MVT 구조
URL > Veiw > Model Object 생성 > Rediret/render > 템플릿
불편한점
사용자가 어떠한 요청을하면 페이지가 새로고침 된다.
render / redirect
현업에서는
프론트와 백엔드 레퍼지토리가 나뉘어
JSON형태의 데이터로 주고 받게 된다.
프론트와 백엔드의 통신을 좀더 편리하게 하는 방법
Django REST framework
웹의 흐름
클라이언트 < > 서버
클라이언트가 서버에 리퀘스트 요청
서버의 response를 클라이언트에 응답
클라이언트와 서버의 해석에 관한 약속 > 프로토콜,HTTP
웹 브라우저의 흐름
- DNS(Domain Name System)조회
주소록의 이름 조회(naver.com)
HTTP요청 메시지 작성
Socket 라이브러리를 통해서 전달
TCP/IP 작성되고 이 안에서 HTTP 메시지가 포함
프로토콜 계층
- 어플리케이션 >Socket Library > TCP > IP > LAN > 인터넷
Internet Protocol
- 지정한 IP주소로 전송
- 출발한 IP와 목적지 IP를 작성
- 송신하면 노드들을 거쳐서 송신이 된다.
한계
- 받을 대상이 없을 수도 있다.
- 중간에 패킷이 손실되거나 순서대로 오지 않을 수 있다.
- 같은 IP를 사용하는 어플리케이션이 여러개라면 문제 발생
TCP
IP를 TCP로 보완한다.
- 출발지 port와 목적지 port정보
- 전송제어와 순서
- 검증 정보 등이 실린다
특징
- 연결지향 TCP 3 way handsnake를 통해 연결이 된지를 먼저 확인
- 데이터 전달을 보증한다.
- 순서를 보장한다.
- 신뢰할 수 있어서 현재 대부분 TCP를 사용한다
Port
항구
- 한 컴퓨터에서 겡미 화상통화 웹브라우저를다 킬 수가 있다.
- 포트는 같은 IP내에서 프로세스를 구분을 해줄 수가 있다
- 0~65535
- 0~1023은 잘 알려진 포트로 사용하지 않는게 좋다.
DNS
- IP는 변경될 수 있다.
- 도메인명을 이용해 주소록처럼 이용
URI
포트 생략시 http =80 , https = 443
https는 http를 보완한 안전한 방식
HTTP
| Hyper Text Transfer Protocol
- 원래는 HTML 전송용으로 나왔으나 현재는 모든 데이터 형태를 전송한다.
- 이미지,음성,영상,파일,JSON,XML etc
| 특징
- 클라이언트 서버 구조
- stateless
| 클라이언트 서버 구조
- Request Response구조
- 클라이언트는 Request를 보내고, Response를 기다리게 된다.
- 독립적인 진화(프론트,백앤드)가능
| 무상태 프로토콜(sateless)
- 서버가 클라이언트 상태를 보존하지 않는다.
- statepull : 사용자의 상태를 기억
- stateless : 사용자의 상태를 기억하지 않음
- 무상태는 응답서버를 쉽게 바꿀 수 있다.
- 세션 로그인은 상태가 있다.(최소한으로만 사용한다는 개념)
| 비연결성
- 요청시마다 연결을 유지하면 클라이언트가 연결을 하면 할수록 서버가 터진다.
- 연결 유지를 하지 않으면서 최소한의 자원 사용을 할 수 있다.
- HTTP는 기본적으로 연결을 유지하지 않음
- 일반적으로 초단위 이하의 빠른 응답
- 서버 자원을 효율적으로 쓸 수 있다.
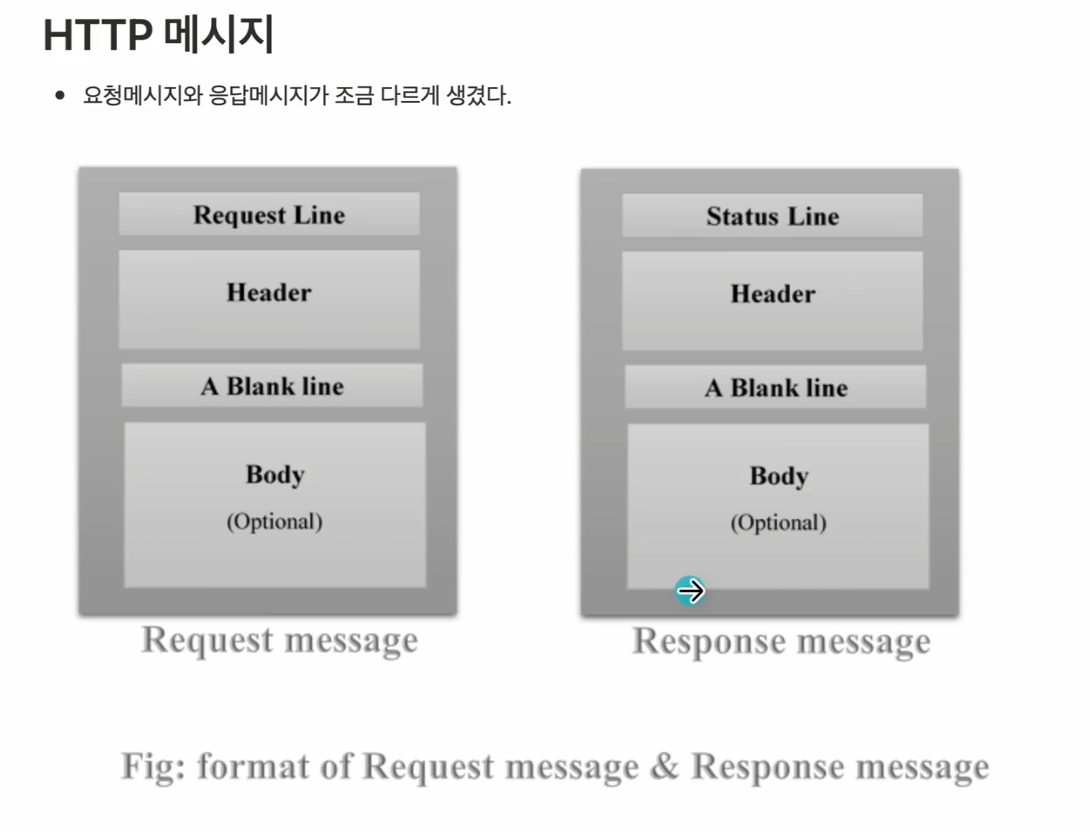
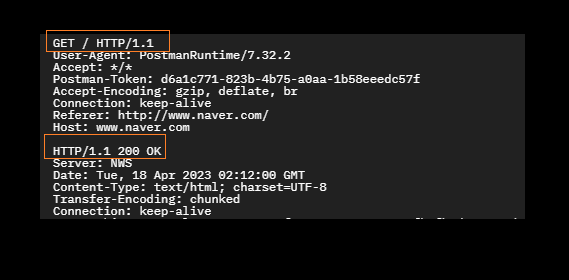
HTTP 메시지
왼쪽이 클라이언트, 오른쪽이 서버
RequestLine(요청)
StatusLine(응답)
HTTP Method

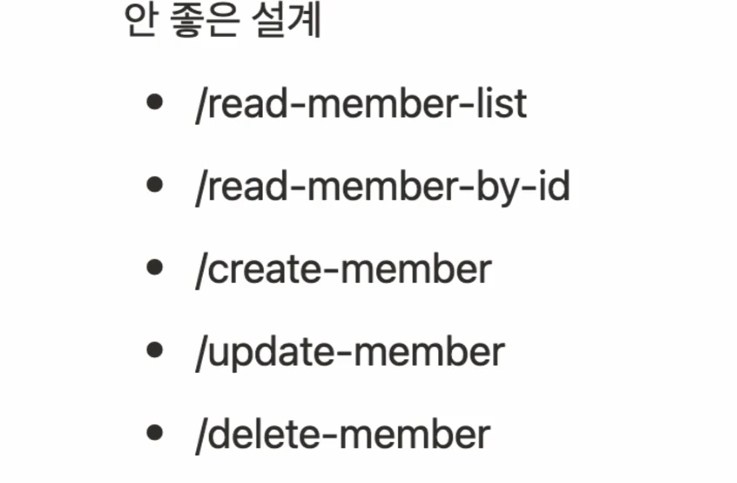
주소 설계의 좋지 않은 예시
가장 중요한 것은 리소스 식별
리소스란 ?
- 웹상에서 존재하는 어떠한 존재
- 회원이라는 개념 자체가 리소스, 이것이 URL에 매핑
- 거기에 하는 행위는 메소드로 하는 것
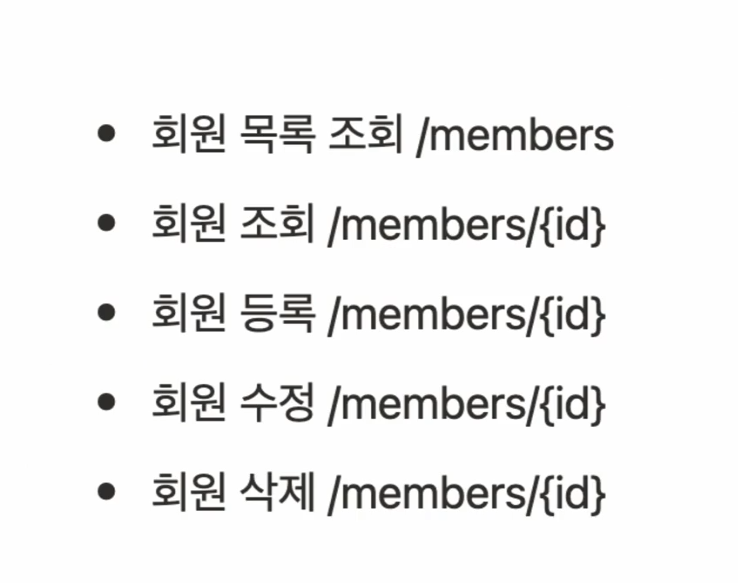
하나의 URL에 Method별로 기능을 달리한다.
리소스와 행위를 분리하는 것이 Restful API
- 리소스 : 회원
- 행위 : 조회,등록,삭제,변경
- GET,POST,DELETE,PUT,PETCH
METHOD의 종류
GET : 조회
- 데이터는 쿼리스트링으로 전달
- 쿼리스트링

?뒤에 들어오는 쿼리스트링
GET은 BODY가 없기 때문에, 주소창을 통해 접근한다.(검색)
- 쿼리스트링
POST : 등록
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 데이터를 처리한다
- 단순한 조회가 아닌 DB조작 가능
- 프로세스를 처리해야하는 경우
- 새로운 리소스가 생성되지 않을 수도 있음
- JSON으로 조회 데이터를 넘기고 싶은데 GET메서드를 쓰기 힘든 경우에도 사용
- GET은 캐싱을 할 수 있어서 가능한 경우는 GET을 쓴다.
PUT: 대체,혹은 생성
- 파일 붙여넣기와 동일, 없으면 만들고 있으면 덮어쓴다.
- 포스트와 차이점은 풋은 클라이언트가 URI를 지정해서 보낸다.
- PATCH와 달리 필요한 모든 데이터를 필요로 한다
PATCH : 부분 변경
HEAD : GET과 동일하지만 상태줄과 헤더만 반환
데이터 전송
쿼리 파라미터
- GET
- 주로 검색, 정렬 필터
메시지 바디
- POST,PUT,PATCH
- 회원가입,상품주문,리소스 등록 변경
HTML Form을 통한 데이터 전송
- HTML Form은 GET,POST만 지원한다
HTTP API
- Server to Server
- 앱 클라이언트,웹 클라이언트(ajax)
- Form대신 JS를 이용한 통신
- POST,PUT,PATCH도 메시지 바디로 데이터 전송 가능
AIP 설계 예시

특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
post로 회원 등록이 되어야 리소스의 URI가 생성된다. - 서버가 리소스의 URI를 생성한다.
- /members가 컬렉션이 된다.
HTTP 상태 코드

http status code
100번대
- 요청이 수신되어 처리중
- 거의 사용되지 않음
200번대 - 처리 성공
- 201 header에 location을 추가해서 새로운 리소스의 uri를 알려줌
- 보통 200,201만 사용
300번대
- 다른 경로 이용해야함을 안내(redirect)
400번대 - client error
- 400 API스펙이 맞는지 확인 (프론트 의심)
- 401 인증이 안됨
- 403 권한이 없다
- 404 리소스가 없다, url을 틀렸을때
500번대
- server error
- 복구 후 재시도시 성공 가능
- 500 : 서버 내부 문제 (백엔드 의심)
- 503 : 서버가 일시 과부하
HTTP Header

user,host 등등 너무나 많다.
field-name(key) : 대소문자 구분 없음
content-type = Content-Type
key - valueHTTP 전송에 필요한 모든 부가 정보
- 메시지 바디의 내용
- 메시지 바디의 크기
- 압축
- 인증
- 요청 클라이언트
- 캐시 관리
- 표준 헤더가 너무 많고, 필요시 임의의 추가도 가능
- 헤더에는 바디 데이터를 해석할 수 있는 정보를 제공한다.
표현
리소스에 대한 정보 HTML vs XML vs JSON
리소스를 이중에서 무엇으로 표현 했는가?
-
Contest - Type : 형식
test/html; charset=utf-8
application/json
image/png -
Contest-Encoding : 압축 방식, 압축해서 보낸 경우
-
Contest -Language
ko
en
en-US -
Contest-Length : 길이
쿠키
HTTP는 무상태 연결이기에 상태를 매번 보내줘야 한다.
모든 요청과 링크에 사용자 정보를 포함해야 한다는 단점이 있다.
이를 해결하기 위해 쿠키가 도입됐다.
숙제
공식 문서 읽기
MYPY,BLACK,DJANGO-NINJA