1. Display 속성
display 속성은 HTML 요소를 어떻게 표시할지를 결정합니다.
기본값이 display: block 이면 Block Level Element 이고 display: inline 이면 Inline Level Element입니다.
none
-
요소가 보이지 않게 설정합니다.
-
영역도 차지하지 않습니다.
-
visiblity: hidden;은 보이지는 않지만 영역은 차지합니다.
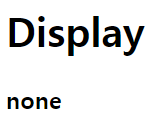
✍ 코드 (none인 경우)
<head>
<style>
h2 {
display: none;
}
</style>
</head>
<body>
<h1>Display</h1>
<h2>title</h2>
<h3>none</h3>
</body>👉 결과

✍ 코드 (visibility 속성)
<head>
<style>
h2 {
visibility: hidden;
}
</style>
</head>
<body>
<h1>Display</h1>
<h2>title</h2>
<h3>none</h3>
</body>👉 결과

block
-
기본적으로 가로 영역을 모두 채웁니다.
-
줄바꿈이 된 것처럼 보입니다.
-
세로 정렬로 이루어집니다.
-
width,height속성을 지정할 수 있습니다. -
ex)
div,p,h1~h6
✍ 코드
<head>
<style>
div {
border: 1px solid grey;
}
</style>
</head>
<body>
<div>content</div>
</body>👉 결과

inline
-
컨텐츠만큼 영역을 차지합니다.
-
줄바꿈이 되지 않습니다.
-
width와height를 지정할 수 없습니다. -
가로 정렬로 이루어집니다.
-
ex)
span,a
✍ 코드
<head>
<style>
span, a {
border: 1px solid red;
}
</style>
</head>
<body>
<span>Display</span>
<a href="#">Velog</a>
</body>👉 결과

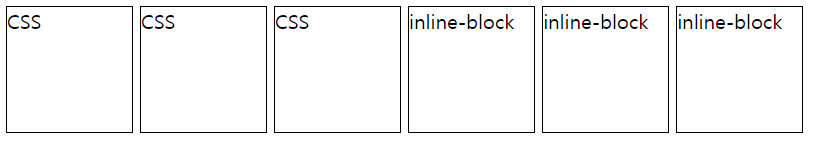
inline-block
inline처럼 컨텐츠만큼 영역을 차지하여 가로로 배치되지만 block처럼 내부 속성인 width , height 등과 같은 값을 변경할 수 있습니다.
✍ 코드
<head>
<style>
article > div,
article > span {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<article>
<div>CSS</div>
<div>CSS</div>
<div>CSS</div>
<span>inline-block</span>
<span>inline-block</span>
<span>inline-block</span>
</article>
</body>👉 결과