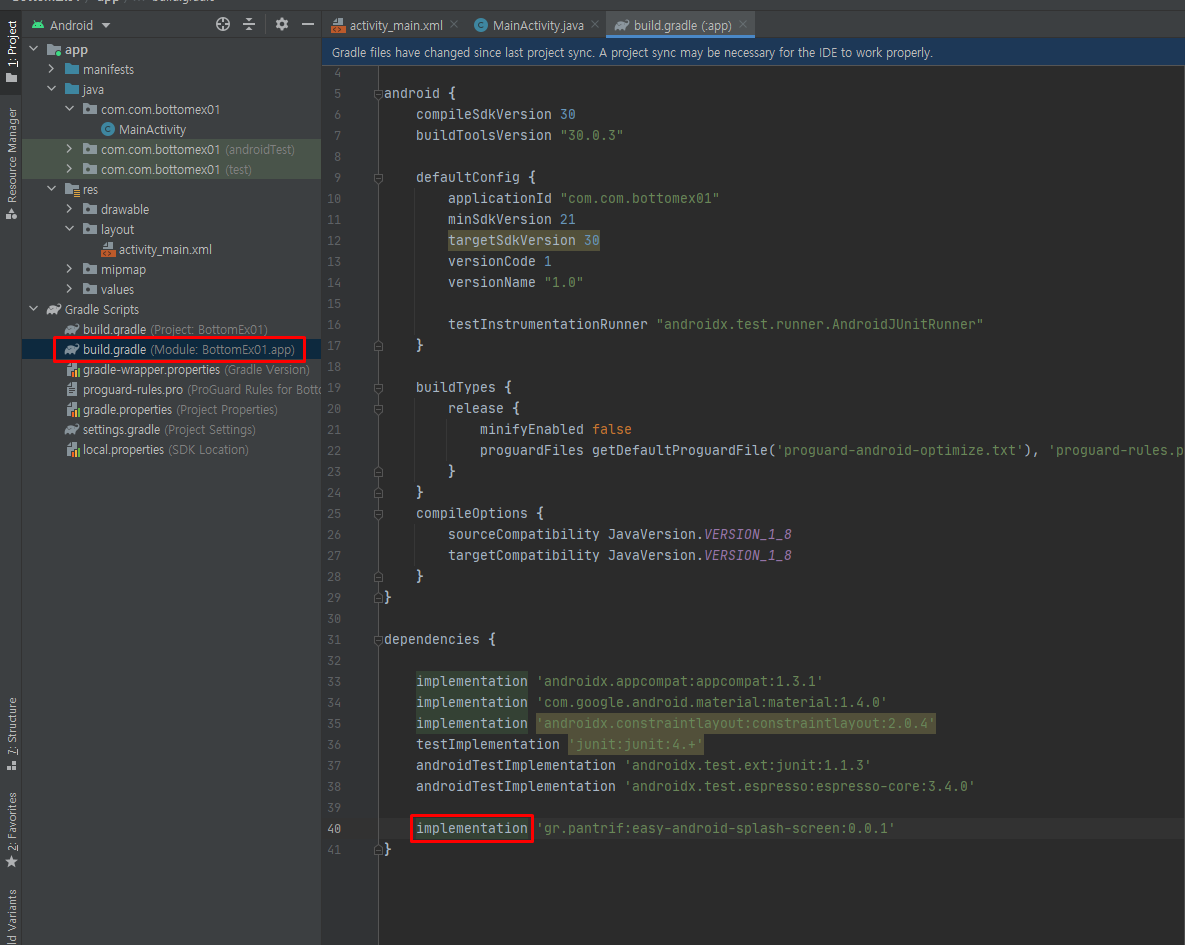
- dependencies에 복사한 코드 붙여 넣어줍니다.
- complie을 implementation으로 바꿔서 sync 해줍니다.
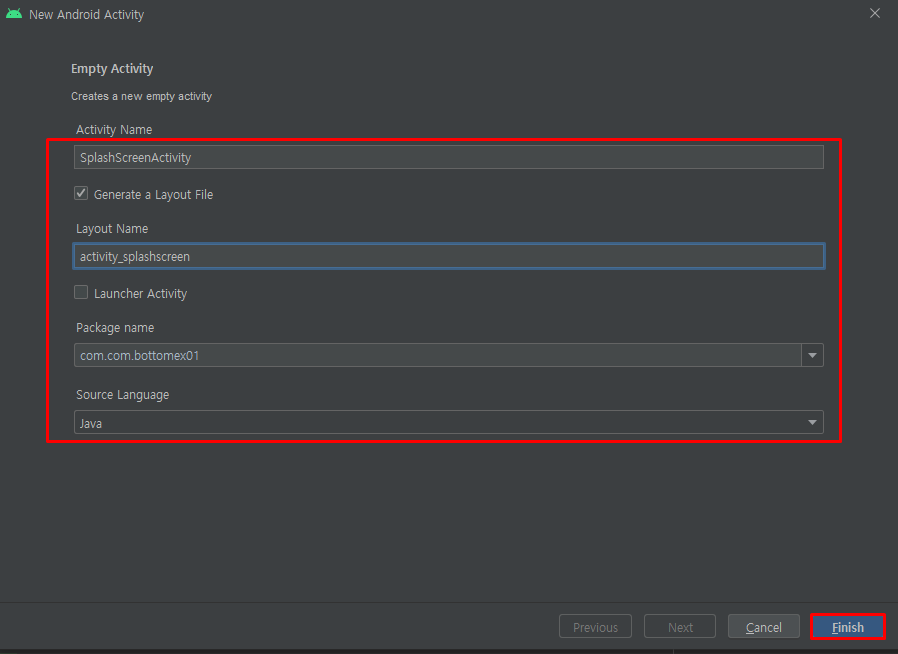
- Empty Activity를 SplashScreenActivity라는 이름으로 새로 생성해줍니다.
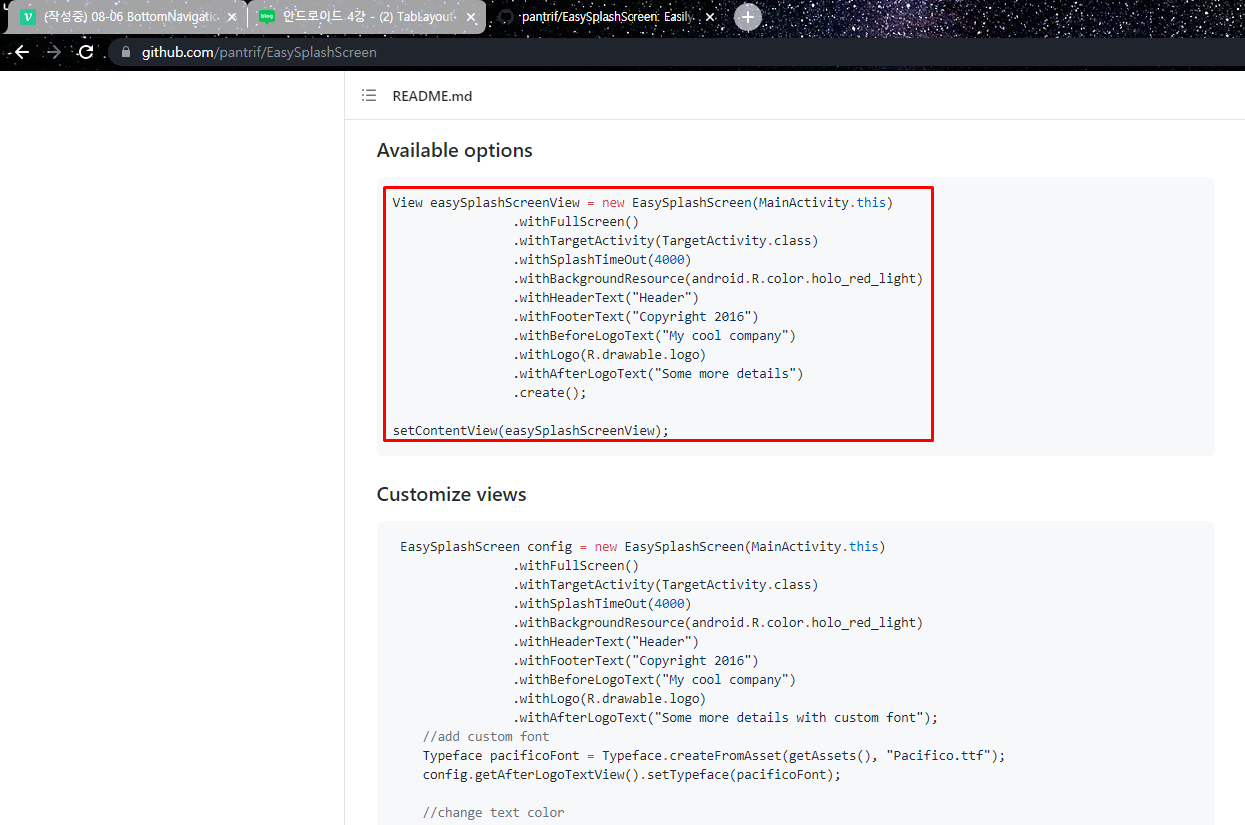
- 깃허브에 Available options의 코드를 복사합니다.
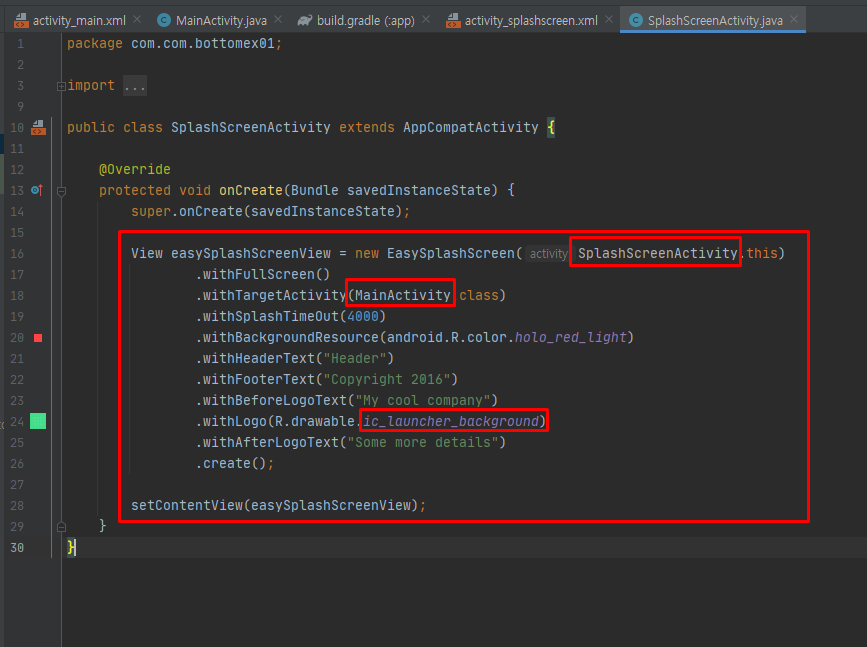
- onCreate에서 기존의 setContentView를 지우고 복사한 코드를 넣어줍니다.
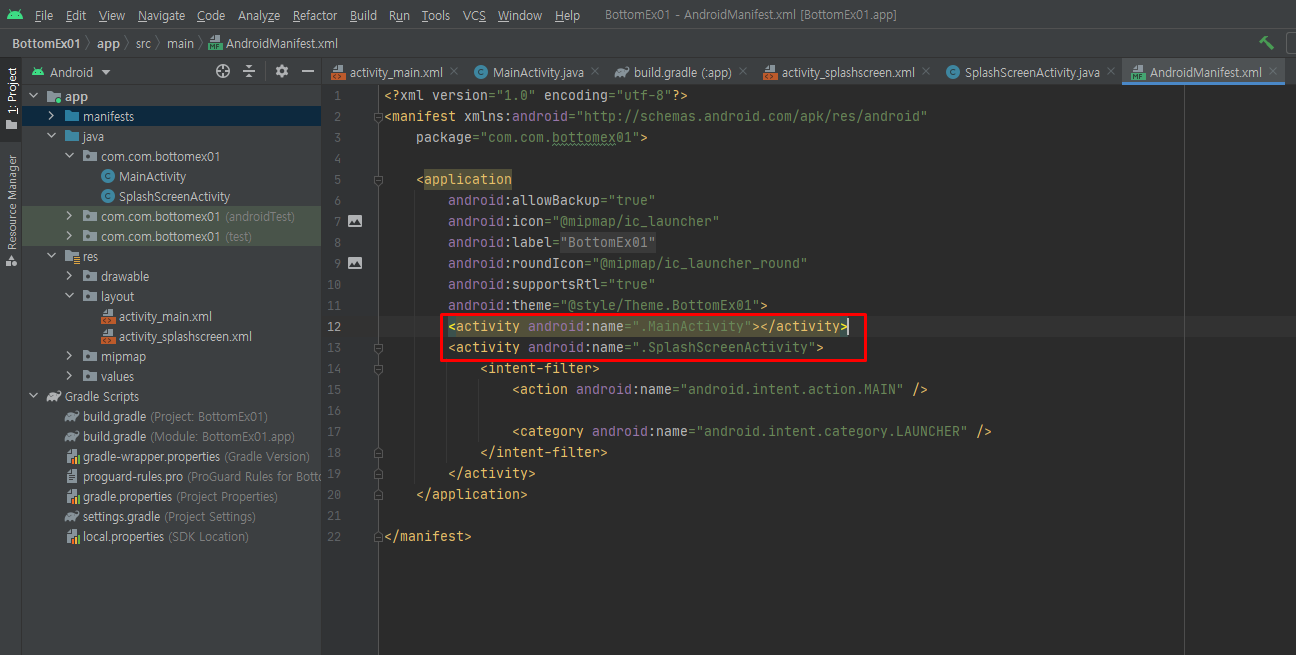
- manifests에서 activity 설정을 바꿔줍니다.
- 실행해보면 에러가 뜹니다.
- 라이브러리를 찾아내지를 못하는 에러였습니다.
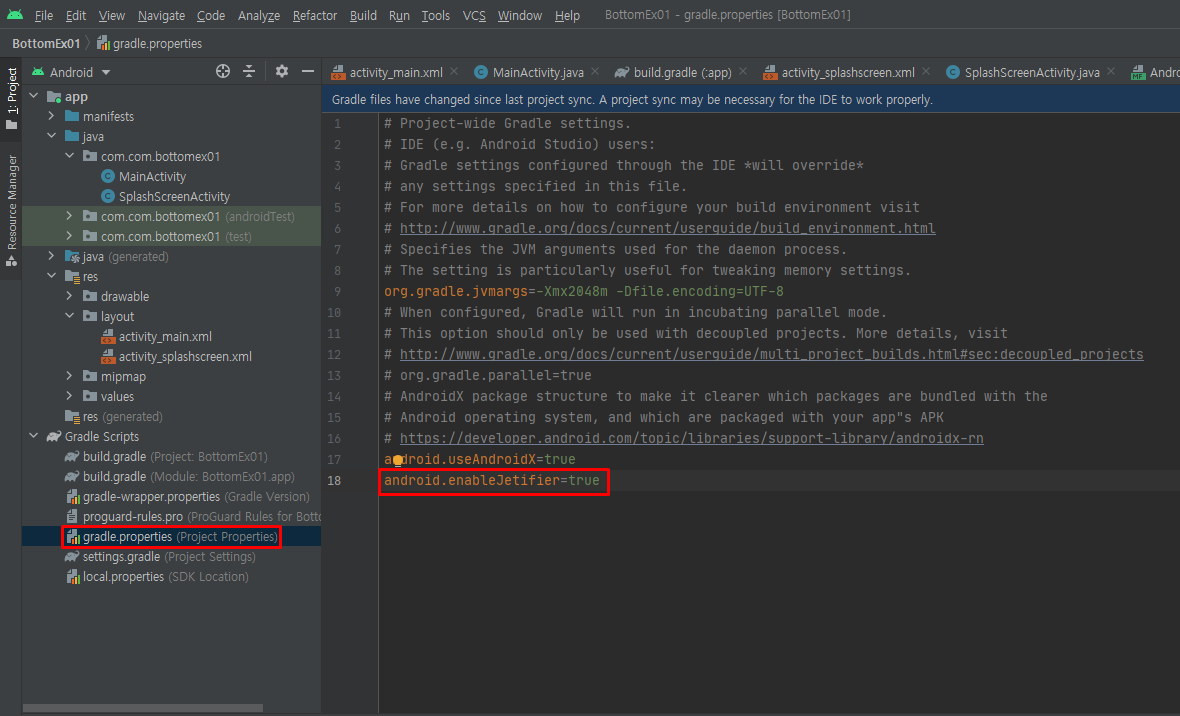
- android.enableJetifier=true를 설정해줍니다. default가 false이므로 true로 바꿔주는 것입니다.
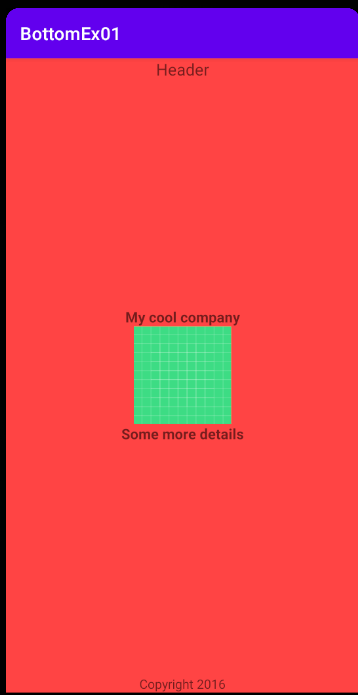
- 첫화면이 먼저 뜨면서 내가 설정한 시간인 4초동안 보여준 후에 화면이 전환됩니다.
BottomNavigation
디자인하기
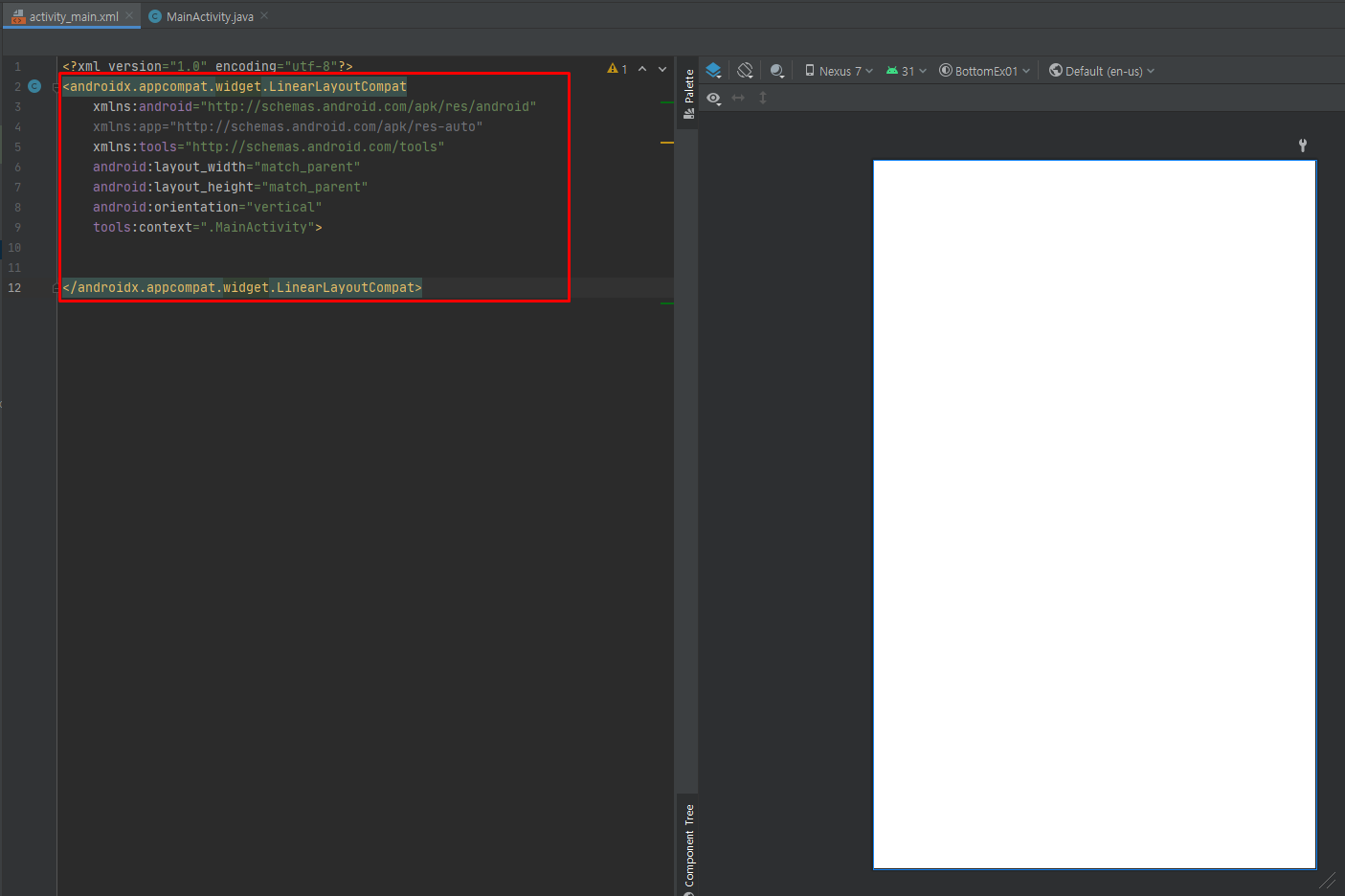
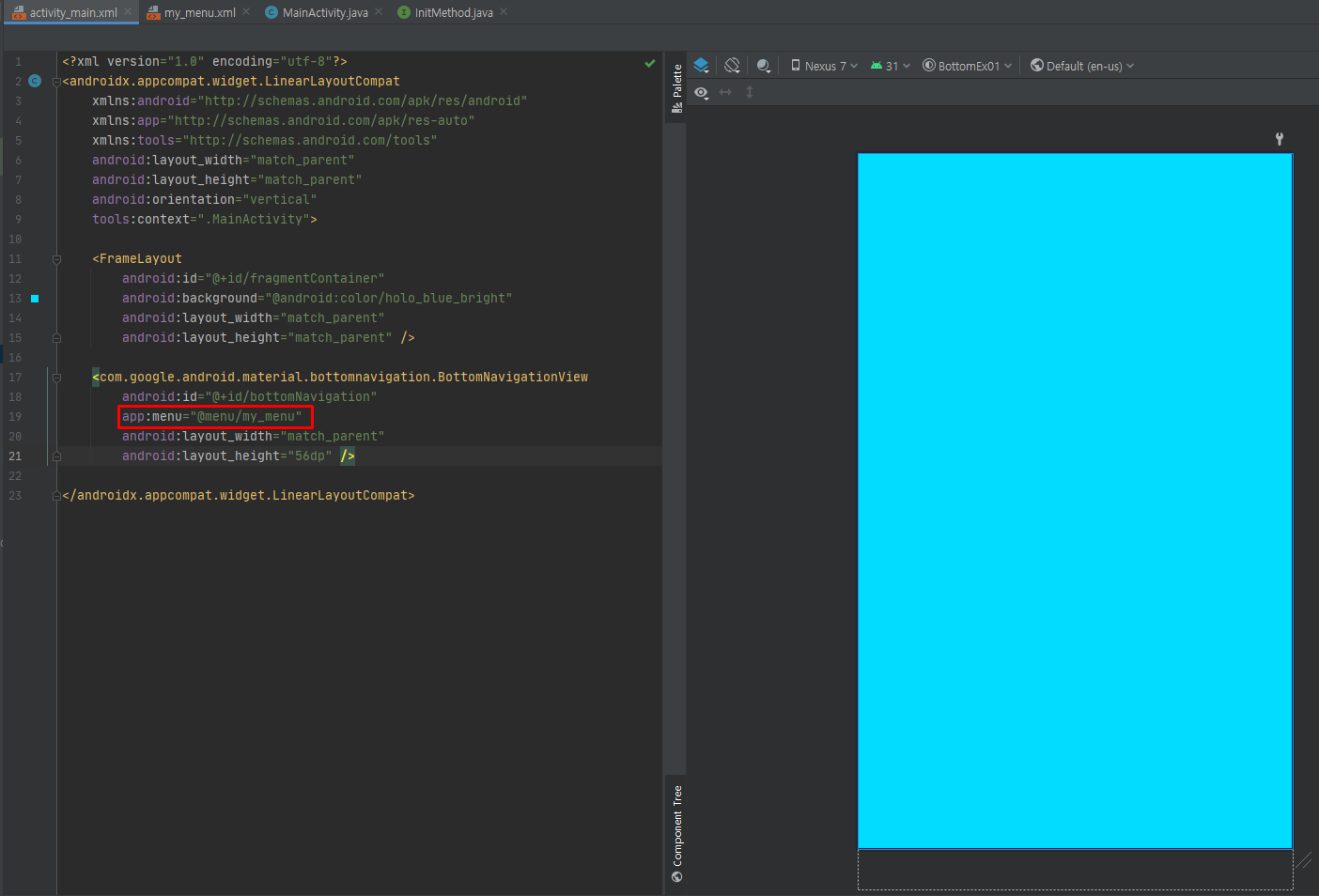
- activity_main.xml에서 TextView를 날리고 전체를 LinearLayout으로 바꿔줍니다.
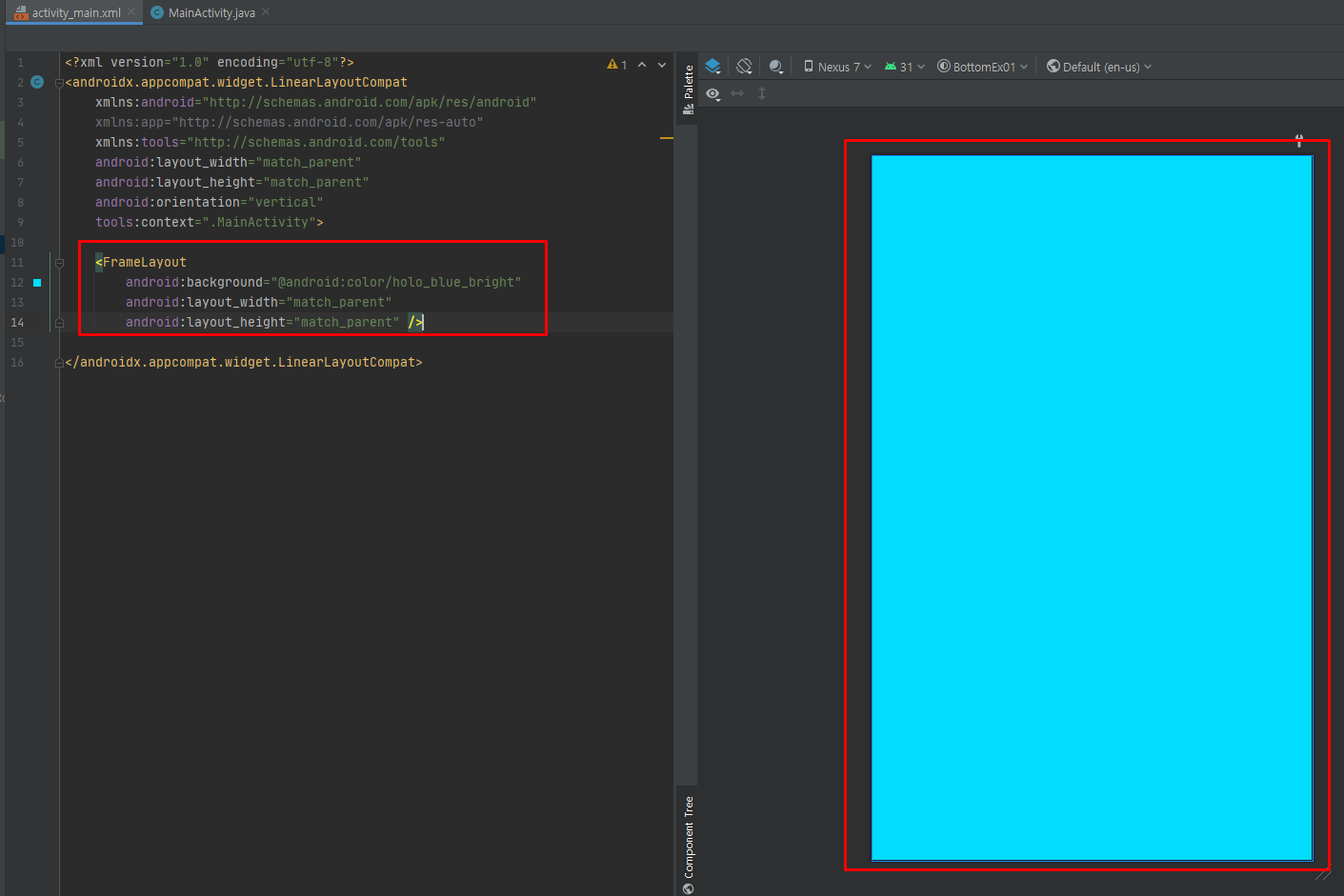
- FrameLayout을 새로 생성해서 가로, 세로를 match로 잡아줍니다.
- 구분할 수 있게 background를 걸어서 색깔을 넣어줍니다.
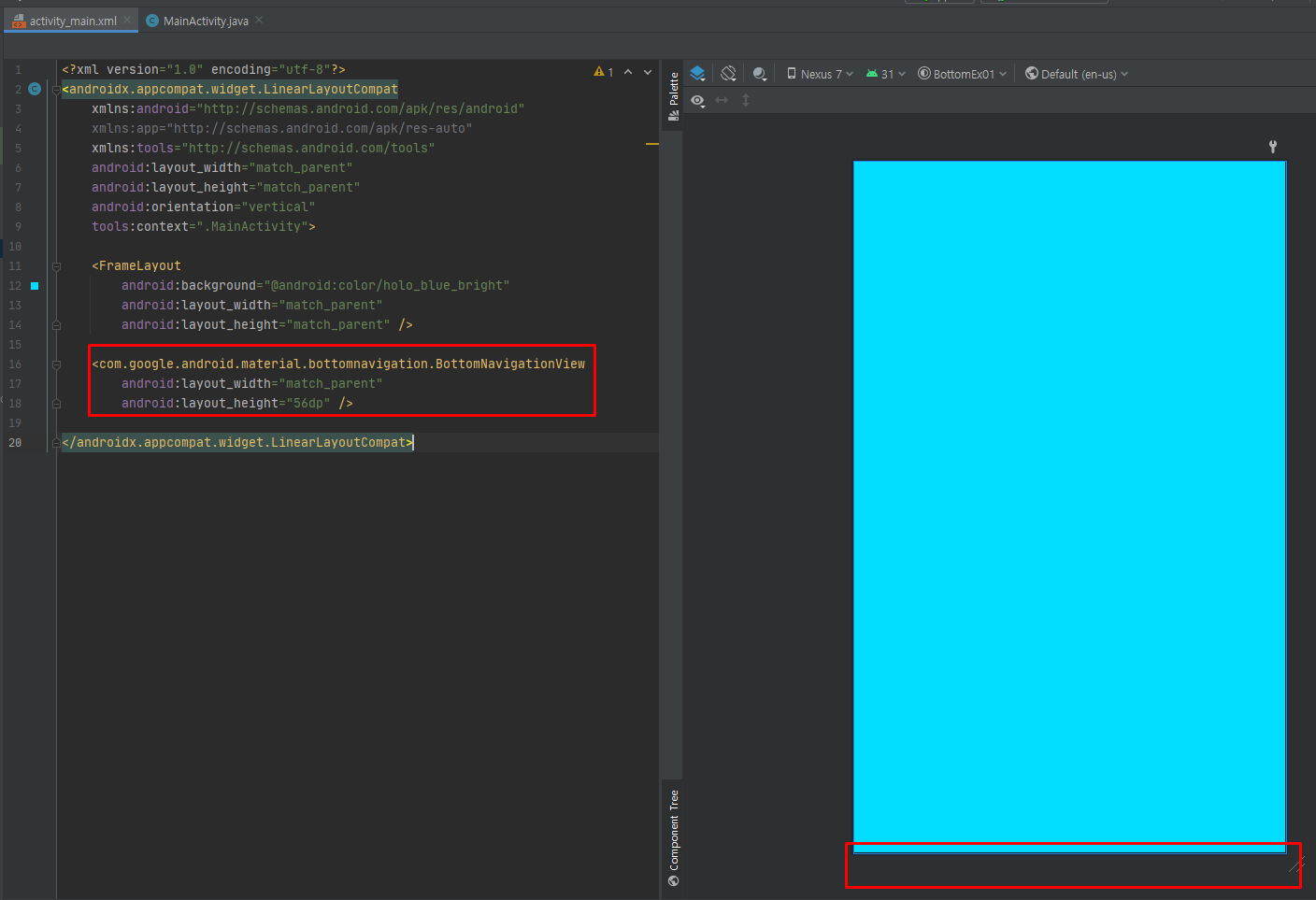
- BottomNavigationView를 추가해줍니다.
- 가로는 match, 세로는 56dp를 주면 FrameLayout 하단에 붙어있음을 확인할 수 있습니다.
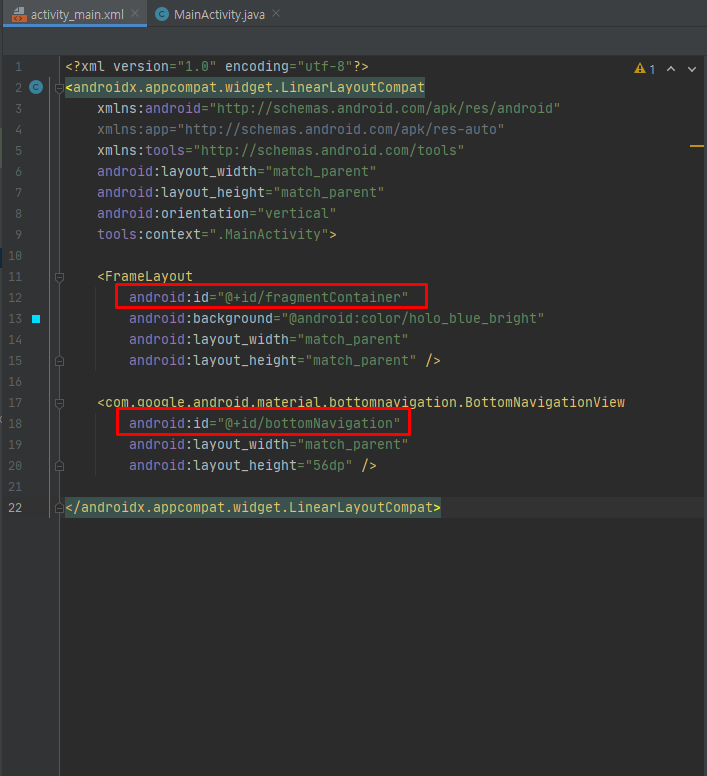
- 각각 id를 걸어줍니다.
메뉴 추가하기
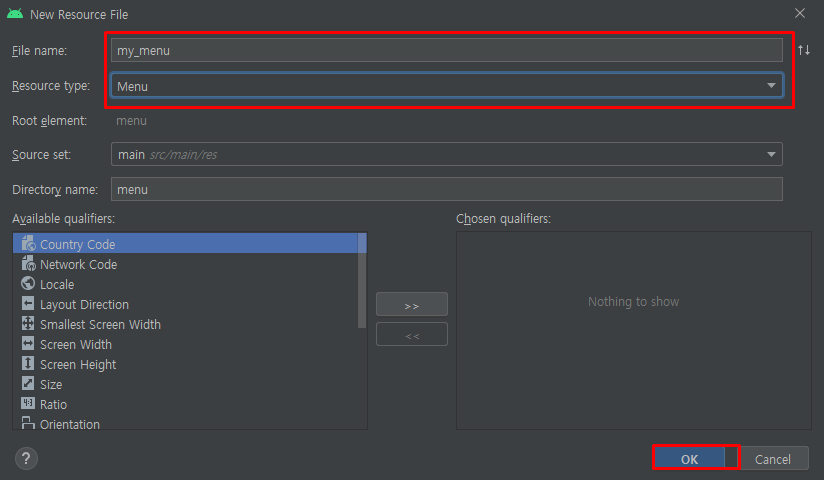
- New Resource File을 선택해서 Menu 타입의 my_menu를 새로 만들어줍니다.
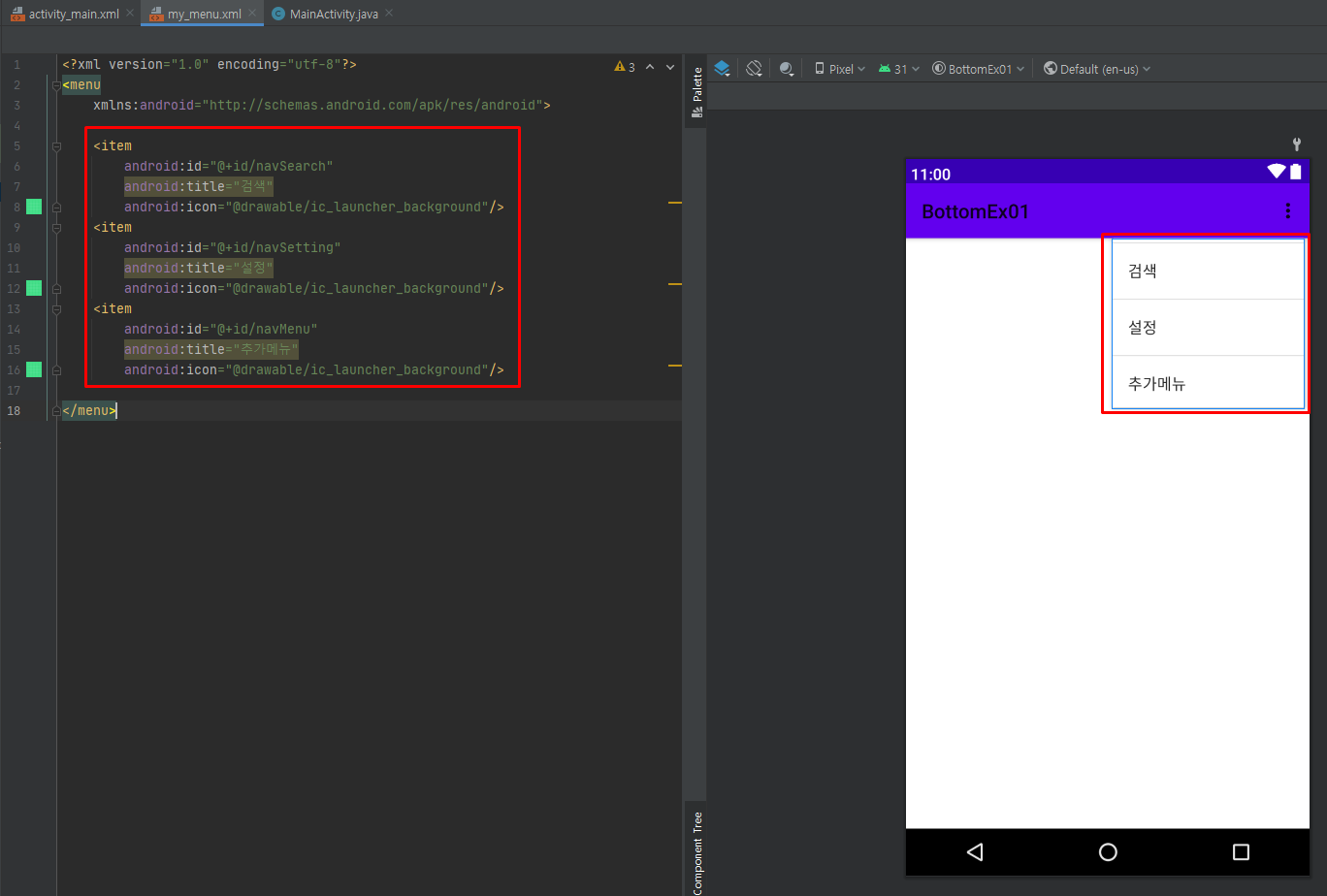
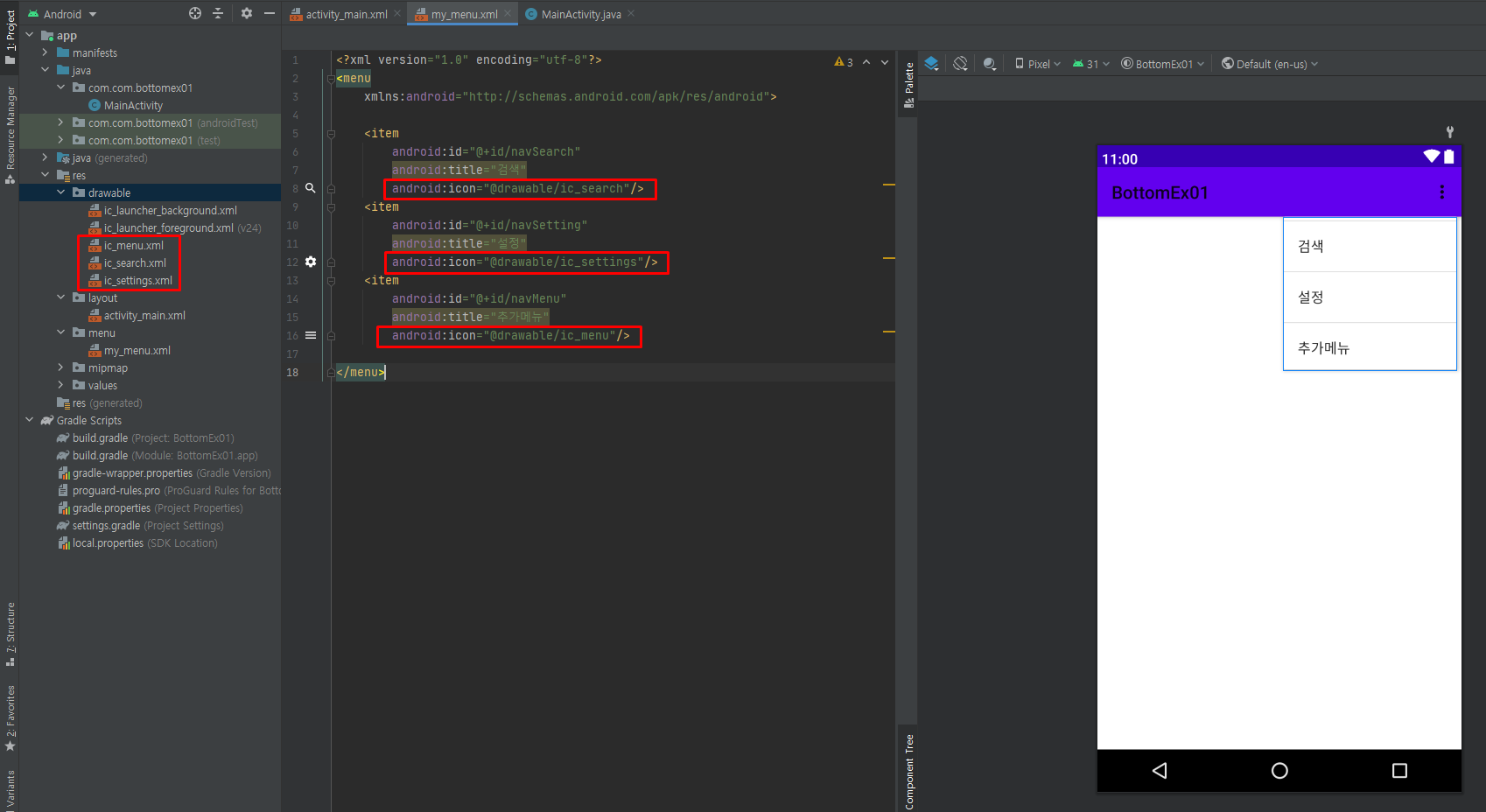
- my_menu에서 item을 3개 추가해서 각각 검색, 설정, 추가메뉴로 설정해줍니다.
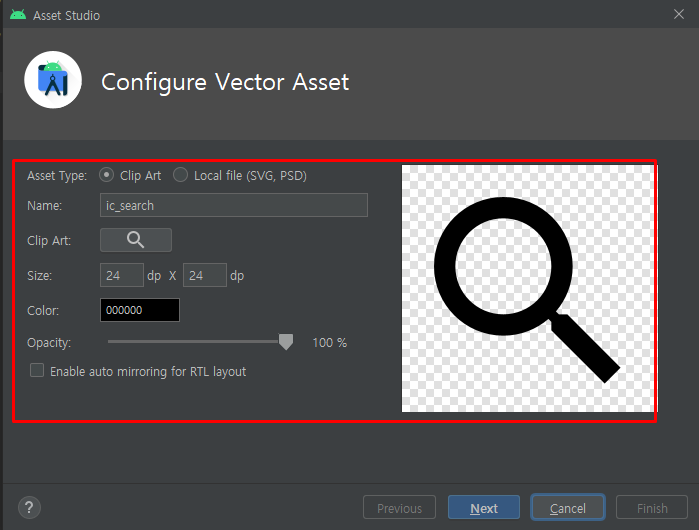
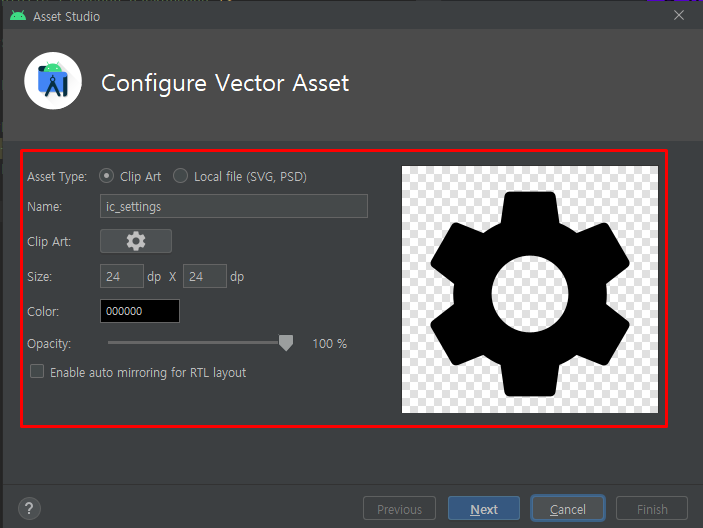
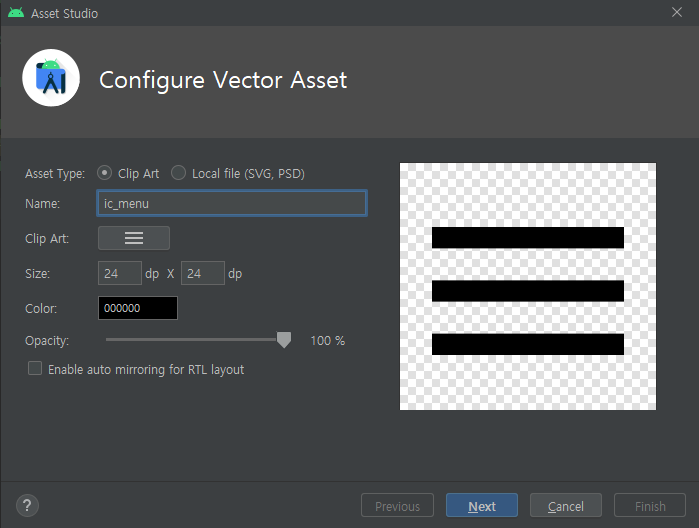
- drawable에서 Vertor로 icon을 3개 추가해줍니다.
- 추가한 icon을 menu의 item들에 적용해줍니다.
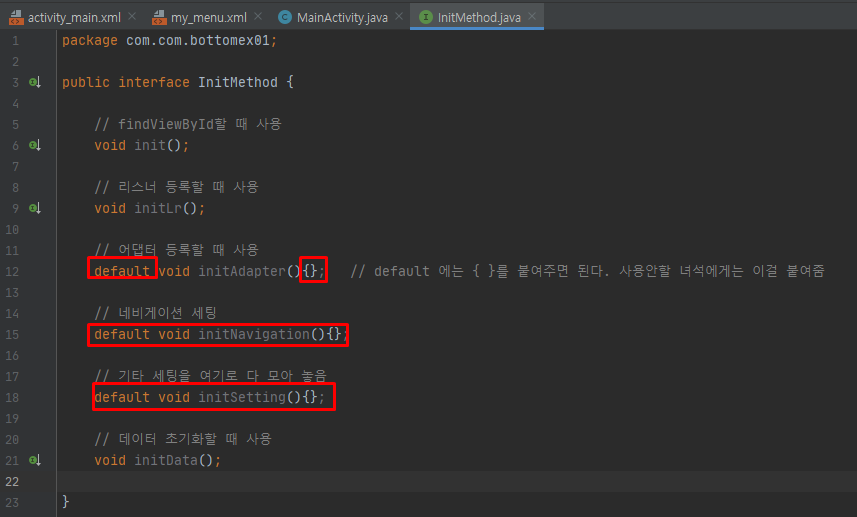
Interface인 IninMethod 만들기
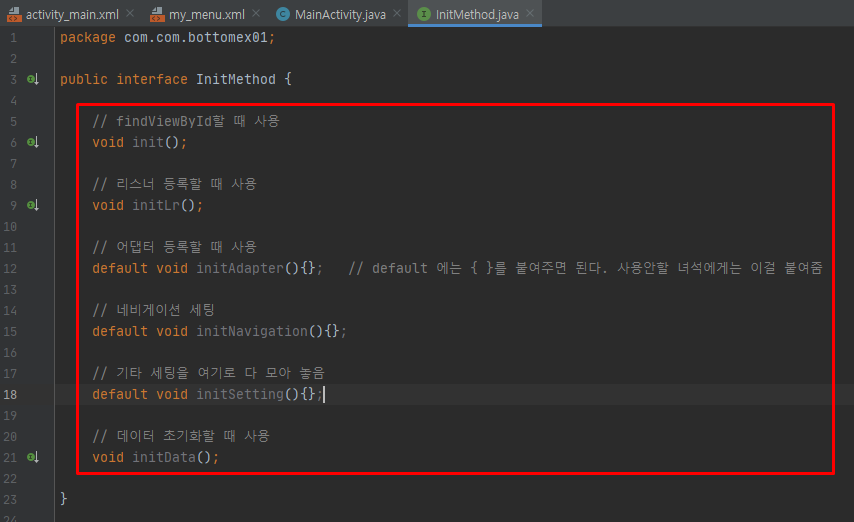
- interface로 InitMethod를 생성합니다.
- 매번 적어주던 init 관련 메서드들을 추가하며, 사용할 메서드도 함께 추가합니다.
- 사용 안하는 메서드들은 default를 걸어주면 implements시에 추가되지 않습니다.
- default 선언은 default를 넣고 마지막에 { }를 같이 걸어주면 됩니다.
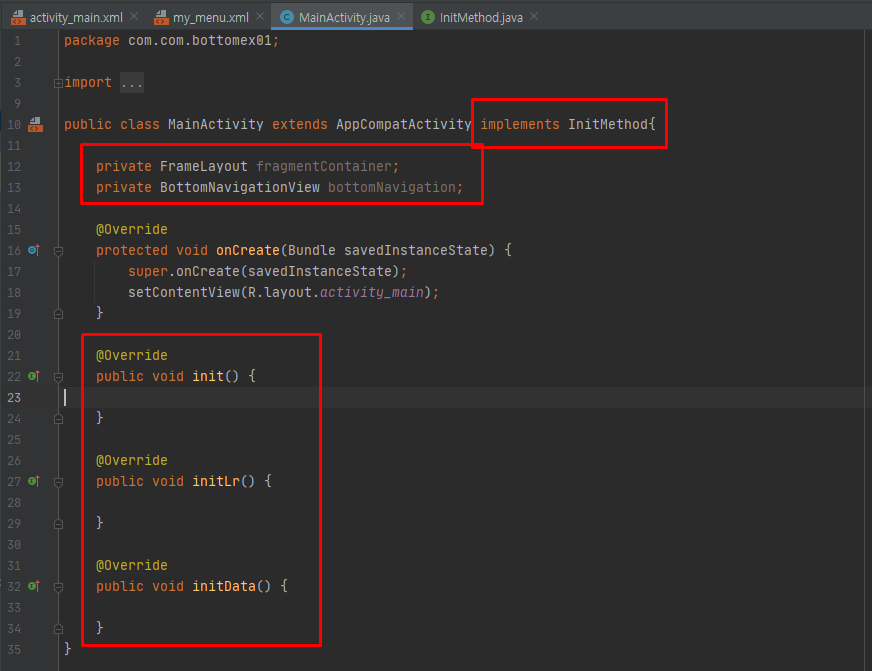
MainActivity 작성
- MainActivity에서 implements로 InitMethod를 상속받습니다.
- default 시키지 않은 init, initLr, initData만 Override됩니다.
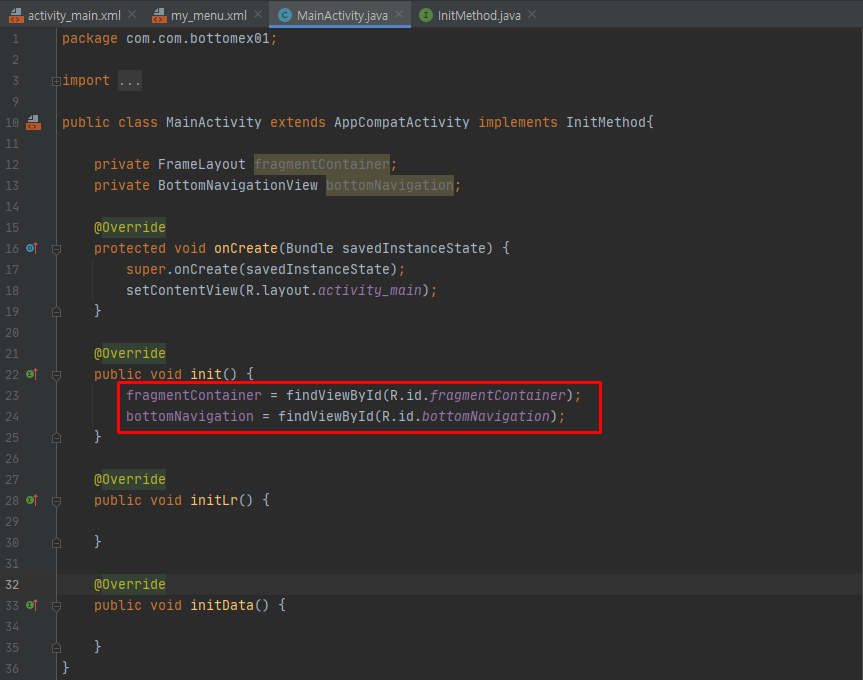
- fragmentContainer와 bottomNavigation을 선언해줍니다.
- init( )에서 fragmentContainer와 bottomNavigation를 findViewById를 사용해 id를 찾아줍니다.
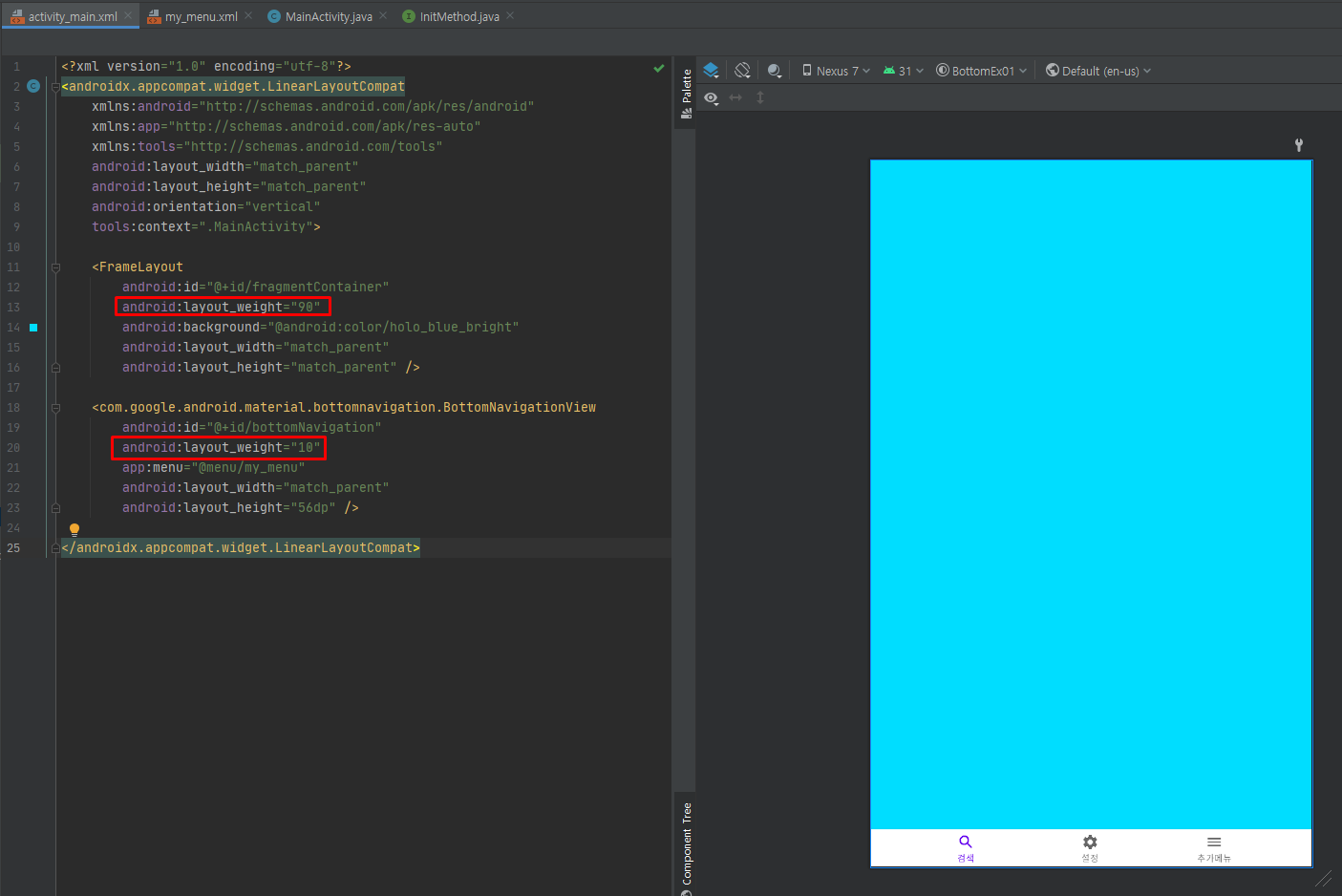
- activity_main.xml에서 BottomNavigationView에 menu를 추가합니다.
- FrameLayout과 BottomNavigationView에 weight를 설정해서 9 : 1로 화면비율을 잡으면 하단에 BottomNavigationView가 보입니다.
- 아이콘도 함께 잘 출력됨을 확인할 수 있습니다.
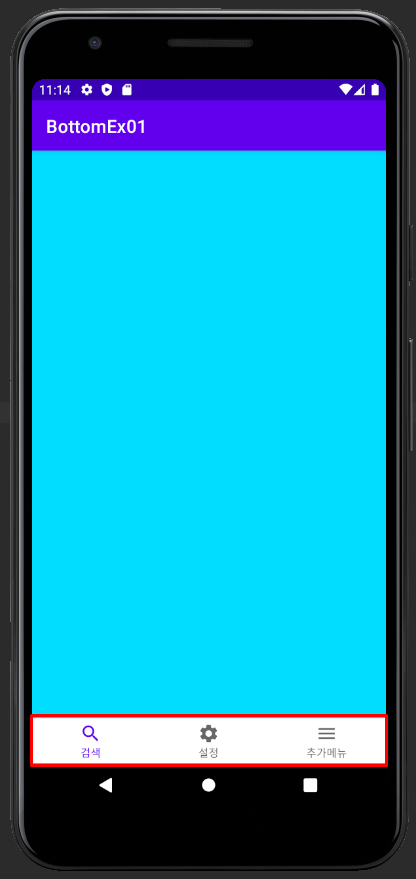
- FrameLayout은 weight를 1로 주고, BottomNavigationView는 weight를 없애고 height를 56dp로 줍니다.
- 이렇게 하면 BottomNavigationView가 먼저 56dp를 차지한 후 남은 공간을 FrameLayout이 모두 차지합니다.
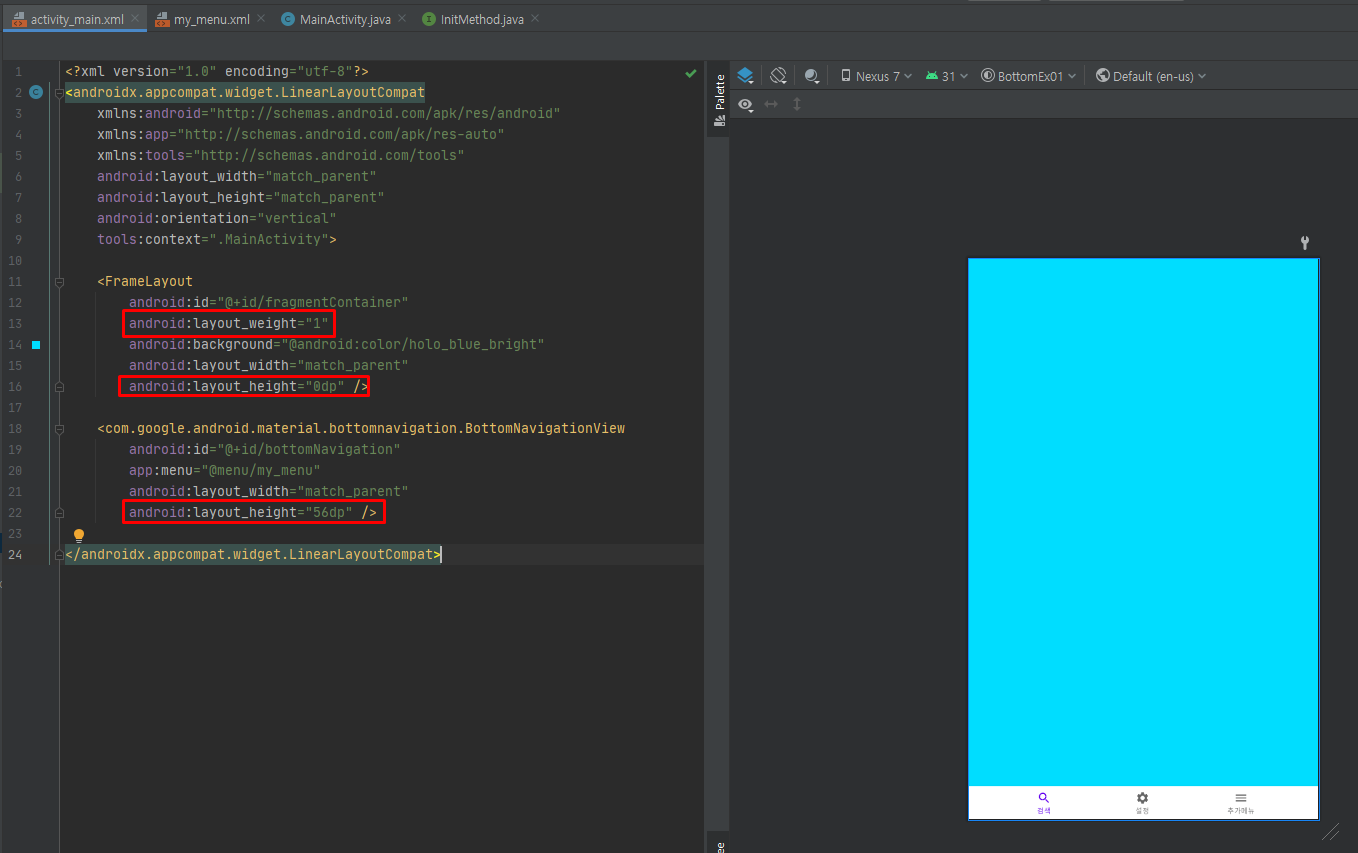
- labeVisibiltyMode에서 unlabeled를 주면 글자만 사라지고 출력됩니다.
- my_menu에서 item의 이름을 직접 지워버리면 글자만 사라지고 label의 여백은 남아 있으므로 위와 같은 방법을 써야합니다.
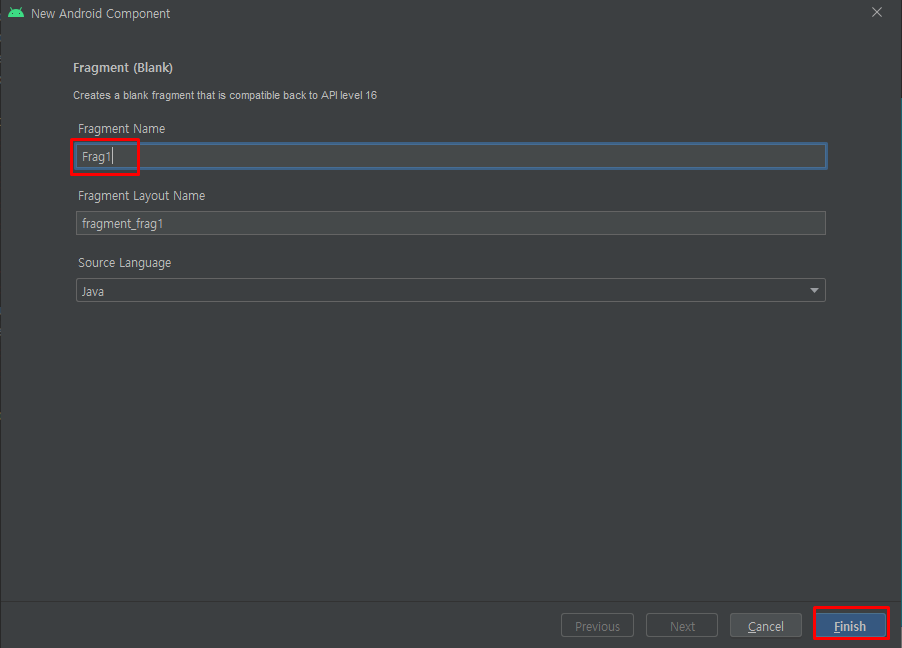
- Fragment를 새로 생성해줍니다.
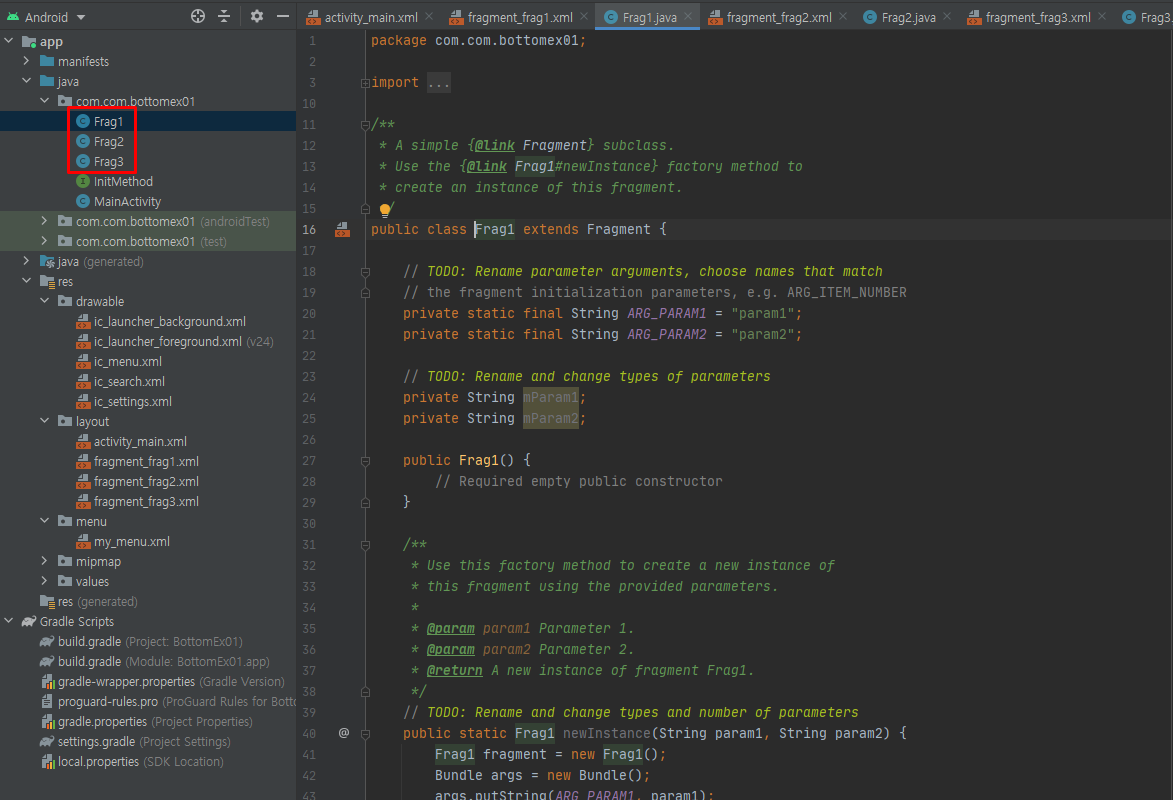
- Frag1 ~ 3로 3개를 생성합니다.
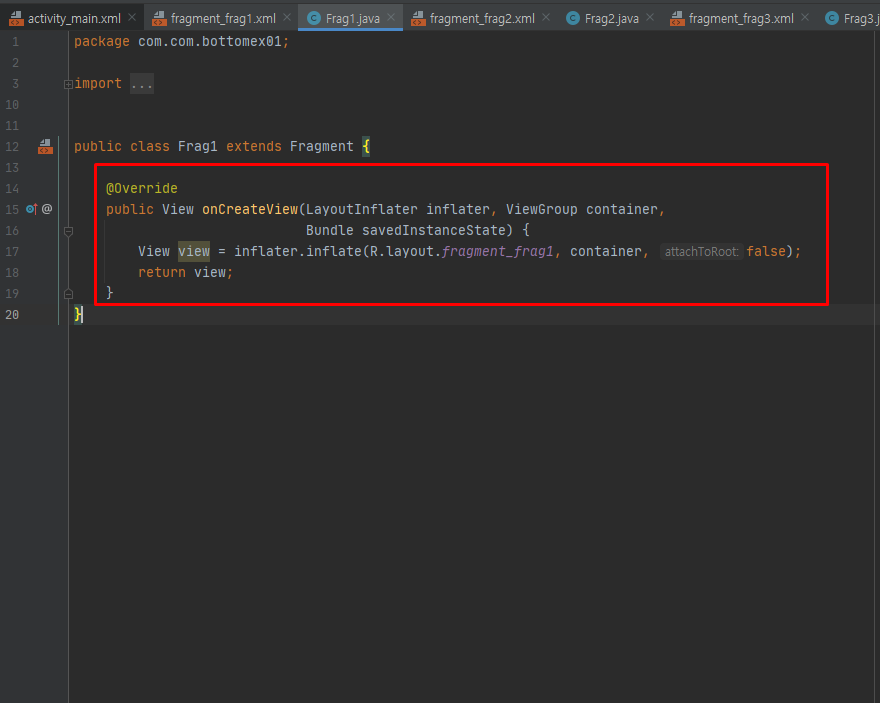
- Frag1의 내부를 싹 정리하고 위와 같이 작성합니다.
- Frag2와 Frag3도 똑같이 설정해줍니다.
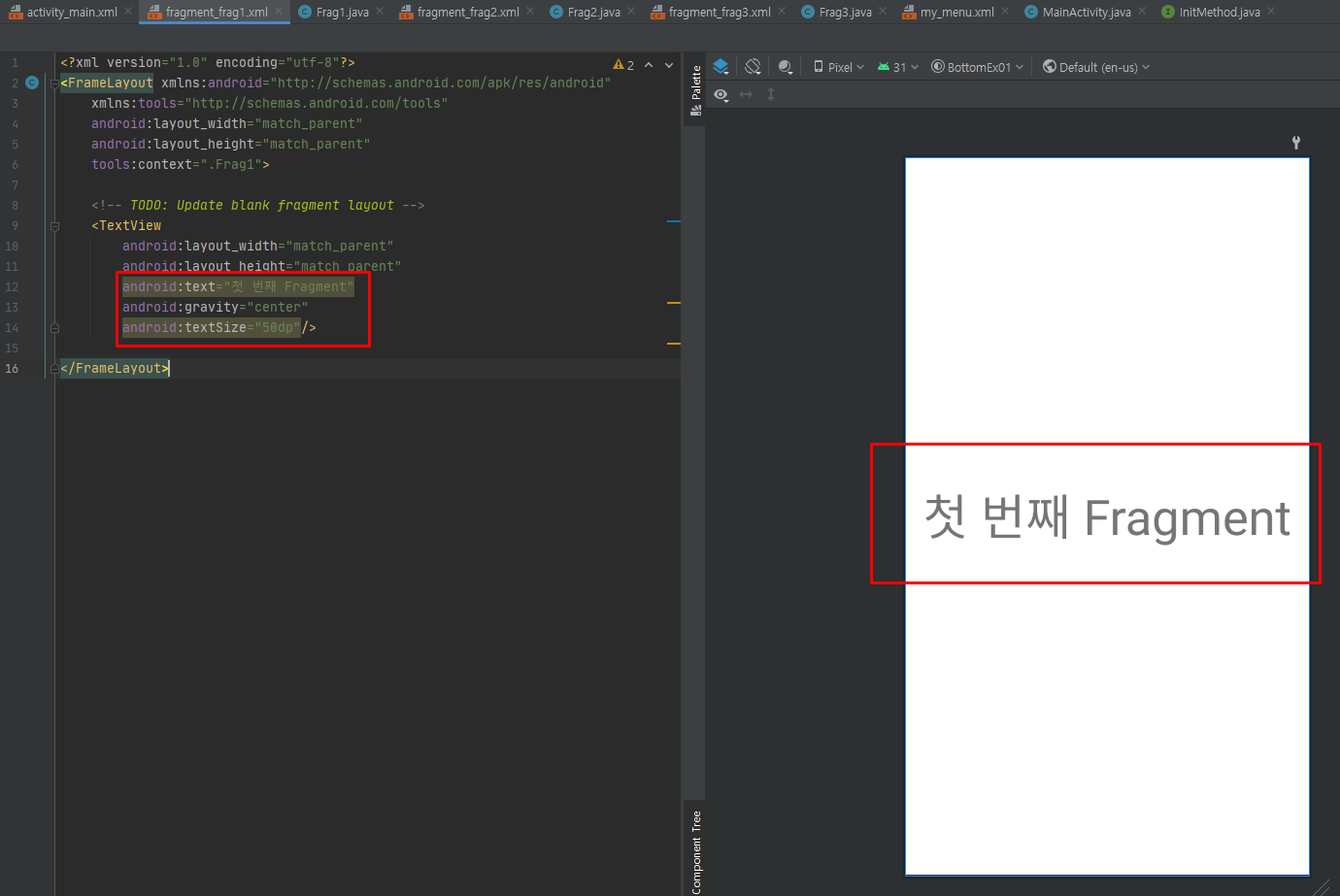
- fragment_frag1에 Text를 바꿔서 크기를 키워주고 gravity를 걸어줍니다.
- fragment_frag2와 fragment_frag3에도 똑같이 설정해줍니다.
- 전 더 쉽게 구분하기 위해서 배경색도 변경해줬습니다.
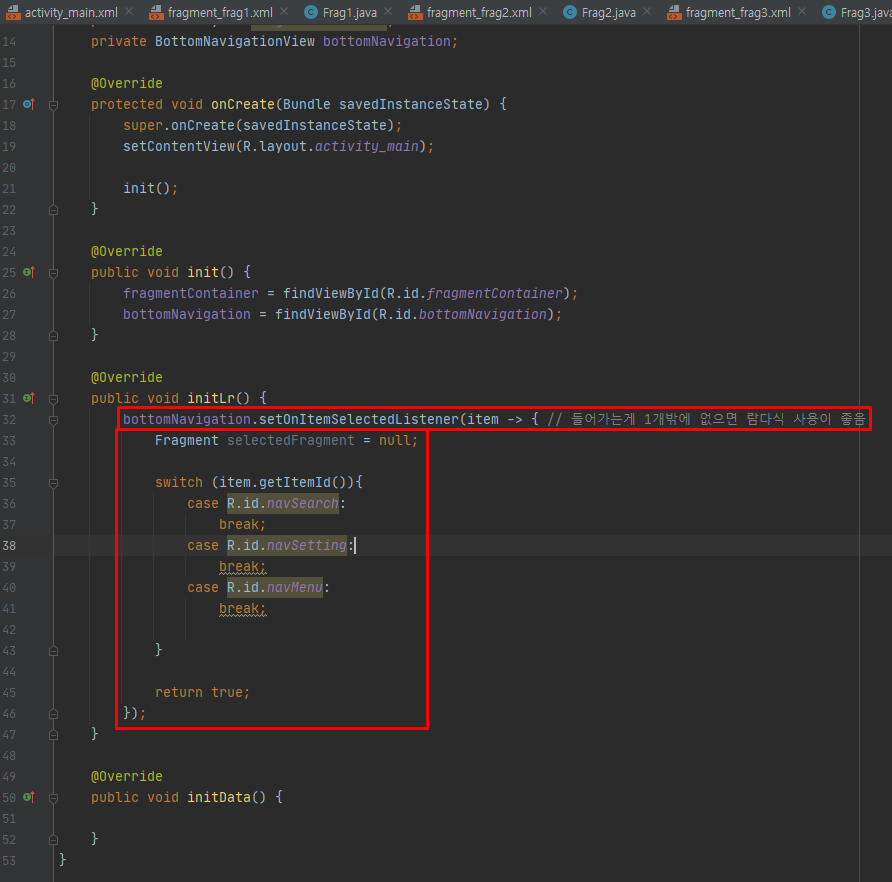
- 버튼을 누르면 작동하게 하기 위해서 코드를 짭니다.
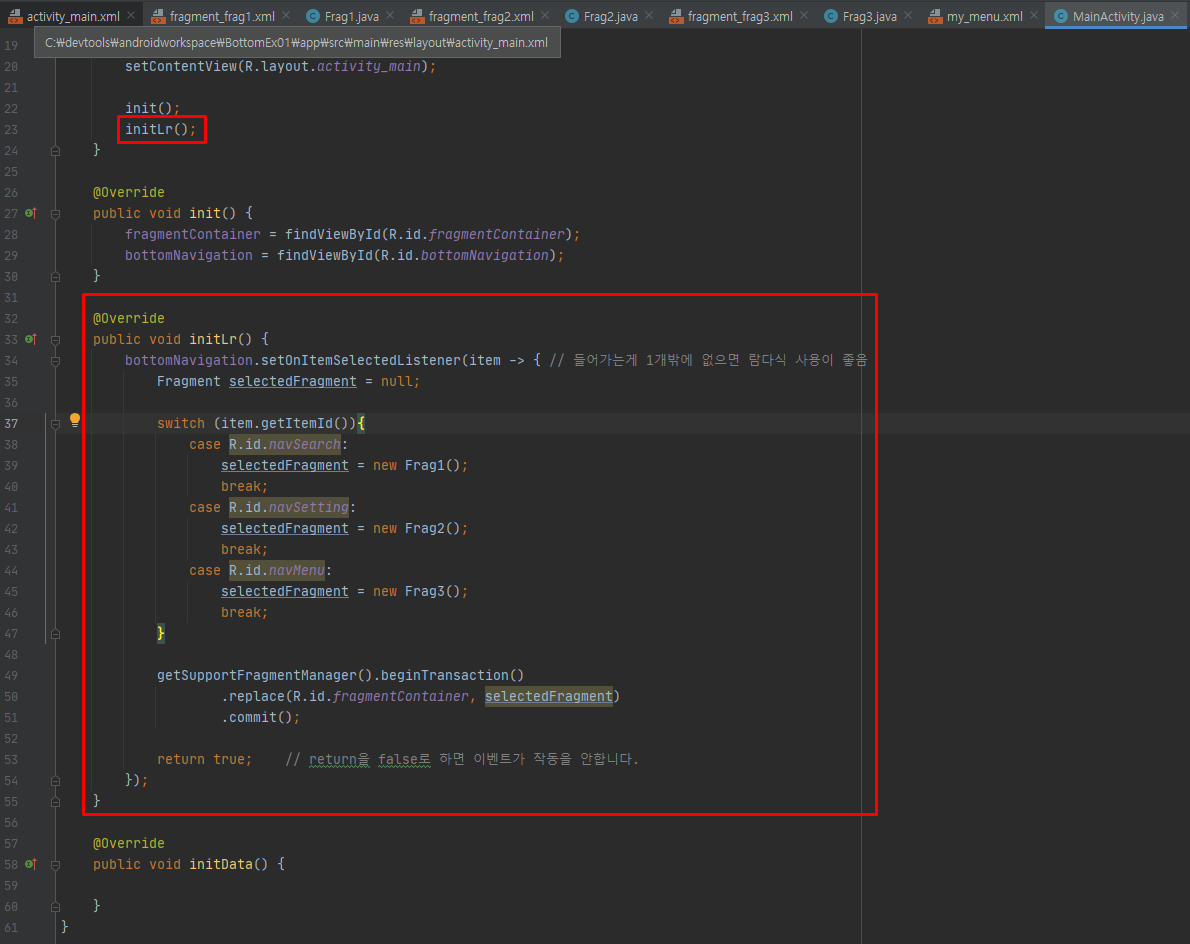
- bottomNavigation.setOnItemSelectedListener()에서 얘가 받는 변수가 1개라면 람다식을 쓰는게 좋습니다.
- Fragment를 연결해주면 이제 버튼을 누르면 해당 fragment로 넘어갑니다.
시험관련
- MVVM-AAC-ROOM-Databinding 관련해서 칠 예정
https://blog.naver.com/getinthere/221695442161