
CSS 기초 : style 속성
- 디자인을 바꾸고 싶은 태그에 style 속성을 사용할 수 있습니다.
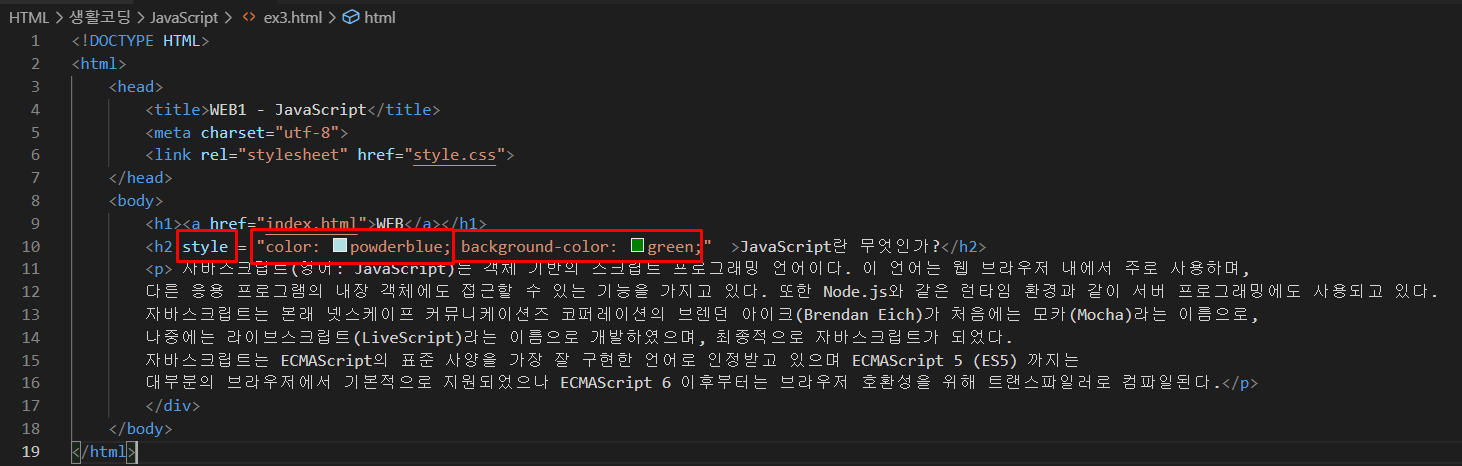
예제 5-1 style 속성 사용
- style은 HTML의 문법입니다.
- 'color: powderblue'는 CSS의 코드입니다.
- 특정 태그를 CSS 언어로 디자인하고 싶으면, style이라는 속성을 쓰고 그 안에 CSS의 속성이라는 문법을 사용하면 됩니다.
CSS 기초 : <style> 속성
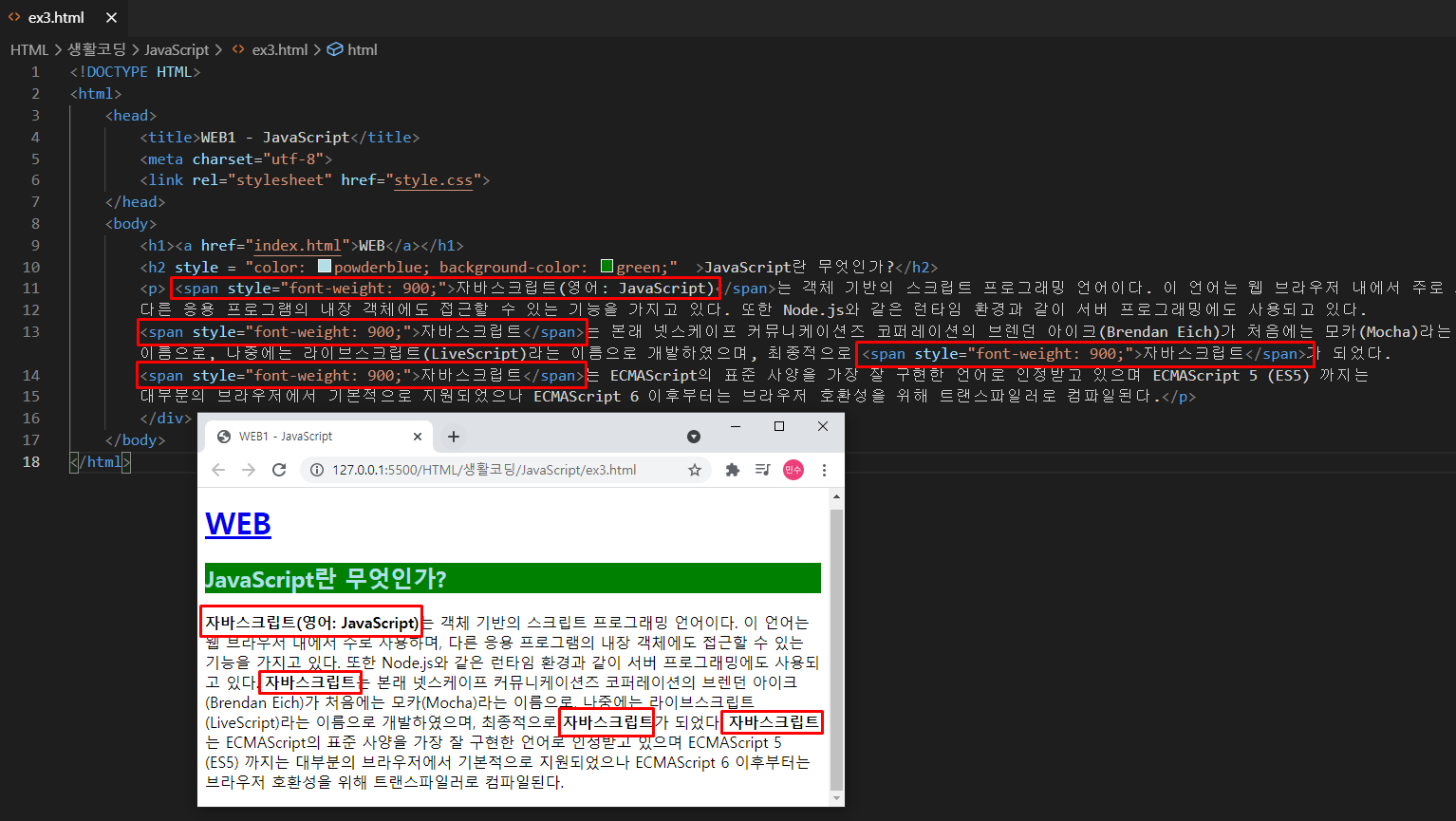
예제 5-2 모든 자바스크립트 span을 사용해서 텍스트에 굵게 적용
- HTML이 너무 지저분하고 복잡합니다.
- 텍스트에 밑줄도 치고, 글자 크기를 변경하려면 매우 번거롭고 귀찮은 작업을 하게 됩니다.
- 아주 쉽고 편안하게 style을 바꿀 수 있는 방법이 선택자를 사용하는 것입니다.
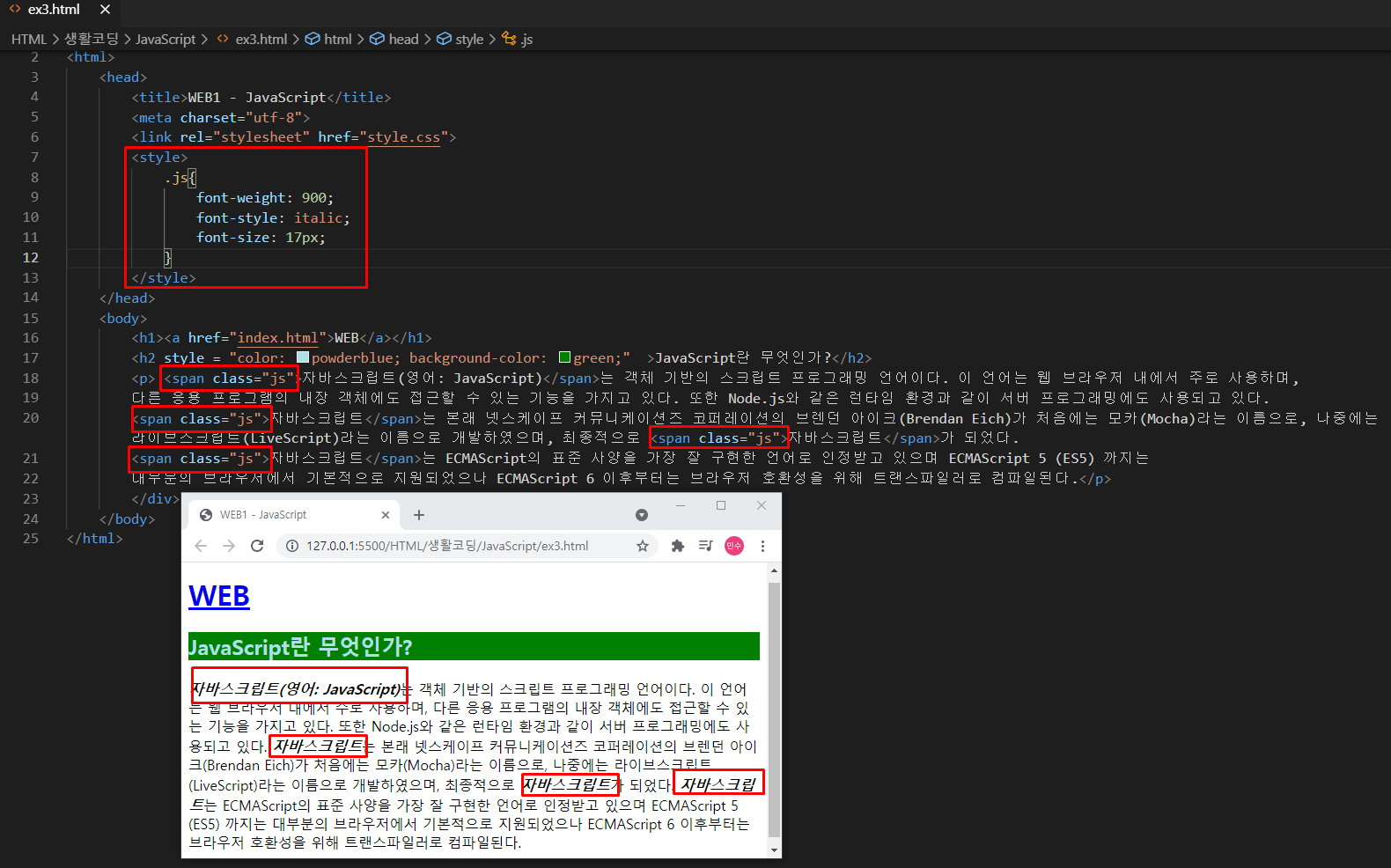
예제 5-3 span 대신 클래스 사용
CSS 기초 : 선택자
- 선택자를 이용해야 웹 페이지를 구성하는 여러 요소에 효과를 효율적으로 줄 수 있습니다.
- id는 # 으로 선택하고, 클래스는 . 으로 선택합니다. 아무것도 붙이지 않으면 태그를 의미합니다.
- 클래스(class)는 무언가를 그루핑한다는 것이고, 아이디(id)는 어느 한 가지 대상을 식별한다는 것입니다.
- 그러므로 아이디는 중복되어서는 안됩니다. - 클래스 선택자가 더 포괄적이고, id 선택자가 무엇인가를 정확하게 타겟팅합니다.
제어할 태그 선택하기
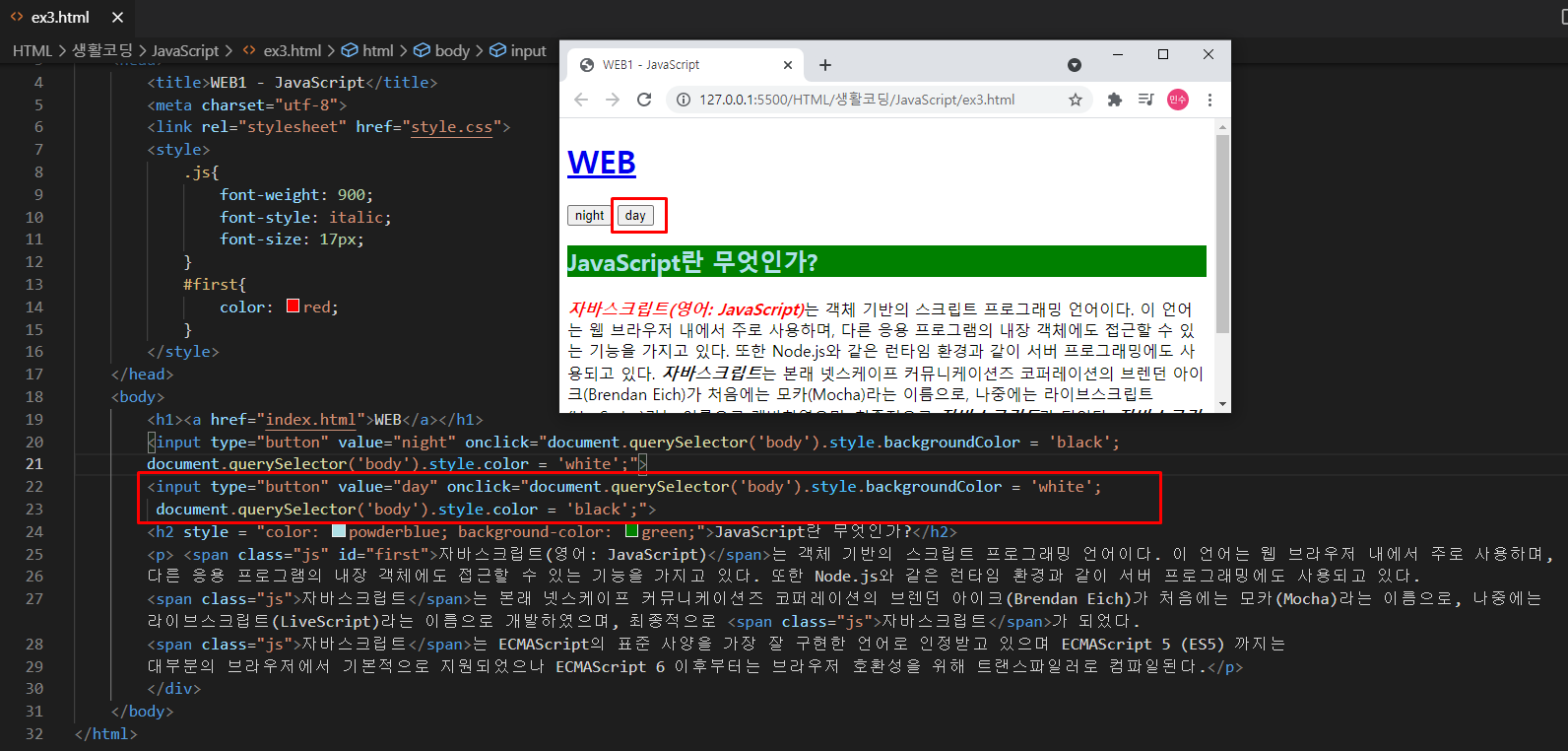
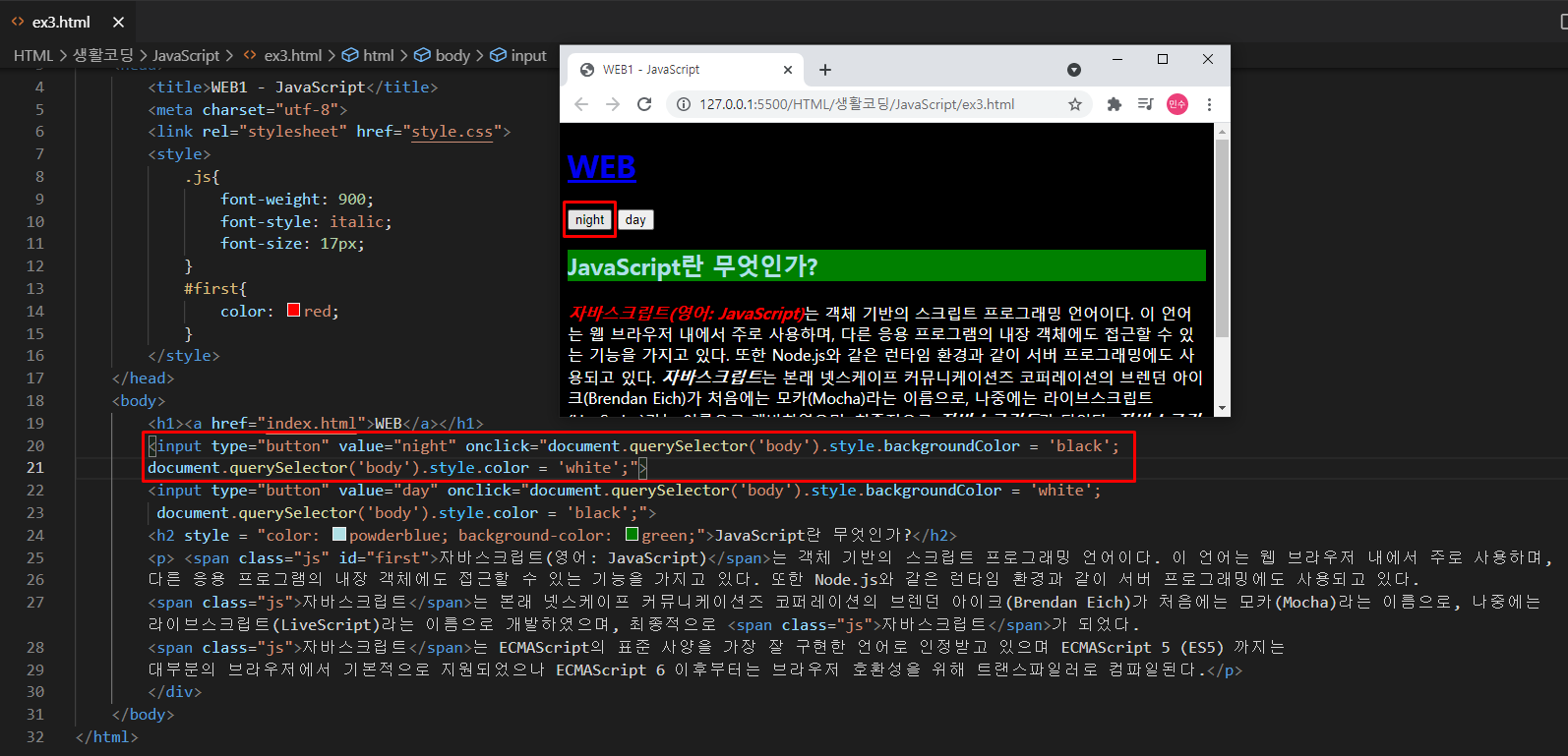
예제 5-4 버튼을 만들고 속성을 설정해서 배경색 및 글자색 바꾸기
- 자바스크립트로 할 수 있는 가장 중요한 일은 사용자와 상호작용해서 HTML와 CSS를 프로그래밍적으로, 동적으로 변경하는 것입니다.
프로그램, 프로그래밍, 프로그래머
- HTML과 자바스크립트는 둘 다 컴퓨터 언어입니다.
- 자바스크립트는 컴퓨터 언어 또는 컴퓨터 프로그래밍 언어라고 하지만 HTML은 컴퓨터 프로그래밍 언어라고는 하지 않습니다.
- 프로그램이라는 단어의 중심에는 순서라는 의미가 깊숙히 자리잡고 있습니다.
- 순서를 만드는 행위를 프로그래밍이라고 하며, 이 순서를 만드는 사람을 프로그래머라고 합니다.
- HTML은 웹 페이지를 묘사하는 목적의 언어이기 때문에 시간 순서에 따라 무엇을 할 필요가 없습니다.
- HTML은 시간 순서에 따라 실행되게 하는 기능을 가지고 있지 않습니다.
- 자바스크립트는 사용자와 상호작용하기 위해 고안된 컴퓨터 언어로, 시간 순서에 따라 웹 브라우저의 여러 기능이 실행돼야 하기 때문에 프로그램이라는 형태를 띠고, 이런 점이 HTML과 자바스크립트를 다르게 하는 중요한 특징입니다.