
코드
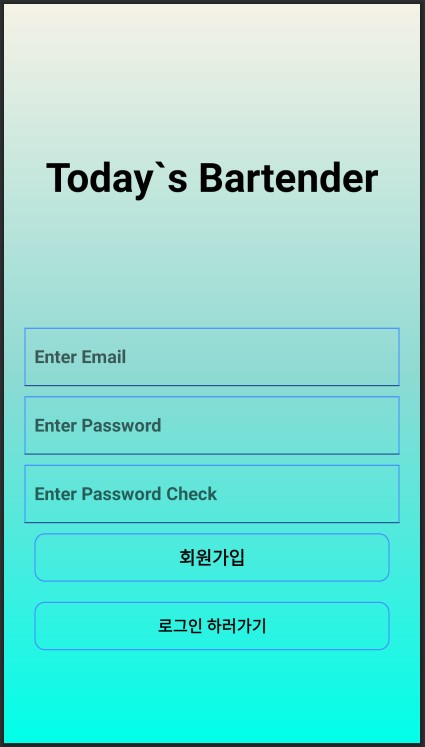
회원가입 화면
activity_join.xml

LinearLayoutCompat
- 외부 레이아웃으로 LinearLayoutCompat을 사용합니다.
- 배경색 적용 후 내부에 LinearLayoutCompat을 하나 더 생성해줍니다.
- 내부 레이아웃에 vertical 옵션과 padding을 20dp 지정, gravity는 center 지정해줍니다.
TextView
- TextView로 앱 이름인 Today's Bartender를 출력합니다.
TextInputEditText
- TextInputEditText를 사용해서 Email, Password, Password Check 입력 창을 생성합니다.
AppCompatButton
- AppCompatButton을 사용해서 회원가입 버튼과 로그인 버튼 생성합니다.
- 회원가입 버튼 클릭시 회원가입이 진행되며 LoginActivity로 이동합니다.
- 로그인 버튼 클릭시 바로 LoginActivity로 이동합니다.
JoinActivity
- 코드 작성 완료 확인은 Github로 확인하실 수 있습니다.
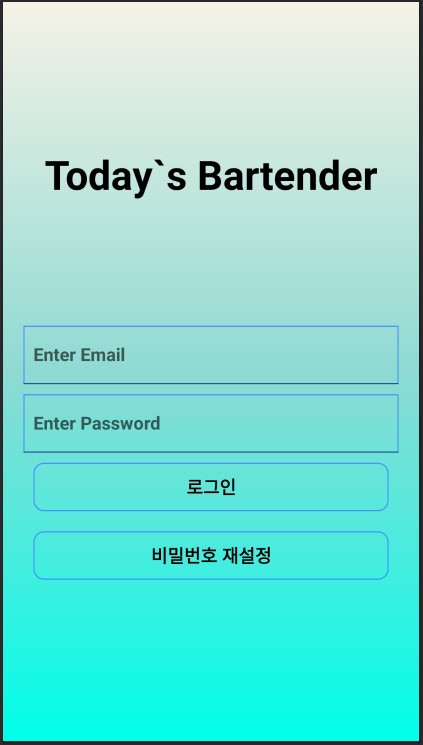
로그인 화면
activity_login.xml

LinearLayoutCompat
- 외부 레이아웃으로 LinearLayoutCompat을 사용합니다.
- 배경색 적용 후 내부에 LinearLayoutCompat을 하나 더 생성해줍니다.
- 내부 레이아웃에 vertical 옵션과 padding을 20dp 지정, gravity는 center 지정해줍니다.
TextView
- TextView로 앱 이름인 Today's Bartender를 출력합니다.
TextInputEditText
- TextInputEditText를 사용해서 Email, Password 입력 창을 생성합니다.
AppCompatButton
- AppCompatButton을 사용해서 로그인 버튼과 비밀번호 재설정 버튼을 생성합니다.
- 로그인 버튼 클릭시 로그인이 진행되며 MainActivity로 이동합니다.
- 비밀번호 재설정 버튼 클릭시 바로 PasswordReset으로 이동합니다.
LoginActivity
- 코드 작성 완료 확인은 Github로 확인하실 수 있습니다.
기타
bt_gradient.xml 수정
- 배경 색상을 변경해주었습니다.
bg_border.xml 생성
- TextView 테두리 선 생성해서 영역을 구분해줍니다.
bg_btn.xml 생성
- Button 테두리 선 생성해서 영역 구분해줍니다.
- Button 클릭시 색상 변환으로 클릭되었다는 거 인식할 수 있게 설정해줍니다.
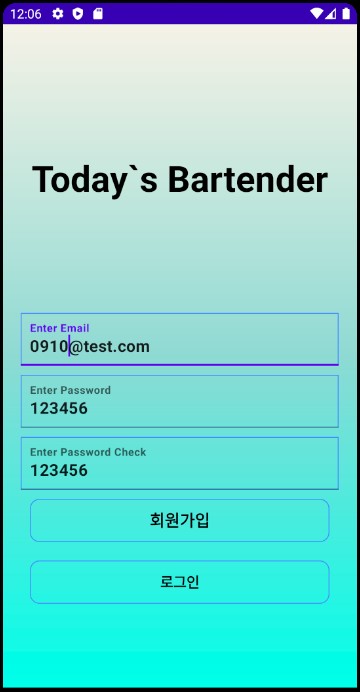
결과

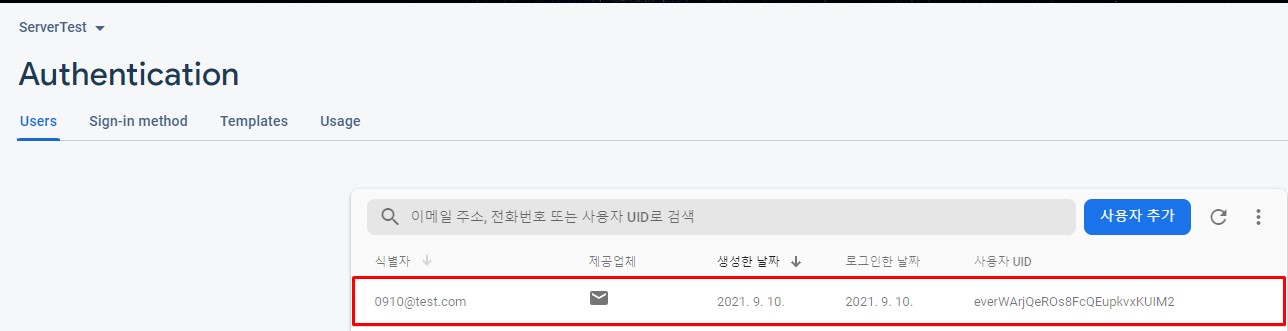
- 0910@test.com이라는 Email로 회원가입 시도를 해봤습니다.

- 회원가입이 잘 진행되는 것을 확인할 수 있습니다.

- 로그인 시도 결과 성공적으로 로그인이 된 후 MainActivity로 이동했습니다.
Do-List
- 내일은 PasswordReset 화면과 MainActivity를 작업해보겠습니다.
