1. MainActivity
package com.com.bottomex01;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import java.util.HashSet;
import java.util.List;
import java.util.Set;
public class MainActivity extends AppCompatActivity implements InitMethod{
// 전역으로 빼면 heap 이 관리함
private FrameLayout fragmentContainer;
private BottomNavigationView bottomNavigation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initLr();
}
@Override
public void init() {
fragmentContainer = findViewById(R.id.fragmentContainer);
bottomNavigation = findViewById(R.id.bottomNavigation);
}
// HashSet<Fragment> list = new HashSet<>(); // Set 은 중복값 저장이 안되므로 Set 관련해서 사용해야함
@Override
public void initLr() {
// 클릭 시 물방울 효과 제거하기
bottomNavigation.setOnItemSelectedListener(item -> { // 들어가는게 1개밖에 없으면 람다식 사용이 좋음
Fragment selectedFragment = null;
switch (item.getItemId()){
case R.id.navSearch:
// if(list.contains())
selectedFragment = new Frag1();
// list.add(selectedFragment);
break;
case R.id.navSetting:
selectedFragment = new Frag2();
// list.add(selectedFragment);
break;
case R.id.navMenu:
selectedFragment = new Frag3();
// list.add(selectedFragment);
break;
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragmentContainer, selectedFragment)
.commit();
return true; // return을 false로 하면 이벤트가 작동을 안합니다.
});
}
@Override
public void initData() {
}
}
2. InitMethod
package com.com.bottomex01;
public interface InitMethod {
// findViewById할 때 사용
void init();
// 리스너 등록할 때 사용
void initLr();
// 어댑터 등록할 때 사용
default void initAdapter(){}; // default 에는 { }를 붙여주면 된다. 사용안할 녀석에게는 이걸 붙여줌
// 네비게이션 세팅
default void initNavigation(){};
// 기타 세팅을 여기로 다 모아 놓음
default void initSetting(){};
// 데이터 초기화할 때 사용
void initData();
}
3. Frag(1 ~ 3)
package com.com.bottomex01;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Frag1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_frag1, container, false);
return view;
}
}
4. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fragmentContainer"
android:layout_weight="1"
android:background="@android:color/holo_blue_bright"
android:layout_width="match_parent"
android:layout_height="0dp" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigation"
app:menu="@menu/my_menu"
app:labelVisibilityMode="unlabeled"
android:layout_width="match_parent"
android:layout_height="56dp" />
</androidx.appcompat.widget.LinearLayoutCompat>
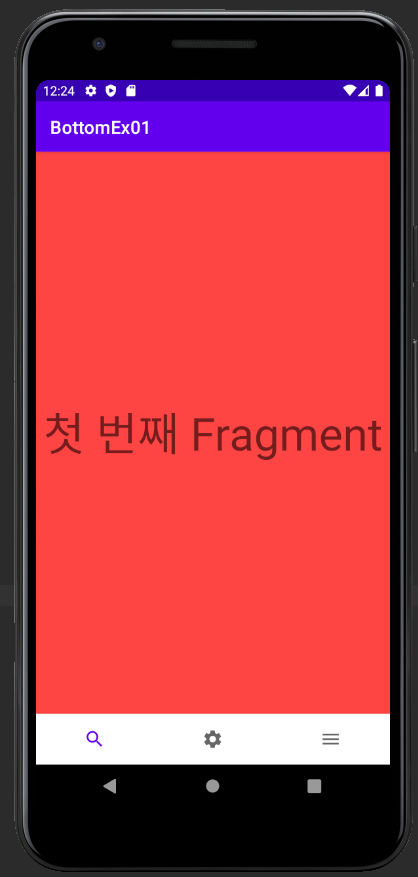
5. fragment_frag(1 ~ 3)
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Frag1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_light"
android:text="첫 번째 Fragment"
android:gravity="center"
android:textSize="50dp"/>
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navSearch"
android:title="검색"
android:icon="@drawable/ic_search"/>
<item
android:id="@+id/navSetting"
android:title="설정"
android:icon="@drawable/ic_settings"/>
<item
android:id="@+id/navMenu"
android:title="추가메뉴"
android:icon="@drawable/ic_menu"/>
</menu>