Schema
Schema 는 컴퓨터 프로그래밍에서 데이터베이스의 조직이나 구조를 의미합니다. 데이터 모델링은 결국 하나의 스키마에 이르게 됩니다.
즉 DB내에 어떤 구조로 데이터에 저장되는가를 나타내는 데이터베이스 구조를 Schema라고 합니다.
Schema 만들기
사용자의 운동 스케쥴을 만들기 위해
먼저 routes 폴더를 만들고 users.js 와 exercises.js를 생성합니다.
schema를 위해 models 폴더를 만들고 user.model.js 와 exercise.model.js 도 만들어 줍니다.
아래 server.js 코드에서 exerciseRouter 와 userRouter 를 불러와 app.use()를 사용해 경로 지정 후 router 파일을 설정합니다.
//server.js
const express = require("express"); // express 미들웨어
const cors = require("cors"); // cors 미들웨어
const mongoose = require("mongoose"); // mongoose
require("dotenv").config(); // 환경변수를 위한 dotenv
const app = express();
const port = process.env.PORT || 5000;
app.use(cors());
app.use(express.json());
const uri = process.env.ATLAS_URI; // mongoDB Connect 정보
mongoose.connect(uri, {
useNewUrlParser: true,
useCreateIndex: true,
useUnifiedTopology: true,
});
const connection = mongoose.connection;
connection.once("open", () => {
console.log("MongoDB database connection succes");
});
const exercisesRouter = require("./routes/exercises");
const userRouter = require("./routes/users");
app.use("/exercises", exercisesRouter);
app.use("/users", userRouter);
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
users.js 코드에서 Router 모듈을 설정하고 user.model.js를 불러옵니다.
model에서 Schema는 mongoose 모듈을 불러와 mongoose.Schema 를 인스턴스화 하여 새로운 userSchema의 필드를 설정 해줍니다.
필드에는 다양한 속성을 설정할 수 있습니다.
- required: 필수 입력입니다.
- unique: 다른 행과 중복되면 안됩니다.
- trim: 공백을 제거합니다.(문자열 타입에 사용)
- default: 문서가 생성되면 기본값으로 저장됩니다.
- lowercase: 대문자를 소문자로 저장합니다(문자열 타입)
- match: 정규식으로 저장하려는 값과 비교합니다.
- validate: 함수로 조건을 만듭니다.
- set: 값을 입력할 때 함수로 조건을 만듭니다.
- get: 값을 출력할 때 함수로 조건을 만듭니다.
- ref: 해당하는 모델을 참조할 때 사용합니다.
// user.model.js
const mongoose = require("mongoose"); // mongoose 모듈 불러오기
const Schema = mongoose.Schema;
const userSchema = new Schema(
{
username: {
type: String,
required: true,
unique: true,
trim: true,
minlength: 3,
},
age: {
type: Number,
required: true,
unique: true,
trim: true,
maxlength: 3,
},
},
{ timestamps: true }
);
const User = mongoose.model("User", userSchema);
module.exports = User;users 는 조회, 추가로 구성되어 있습니다.
// users.js
const router = require("express").Router();
let User = require("../models/user.model");
router.get("/", (req, res) => {
User.find()
.then((users) => res.json(users))
.catch((err) => res.status(400).json("Error: " + err));
});
router.post("/add", (req, res) => {
const username = req.body.username;
const newUser = new User({ username });
newUser
.save()
.then(() => res.json("User added!"))
.catch((err) => res.status(400).json("Error: " + err));
});
module.exports = router;exercises 도 app.use()를 사용하여 user 와 같이 route 설정을 해주고 Schema 모델을 만들어줍니다.
// exercise.model.js
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
const exerciseSchema = new Schema(
{
username: { type: String, required: true },
description: { type: String, required: true },
duration: { type: Number, required: true },
date: { type: Date, required: true },
},
{
timestamps: true,
}
);
const Exercise = mongoose.model("Exercise", exerciseSchema);
module.exports = Exercise;exercises 는 데이터 조회, 추가, 해당유저 조회, 해당유저 삭제로 구성되어 있습니다.
// exercises.js
const router = require("express").Router();
const Exercises = require("../models/exercise.model");
router.get("/", (req, res) => {
Exercises.find()
.then((exercise) => res.json(exercise))
.catch((err) => res.status(400).json("ERROR: " + err));
});
router.post("/add", (req, res) => {
const username = req.body.username;
const description = req.body.description;
const duration = Number(req.body.duration);
const date = Date.parse(req.body.date);
const newExercise = new Exercises({
username,
description,
duration,
date,
});
newExercise
.save()
.then(() => res.json("Exercise added!"))
.catch((err) => res.status(400).json("ERROR :" + err));
});
router.get("/:id", (req, res) => {
Exercises.findById(req.params.id)
.then((exer) => res.json(exer))
.catch((err) => res.status(400).json("ERROR: " + err));
});
router.delete("/:id", (req, res) => {
Exercises.findByIdAndDelete(req.params.id)
.then(() => res.json("Exercise deleted"))
.catch((err) => res.status(400).json("ERROR :" + err));
});
router.put("/update/:id", (req, res) => {
Exercises.findById(req.params.id)
.then((exercise) => {
exercise.username = req.body.username;
exercise.description = req.body.description;
exercise.duration = Number(req.body.duration);
exercise.date = Date.parse(req.body.date);
exercise
.save()
.then(() => res.json("Updated!"))
.catch((err) => res.status(400).json("ERROR: " + err));
})
.catch((err) => res.status(400).json("ERROR: " + err));
});
module.exports = router;이제 Postman을 이용해서 데이터 각 요청에 대해 어떻게 동작 하는지 알아보겠습니다.
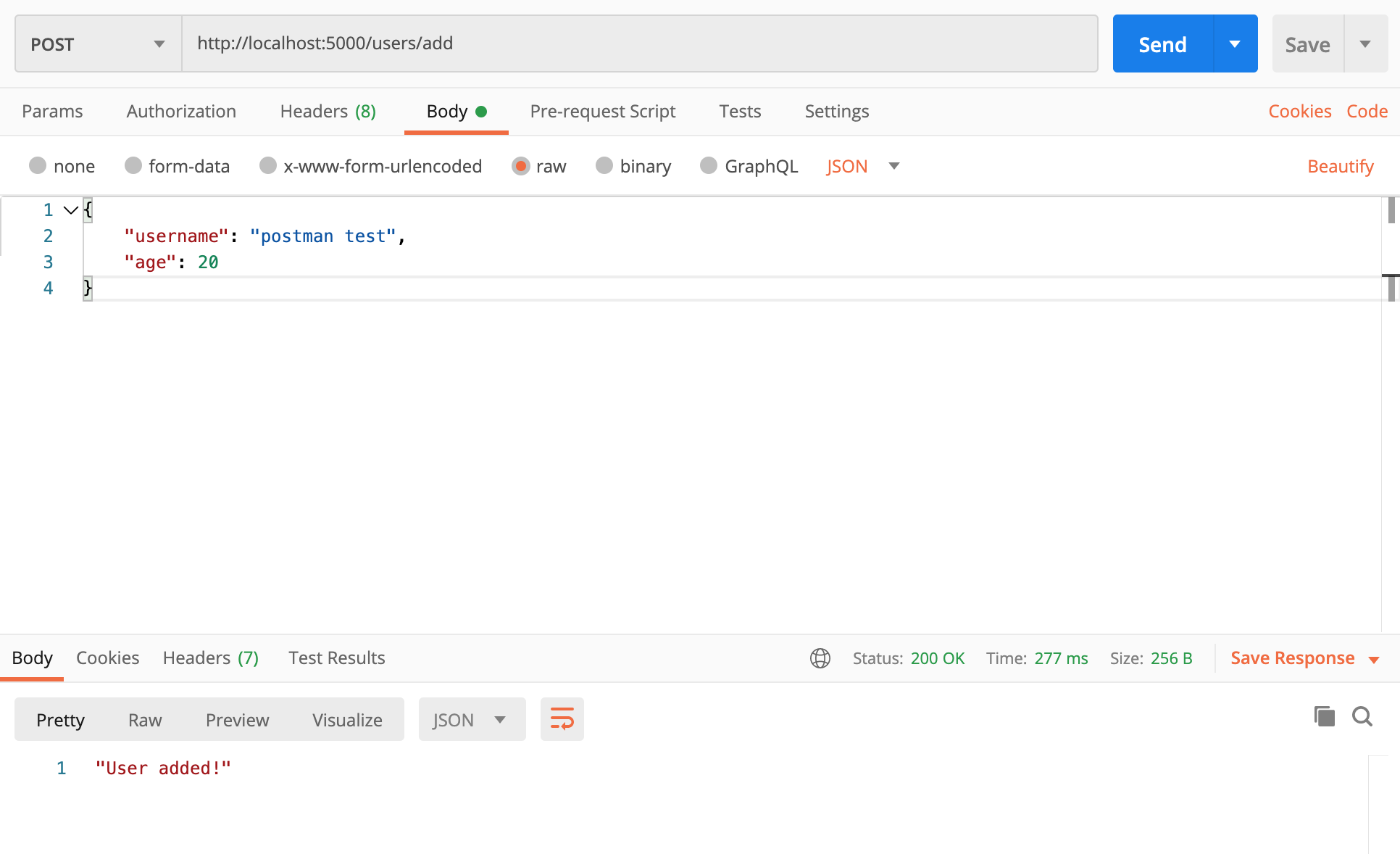
아래의 이미지는 http://localhost:5000/user/add에 POST 로 JSON 형태로 요청하는 화면입니다.
하단에 결과 모습으로 User added! 미리 정해 놓은 요청 성공의 문구를 확인 할 수 있습니다.

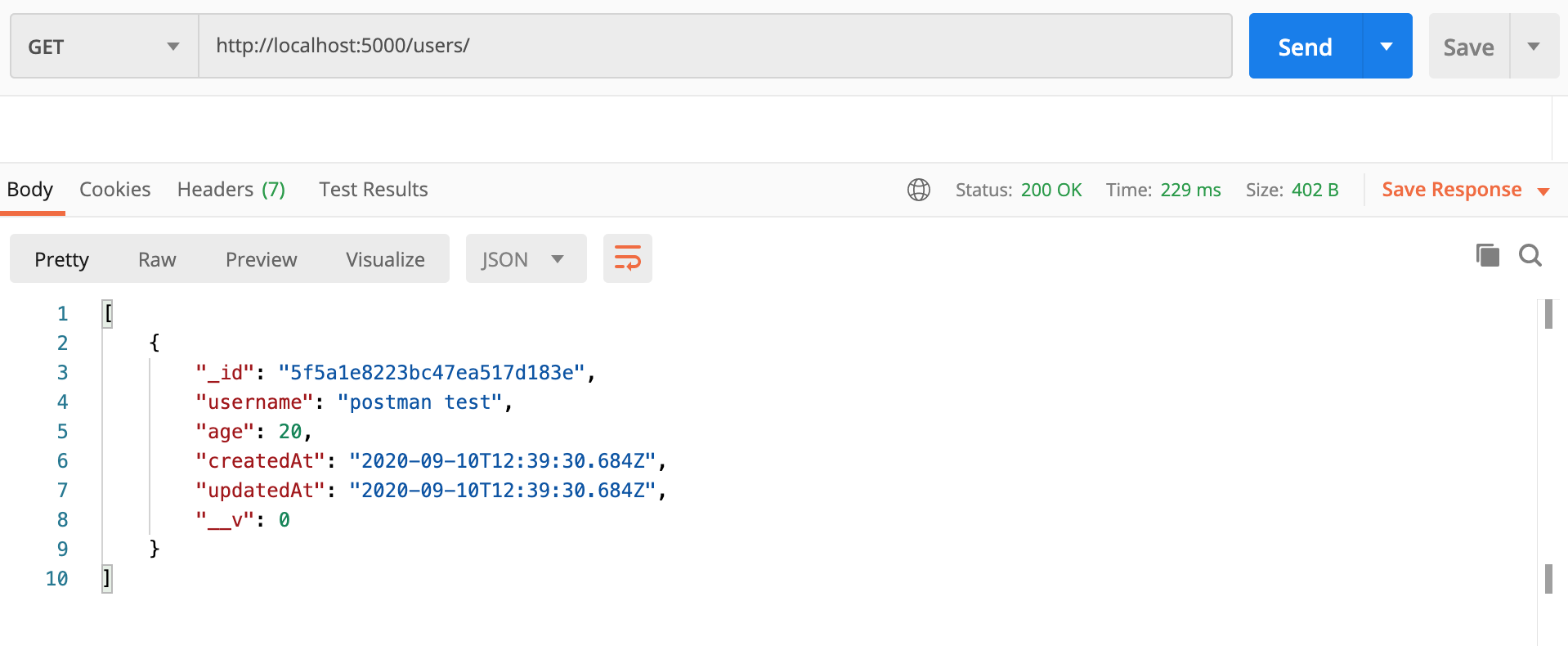
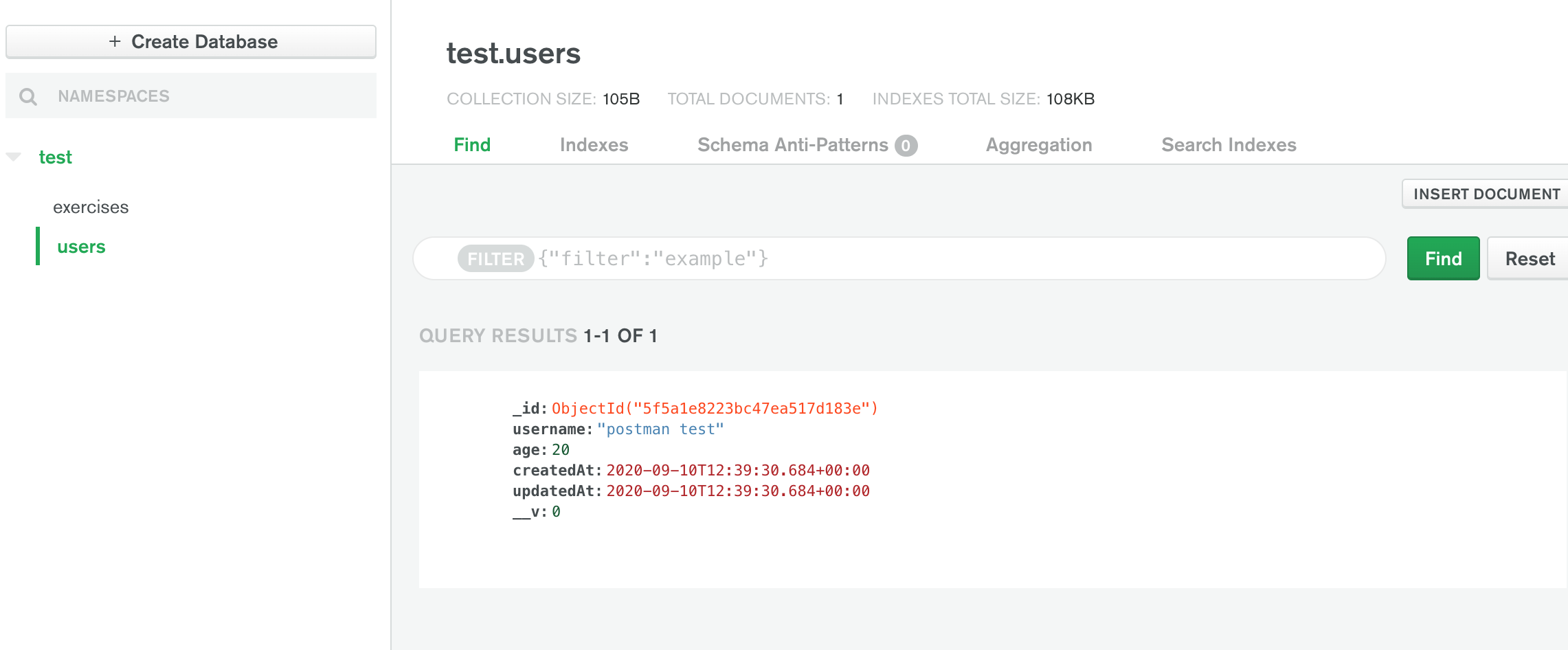
정말로 잘 저장 되었는지 확인 해보겠습니다.
http://localhost:5000/users/ 에 GET 으로 요청을 보내면 데이터가 잘 추가 된걸 확인 할수 있습니다.

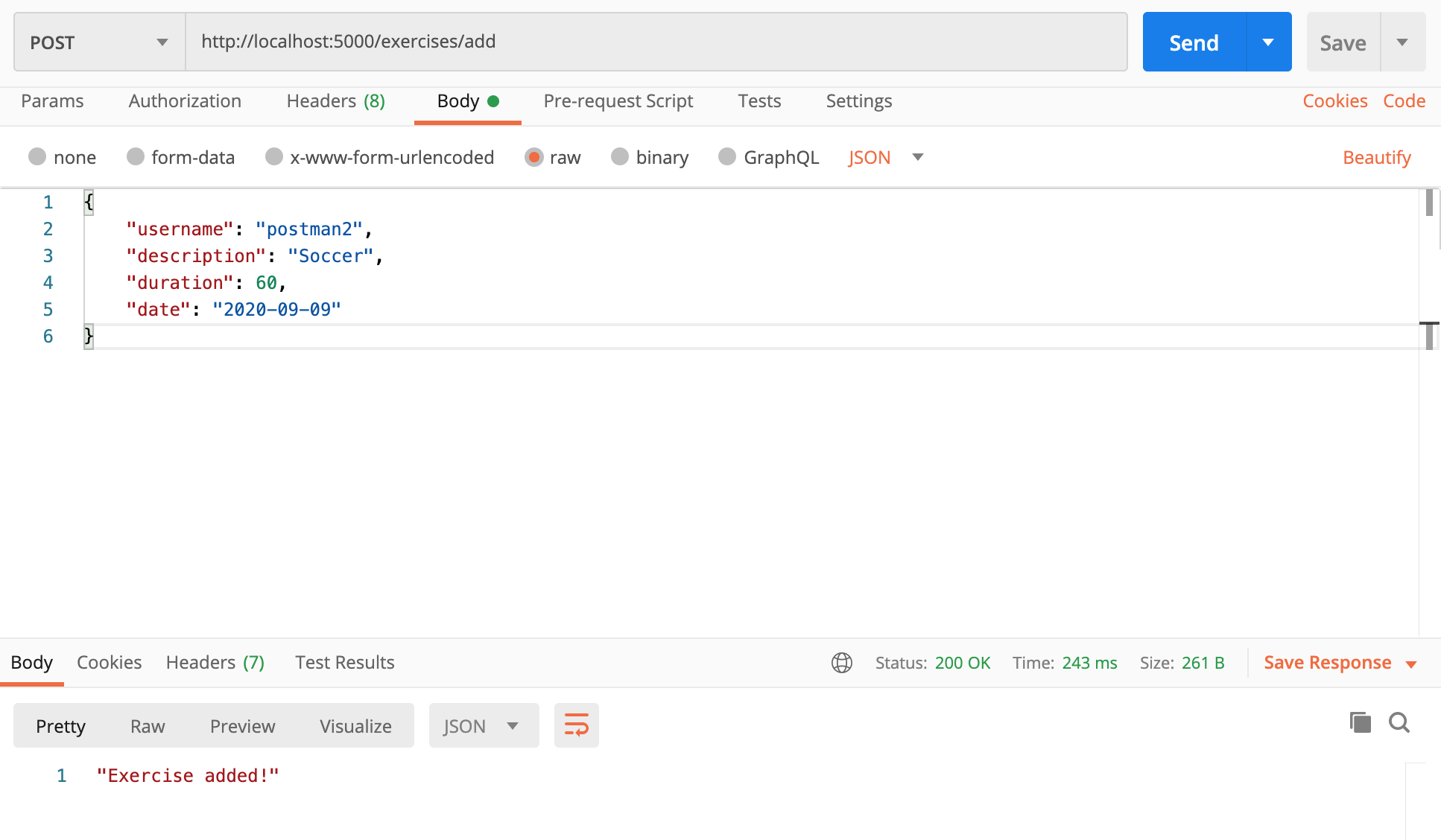
이어서 exercises도 시도해 보겠습니다.
http://localhost:5000/exercises/add 에 POST로 설정하고
필드에 맞게 username, description, duration, date 를 JSON 형태로 보내줍니다.
하단에 Exercise added! 문구로 저장 된 걸 확인 할수 있습니다.

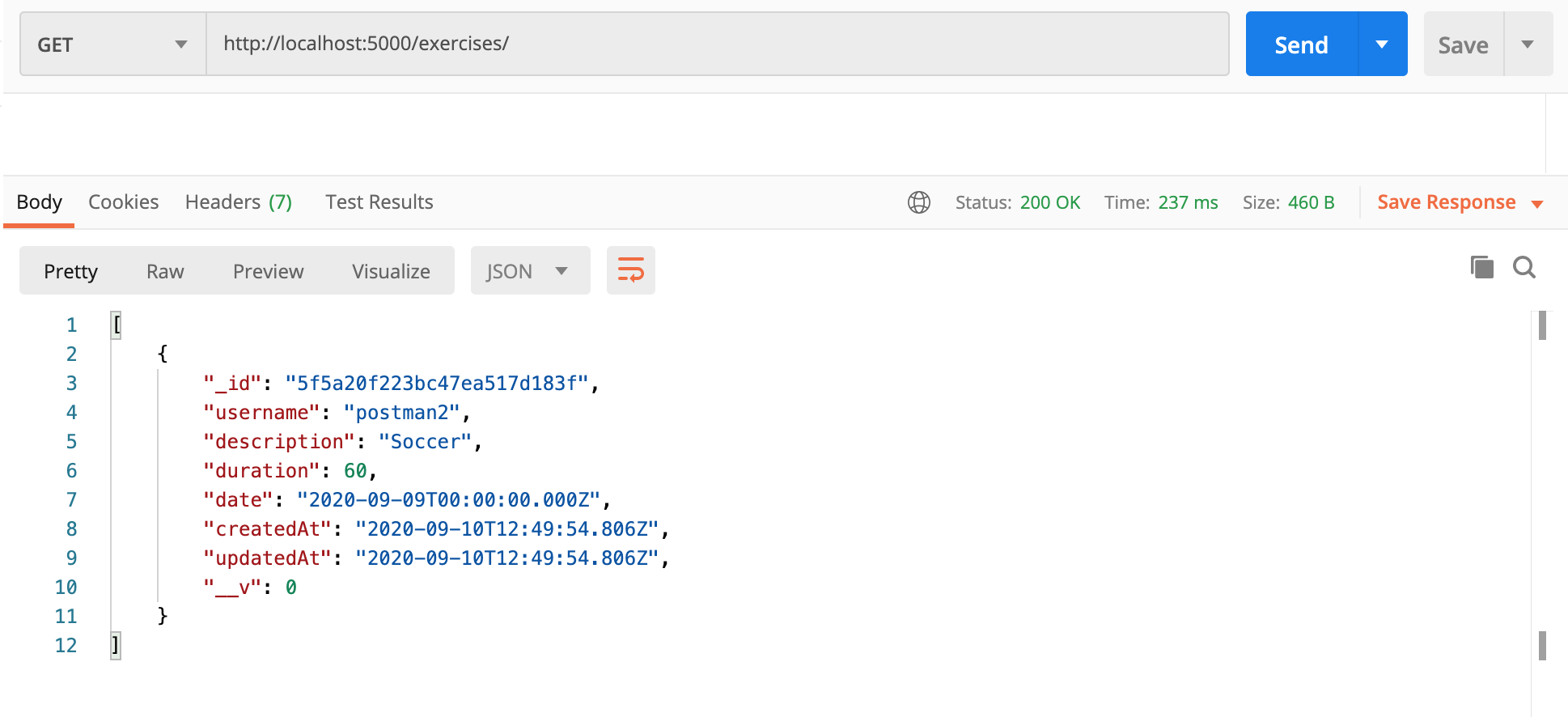
마찬가지로 http://localhost:5000/exercises/ 에 GET으로 요청을 보내 실제로 잘 적응 됬는지 데이터를 확인 할 수 있습니다.

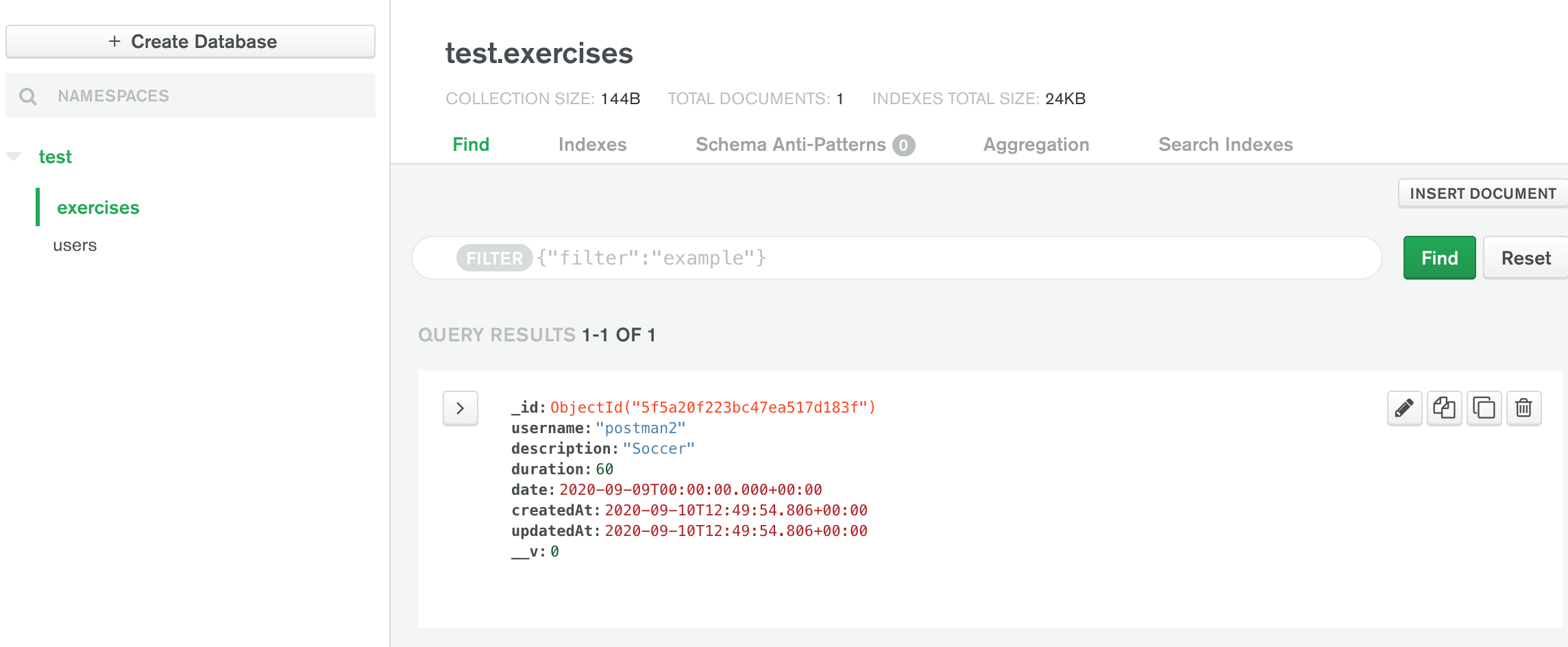
이제 MongoDB Cluster에 Collection에서 상호작용 된 형태를 확인 할수 있습니다. 요청으로 추가 해주었던 데이터들이 MongoDB에 보기 좋게 저장 되어있는걸 확인 할수 있습니다.


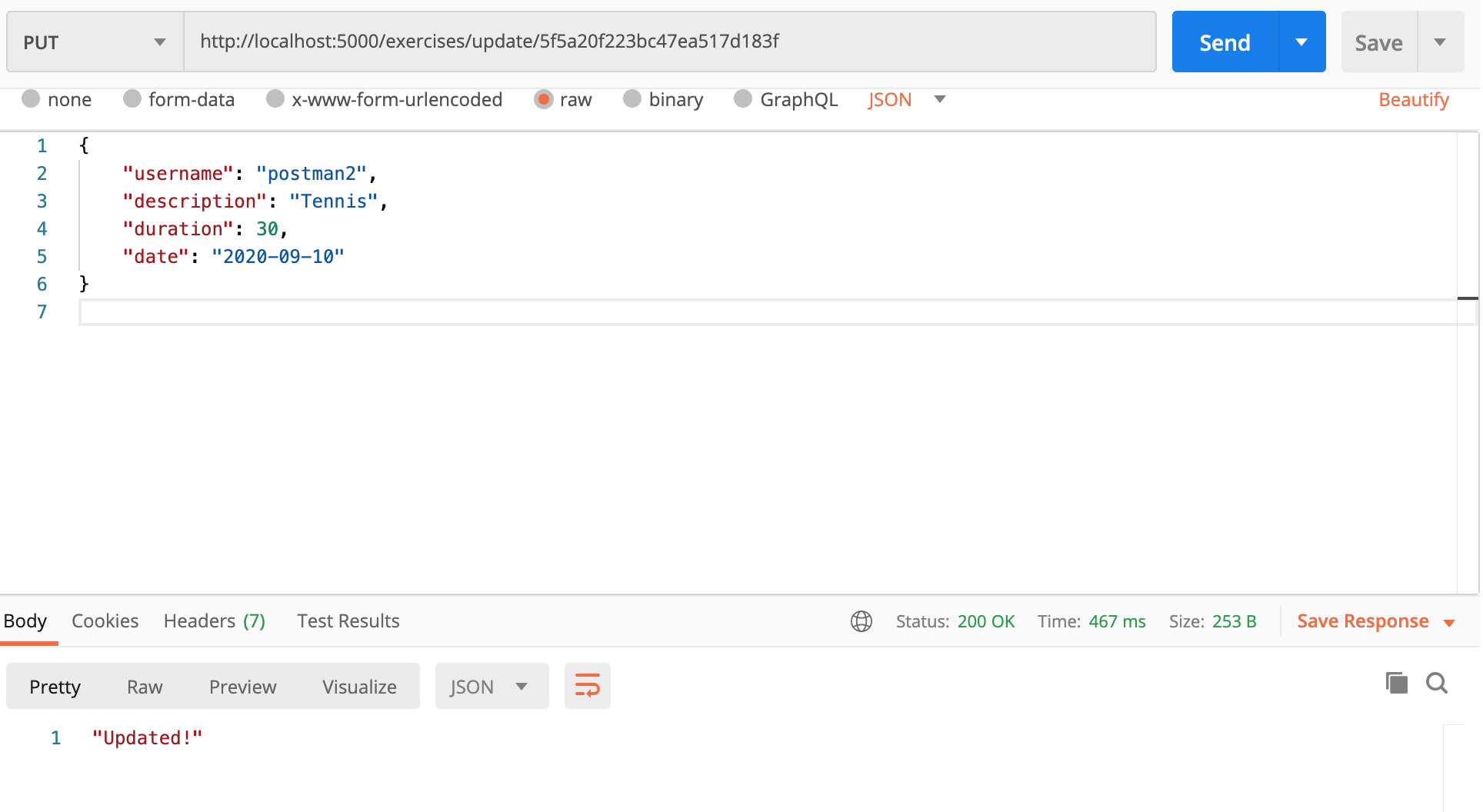
데이터를 수정하기 위해서는 http://localhost:5000/exercises/update/식별자 ID 에 PUT 으로 요청을 해줍니다. 기존에 있던 Soccer 를 Tennis 로 바꿔 주고 duration 도 30, date 도 10일로 바꿔줍니다. updated! 문구를 확인 할 수 있습니다.

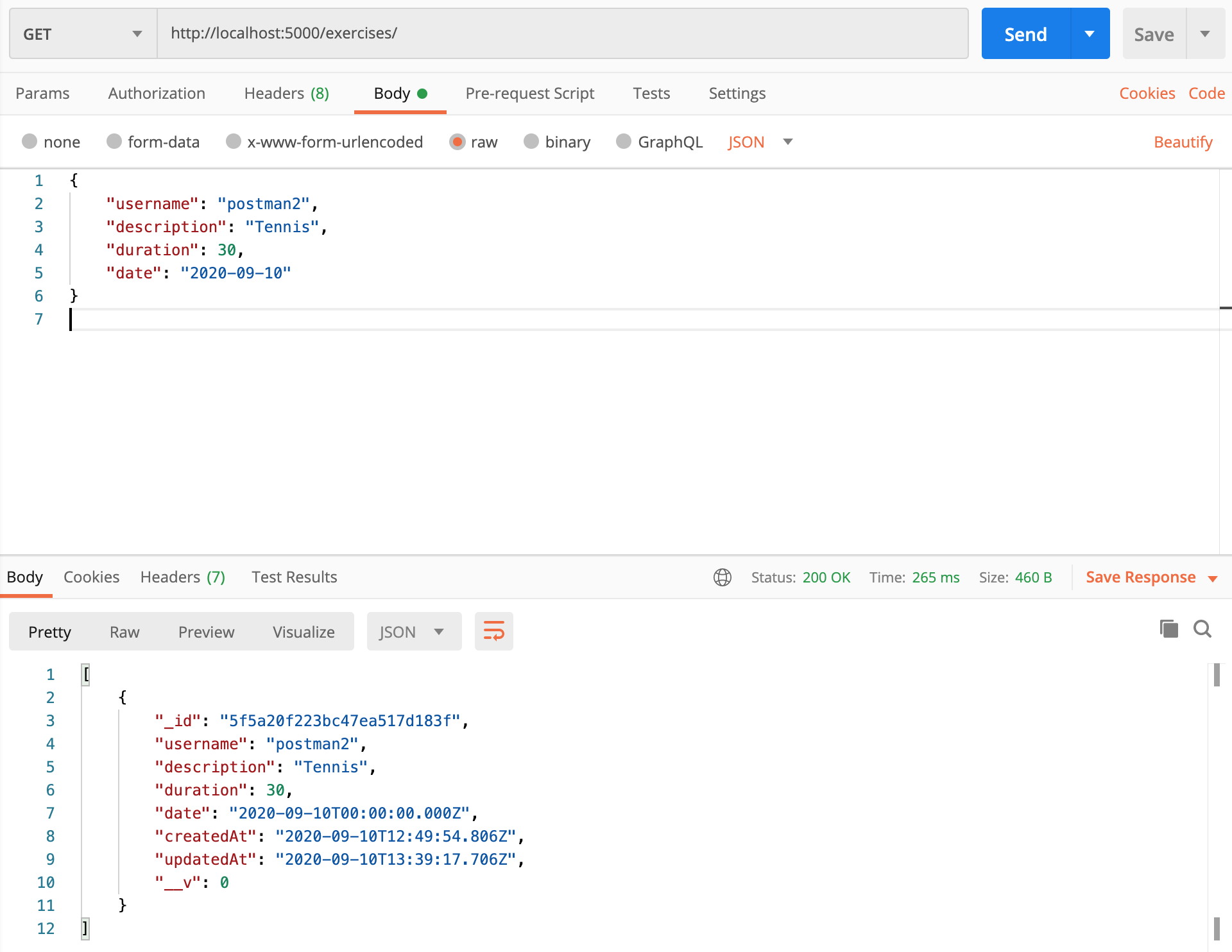
http://localhost:5000/exercises/ 에 GET으로 조회를 하여 변경 된 데이터를 확인 할 수 있습니다.

여기서 식별자를 사용 할 경우 PUT을 사용하고 아닐 경우 POST를 사용합니다.
데이터를 삭제 하기 위해서는 http://localhost:5000/exercises/식별자 ID 에 DELETE로 요청을 합니다.
여기까지 Node.js 서버에서 MongoDB의 ODM(Object Document Mapping: DB에서 문서를 조회할 때 자바스크립트 객체로 바꿔주는 역할) 중에 하나인 mongoose 를 사용해 데이터베이스에 연결과정을 알아보았습니다.
