Row
- 자식을 수평 배열로 표시하는 위젯입니다.

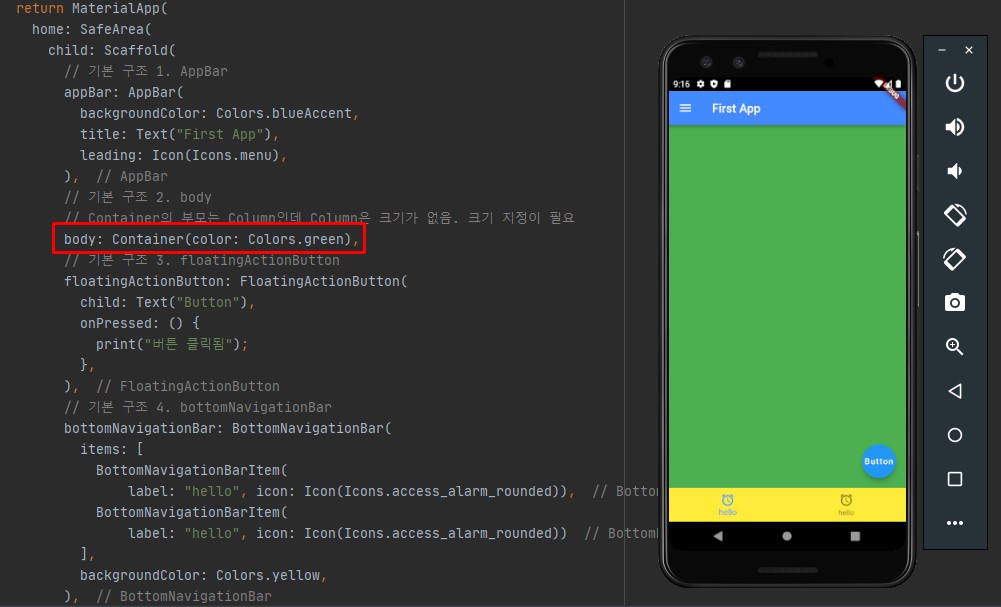
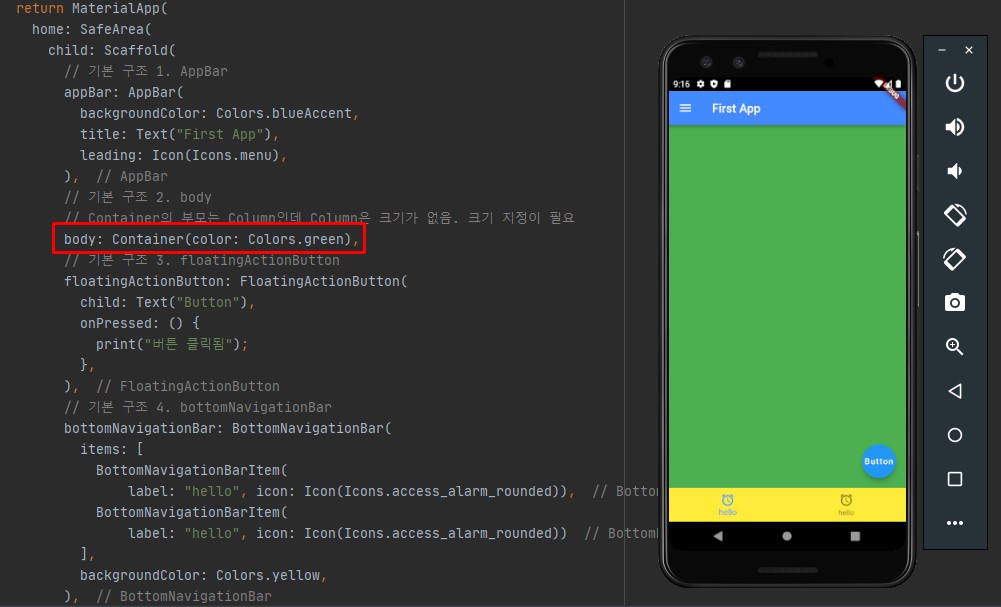
body: Container(
color: Colors.green,
),
- body에 Container를 적용시켜 줍니다.

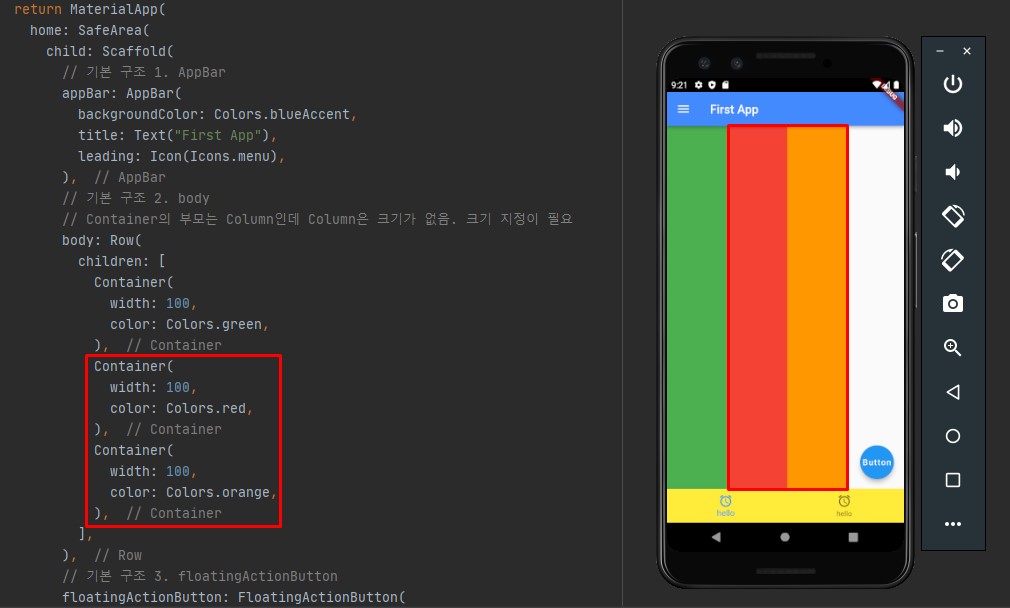
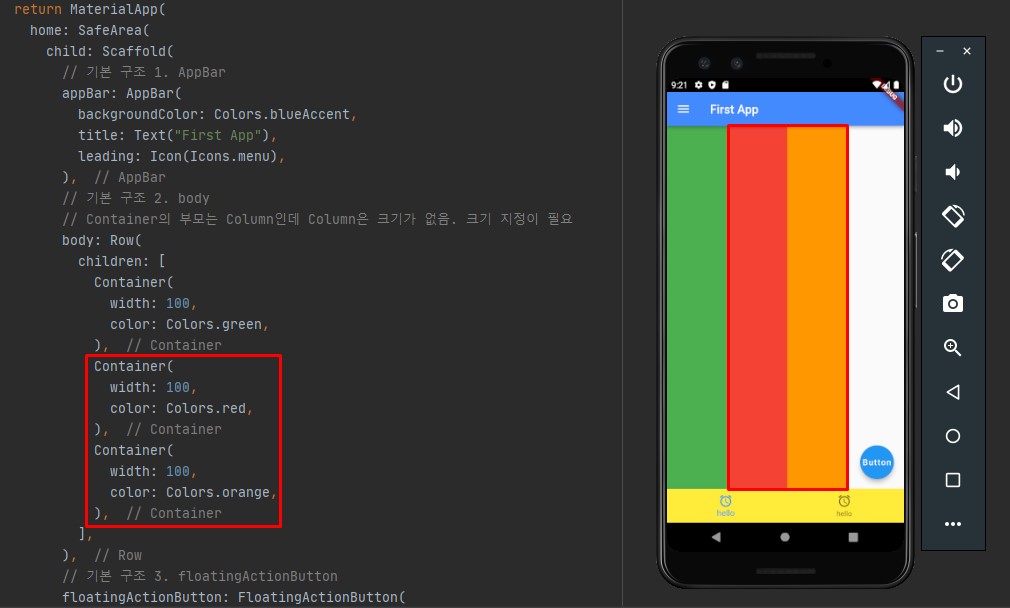
body: Row(
children: [
Container(
width: 100,
color: Colors.green,
),
Container(
width: 100,
color: Colors.red,
),
Container(
width: 100,
color: Colors.orange,
),
],
),
- Container를 Row 위젯으로 감싸줍니다.
- Container를 2개 더 추가한 후 색깔을 바꿔줍니다.
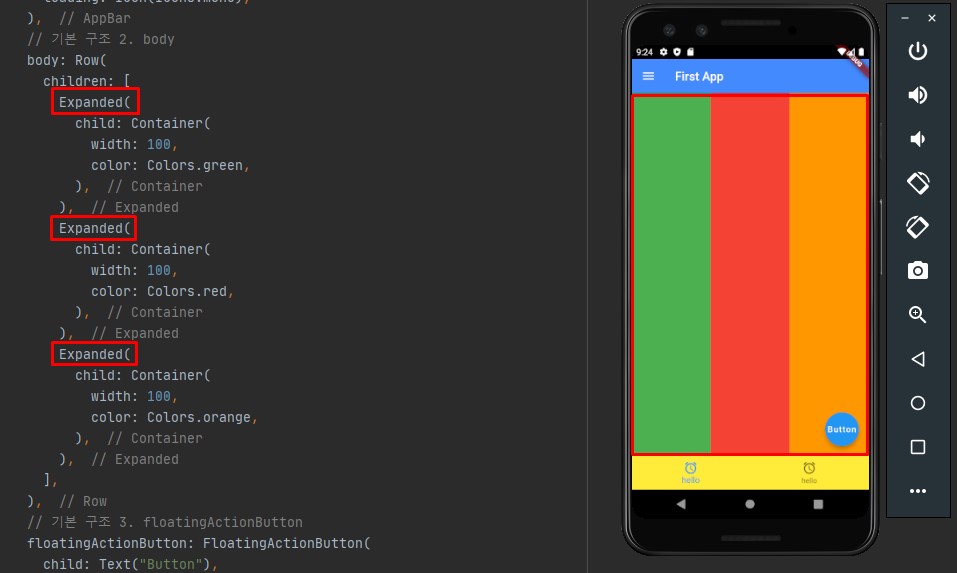
Expanded 사용

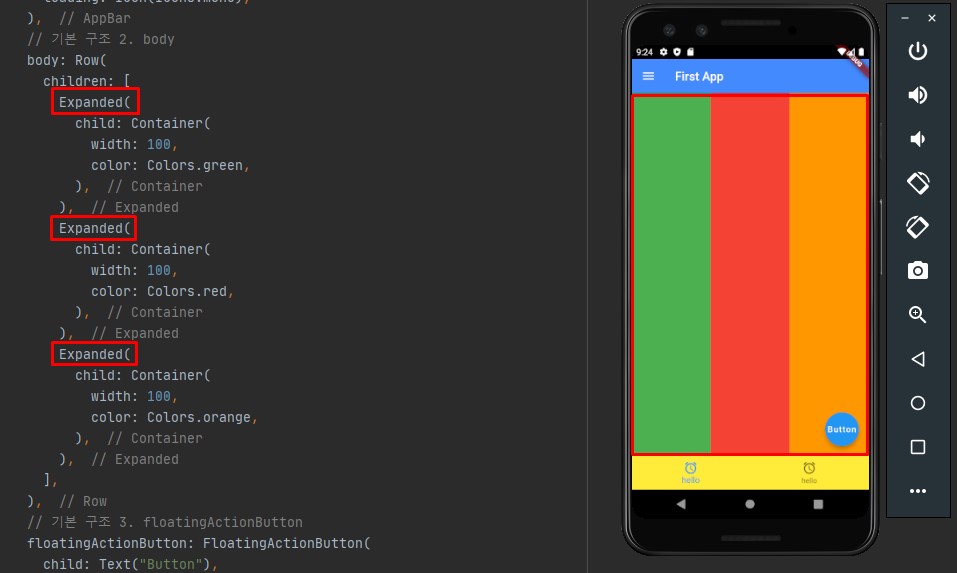
body: Row(
children: [
Expanded(
child: Container(
width: 100,
color: Colors.green,
),
),
Expanded(
child: Container(
width: 100,
color: Colors.red,
),
),
Expanded(
child: Container(
width: 100,
color: Colors.orange,
),
),
],
),
- widget으로 감싼 후 Expanded로 바꿔주면 화면에 꽉차게 만들어집니다.
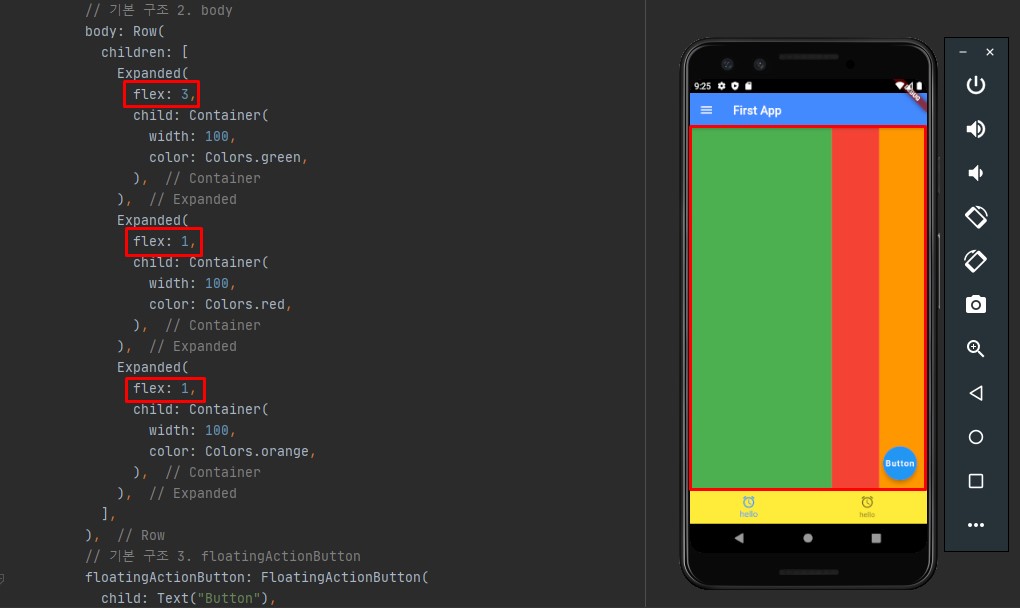
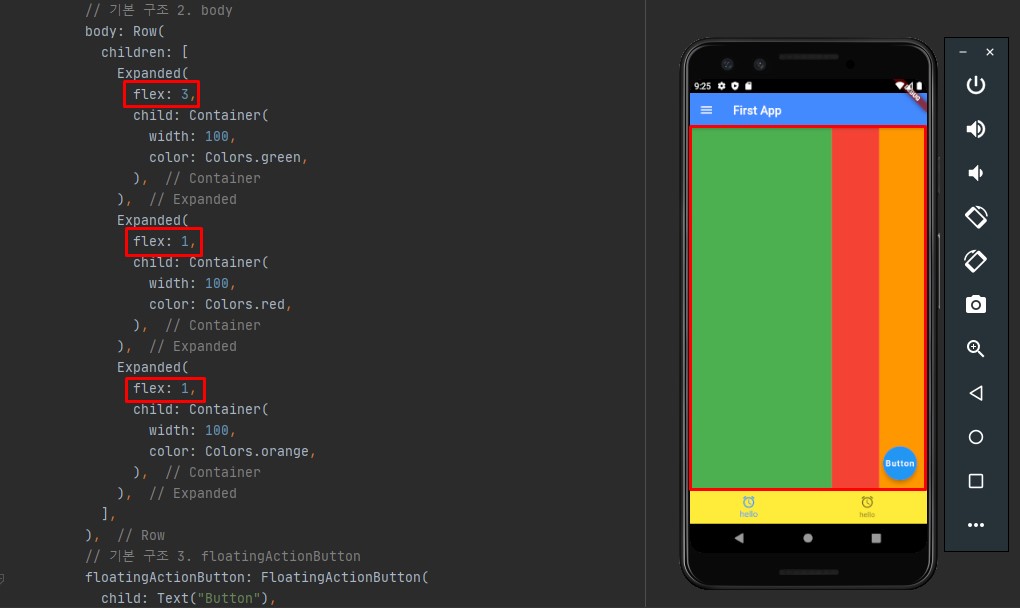
flex 사용

- Column과 마찬가지로 flex를 사용하여 비율을 바꿀 수 있습니다.
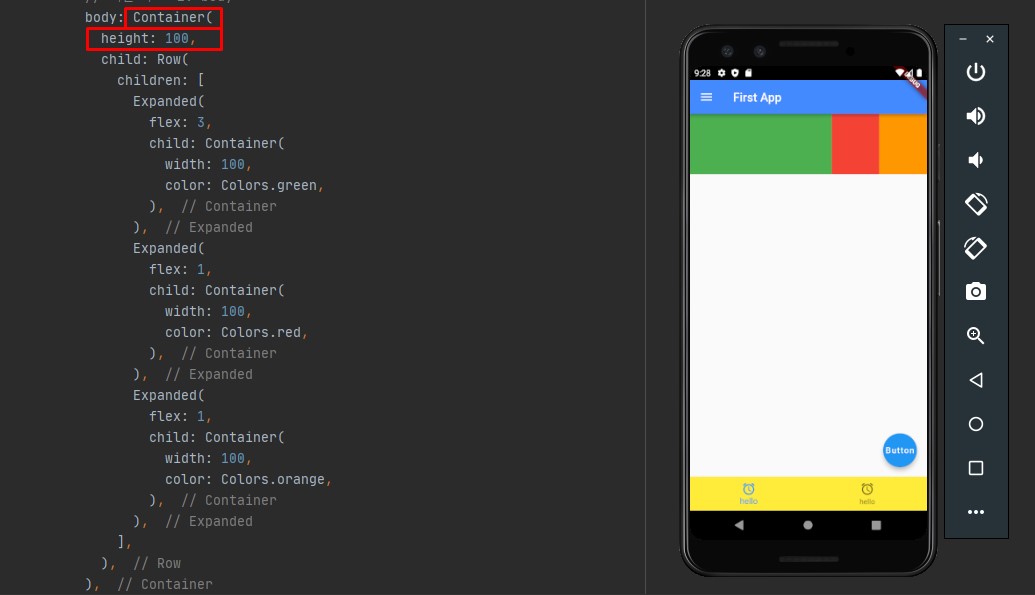
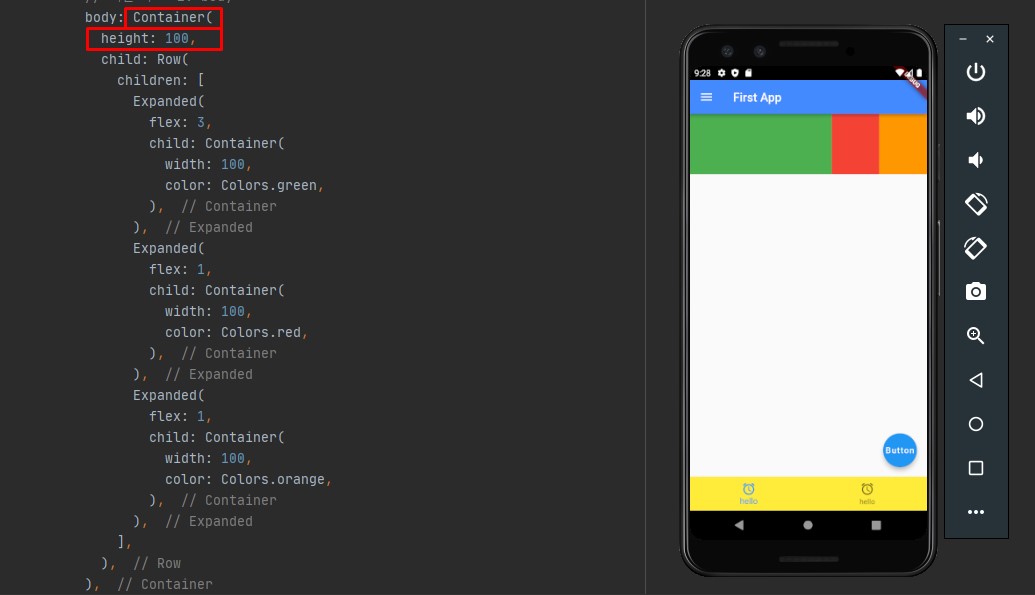
전체 높이 조절

body: Container(
height: 100,
child: Row(
...
),
),
- Row를 widget으로 감싸서 Container로 바꿔준 뒤, Container에 height 값을 지정해주면 전체에 적용됩니다.
- 내부의 Row와 Container들이 부모 Container의 크기를 따라가므로 위와 같이 적용됩니다.
- [ Android의 xml 코드에서 Layout인거 같습니다 ]
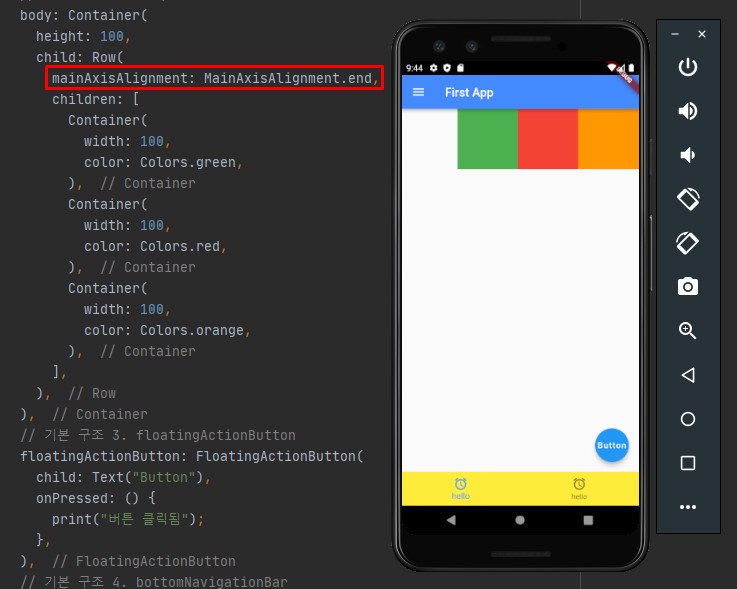
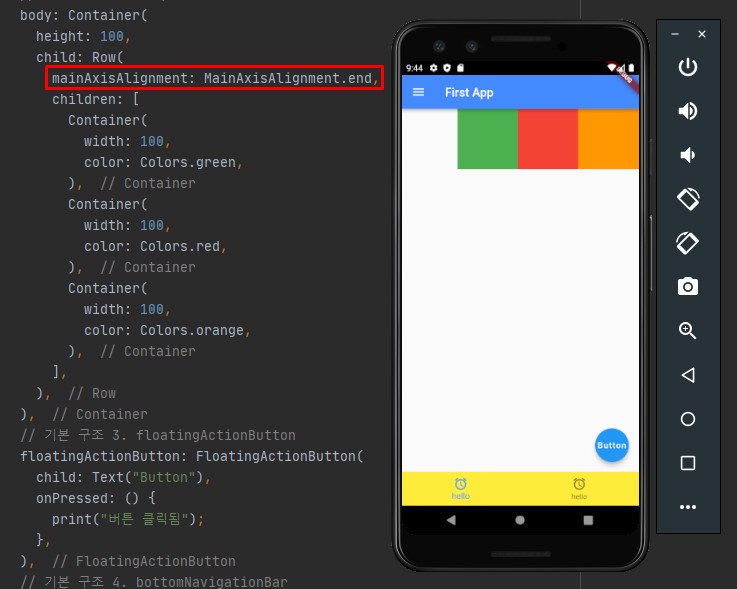
mainAxisAlignment를 이용한 정렬

body: Container(
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
width: 100,
color: Colors.green,
),
Container(
width: 100,
color: Colors.red,
),
Container(
width: 100,
color: Colors.orange,
),
],
),
),
- mainAxisAlignment를 사용해서 수평 정렬을 지정할 수 있습니다.