HTML의 태그
- 다음 이미지에서 어떤 쪽이 사람이 하는 일이고, 어떤쪽이 기계가 하는 일일까요? 또 어떤 것이 원인이고, 결과일지 추론해보세요.

- 오른쪽이 사람이 하는 일이며 원인이고, 왼쪽이 기계가 하는 일이며 결과입니다.
- 사람이 하는 일은 코드(code), 소스(source), 프로그래밍 언어라는 표현을 씁니다.- 기계가 하는 일은 애플리케이션(application), 응용 프로그램, 앱(app) 또는 프로그램(program), 구체적으로 웹 페이지(web page), 웹사이트(website)라는 표현을 씁니다.
- HTML의 장점
1) 쉽다 : HTML의 문법을 완전히 다 배우는데는 10분도 채 걸리지 않습니다.
2) 중요하다 : 하루에 100번 이상 보는 웹 페이지를 만드는 프로그래밍 언어가 HTML이다. - 웹은 저작권이 없는 퍼플릭 도메인(public domain)이다.
1-1 기본문법과 태그
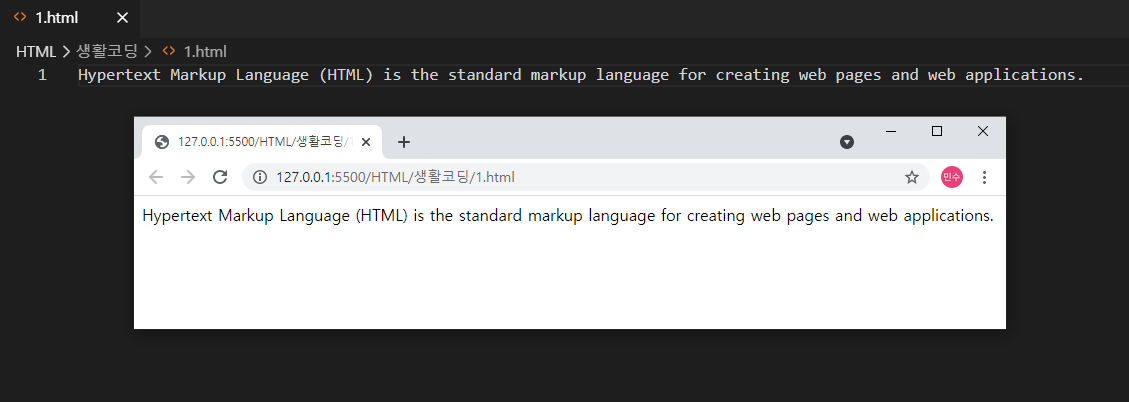
예제 1-1 1.html 파일 생성 후 텍스트 입력
- 에디터(VS Code)에 작성한 내용이 원인이고, 결과인 웹 페이지가 브라우저에 표시되는 것
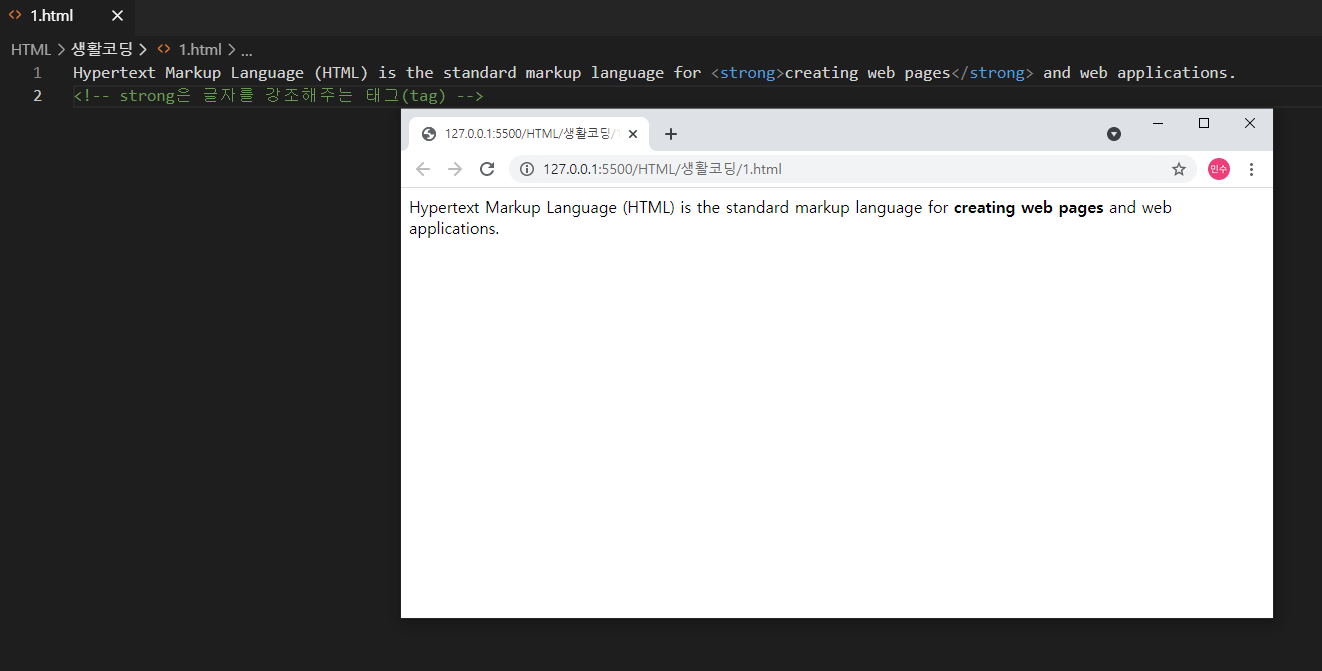
예제 1-2 <strong> 태그로 굵게 강조
- <strong>을 내가 강조하고 싶은 문장 앞에 넣고 뒤에 </strong> 넣으면 굵게 표시된다.
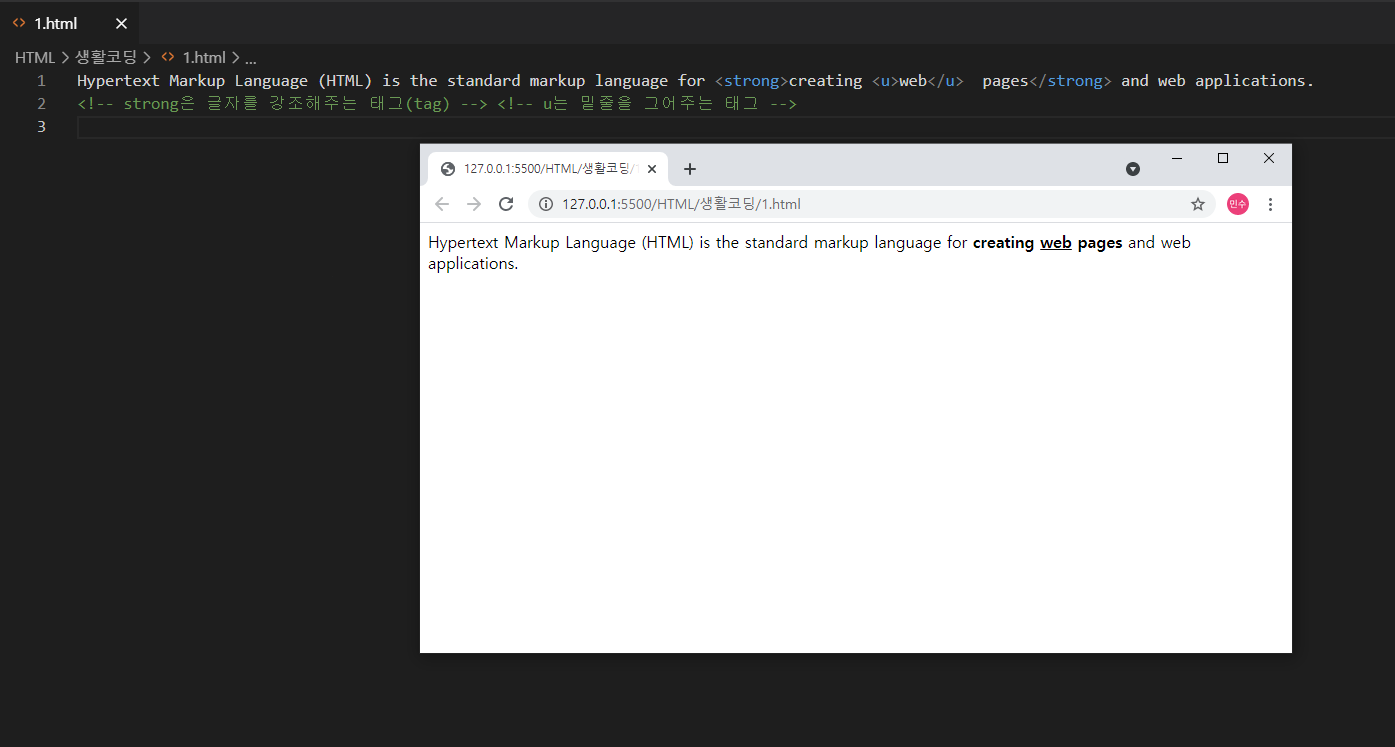
예제 1-3 <u> 태그로 밑줄 긋기
- <u>를 내가 밑줄을 긋고 싶은 문장 앞에 넣고 뒤에 <u> 넣으면 밑줄이 그어진다.
- 위의 예제 1-2와 1-3에서 본 <strong>, </strong>와 <u>, <u>를 태그라고 합니다.
- 앞에 있는 태그를 열리는 태그, 뒤에 있는 태그를 닫히는 태그라고 하며, 이를 구분하기 위해 '/'를 붙입니다.
예제 1-4 <h1> ~ <h6> 태그
- <h1>부터 <h6>은 제목을 나타내는 태그입니다.
예제 1-5 <h1> 태그를 이용해 제목 만들기
예제 1-6 새로운 줄을 표현하는 <br> 태그(3번 사용)
- br 태그는 줄바꿈이라는 시각적인 의미만 가지므로 닫히는 태그가 필요 없음
예제 1-7 <p> 태그로 단락 만들기
- 결과를 보면 <br> 태그와 같지만, 맥락에서는 <p> 태그가 더 적절한 태그다.
- <p> 태그는 정보로써 가치 있게 만들기 때문이다.
- <p>에서 </p>까지 단락이 존재한다는 것을 의미론적으로 표현할 수 있음
- <br>태그는 단지 줄바꿈일 뿐이다.
예제 1-8 CSS를 이용해서 단락 위에 여백 추가
HTML이 중요한 이유
- 편집기를 이용해서 글을 쓴다는 것은 내부적으로 HTML 코드를 생산하는 행위이다.
- 검색엔진은 전 세계의 모든 웹 페이지를 내려받아 그 웹 페이지에 담긴 HTML 코드를 분석한다.
- 태그에 근거해서 정리정돈을 하는 것임
- 예를 들어 제목이 "coding"인 사이트와 시각적으로 제목처럼 보이는 "coding"이라는 정보를 가진 사이트 중에서 누구의 편을 들어줄 것인가? - 웹사이트를 만드는데 중요한 것은 웹이 가지고 있는 HTML 본래의 의미나 정보를 탄탄히 하는 것이다.
- 웹은 모든 운영체제에서 동작하고 웹 페이지의 소스코드는 누구나 볼 수 있는 개방성 또는 접근성도 매우 중요한 이유 중 하나이다.
예제 1-9 <img> 태그에 src 속성 설정 및 width 속성 설정
- <img> 태그의 src와 width 같은 부분을 속성(attribute)라고 합니다.
- 이 속성은 아무 위치에나 쓰면 되고, 태그가 태그의 이름만으로는 정보가 부족할 때 이 같은 속성을 통해 더 많은 의미를 부여할 수 있습니다.