1. 글자 색상
글자 색상은 color 속성으로 지정하며 색상 값으로는 색상 이름 , 16진수 값 , rgb값 , hsl 값이 사용됩니다.
색상 키워드 표기법
색상 키워드는 대소문자를 구분하지 않는 식별자로 red, blue처럼 특정 색을 나타냅니다.
- 예시
blue, red, yellow 등 색상 키워드
✍ 코드
.style {
color: red;
}-
transparent 키워드
-
완전히 투명한 색으로 색을 입힌 항목의 뒷편이 모두 보입니다.
-
기술적으로 transparent는 rgba(0, 0, 0, 0)의 짧은 이름입니다.
-
-
currentColor 키워드
- 요소의 color 속성값을 나타냅니다.
RGB/RGBA 표기법
-
RGB 색상 모델은 빨강, 초록, 파랑을 통해 특정 색을 표현합니다.
-
선택사항으로 색의 투명도를 표현할 수 있습니다.
-
함수형 표기법 :
rgb(),rgba() -
a는 0에 가까워질수록 투명해집니다.
-
예시
rgb(red, green, blue), rgba(red, green, blue, 투명도)
rgb(0,0,0), rgba(0,0,0,0)
16진수 표기법
-
RGB 색상 모델은 빨강, 초록, 파랑을 통해 특정 색을 표현합니다.
-
선택사항으로 색의 투명도를 표현할 수 있습니다.
-
#뒤에 16진수 표기법으로 표현할 수 있습니다. -
예시
#ff0000,#ff00ff등 16진수-
1,2번째 자리 : red
-
3,4번째 자리 : green
-
5,6번째 자리 : blue
-
7,8번째 자리 : 투명도 (투명도는 00으로 갈수록 투명해짐)
-
hsl/hsla 표기법
-
HSL 색상 모델은 색상, 채도, 명도를 통해 특정 색상을 표현합니다.
-
선택사항으로 색의 투명도를 표현할 수 있습니다.
-
함수형 표기법 :
hsl(),hsla() -
예시
hsl(H, S, L),hsla(H, S, L, A)
2. 그 외 글자 관련 속성
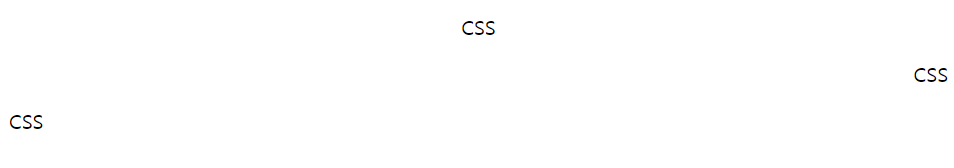
text-align
블록 요소(block element), 테이블 셀 박스(table-cell box) 안에서 글자를 가로로 정렬하는 데 사용합니다.
- 키워드 :
start,end,left,right,center,justify,justify-all,match-parent
✍ 코드
<head>
<title>text-align</title>
<style>
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
.text-left {
text-align: left;
}
</style>
</head>
<body>
<section>
<p class="content text-center">CSS</p>
<p class="content text-right">CSS</p>
<p class="content text-left">CSS</p>
</section>
</body>👉 결과

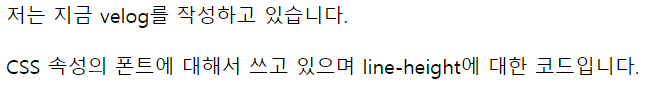
line-height
줄 간격을 설정합니다.
-
줄 높이를 정하는 속성입니다.
-
사용자가 읽기 편한 간격 :
자간<어간<행간순으로 넓어야 한다. -> 이를 염두하고 디자인 하기! -
default :
1.25 -
1.5이상으로 해야 글 읽기가 쉽습니다. -
normal,2.5,3em,150%,32px등 높이값을 설정할 수 있습니다.
✍ 코드
<head>
<title>line-height</title>
<style>
/* 줄간격은 html px의 1.8배 */
.article {
line-height: 1.8rem;
}
</style>
</head>
<body>
<section>
<p>저는 지금 velog를 작성하고 있습니다.</p>
<p class="article">
CSS 속성의 폰트에 대해서 쓰고 있으며 line-height에 대한 코드입니다.
</p>
</section>
</body>👉 결과

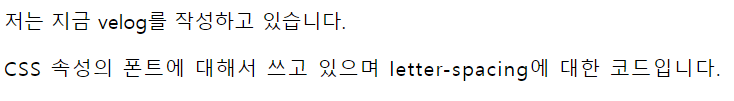
letter-spacing
글자 사이의 간격을 설정합니다.
✍ 코드
<head>
<title>letter-spacing</title>
<style>
.spacing {
letter-spacing: 1px;
}
</style>
</head>
<body>
<section>
<p>저는 지금 velog를 작성하고 있습니다.</p>
<p class="spacing">
CSS 속성의 폰트에 대해서 쓰고 있으며 letter-spacing에 대한 코드입니다.
</p>
</section>
</body>👉 결과

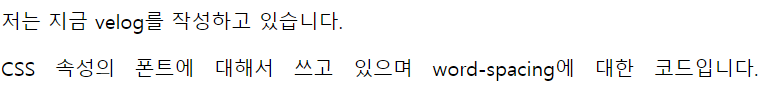
word-spacing
단어 사이의 간격, 픽셀 단위나 em으로 조정합니다.
✍ 코드
<head>
<title>word-spacing</title>
<style>
.word {
word-spacing: 10px;
}
</style>
</head>
<body>
<section>
<p>저는 지금 velog를 작성하고 있습니다.</p>
<p class="word">
CSS 속성의 폰트에 대해서 쓰고 있으며 word-spacing에 대한 코드입니다.
</p>
</section>
</body>👉 결과

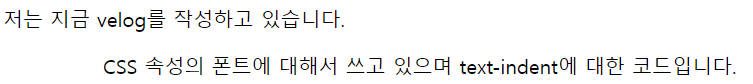
text-indent
들여쓰기를 설정합니다.
✍ 코드
<head>
<title>text-indent</title>
<style>
.indent {
text-indent: 80px;
}
</style>
</head>
<body>
<section>
<p>저는 지금 velog를 작성하고 있습니다.</p>
<p class="indent">
CSS 속성의 폰트에 대해서 쓰고 있으며 text-indent에 대한 코드입니다.
</p>
</section>
</body>👉 결과

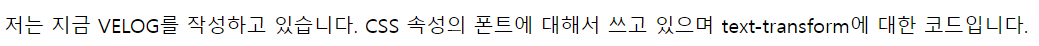
text-transform
대문자로 또는 소문자로 바꾸는 속성입니다.
-
uppercase: 모두 대문자로 변경 -
lowercase: 모두 소문자로 변경
✍ 코드
<head>
<title>text-transform</title>
<style>
.transform-case {
text-transform: uppercase;
}
.transform-case-1 {
text-transform: lowercase;
}
</style>
</head>
<body>
<section>
<p>저는 지금 <span class="transform-case">Velog</span>를 작성하고 있습니다. CSS 속성의 폰트에 대해서 쓰고 있으며 <span class="transform-case-1">Text-Transform</span>에 대한 코드입니다.
</p>
</section>
</body>👉 결과

text-decoration
글자에 그림자를 넣을 수 있습니다.
-
순서 :
가로, 세로, 번짐, 색상 -
ex)
text-shadow: 5px 5px 3px #222;(black처럼 색 지정 가능) -
text-decoration: none;: text 아래 밑줄 없애기 -
text-decoration: line-through;: text에 취소선 -
text-decoration: overline;: text 위 쪽에 밑줄 생김
✍ 코드
<head>
<title>text-decoration</title>
<style>
.text-shadow {
text-shadow: 5px 5px 3px black;
}
.case-1 > a {
text-decoration: none;
}
.case-2 > a {
text-decoration: line-through;
}
.case-3 > a {
text-decoration: overline;
}
</style>
</head>
<body>
<section>
<p class="case-1">
저는 지금 <a href="#">Velog</a>를 작성하고 있습니다.
</p>
<p class="case-2">
<a href="#">CSS</a> 속성의 폰트에 대해서 쓰고 있습니다.
</p>
<p class="case-3">
이는 <a href="#">text-decoration</a>에 대한 코드입니다.
</p>
</section>
<section>
<h2 class="text-shadow">저는 CSS를 공부하고 있습니다.</h2>
</section>
</body>👉 결과

list-style
리스트 스타일 변경합니다.
ul태그 내에 있는li태그의 순서 없는 목록의 표시를 수정하는데 사용합니다.
✍ 코드
<head>
<title>list-style</title>
<style>
ul {
list-style: circle;
}
</style>
</head>
<body>
<section>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</section>
</body>👉 결과

white-space
요소가 공백 문자를 처리하는 법을 지정합니다.
word-break
텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀지 지정합니다.
3. list-style 이나 list-style-type
리스트의 글머리기호 스타일을 변경합니다. 줄여서 list-style이라고 할 수 있습니다.
-
보통 네이게이션을 만들 때 style을 제거하기 위하여 많이 사용합니다.
-
circle,square,upper-alpha,none과 같은 값을 사용할 수 있습니다. -
스타일 제거 :
list-style: none;