1. 메뉴
- 메뉴는 사용자가 여러 개 중 하나를 선택하도록 하여 사용자의 명령을 받아들이는 간편한 방식으로 일반 PC용 프로그램에서도 널리 사용됩니다.
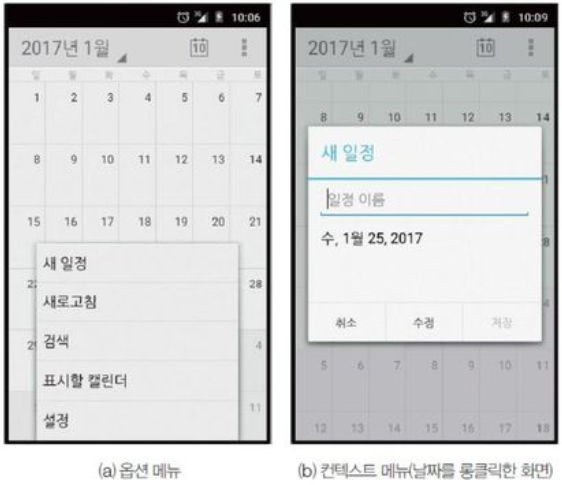
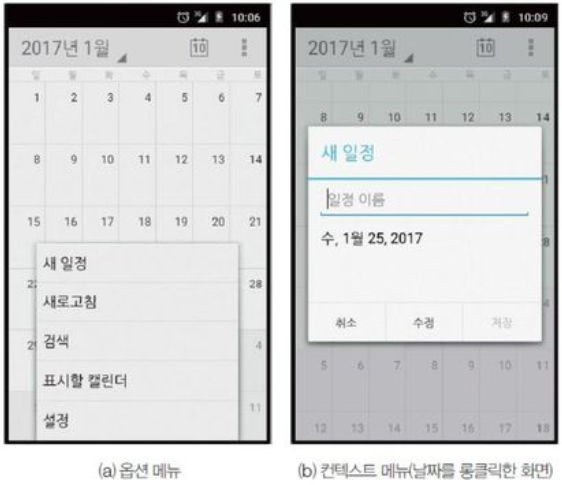
- 안드로이드의 메뉴는 옵션 메뉴(option menu)와 컨텍스트 메뉴(context menu)로 구분됩니다.

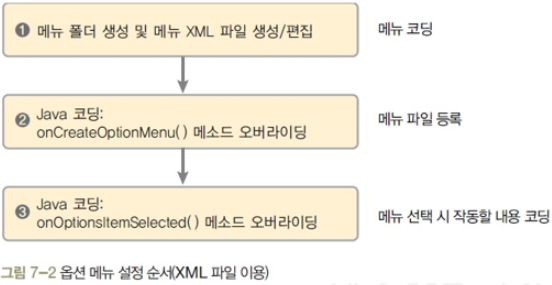
- 옵션 메뉴를 사용하는 방법에는 메뉴 XML 파일을 생성한 후 Java에서 호출하는 방법과 XMl 파일 없이 Java 코드만으로 메뉴를 생성하는 방법이 있습니다.
- 메뉴는 항목이 대부분 고정되어 있으므로 메뉴 XML 파일을 이용합니다.
- 메뉴 XMl 파일을 이용하면 앱을 다른 나라 언어로 변경할 때 Java 코드를 건드리지 않아도 되므로 효율적입니다.
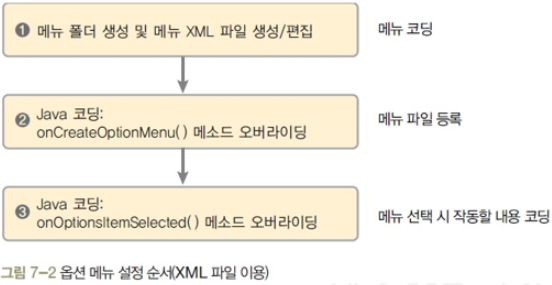
7-1 XML을 이용한 옵션 메뉴
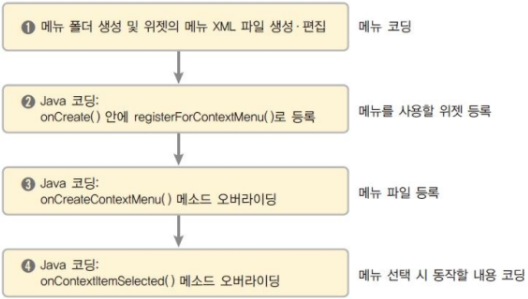
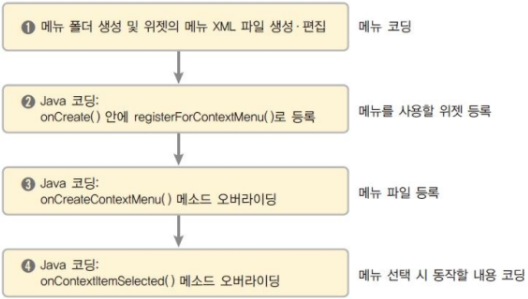
- 메뉴 XML 파일을 이용하는 방식은 아래의 세 가지만 설정하면 됩니다.

- 메뉴 XML 파일의 형식은 아래와 같습니다.
<menu>
<item
android:id="@+id/항목1아이디"
android:title="항목1 제목" />
<item
android:id="@+id/항목2아이디"
android:title="항목2 제목" />
</menu>
- 위의 예에서는 항목(item)이 2개입니다.
- 메뉴에는 '항목1 제목, '항목2 제목'이 출력됩니다.
- 메뉴 안에서 서브 메뉴도 생성할 수 있습니다.
- Activty 클래스에서 오버라이딩하는 onCreateOptionsMenu( ) 메서드는 앱이 실행되면 메뉴의 내용을 XML 파일에서 자동으로 읽어옵니다.
- 메서드에 코딩할 내용을 아래와 같이 거의 고정되어 있으므로 그대로 사용하면 됩니다.
public boolean onCreateOptionsMenu(Menu menu){
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
mInflater.inflate(R.menu.메뉴XML아이디, menu);
return true;
}
- Activity 클래스에서 오버라이딩하는 onOptionsItemSelected( ) 메서드는 메뉴를 선택했을 때 어떤 동작을 할 것인지를 담고 있습니다.
- 메뉴는 항목이 여러 개 나오기 때문에 보통 메서드 내부에서 switch( ) ~ case문을 사용합니다.
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()) {
case R.id.항목1 아이디 :
항목1을 선택했을 때 실행할 코드
return true;
case R.id.항목2 아이디 :
항목2을 선택했을 때 실행할 코드
return true;
}
return false;
}
- 위 코드에서 case문의 '항목1아이디, '항목2아이디'를 메뉴 XML 파일의 해당 아이디로 바꾸면 됩니다.
인플레이터(Inflater)
- 인플레이터는 '부풀리는 장치' 또는 '자전거 등의 공기 펌프'라는 뜻입니다.
- 풍선에 바람을 넣어서 실제 객체로 만들어 사용한다는 의미입니다.
- 풍선은 바람을 넣기 전에는 별 의미가 없습니다.
- 안드로이드에서 사용되는 인플레이터를 이에 비유하면, 정적으로 존재하는 XML파일(풍선)을 Java 코드에서 접근하여(바람을 넣어) 실제 객체로 만들어 사용하는 것이라고 볼 수 있습니다.
- 메뉴 인플레이터(MenuInflater) 객체는 메뉴 XML 파일을 Java 코드에서 가져와 사용하는 것이고, 레이아웃 인플레이터(LayoutInflater) 객체는 레이아웃 XML 파일을 Java 코드에서 가져와 사용하는 것입니다.
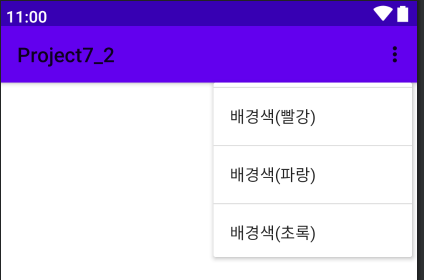
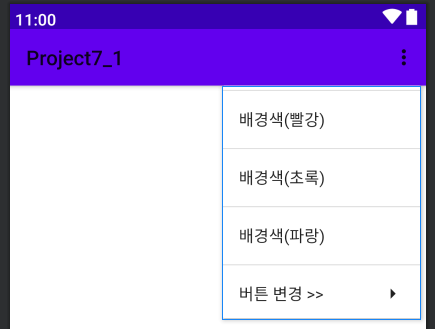
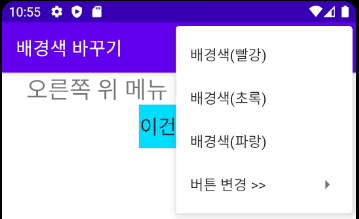
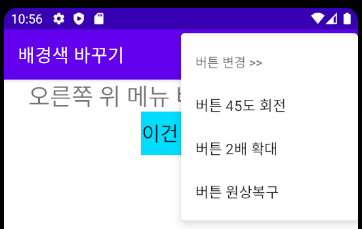
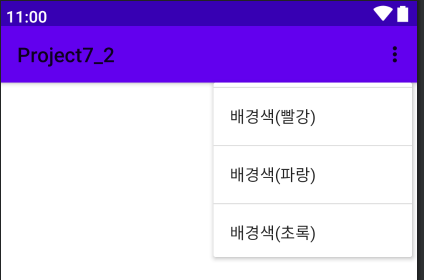
실습 7-1 배경색 바꾸기 앱 만들기
예제 7-1 activity_main.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/baseLayout"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
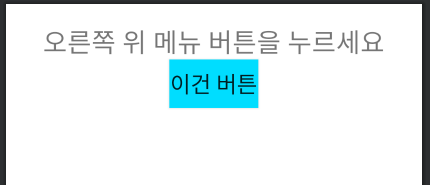
android:text="오른쪽 위 메뉴 버튼을 누르세요"
android:textSize="26dp"
android:layout_gravity="center"/>
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이건 버튼"
android:textSize="22dp"
android:background="@android:color/holo_blue_bright"
android:layout_gravity="center" />
</androidx.appcompat.widget.LinearLayoutCompat>

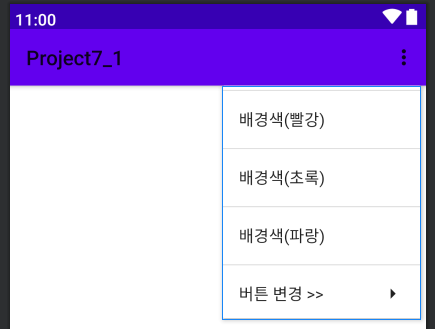
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/itemRed"
android:title="배경색(빨강)">
</item>
<item
android:id="@+id/itemGreen"
android:title="배경색(초록)">
</item>
<item
android:id="@+id/itemBlue"
android:title="배경색(파랑)">
</item>
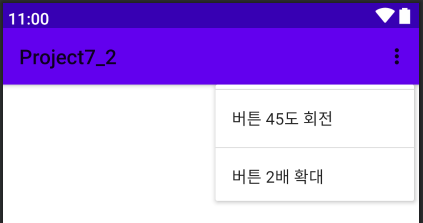
<item
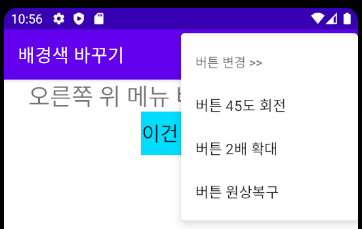
android:title="버튼 변경 >> ">
<menu>
<item
android:id="@+id/subRotateR"
android:title="버튼 45도 회전" />
<item
android:id="@+id/subSizeUp"
android:title="버튼 2배 확대" />
<item
android:id="@+id/subOriginal"
android:title="버튼 원상복구" />
</menu>
</item>
</menu>

예제 7-3, 4, 5 MainActivity 코드
public class MainActivity extends AppCompatActivity {
private LinearLayoutCompat baseLayout;
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
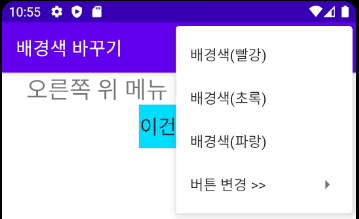
setTitle("배경색 바꾸기");
init();
}
public void init(){
baseLayout = findViewById(R.id.baseLayout);
btn1 = findViewById(R.id.btn1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
mInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.itemRed:
baseLayout.setBackgroundColor(Color.RED);
return true;
case R.id.itemGreen:
baseLayout.setBackgroundColor(Color.GREEN);
return true;
case R.id.itemBlue:
baseLayout.setBackgroundColor(Color.BLUE);
return true;
case R.id.subRotateR:
btn1.setRotation(45);
return true;
case R.id.subSizeUp:
btn1.setScaleX(2);
return true;
case R.id.subOriginal:
btn1.setRotation(0);
btn1.setScaleX(1);
return true;
}
return false;
}
}


2. Java 코드만 이용한 옵션 메뉴
- 옵션 메뉴를 사용할 때 메뉴 XML 파일 없이 Java 코드만으로도 생성할 수 있습니다.
- onCreateOptionsMenu( ) 메서드 안에서 메뉴 XML 파일에 접근하는 대신에 직접 menu.add( ) 메서드로 메뉴 항목을 추가하는 것입니다.
예제 7-6 Java 코드만으로 구성한 옵션 메뉴
public class MainActivity extends AppCompatActivity {
private LinearLayoutCompat baseLayout;
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("배경색 바꾸기");
init();
}
public void init(){
baseLayout = findViewById(R.id.baseLayout);
btn1 = findViewById(R.id.btn1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
menu.add(0, 1, 0, "배경색(빨강)");
menu.add(0, 2, 0, "배경색(초록)");
menu.add(0, 3, 0, "배경색(파랑)");
SubMenu sMenu = menu.addSubMenu("버튼 변경 >> ");
sMenu.add(0, 4, 0, "버튼 45도 회전");
sMenu.add(0, 5, 0, "버튼 2배 확대");
sMenu.add(0, 6, 0, "버튼 원상복구");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 1 :
baseLayout.setBackgroundColor(Color.RED);
return true;
case 2 :
baseLayout.setBackgroundColor(Color.GREEN);
return true;
case 3 :
baseLayout.setBackgroundColor(Color.BLUE);
return true;
case 4 :
btn1.setRotation(45);
return true;
case 5 :
btn1.setScaleX(2);
return true;
case 6 :
btn1.setRotation(0);
btn1.setScaleX(1);
return true;
}
return false;
}
}
3. XML을 이용한 컨텍스트 메뉴
- 위에서 배운 옵션 메뉴는 키패드의 메뉴 버튼을 클릭할 때 나타났습니다.
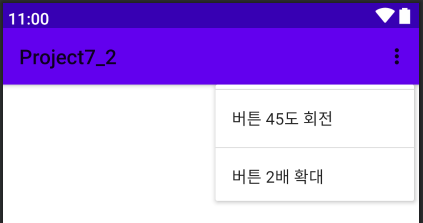
- 이와 달리 컨텍스트 메뉴는 레이아웃 또는 버튼, 에디트 텍스트 틍의 위젯을 롱클릭했을 때 화면 중앙에 나타나며 Windows의 팝업 창과 비슷합니다.
- 컨텍스트 메뉴에서 메뉴 XML 파일을 이용하는 방식은 옵션 메뉴와 비슷합니다.
- 여러 개의 위젯에 메뉴를 설정할 수 있으므로 onCreate( ) 메서드에서 컨텍스트 메뉴를 나타낼 위젯을 registerForContextMenu( )로 등록해야 합니다.

- 메뉴 XML 파일은 컨텍스트 메뉴가 나오게 할 위젯마다 별도의 파일로 만들어야 합니다.
- 메뉴 XML의 문법은 옵션 메뉴와 동일합니다.
- onCreateContextMenu( ) 메서드에는 위젯별로 컨텍스트 메뉴가 나타나야 하므로 위젯별 컨텍스트 메뉴를 if문으로 등록해야 합니다.
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuinfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater mInflater = getMenuInflater();
if(v == 위젯 1) {
mInflater.inflate(R.menu.첫번째메뉴XML파일, menu);
}
if(v == 위젯 2) {
mInflater.inflate(R.menu.두번째메뉴XML파일, menu);
}
}
- onContextItemSelected( ) 메서드의 내용은 옵션 메뉴의 onOptionsItemSelected( )와 동일하게 작성합니다.
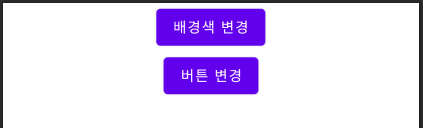
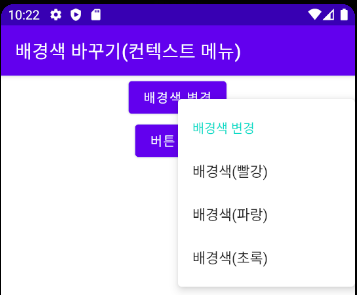
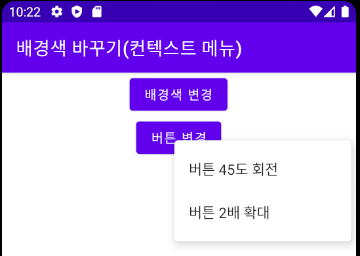
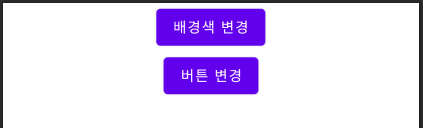
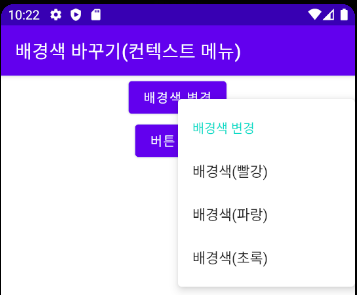
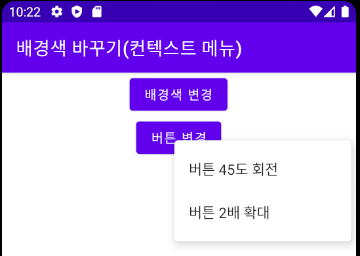
실습 7-2 배경색 변경 및 버튼 변경 앱 만들기
예제 7-7 activity_main.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/baseLayout"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBackgroundChange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="배경색 변경"
android:layout_gravity="center" />
<Button
android:id="@+id/btnButtonChange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼 변경"
android:layout_gravity="center" />
</androidx.appcompat.widget.LinearLayoutCompat>

<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menuRed"
android:title="배경색(빨강)" />
<item
android:id="@+id/menuBlue"
android:title="배경색(파랑)" />
<item
android:id="@+id/menuGreen"
android:title="배경색(초록)" />
</menu>

<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/subRotate"
android:title="버튼 45도 회전" />
<item
android:id="@+id/subSizeUP"
android:title="버튼 2배 확대" />
</menu>

예제 7-10 Java 코드
public class MainActivity extends AppCompatActivity {
private LinearLayoutCompat baseLayout;
private Button btnBackgroundChange, btnButtonChange;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("배경색 바꾸기(컨텍스트 메뉴)");
init();
}
public void init(){
baseLayout = (LinearLayoutCompat)findViewById(R.id.baseLayout);
btnBackgroundChange = findViewById(R.id.btnBackgroundChange);
registerForContextMenu(btnBackgroundChange);
btnButtonChange = findViewById(R.id.btnButtonChange);
registerForContextMenu(btnButtonChange);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater mInflater = getMenuInflater();
if(v == btnBackgroundChange){
menu.setHeaderTitle("배경색 변경");
mInflater.inflate(R.menu.menu1, menu);
}
if(v == btnButtonChange){
mInflater.inflate(R.menu.menu2, menu);
}
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.itemRed:
baseLayout.setBackgroundColor(Color.RED);
return true;
case R.id.itemGreen:
baseLayout.setBackgroundColor(Color.GREEN);
return true;
case R.id.itemBlue:
baseLayout.setBackgroundColor(Color.BLUE);
return true;
case R.id.subRotate:
btnBackgroundChange.setRotation(45);
return true;
case R.id.subSizeUp:
btnButtonChange.setScaleX(2);
return true;
}
return false;
}
}


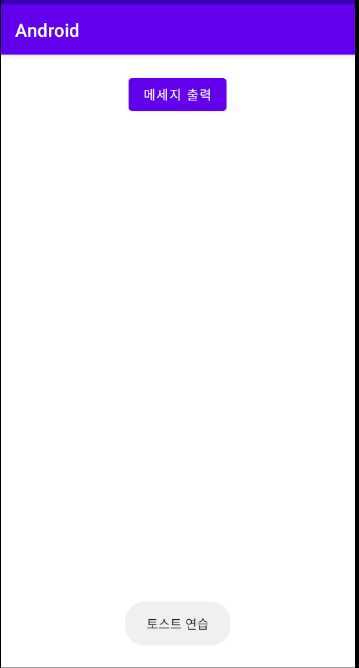
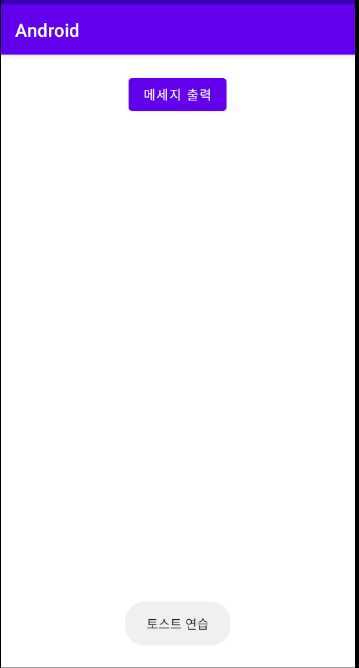
2. 토스트
- 지금까지 여러 번 보았듯이 토스트(toast)는 화면에 잠깐 나타났다 사라지는 메시지입니다.
- 토스트는 사용자가 인식해야 할 작은 메시지를 보여줄 때 사용하면 편리하며 프로그래머가 디버깅 용도로 사용하기에도 적당합니다.
- 아래는 토스트의 가장 일반적인 사용 형태입니다.
Toast.makeText(Context context, String message, int duration).show();
- Context는 현재 화면(액티비티)을 표시하기 위해 this를 주로 사용합니다.
- 버튼을 클릭했을 때 내부 클래스에서 토스트를 출력하기 위해 예외적으로 '액티비티명.this'를 사용했습니다.
- duration은 화면에 나타나는 시간인데 Toast.LENGTH_LONG이나 Toast.LENGTH_SHORT 중 하나를 사용합니다.
- 마지막에는 생성된 토스트를 화면에 보여주기 위해 show( ) 메서드를 사용했습니다.
- 토스트는 기본적으로 화면의 중앙 하단 부근에 나타내는데, setGravity( ) 메서드를 사용하면 위치를 변경할 수 있습니다.
Toast.setGravity(int gravity, int xOffset, int yOffset);
- gravity에는 화면의 상단, 중앙, 하단 등을 지정하고 xOffest과 yOffset은 떨어진 거리를 나타냅니다.
예제 7-12 토스트 연습용 activity_main.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="20dp"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="메세지 출력" />
</androidx.appcompat.widget.LinearLayoutCompat>
예제 7-13 토스트 연습용 Java 코드
public class MainActivity extends AppCompatActivity{
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initLr();
}
public void init(){
btn1 = findViewById(R.id.btn1);
}
public void initLr(){
btn1.setOnClickListener(v ->{
Toast tMsg = Toast.makeText(this, "토스트 연습", Toast.LENGTH_SHORT);
tMsg.show();
});
}
}

3. 대화상자
- 대화상자(dialog)는 화면에 메세지를 나타낸 후 확인이나 취소 같은 사용자의 선택을 받아들이는 경우에 사용합니다.
- 토스트보다 좀 더 강력한 메세지를 전할 때 적당합니다.
3-1 기본 대화상자
- 대화상자는 사용자에게 중요한 사항을 알려 준 후 사용자가 어떤 선택을 하게 하는 것이 주요 목적입니다.
- 사용자에게 내용을 좀 더 확실히 주지시켜야 할 때 혹은 계속 진행할지 여부를 선택하게 할 때 사용합니다.
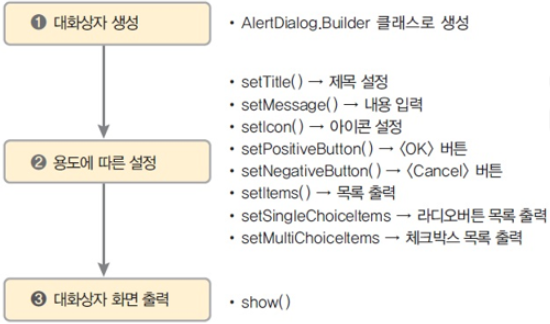
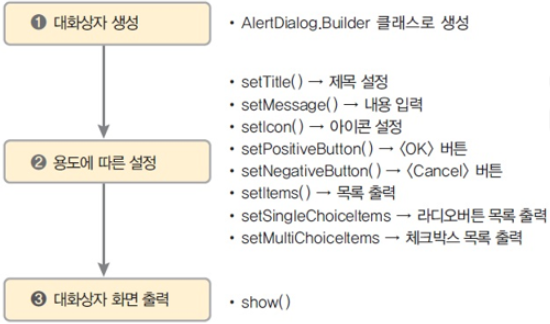
- 대화상자 설정 순서는 아래와 같습니다.

- 안드로이드에서 대화상자를 생성할 때는 AletDialog.Builder 클래스를 주로 사용하고, 다양한 메서드를 이용하여 대화상자를 꾸밉니다.
- 최종적으로는 show( ) 메서드로 대화상자를 화면에 출력합니다.
예제 7-14 대화상자 연습용 activity_main.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="20dp"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="대화상자" />
</androidx.appcompat.widget.LinearLayoutCompat>
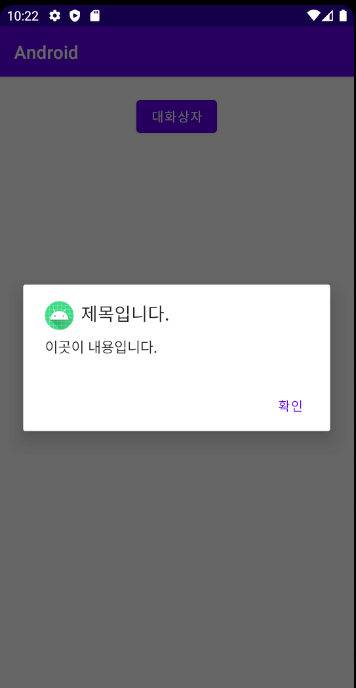
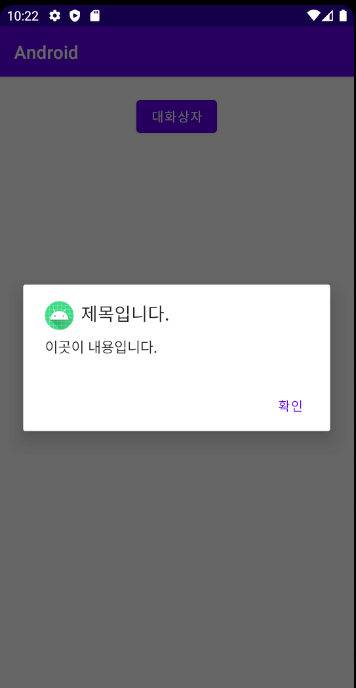
기본적인 대화상자의 Java 코드
public class MainActivity extends AppCompatActivity{
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initLr();
}
public void init(){
btn1 = findViewById(R.id.btn1);
}
public void initLr(){
btn1.setOnClickListener(v ->{
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("제목입니다.");
dlg.setMessage("이곳이 내용입니다.");
dlg.setIcon(R.mipmap.ic_launcher);
dlg.show();
});
}
}
예제 7-16 버튼 1개인 대화상자의 Java 코드
public class MainActivity extends AppCompatActivity{
private static final String TAG = "MainActivity2";
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initLr();
}
public void init(){
btn1 = findViewById(R.id.btn1);
}
public void initLr(){
btn1.setOnClickListener(v ->{
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("제목입니다.");
dlg.setMessage("이곳이 내용입니다.");
dlg.setIcon(R.mipmap.ic_launcher);
dlg.setPositiveButton("확인", null);
dlg.show();
});
}
}

- setPositiveButton("문자열", 리스너)의 형태로 현재는 리스너 부분에 null을 입력했으므로 "확인"을 클릭해도 대화상자만 닫힐 뿐 아무 동작도 일어나지 않습니다.
- 실제로는 "확인"을 클릭한 후 다음 동작을 해야 하는 경우가 많은데, 그럴 때는 아래와 같이 수정합니다.
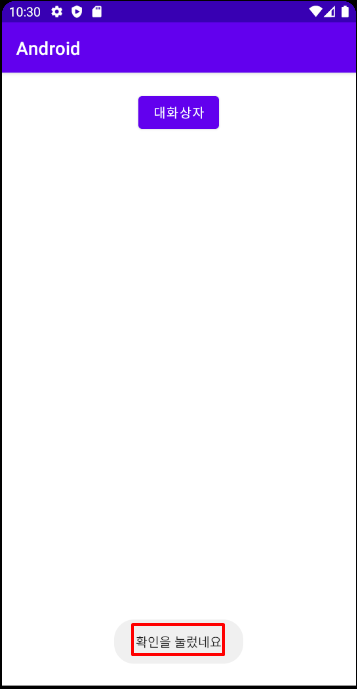
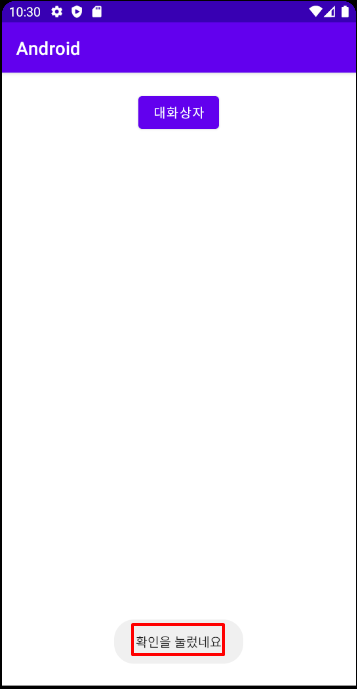
예제 7-17 버튼 클릭 시 동작하는 대화상자의 Java 코드
... 생략
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("제목입니다.");
dlg.setMessage("이곳이 내용입니다.");
dlg.setIcon(R.mipmap.ic_launcher);
dlg.setPositiveButton("확인", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "확인을 눌렀네요", Toast.LENGTH_SHORT).show();
}
});
dlg.show();

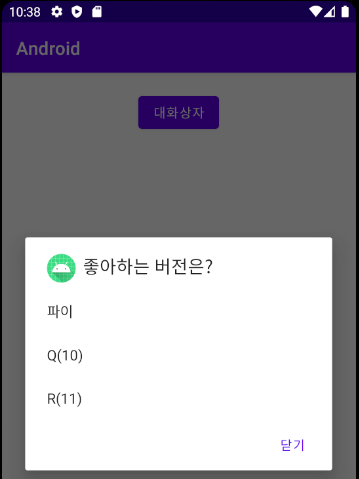
3-2 목록 대화상자
- 대화상자에 리스트 형태의 목록을 출력하고 그 중 하나를 선택하게 할 수 있습니다.
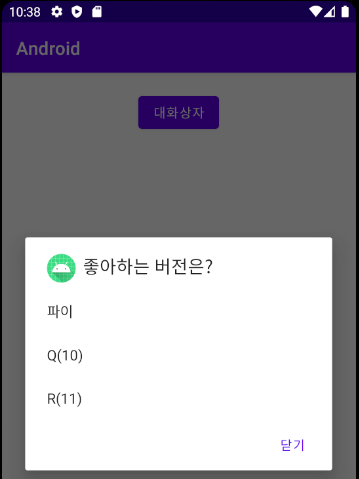
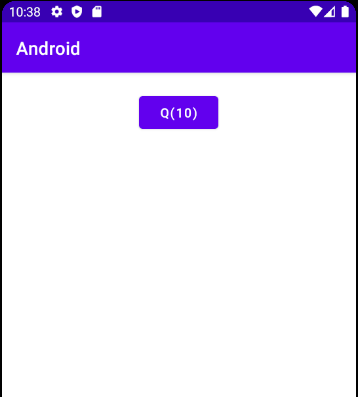
예제 7-18 기본적인 목록 대화상자의 Java 코드
public class MainActivity extends AppCompatActivity{
private static final String TAG = "MainActivity2";
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initLr();
}
public void init(){
btn1 = findViewById(R.id.btn1);
}
public void initLr(){
btn1.setOnClickListener(v ->{
final String[] versionArray = new String[] {"파이", "Q(10)", "R(11)"};
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("좋아하는 버전은?");
dlg.setIcon(R.mipmap.ic_launcher);
dlg.setItems(versionArray, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
btn1.setText(versionArray[1]);
}
});
dlg.setPositiveButton("닫기", null);
dlg.show();
});
}
}


- 위 예제는 항목의 선택과 동시에 대화상자가 닫힙니다.
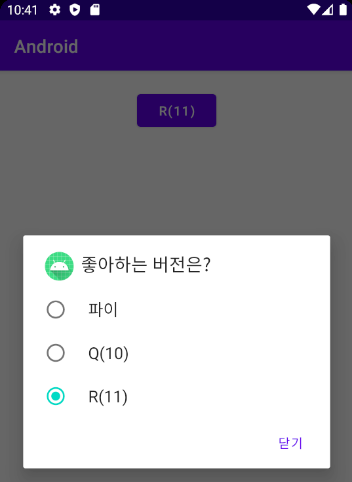
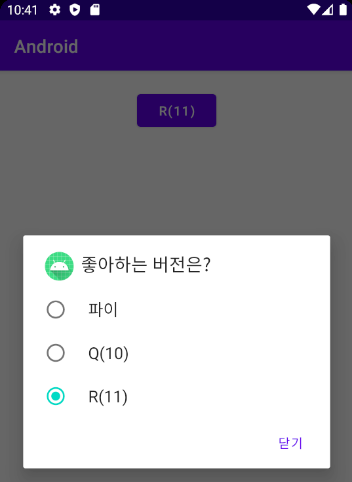
- 선택해도 대화상자가 닫히지 않도록하려면 setItems( ) 대신 setSingleChoiceItems( )를 사용하면 되는데, 이는 라디오버튼과 같은 형태로 출력됩니다.
- setSingleChoiceItems 메서드는 setSingleChoiceItems(문자열 배열, 초기 선택 인덱스, 리스너)로 파라미터가 3개입니다.
예제 7-19 라디오버튼 목록 대화상자의 Java 코드
... 생략
public void initLr(){
btn1.setOnClickListener(v ->{
final String[] versionArray = new String[] {"파이", "Q(10)", "R(11)"};
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("좋아하는 버전은?");
dlg.setIcon(R.mipmap.ic_launcher);
dlg.setSingleChoiceItems(versionArray, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
btn1.setText(versionArray[2]);
}
});
dlg.setPositiveButton("닫기", null);
dlg.show();
});
}


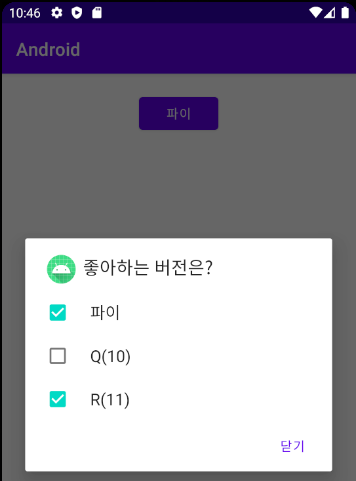
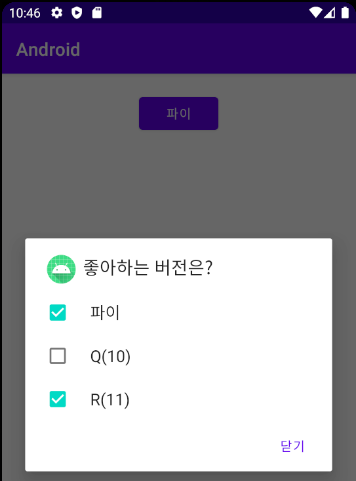
7-20 체크박스 목록 대화상자의 Java 코드
... 생략
public void initLr(){
btn1.setOnClickListener(v ->{
final String[] versionArray = new String[] {"파이", "Q(10)", "R(11)"};
final boolean[] checkArray = new boolean[] {true, false, false};
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("좋아하는 버전은?");
dlg.setIcon(R.mipmap.ic_launcher);
dlg.setMultiChoiceItems(versionArray, checkArray, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i, boolean b) {
btn1.setText(versionArray[0]);
}
});
dlg.setPositiveButton("닫기", null);
dlg.show();
});
}

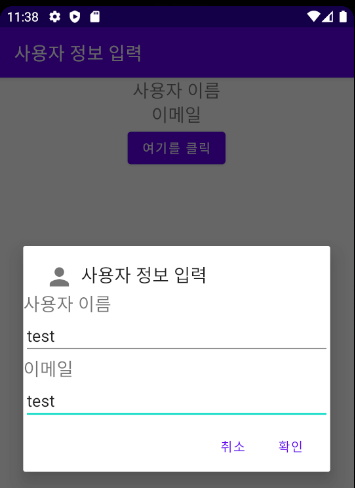
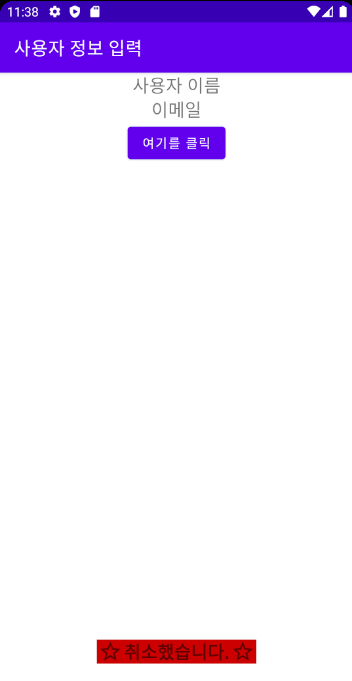
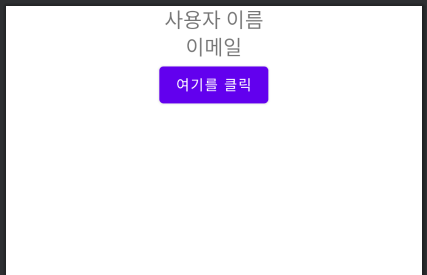
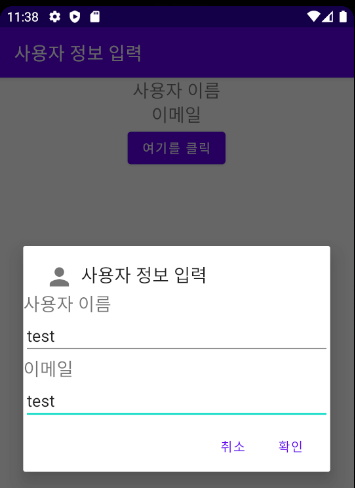
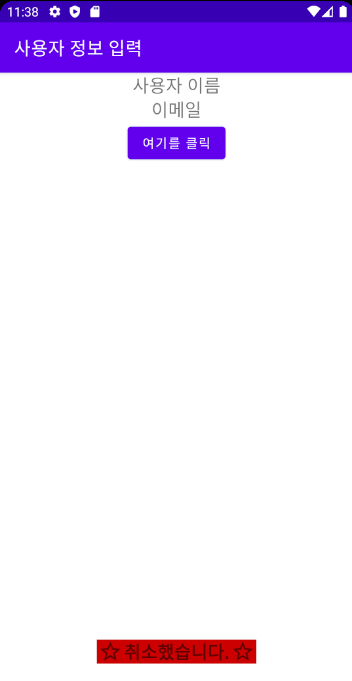
실습 7-3 사용자 정보 입력 앱 만들기
예제 7-21 activity_main.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="사용자 이름"/>
<TextView
android:id="@+id/tvEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="이메일"/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="여기를 클릭" />
</androidx.appcompat.widget.LinearLayoutCompat>

예제 7-22 dialog1.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="사용자 이름"
android:textSize="20dp" />
<EditText
android:id="@+id/etName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이메일"
android:textSize="20dp" />
<EditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.appcompat.widget.LinearLayoutCompat>

예제 7-23 toast1.xml
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:background="@android:color/holo_red_dark"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="30dp"
android:layout_height="27dp"
android:src="@drawable/ic_star" />
<TextView
android:id="@+id/tvToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textStyle="bold"
android:textSize="20dp" />
<ImageView
android:layout_width="30dp"
android:layout_height="27dp"
android:src="@drawable/ic_star" />
</androidx.appcompat.widget.LinearLayoutCompat>
예제 7-24, 25, 26, 27
public class MainActivity extends AppCompatActivity {
private TextView tvName, tvEmail, tvToast;
private Button btn1;
private EditText etName, etEmail;
private View dialogView, toastView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("사용자 정보 입력");
init();
initLr();
}
public void init(){
tvName = findViewById(R.id.tvName);
tvEmail = findViewById(R.id.tvEmail);
btn1 = findViewById(R.id.btn1);
}
public void initLr(){
btn1.setOnClickListener(v -> {
dialogView = View.inflate(MainActivity.this, R.layout.dialog1, null);
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
dlg.setTitle("사용자 정보 입력");
dlg.setIcon(R.drawable.ic_person);
dlg.setView(dialogView);
dlg.setPositiveButton("확인", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
etName = dialogView.findViewById(R.id.etName);
etEmail = dialogView.findViewById(R.id.etEmail);
tvName.setTextColor(Integer.parseInt(etName.getText().toString()));
tvEmail.setTextColor(Integer.parseInt(etEmail.getText().toString()));
}
});
dlg.setNegativeButton("취소", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast toast = new Toast(MainActivity.this);
toastView = View.inflate(MainActivity.this, R.layout.toast1, null);
tvToast = toastView.findViewById(R.id.tvToast);
tvToast.setText("취소했습니다.");
toast.setView(toastView);
toast.show();
}
});
dlg.show();
});
}
}