CSS가 생기기 이전에....
- 웹 페이지라고 하는 소중한 정보 안에 정보가 아니라고 할 수 있는 디자인에 대한 코드가 섞이면서 웹 페이지가 정보로서의 가치가 현격하게 떨어지는 문제가 발생하게 됩니다.
CSS의 등장
- CSS라는 언어는 HTML과는 완전히 다른 컴퓨터 언어이다.
- 웹 브라우저에게 "웹 브라우저야, 우리가 CSS 코드를 사용할 테니 HTML이 아니라 CSS 문법에 따라 해석해야 해~"라고 HTML의 문법으로 이야기를 해줘야 한다. - <style>이라는 태그는 HTML의 문법이면서, 동시에 <style> 태그의 안쪽에 있는 내용은 CSS이므로 CSS의 언어의 문법에 맞게 처리해야한다는 의미를 지니고 있습니다.
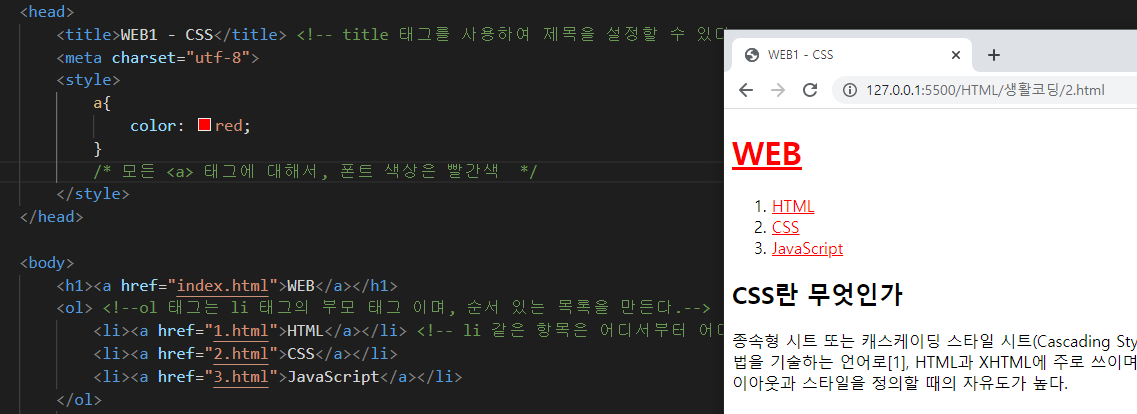
예제 3-1 CSS를 이용해 글자 색을 빨간색으로 변경
- CSS를 이용하면 중복을 제거할 수 있다.
- CSS로 인해 중복되는 코드가 몇개이던지 한번에 일괄적으로 처리가 가능해진다.
- 유지보수를 편리하게 할 수 있으며, 가독성도 훨씬 더 높아진다.
HTML은 정보 전달에만 전념할 수 있게 하고, 디자인 관련은 CSS가 담당하게 되는 것이다.
웹 페이지 안에 CSS를 삽입하는 2가지 방법
- <style> 태그를 쓴다.
- style 속성을 쓴다.
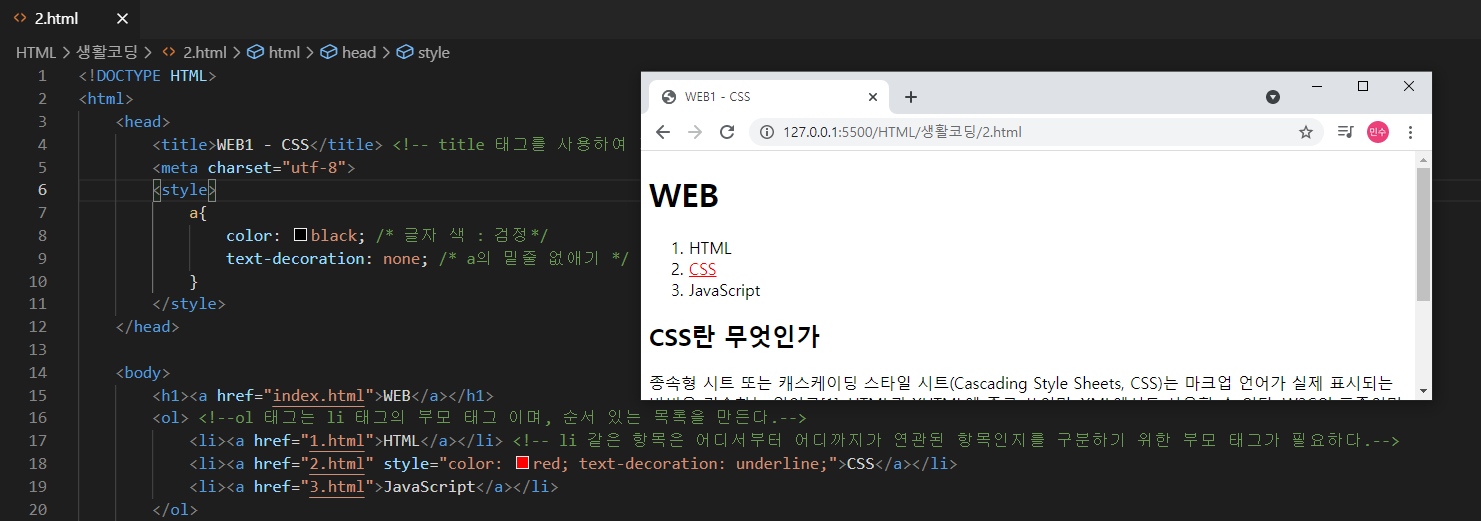
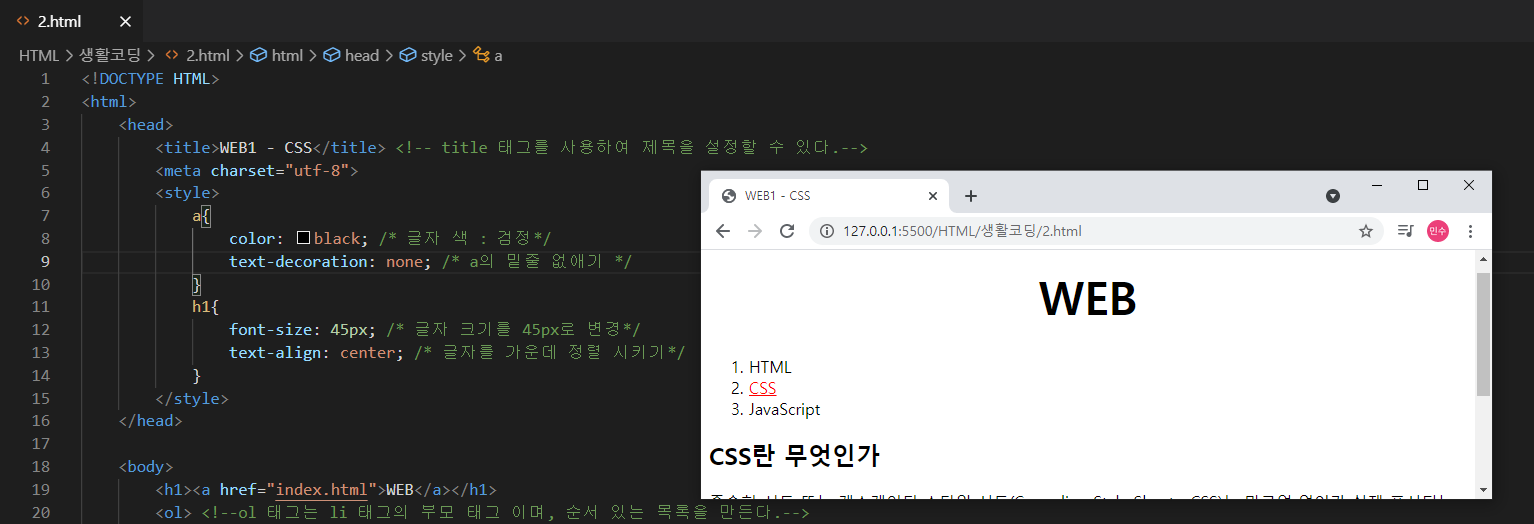
예제 3-2 CSS를 이용해 링크에 밑줄 없애기, 긋기
- a의 밑줄을 없애고 난 후 CSS에만 밑줄을 다시 그었습니다.
- style 태그의 세미콜론은 구분자로서 사용합니다.
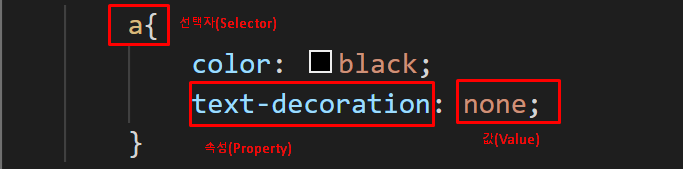
CSS 문법
- a라는 부분을 웹 페이지의 모든 a태그를 선택한다는 점에서 선택자(selector)라고 부릅니다.
- color:black; 부분은 선택자가 지정한 태그에 대해 어떤 효과를 줄 것인가에 해당하는 부분으로 선언(declaration)또는 효과라고 부릅니다.
- 콜론( : )을 기준으로 앞부분이 속성(property)이고, 뒷 부분이 값(value)입니다.
예제 3-3 font-size와 text-align 속성을 사용하기
- font-size는 글자의 크기를 변경할 수 있는 속성이다.
- text-align은 글자의 정렬 위치를 변경할 수 있는 속성이다.
CSS 선택자의 기본
- CSS를 지배하는 두 가지 중요한 토대는 1)효과 와 2)선택자 입니다.
Class 특징
- class라고 하는 속성의 값은 여러 개의 값이 올 수 있고 띄어쓰기로 구분한다.
- 하나의 태그에는 여러가지 속성이 들어갈 수 있다.
- 여러 개의 선택자를 통해 하나의 태그를 공동으로 제어할 수 있다.
- 태그에 더 가까이 있는 명령이 더 큰 영향력을 가진다.(우선순위)
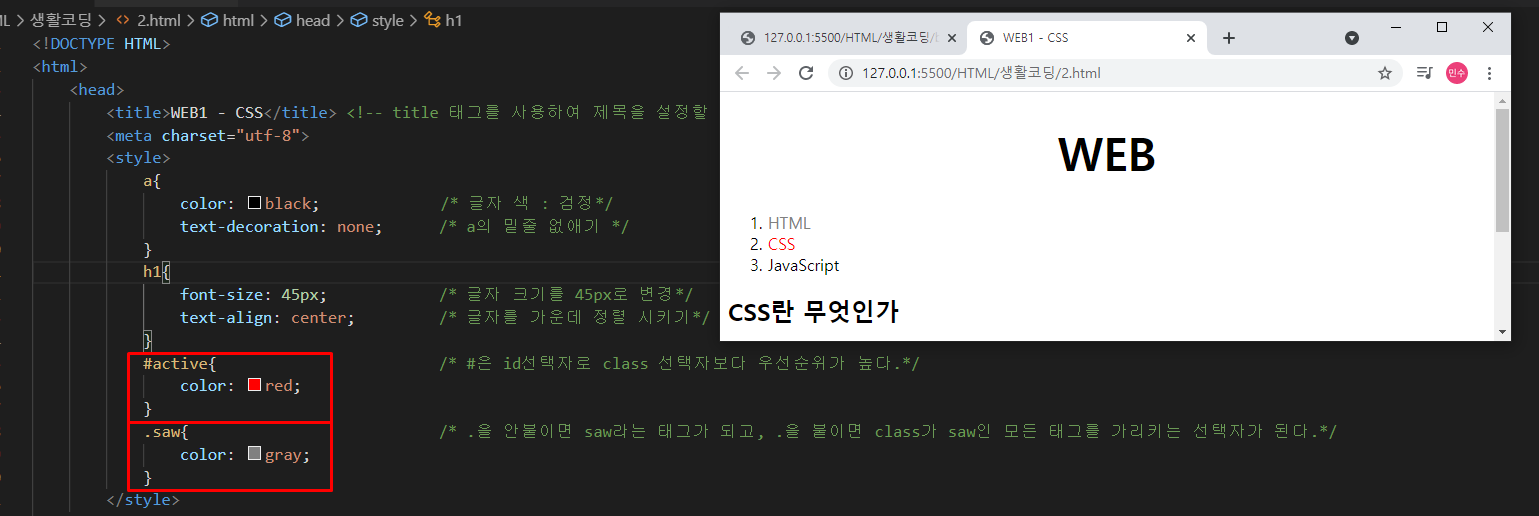
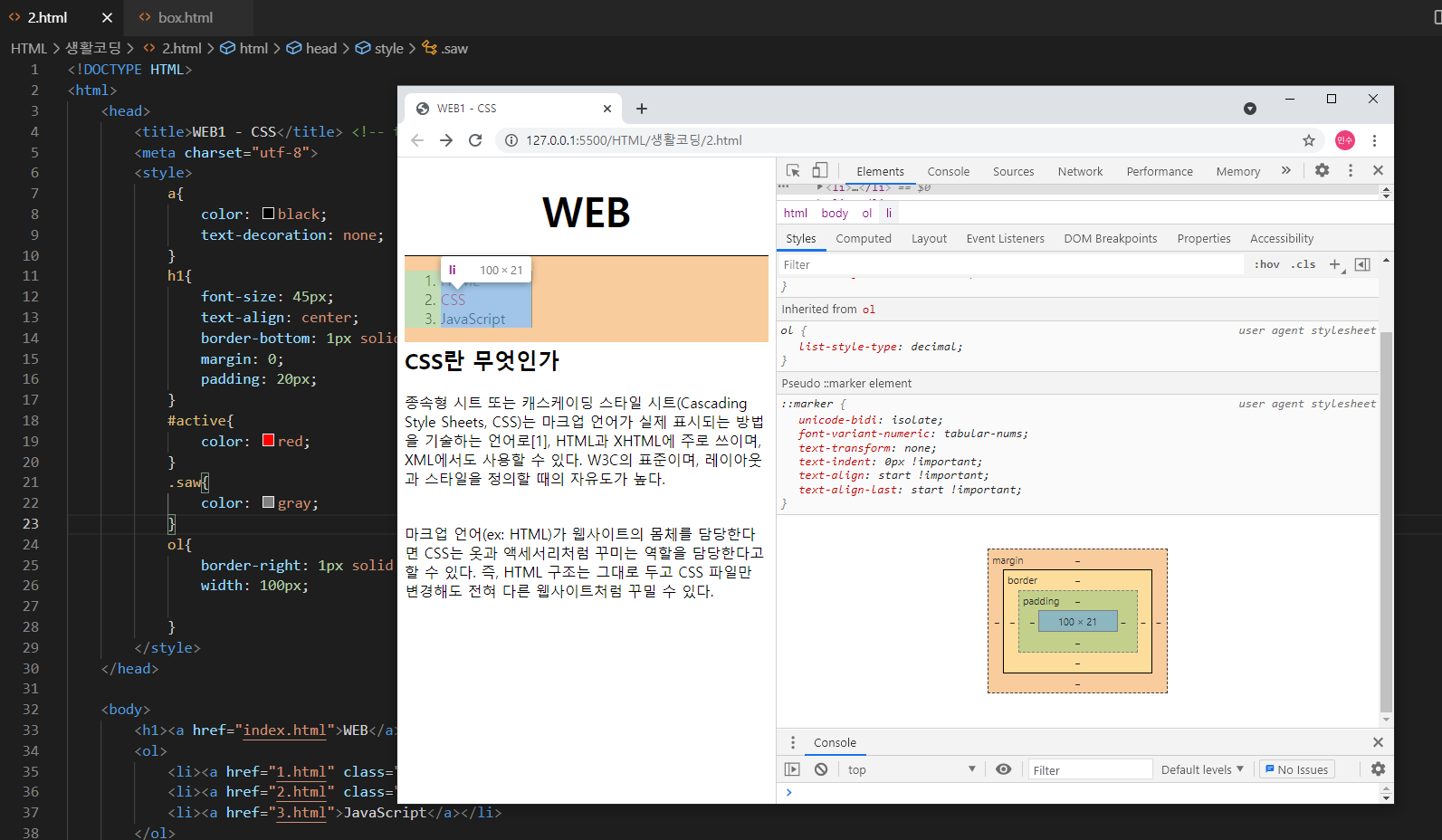
예제 3-4 .saw와 .active, class선택자와 ID선택자
- CSS 코드 안에서 .active가 .saw중 active에 ID선택자를 사용하니 #active가 적용됨
- ID선택자와 class선택자가 붙으면 ID선택자가 이긴다. class선택자와 태그 선택자가 붙으면 class선택자가 이긴다.
- ID선택자 > class선택자 > 태그선택자
- 똑같은 형태의 선택자라면 맨 마지막에 등장한 선택자가 우선순위가 높다.
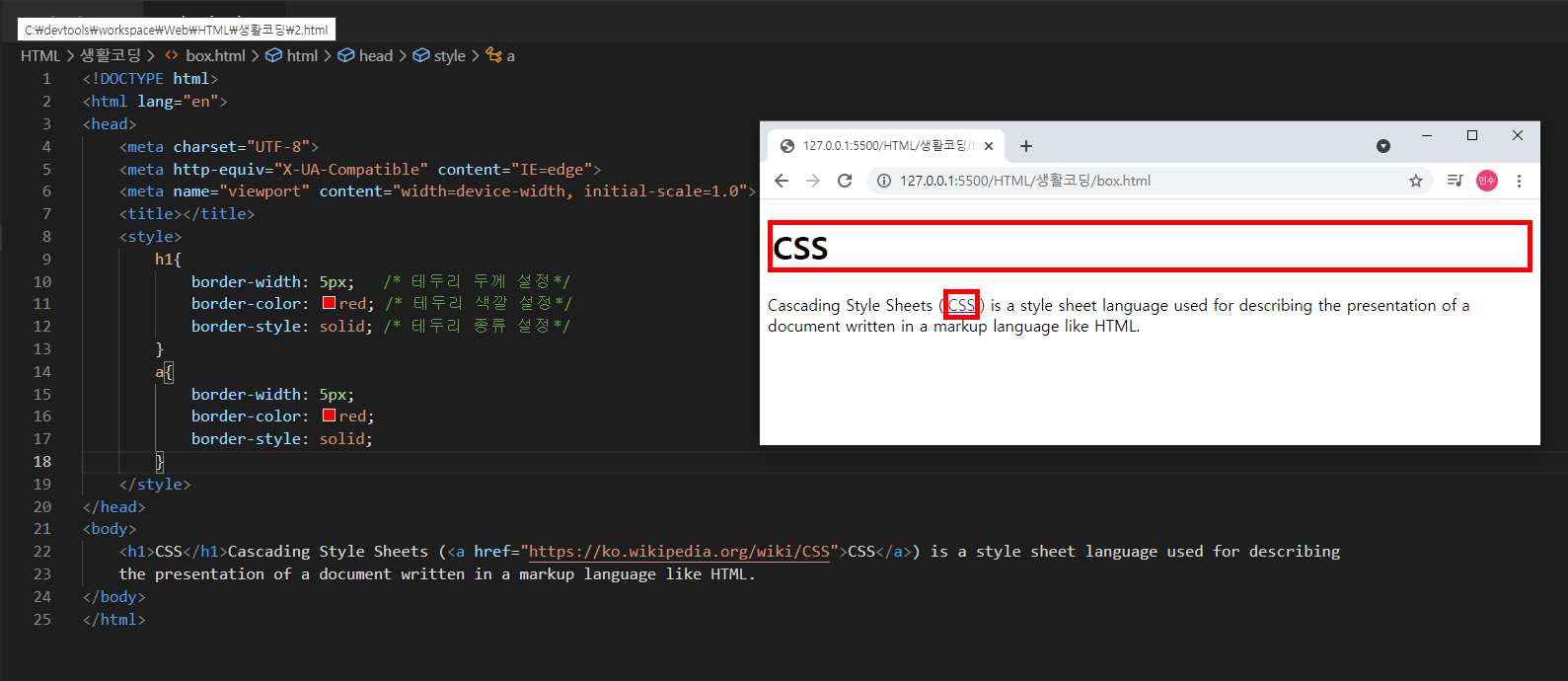
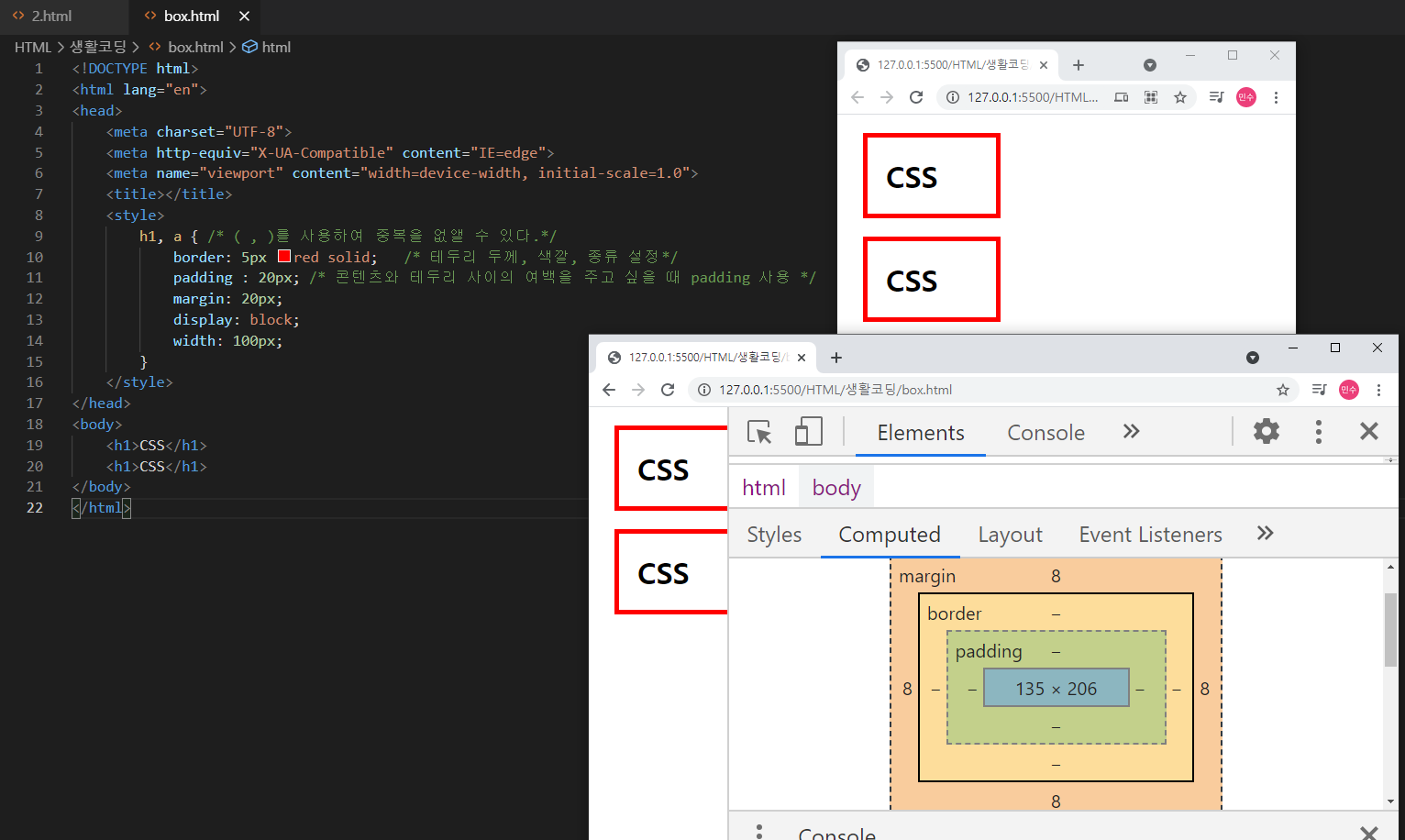
예제 3-5 <h1>과 <a>의 부피 확인하기
- <h1>과 <a>의 테두리를 그려봄으로써 부피를 알 수 있다.
- border-width는 테두리의 두께를 설정한다.
- border-color는 테두리의 색깔을 설정한다.
- border-style는 테두리의 종류를 설정한다.
블럭 태그와 인라인 태그
- <h1>과 같이 화면 전체를 쓰는 태그를 블럭 태그라고 한다.
- <a>와 같이 자기 자신의 콘텐츠만큼 부피를 쓰는 태그를 인라인 태그라고 한다.
- display라는 속성을 이용해서 블럭 설정은 바꿀 수 있으므로 이해하는게 중요하다.
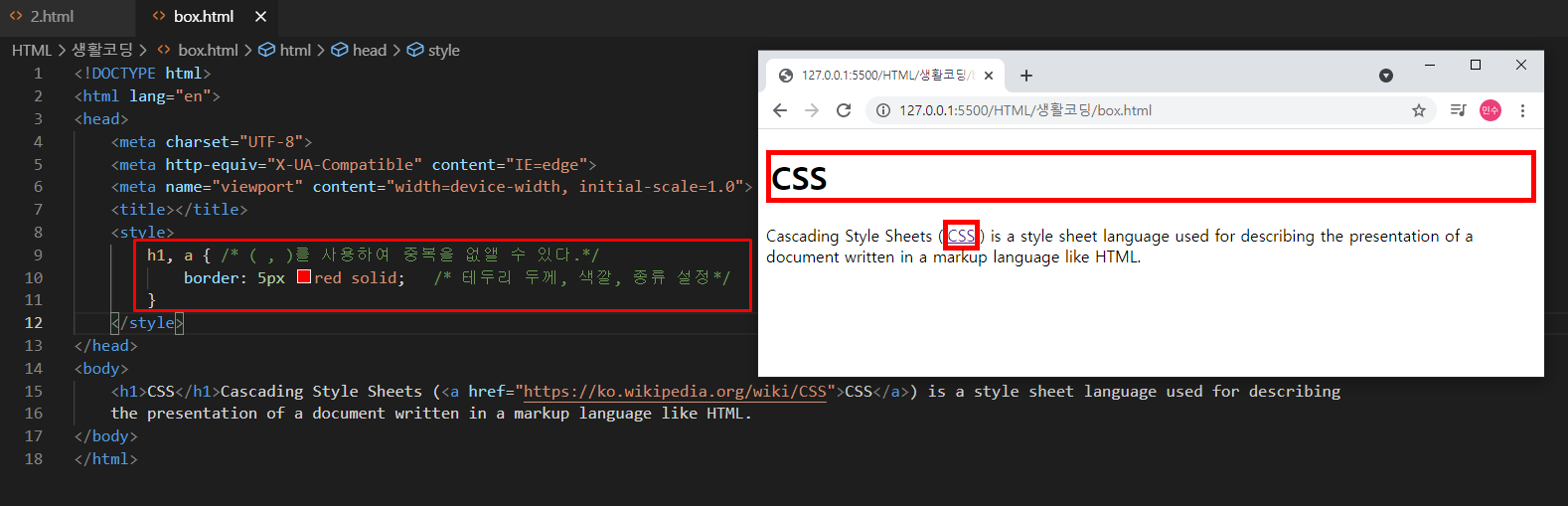
CSS에서 코드양을 줄일 수 있다(중복제거)
- , 라는 선택자를 통해 줄일 수 있다.
- 하나의 속성에 대한 설정 값을 한줄로 나열함으로써 중복을 줄일 수 있다.
box 모델에 대한 이해
- border를 기준으로 안쪽은 padding, 바깥쪽은 margin이다.
Box 모델
- HTML 태그들은 그 태그의 기본적인 성격에 따라 화면 전체를 쓰기도 하고, 자기 크기만큼을 쓰기도 합니다.
- 화면 전체를 쓰는 것을 블록 레벨 엘리먼트
- 자기 자신의 크기만 갖는 것을 인라인 레벨 엘리먼트
- 콘텐츠 크기를 지정할 때 폭은 width, 높이는 height로 지정
- 콘텐츠와 테두리 사이의 간격은 padding, 테두리 사이와 테두리 사이의 간격을 지정할 때는 margin
- border를 기준으로 안쪽은 padding, 바깥쪽은 margin
웹 페이지에서 box 모델 확인하기
- 웹 페이지에서 F12눌러 개발자모드에서 박스모델 확인 가능
그리드(grid)
- <div> 태그는 무색, 무취와 같은 태그로 디자인이란 목적을 위해 어떤 의미도 없는 태그이다.
- 참고로 div는 division의 약자이다.
- 기본적으로 블럭 레벨 엘리먼트이기 때문에 화면 전체를 쓰므로 줄바꿈이 된다. - <span> 태그는 <div> 태그와 똑같은 목적으로 고안된 태그이다.
- 다만 인라인 엘리먼트로 목적에 따라 <div>와 <span>을 쓰면 된다.
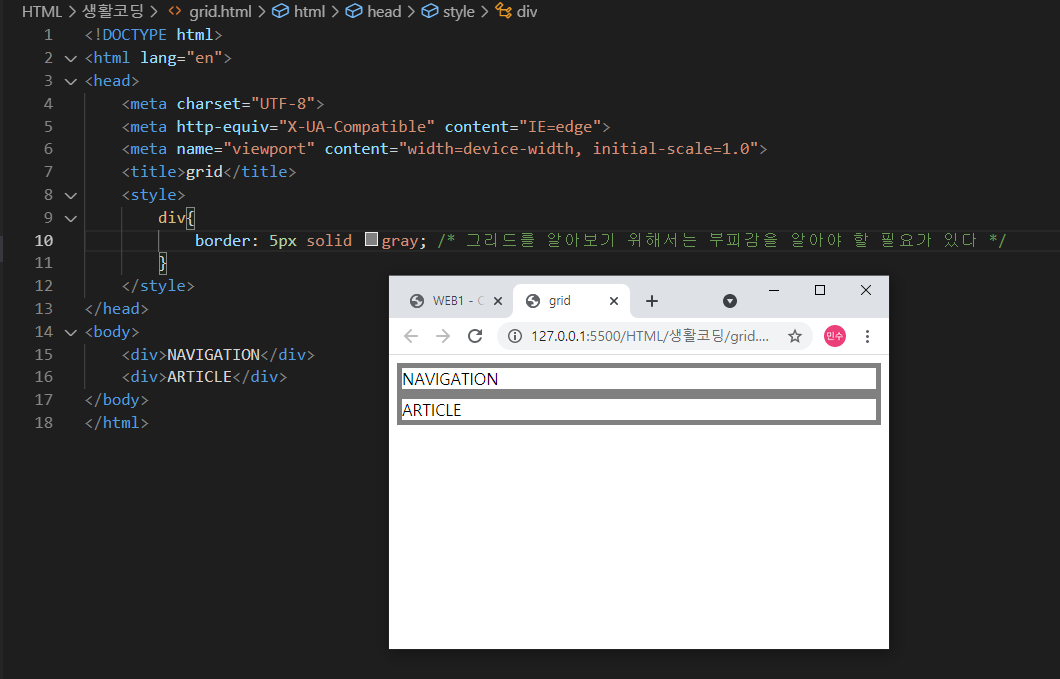
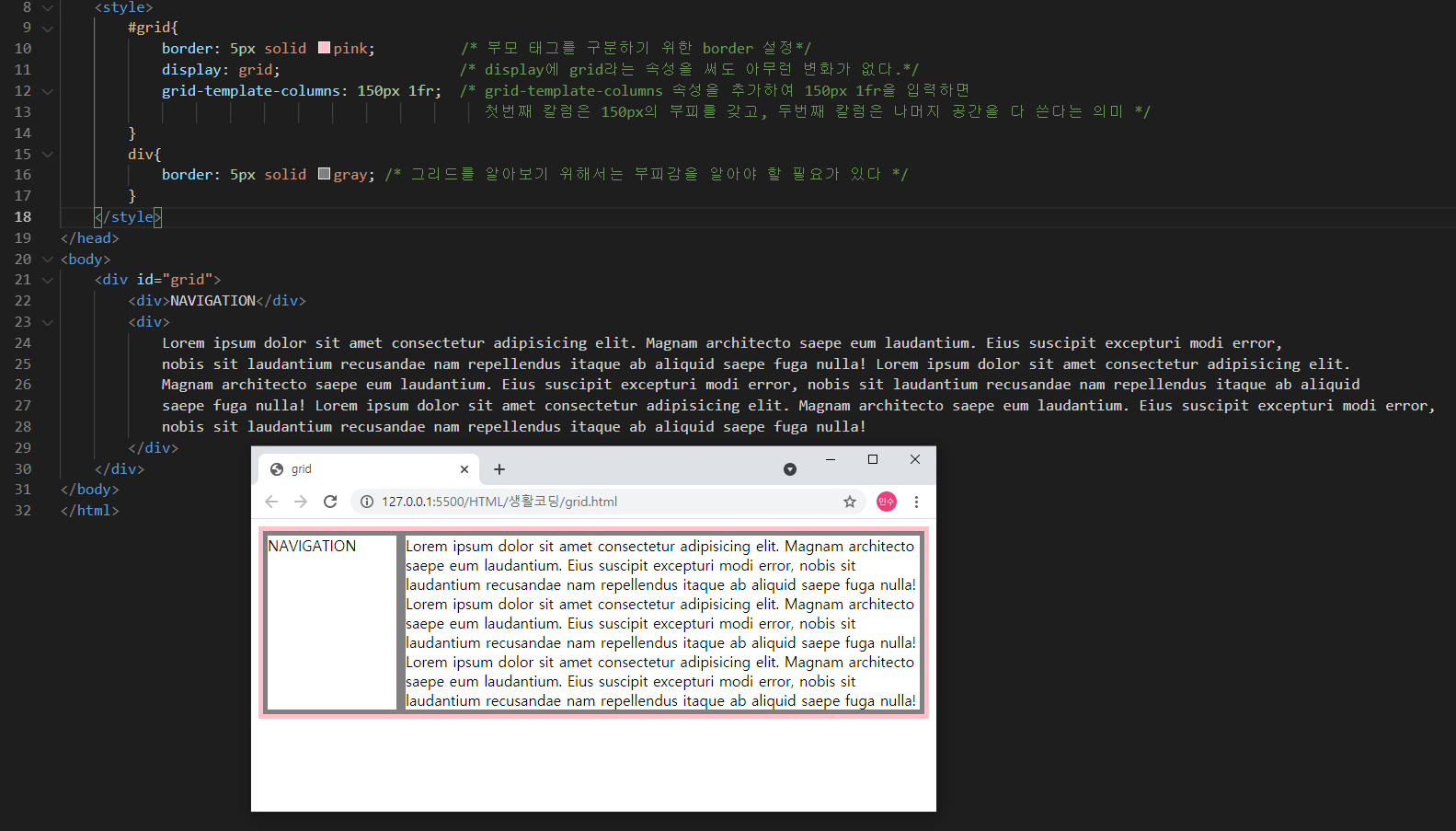
예제 3-6 부피감을 확인하기 위해 <div> 태그에 테두리 지정
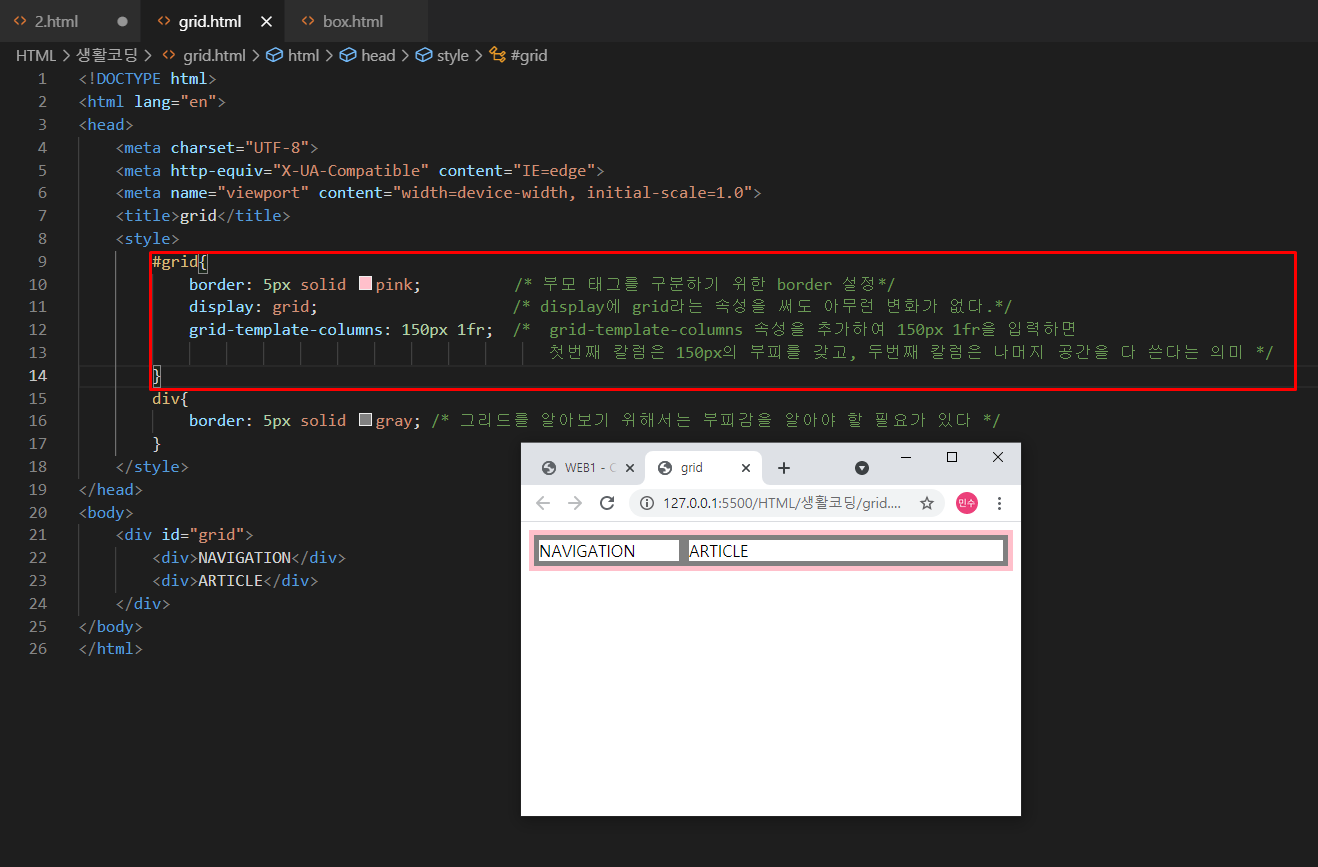
예제 3-7 두 개의 태그를 나란히 배치하기
- 두 개의 태그를 나란히 배치하려면 그것을 감싸는 부모 태그가 필요하다.
- display 속성 : 어떤 태그가 표시되는 방법을 완전히 바꾸는 속성
- block, line, none을 사용- grid-template-columns: 150px 1fr의 의미
- 첫번째 칼럼은 150px의 부피를 갖고, 두번째 칼럼은 나머지 공간을 다 쓴다는 의미- 이 상태에서 화면을 늘려보면 NAVIGATION 영역을 150px을 고정적으로 차지하고 ARTICLE 영역은 자동으로 커진다.
예제 3-8 ARTICLE 영역에 의미 없는 텍스트 넣기
- 텍스트가 많아짐에 따라 자동으로 칼럼이 커지고 왼쪽에 있는 NAVIGATION을 감싸는 태그도 자동으로 커진다.
- 이게 바로 그리드(grid)이다.
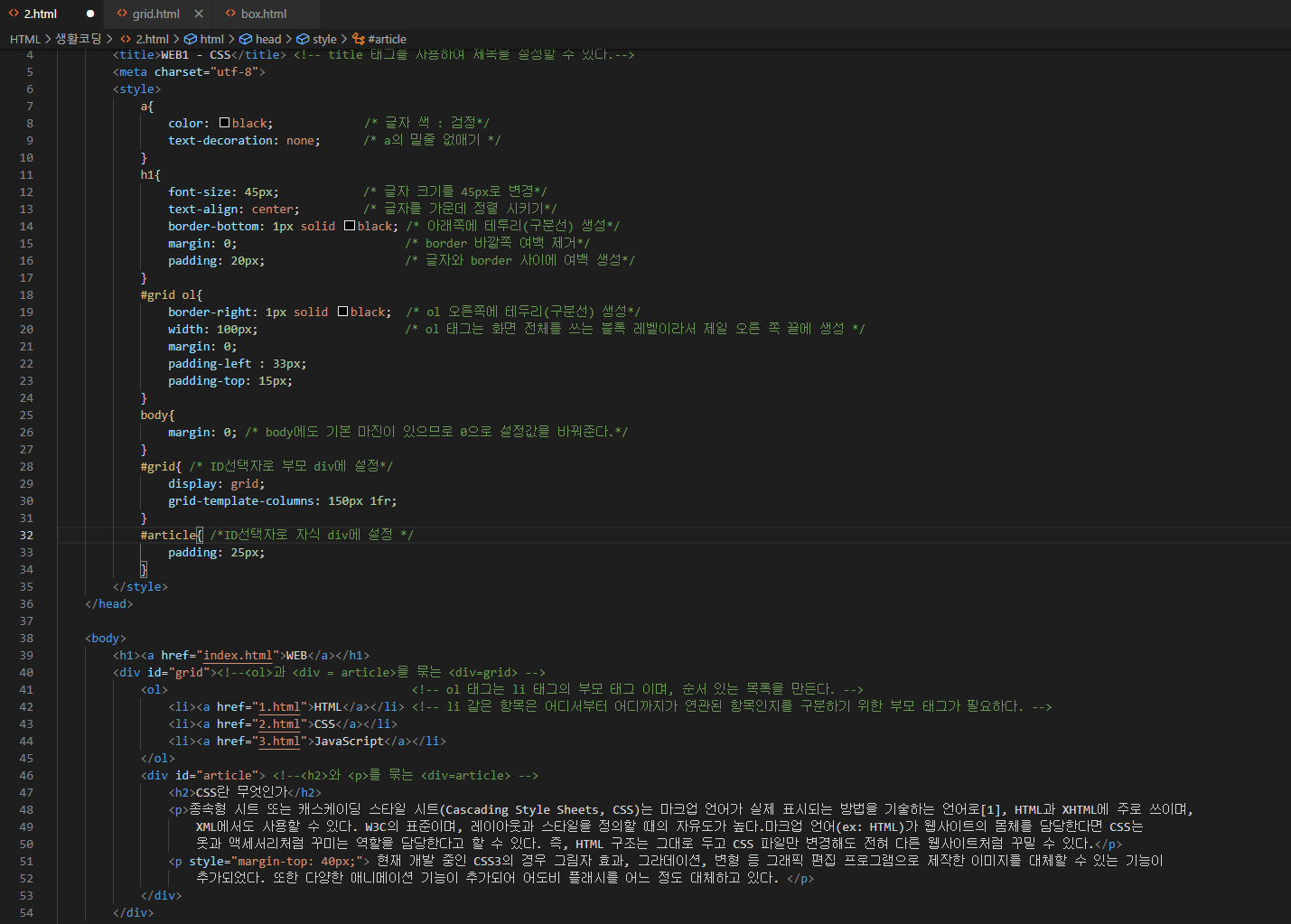
예제 3-9 코드 정리하기
- 본문은 <div> 태그로 묶어줌
- 불필요한 코드 정리
- .saw, #active 제거
- ol 태그 선택자를 grid 태그 밑에 있는 ol 태그 선택자로 변경
미디어 쿼리(media query)
- 화면 크기에 따라 웹 페이지의 각 요소들이 반응해서 최적화된 모양으로 바뀌는 것을 반응형 웹 또는 반응형 웹 디자인, 영어로는 responsive web이라고 합니다.
- 형식 : @media(최소·최대-width : 범위px){}
- 미디어 쿼리를 활용하면 화면의 특성에 따라 특정 조건을 만족할 때만 미디어 쿼리의 코드를 동작시키는 것이 가능
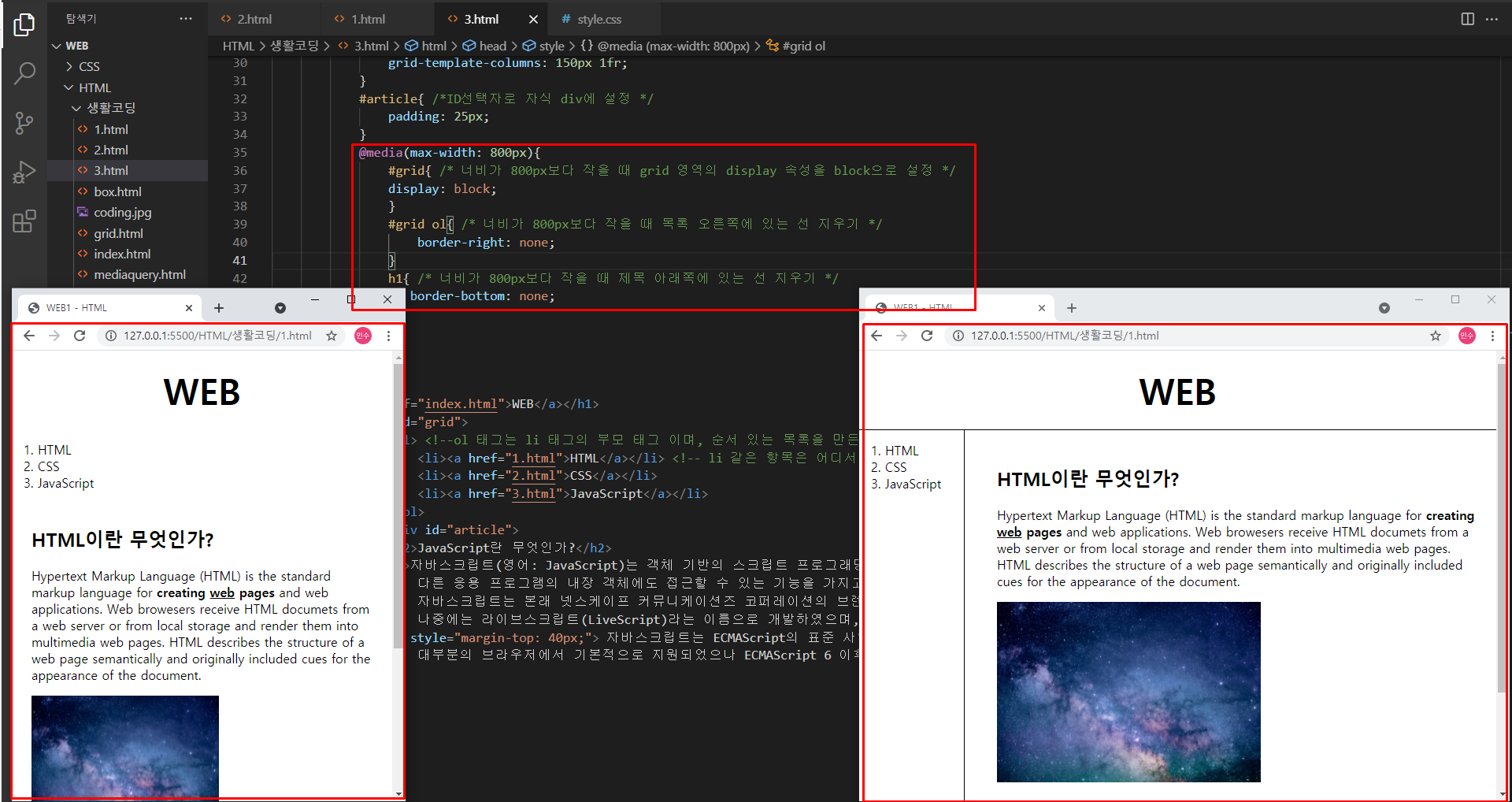
예제 3-10 미디어 쿼리 추가하기
- 추가한 미디어 쿼리
1) 너비가 800px보다 작을 때 grid 영역의 display 속성을 block으로 설정
2) 너비가 800px보다 작을 때 목록 오른쪽에 있는 선 지우기(<ol> 태그 테두리)
3) 너비가 800px보다 작을 때 제목 아래쪽에 있는 선 지우기(<h1> 태그 테두리)- 미디어 쿼리를 추가함으로써 화면의 사이즈가 작아지면 선도 없어지고 본문이 아래쪽에 배치되며 'WEB'이란 타이틀도 작아지게 된다.
CSS 코드의 재사용
- 작성한 CSS 코드를 모든 파일에 중복해서 등장시키면 작업의 능률이 매우 떨어진다.
- 이를 해결하기 위한 방법이 css파일이다. - ~.css란 파일에 CSS 코드를 넣고, 각 HTML 파일에서 링크로 태그하면 훨씬 깔끔하고 수월하다.
- 중복 제거의 효과를 가진다.
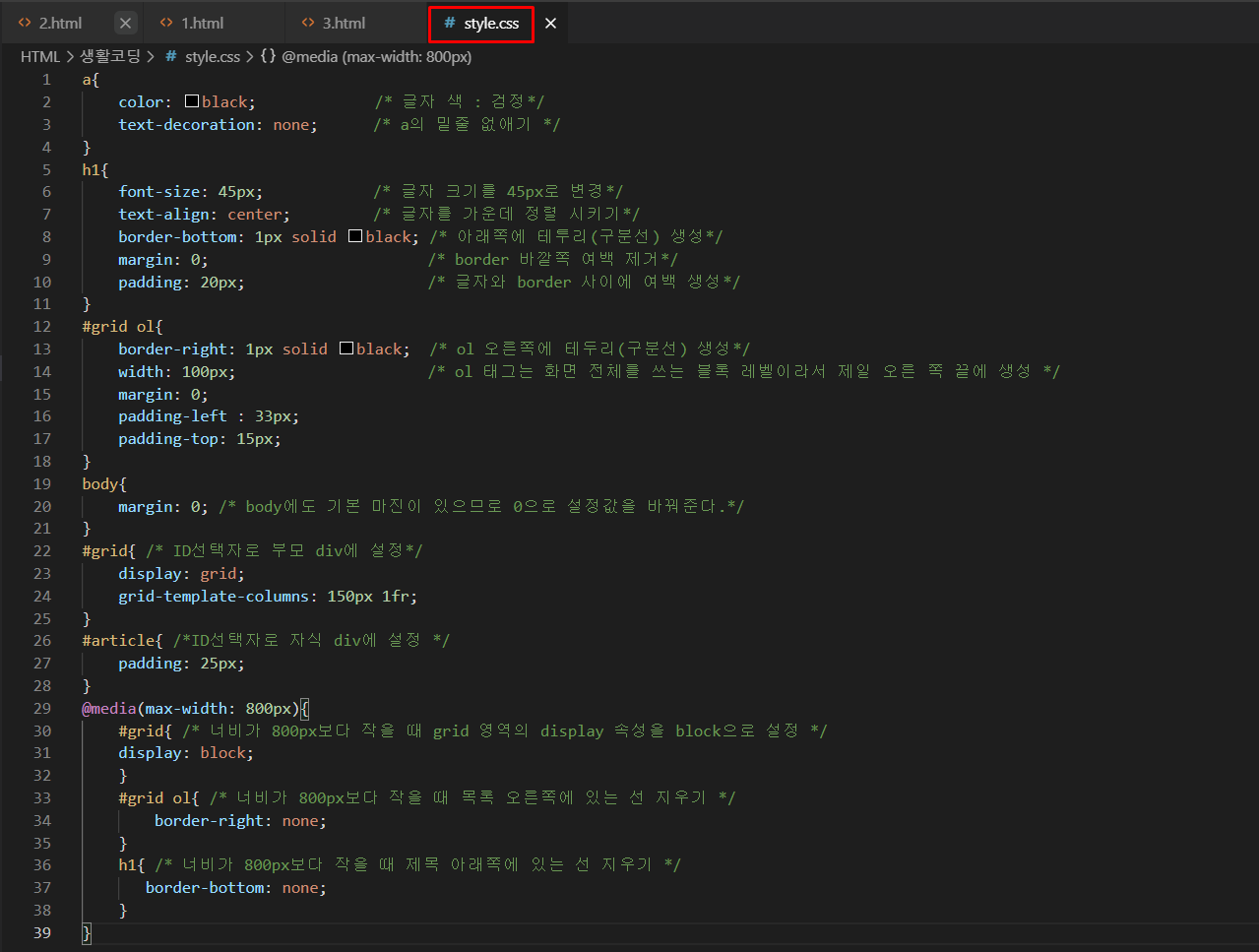
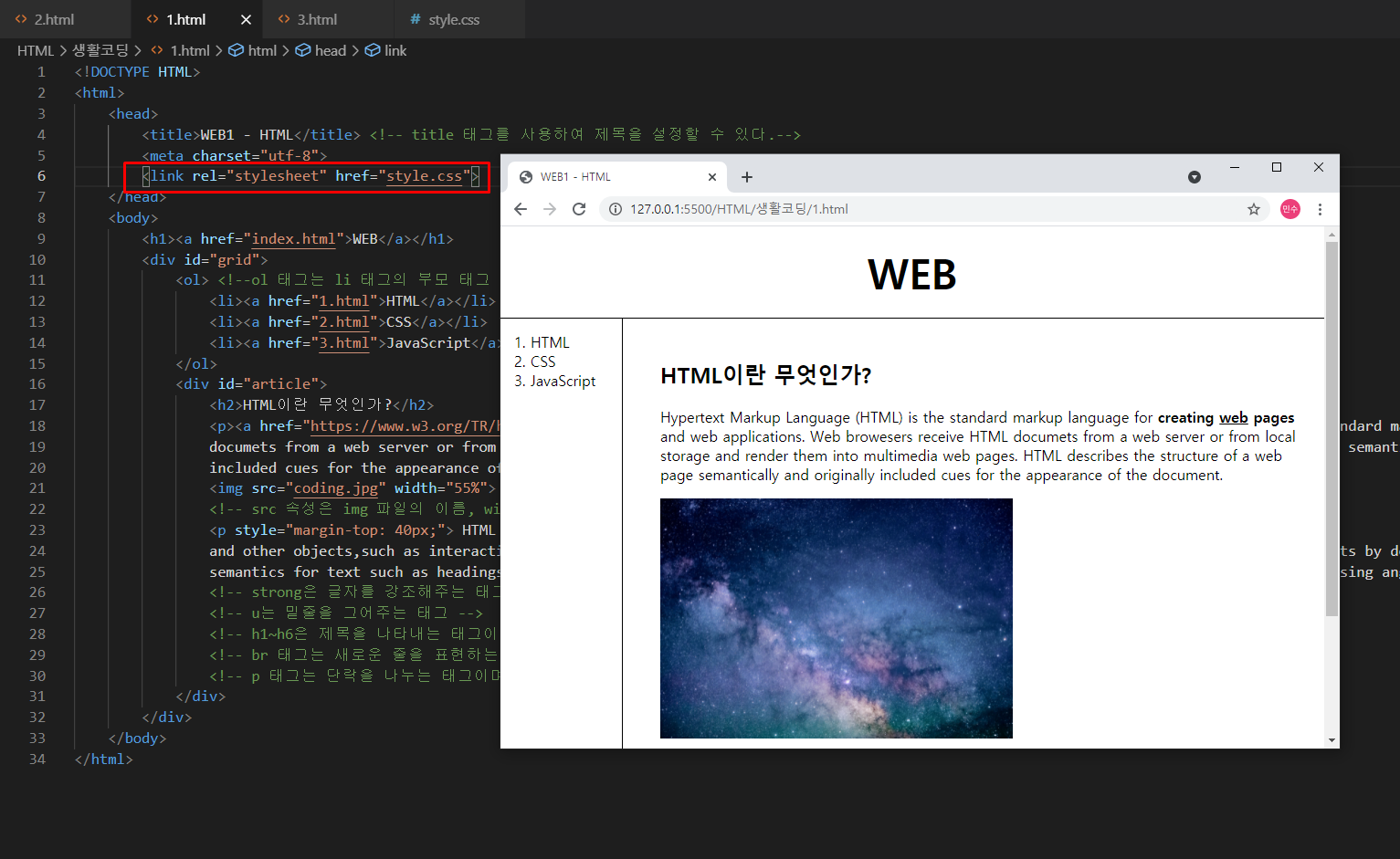
예제 3-11 style.css 파일 생성
- <link>라는 태그는 "웹 브라우저야, 마우스 커서에 있는 위치에는 style.css라는 별도의 파일에 저장된 CSS를 내려받아서 원래 그 코드가 있었던 것처럼 동작해~"라고 알려주는 역할이다.
예제 3-12 <link> 태그를 이용해서 CSS 파일을 HTML 파일에 적용하기
- style 태그로 작성했을 때보다 훨씬 깔끔해진 코드를 볼 수 있다.
정리
CSS에서 가장 중요한 것은 선택자와 속성이다.
1) 속성을 많이 알수록 표현력이 풍부해진다.
2) 선택자를 많이 알수록 좀 더 정확하게 표현할 수 있게 된다.