부모 자식과 목록
- 태그가 서로 포함 관계에 있을 떄 포함하고 있는 태그를 부모 태그, 포함된 태그를 자식 태그라 합니다.
- 자식이 있는 곳에 항상 부모가 있고, 부모가 있는 곳에 어떤 특정한 자식이 있는 아주 사이가 좋은 태그가 몇 가지 있습니다.
- <li>와 <ol>, <li>와 <ul> 등
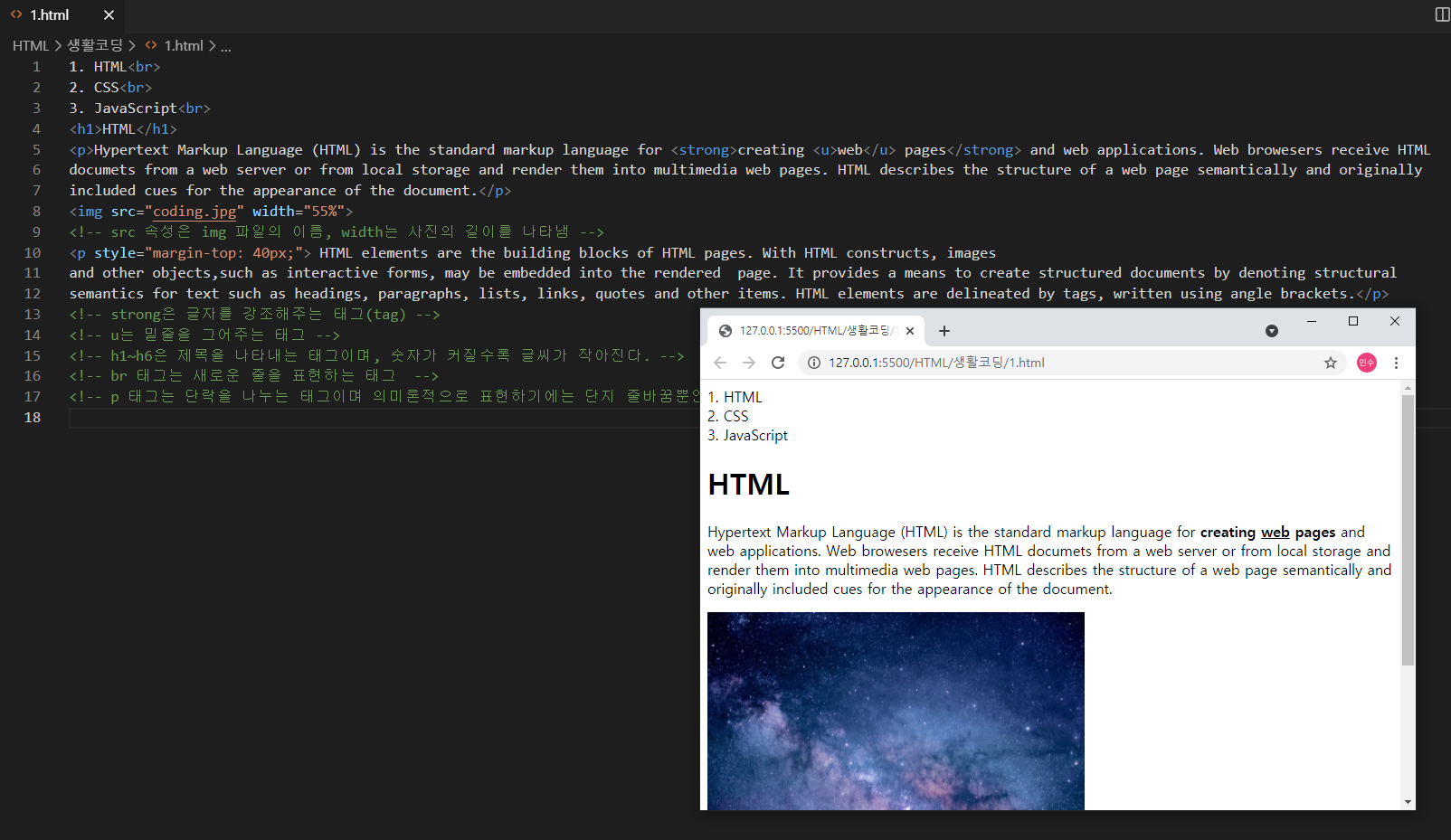
예제 2-1 목차를 만들고 목차에 숫자와 <br> 태그 추가
- 숫자와 <br> 태그로 그럴듯하게 보이기는 하지만 적절한 태그를 사용해야 한다.
- 목차 또는 목록을 만드는 태그인 <li> 태그를 사용하면 된다.
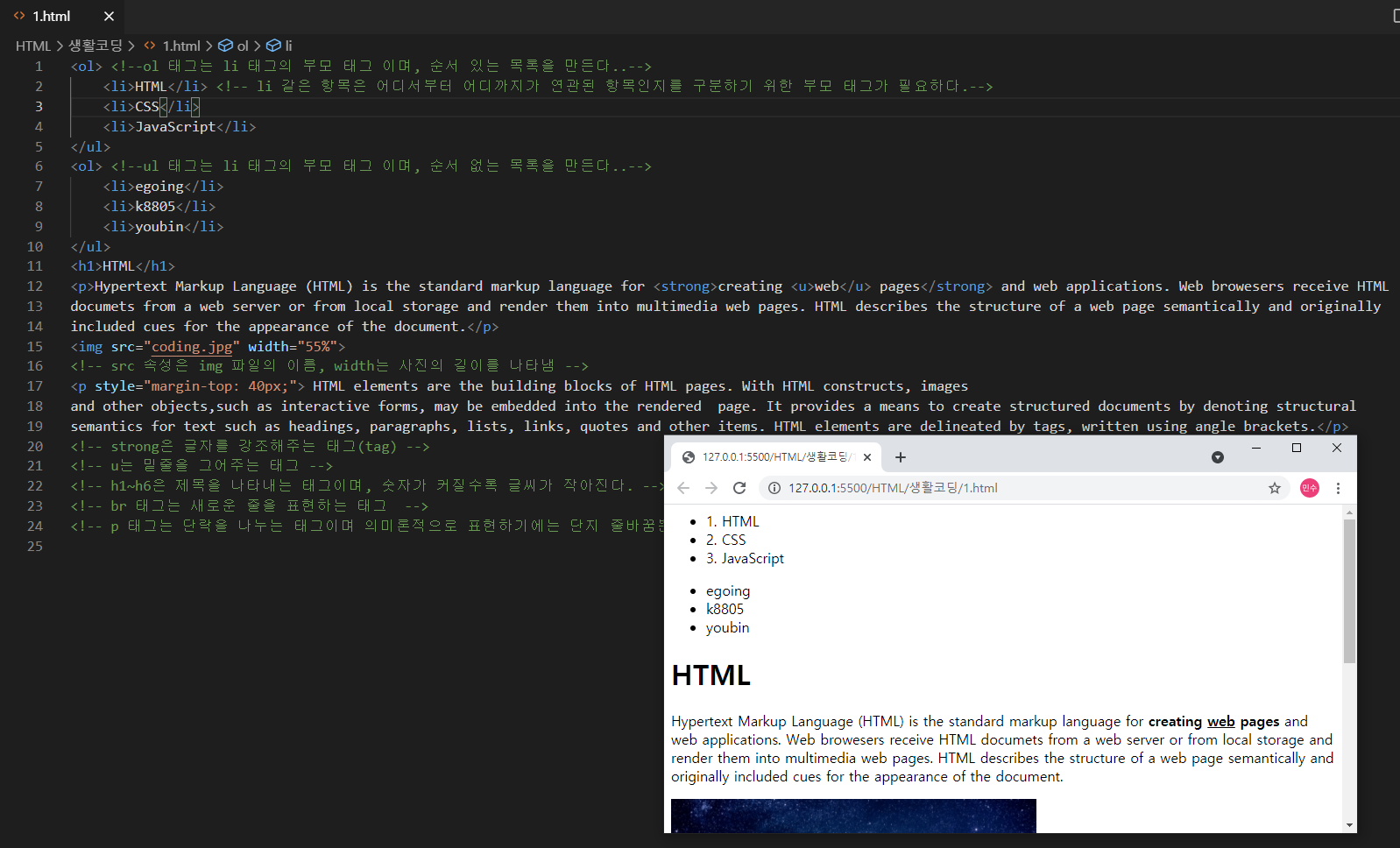
예제 2-2 사람을 추가하고 <li> 태그와 <ul>, <ol>를 이용해 목차 만들기
- <li> : list의 약자로 어디서부터 어디까지가 연관된 항목인지를 구분하기 위한 부모 태그가 필요하다.
- <ul> : Unordered list의 약자로 <li> 태그의 부모 태그이며, 순서가 없는 목록을 만든다.
- <ol> : ordered list의 약자로 <li> 태그의 부모 태그이며, 순서가 있는 목록을 만든다.
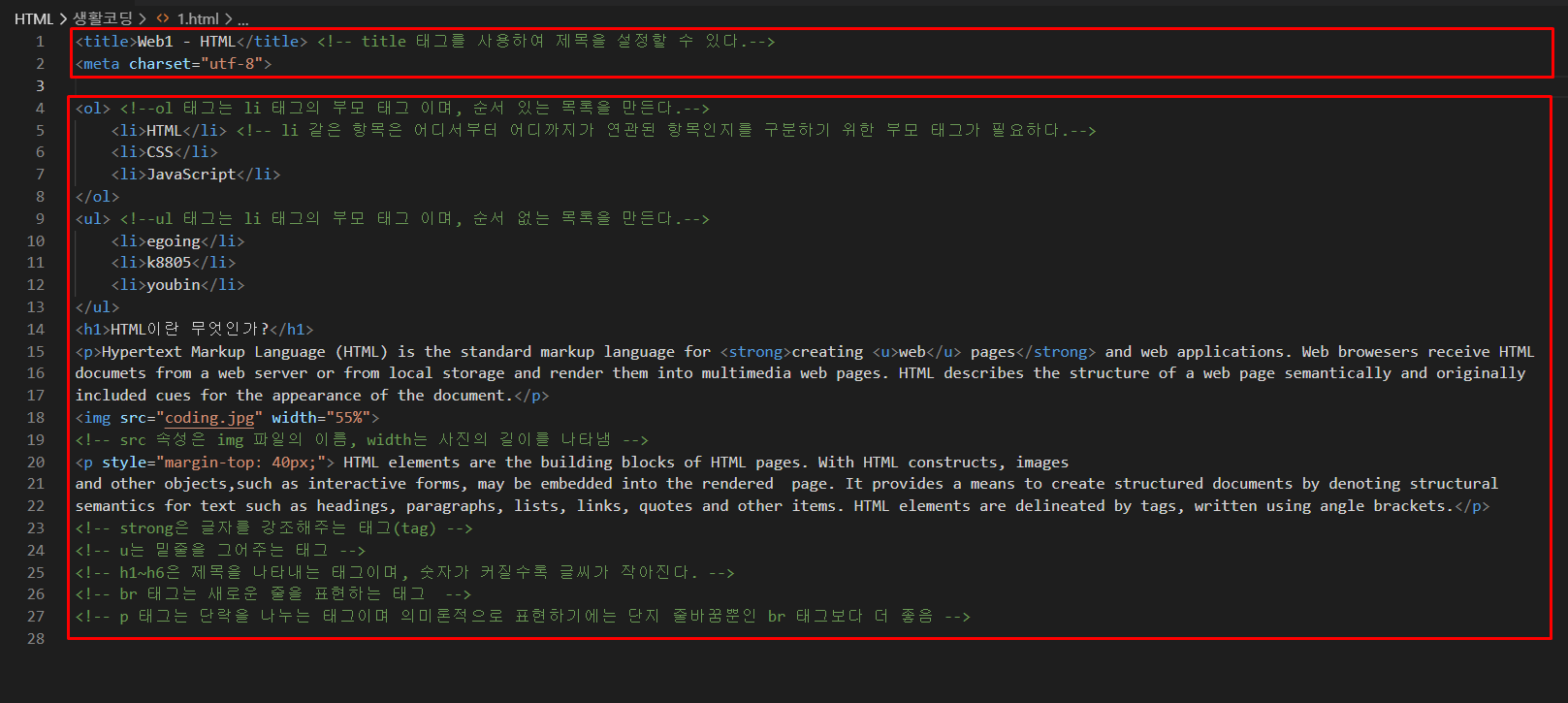
문서의 구조와 슈퍼스타들
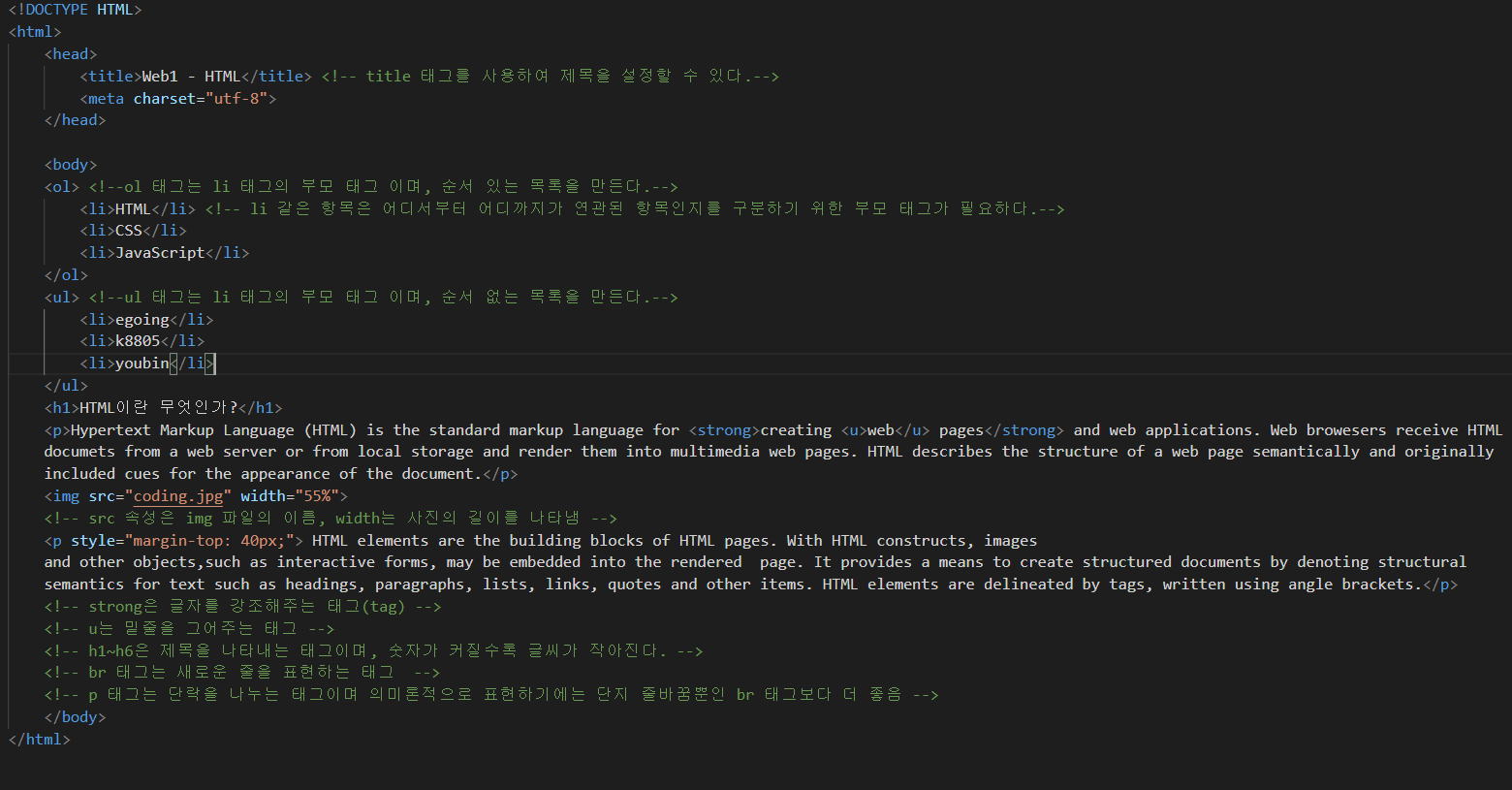
- <title> 태그를 이용해 제목을 설정할 수 있다.
- 책으로 치면 책 표지의 제목과 같은 정보로서 사용한다. - <meta> 태그를 추가해 한글을 출력할 수 있다.
- <body> 태그는 본문을 나타낸다.
- <head> 태그는 본문을 설명하는 태그다.
기본 HTML 구조
HTML 태그의 제왕
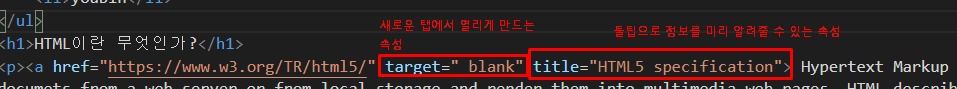
- 링크는 <a> 태그를 통해 설정할 수 있다.
- 내가 링크를 걸고 싶은 곳을 <a> 태그로 감싸면 된다.
- 하지만 감싼다고 링크가 걸리지는 않습니다.
- 정보가 부족하기 때문입니다.
- 이동할 주소는 href를 이요하여 <a> 태그의 속성에 적어준다. - 형식 : <a href = "주소">
- 링크는 서로 연관된 웹 페이지들을 결합해서 하나의 책으로 엮어내는 것, 본드나 실 같은 역할을 하는 것이라고 볼 수 있다.
예제 2-3 <a>에 속성추가해보기(href, target, title)
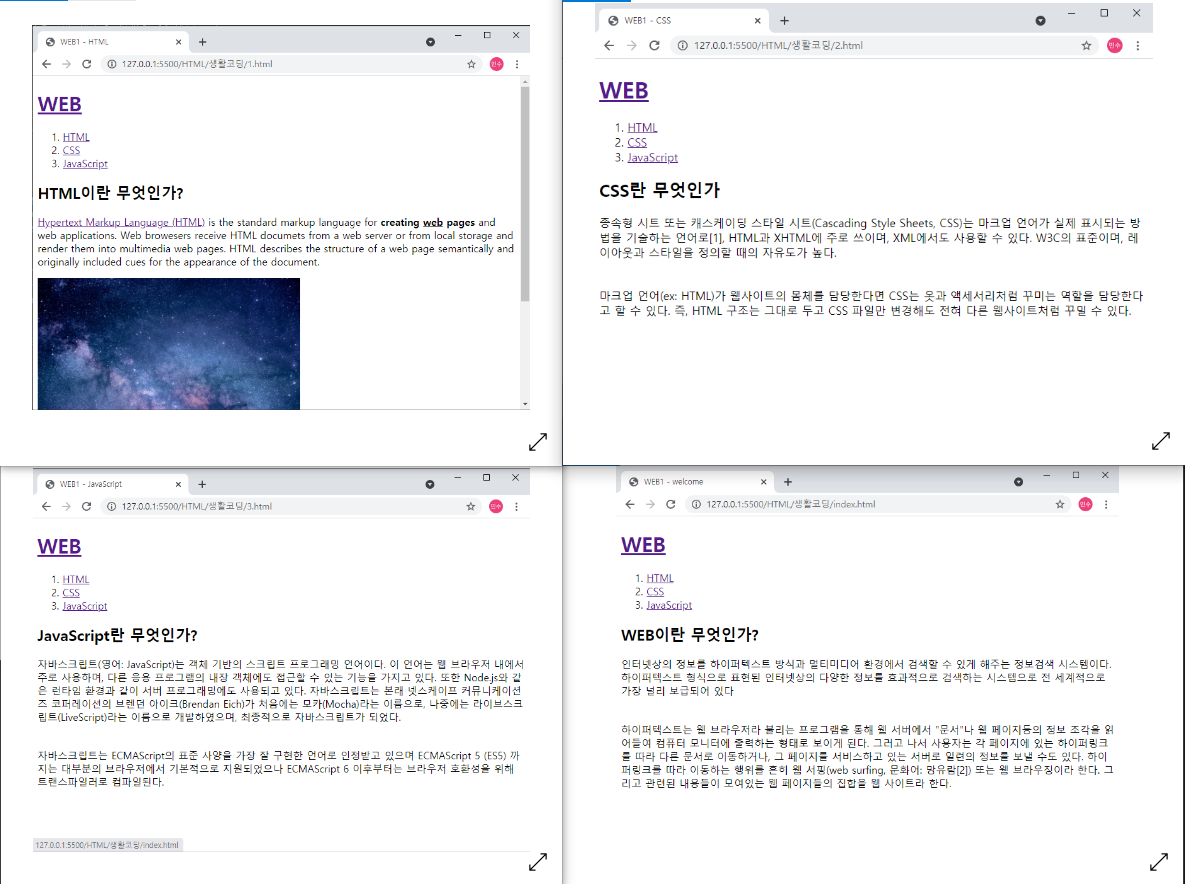
예제 2-4 목록에 링크 추가 및 문서 작성하기