
조건문 예시
- 조건문이란 하나의 프로그램이 하나의 흐름으로 가는게 아니라 조건에 따라 다른 순서의 기능들이 실행되게 하는 것이라고 할 수 있습니다.
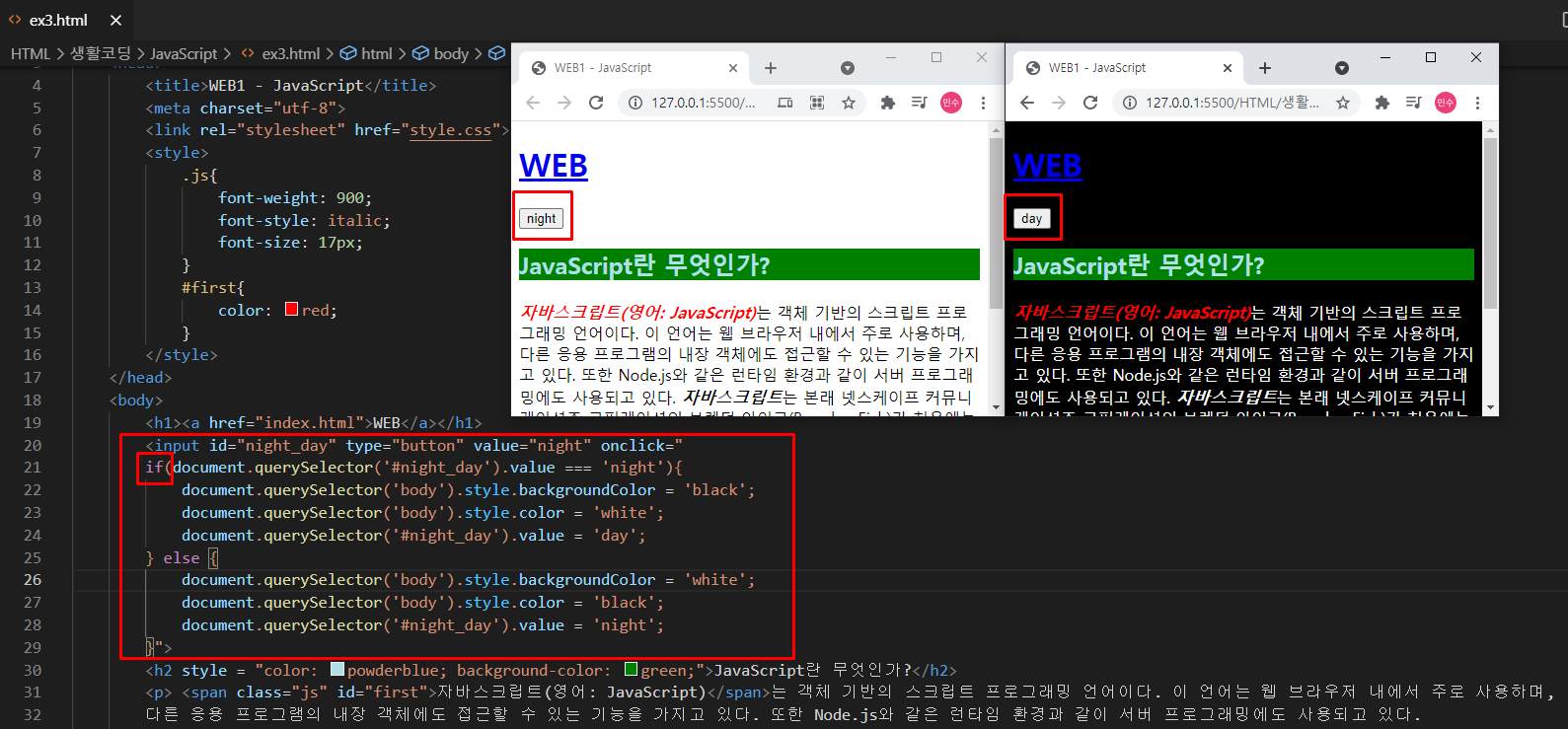
예제 6-1 야간모드와 주간모드를 하나의 버튼으로 합치기(조건문)
- 위 버튼처럼 작동하는 것을 토글(toggle)이라고 합니다.
- 가장 중요한것은 if문입니다.
- if라는 조건문에 따라 현재 모드가 주간 모드라면 if의 코드가 실행되고, 주간 모드가 아니라면 else의 코드가 실행됩니다.
중복의 제거를 위한 리팩터링
- 리팩터링(refactoring)이란 단어에서 팩터리(factory)는 공장이며, 리(re)는 다시라는 뜻이므로 리팩터링이란 공장으로 다시 보내 개선한다는 느낌으로 생각하면 될 것 같습니다.
- 코드의 가독성을 높이고, 유지보수를 편리하게 만들고, 중복된 코드를 줄이는 방향으로 코드를 개선하는 작업을 리팩터링이라고 합니다.(이 단어를 지금까지 몰랐다니)
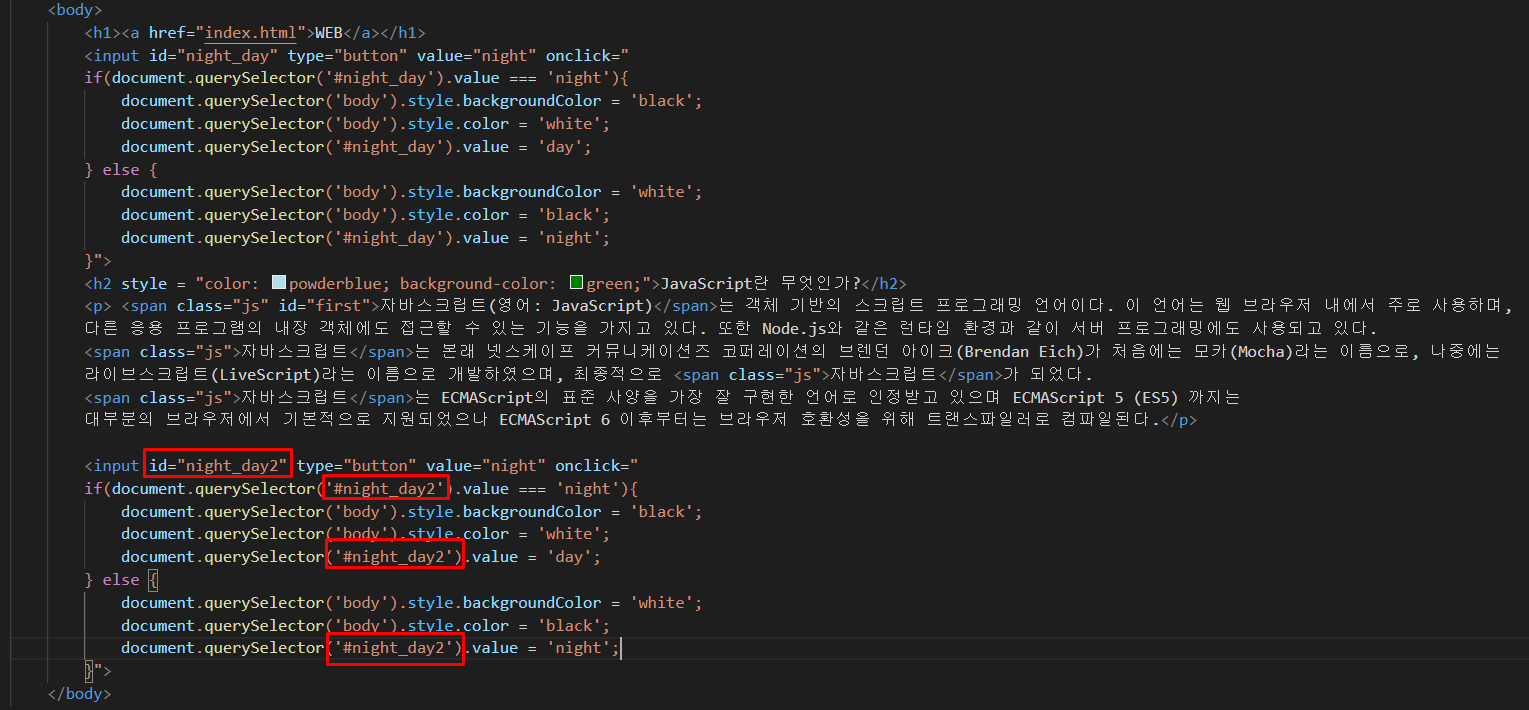
예제 6-2 night_day 버튼 추가
- 버튼을 하나 더 추가하면 id를 바꿔줘야합니다.
- 아이디가 중복이면 제대로 작동하지 않습니다.
코딩을 잘 하는 방법 중 하나는 중복을 끝까지 쫓아가 다 없애버리는 것입니다.
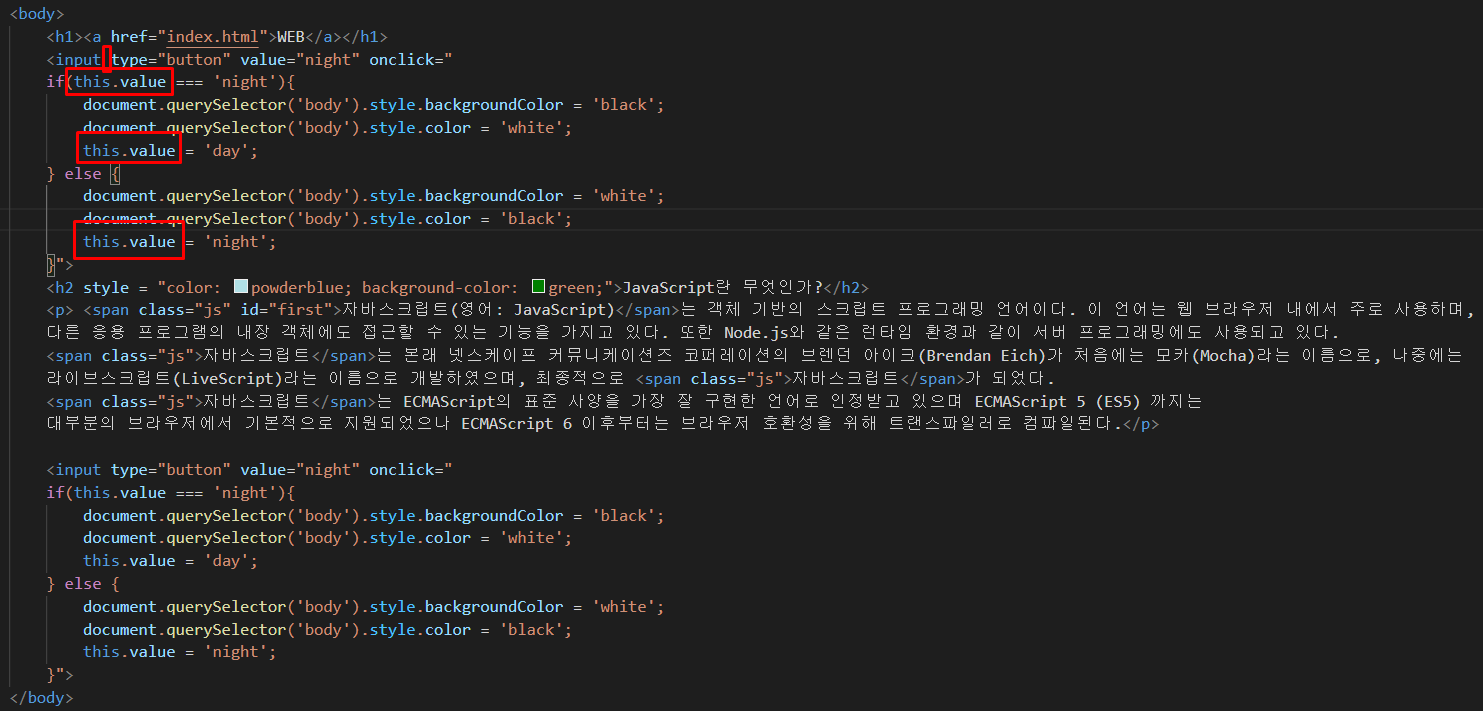
예제 6-3 this 키워드
- document.querySelector('#night_day') 대신 this 키워드를 사용할 수 있습니다.
- this는 onclick과 같은 이벤트 안에서 실행되는 코드에서는 현재 코드가 속해 있는 태그를 가리키도록 약속되어 있는 특수한 키워드입니다.
- 코드가 간결해지고 유지보수하기 편리해졌습니다.
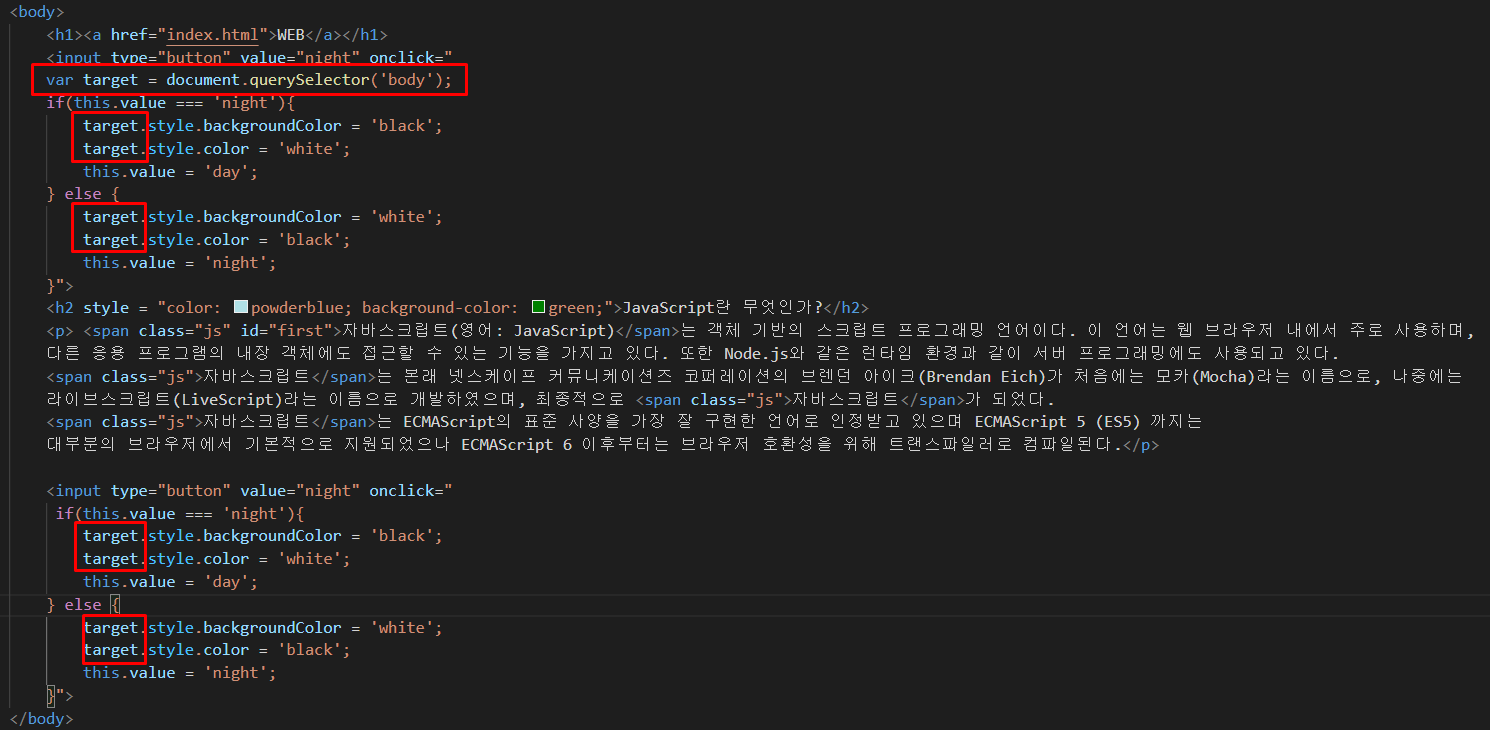
예제 6-4 변수 사용해서 중복줄이기
- document.querySelector('body')을 변수 target에 지정함으로써 코드의 길이가 간결해졌습니다.