1. Box model이란?
웹 페이지에서 모든 HTML 요소가 차지하는 일정 공간을 의미합니다.
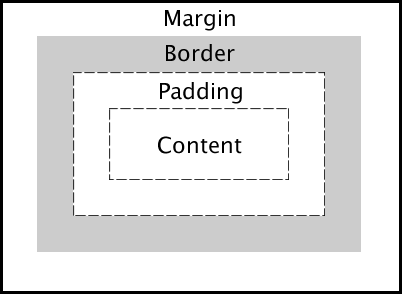
HTML 요소의 박스 모델은 Content , Padding , Border , Margin 으로 구성되어 있습니다.

-
Content: HTML 요소 내에 존재하는 내용 -
Padding: 안쪽 여백 -
Border: HTML 요소를 감싸는 테두리 -
Margin: HTML 요소의 바깥쪽 여백
Content
Content 크기를 변경하기 위해서 width 속성과 height 속성을 사용합니다.
-
width: 가로 너비 지정 -
height: 세로 너비 지정 -
단위 :
px,%,viewport등 가능
인라인 레벨 요소에는 width , height 가 적용되지 않습니다. 왜냐하면 인라인 요소는 콘텐츠 만큼의 영역을 갖기 때문입니다. 만일 인라인 요소에 width , height 를 변경하고자 하면 display: inline-block으로 변경해야 합니다.
- 인라인 요소 대표 태그 :
<span>
✍ 코드 (width , height 적용되지 않는 경우)
<head>
<style>
span {
border: 1px solid red;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
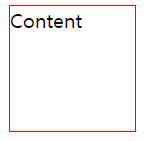
<span>Content</span>
</body>👉 결과

✍ 코드 (width , height 적용되는 경우)
<head>
<style>
span {
border: 1px solid red;
width: 100px;
height: 100px;
display: inline-block;
}
</style>
</head>
<body>
<span>Content</span>
</body>👉 결과

Padding
-
padding-top,padding-bottom,padding-left,padding-right속성을 사용하여 각각 지정할 수 있습니다. -
현업에서는
padding을 3개로 표현하지 않습니다.
✍ 코드
padding: 10px;
/* 상하 좌우 */
padding: 10px 20px;
/* 위 좌우 아래 */
padding: 10px 5px 20px;
/* 위 오른쪽 아래 왼쪽 */
padding: 4px 6px 6px 4px;
padding-top: 20px;Margin
margin-top,margin-bottom,margin-left,margin-right속성을 사용하여 각각 지정할 수 있습니다.
✍ 코드
margin: 20px;
/* 상하 좌우 */
margin: 10px 20px;
/* 위 오른쪽 아래 왼쪽 */
margin: 4px 2px 2px 4px;
margin-top: 20px;마진 중첩
-
HTML 요소를 세로로 배치할 경우
margin과margin이 만날 때margin값이 큰 쪽으로 겹쳐지는 것을 의미합니다. -
요소를 가로로 배치할 경우에는 상관 없지만 세로로 배치할 경우에는 값이 큰
margin만 적용됩니다.
✍ 코드
<head>
<style>
.shape {
border: 1px solid red;
width: 100px;
height: 100px;
margin: 20px;
}
</style>
</head>
<body>
<div class="shape"></div>
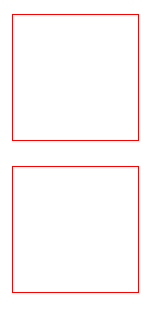
<div class="shape"></div>
</body>👉 결과

마진 중첩 현상으로 인해 margin: 20px; 입니다.
✍ 코드
<head>
<style>
.shape {
border: 1px solid red;
width: 100px;
height: 100px;
margin: 20px;
}
</style>
</head>
<body>
<div class="shape" style="margin-bottom: 40px"></div>
<div class="shape"></div>
</body>👉 결과

이처럼 인라인으로 지정하게 되면 우선순위로 margin-bottom: 40px 이 적용됩니다.
Border
-
CSS 속성으로는
border,border-style,border-width,border-color가 있습니다. -
border-style- 어떤 형태의 테두리 스타일을 지정할지 나타냅니다.
✍ 코드
border-style: solid; /* 위 오른쪽 아래 왼쪽 */ border-stlye: solid dotted dashed solid; border-left-style: solid;👉 결과

-
border-width-
테두리 두께를 지정합니다.
-
값으로
<크기>또는 키워드thinmediumthick가 가능합니다.
✍ 코드
border-width: 1px; /* 상하 좌우 */ border-width: thin thin; /* 이 경우는 잘 사용하지 않음 */ border-width: thin medium thick; /* 위 오른쪽 아래 왼쪽 */ border-width: 3px 5px 5px 3px; border-left-width: 6px;👉 결과

-
-
border-color- 테두리 색상을 지정합니다.
✍ 코드
border-coor: blue; /* 상하 좌우 */ border-color: yellow red;👉 결과

-
borderborder-width,border-style,border-color를 한꺼번에 사용할 수 있는 단축 속성입니다.
✍ 코드
/* 두께 스타일 색 */ border: 3px solid yellow; border: 2px dashed red;👉 결과

-
border-radius-
테두리 꼭짓점을 둥글게 만듭니다.
-
원형처럼 만들고자 할 때
border-radius: 50%;사용합니다.
✍ 코드
border-radius: 20px; border-radius: 10% 20%;👉 결과

-
2. Box Sizing
- Box sizing 속성은 HTML 요소의 너비와 높이를 계산하는 방법을 지정합니다.
box-sizing 값
-
content-box-
한 변의 길이가 140px
-
border 크기+padding 크기+기본 content 크기 (width & height)+padding 크기+border 크기= 한 변의 길이
✍ 코드
<head> <style> .content-box { width: 100px; height: 100px; border: 10px solid red; padding: 10px; box-sizing: content-box; } </style> </head> <body> <div class="content-box"></div> </body> -
-
border-box-
한 변의 길이가 100px (width & height)
-
border 크기+padding 크기+기본 content 크기+padding 크기+border 크기= 한 변의 길이
✍ 코드
<head> <style> .border-box { width: 100px; height: 100px; border: 10px solid blue; padding: 10px; box-sizing: border-box; } </style> </head> <body> <div class="border-box"></div> </body>👉 결과

-
🧐 Box sizing을 border-box 로 하게 되면 HTML 크기를 정확히 알 수 있습니다.
Ex) viewport 가 500px일 때 HTML 태그 100px 5개를 선언하고자 하면 border-box 로 하게 되면 width: 100px; 만 하게 되면 가능합니다.