1. 글꼴 관련 속성
글꼴 관련한 속성에는 font-family , font-size , font-style , font-weight , font-variant 가 있습니다.
웹 폰트
온라인의 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시해주는 웹 전용 폰트입니다.
font-family
-
글꼴 종류를 지정합니다.
-
기본값 - 웹 브라우저 기본 글꼴
-
ex) 웹 폰트로 Nanum Gothic 사용
✍ 코드
<head>
<title>font-family</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap');
html {
font-family: 'Nanum Gothic' , sans-serif;
}
</style>
</head>
<body>
<h2>CSS</h2>
<p>CSS 속성의 폰트에 대해서 설명합니다.</p>
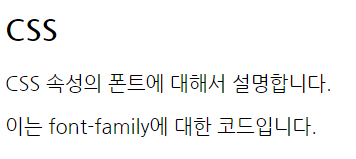
<p>이는 font-family에 대한 코드입니다.</p>
</body>👉 결과

font-size
- 글자 크기를 지정합니다.
✍ 코드
<head>
<title>font-size</title>
<style>
.title {
font-size: 28px;
color: blue;
}
</style>
</head>
<body>
<h2 class="title">CSS</h2>
<p>CSS 속성의 폰트에 대해서 설명합니다.</p>
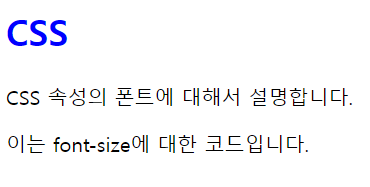
<p>이는 font-size에 대한 코드입니다.</p>
</body>👉 결과

font-style
- 글자를 이탤릭체로 표시할지 지정합니다.
✍ 코드
<head>
<title>font-style</title>
<style>
.font-italic {
font-style: italic;
}
</style>
</head>
<body>
<h2>CSS</h2>
<p>CSS 속성의 폰트에 대해서 설명합니다.</p>
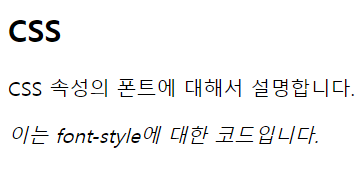
<p class="content font-italic">이는 font-style에 대한 코드입니다.</p>
</body>👉 결과

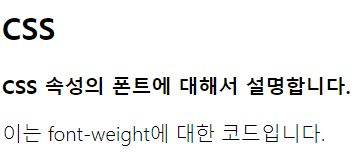
font-weight
- 글자 굵기를 지정합니다.
✍ 코드
<head>
<title>font-weight</title>
<style>
.font-weight-bold {
font-weight: bold;
}
.font-weight-300 {
font-weight: 300;
}
</style>
</head>
<body>
<h2>CSS</h2>
<p class="content font-weight-bold">CSS 속성의 폰트에 대해서 설명합니다.</p>
<p class="content font-weight-300">이는 font-weight에 대한 코드입니다.</p>
</body>👉 결과

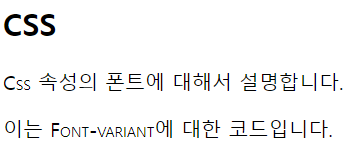
font-variant
- 소문자를 작은 대문자로 바꾸는 속성입니다.
✍ 코드
<head>
<title>font-variant</title>
<style>
.font-variant {
font-variant: small-caps;
}
</style>
</head>
<body>
<h2>CSS</h2>
<p class="content font-variant">Css 속성의 폰트에 대해서 설명합니다.</p>
<p class="content font-variant">이는 Font-variant에 대한 코드입니다.</p>
</body>👉 결과

2. 글꼴 선택 단위 활용
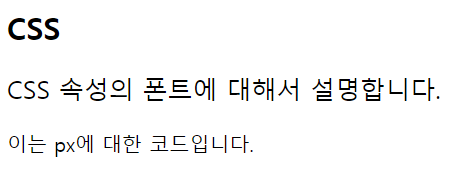
px
- 픽셀 단위
✍ 코드
<head>
<title>px</title>
<style>
html {
font-size: 16px;
}
.subtitle {
font-size: 20px;
}
</style>
</head>
<body>
<h2>CSS</h2>
<p class="subtitle">CSS 속성의 폰트에 대해서 설명합니다.</p>
<p>이는 px에 대한 코드입니다.</p>
</body>👉 결과

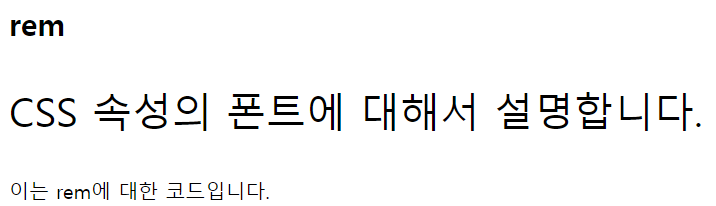
rem
-
루트 요소의 글꼴 크기
-
최상위 요소의 몇 배로 지정할 것인지에 대한 것입니다.
-
html 크기의 font-size를 2배만큼 하겠다는 의미입니다.
✍ 코드
<head>
<title>rem</title>
<style>
html {
font-size: 16px;
}
.subtitle-rem {
font-size: 2rem;
}
</style>
</head>
<body>
<h2>rem</h2>
<p class="subtitle-rem">CSS 속성의 폰트에 대해서 설명합니다.</p>
<p>이는 rem에 대한 코드입니다.</p>
</body>👉 결과

em
-
요소의 글꼴 크기
-
최상위 요소가 아니라 현재 설정되어 있는 자기 자신의 태그의 몇 배로 지정할 것인지에 대한 것입니다.
-
div태그가 10px인데 그 내부에 있는subtitle-em은10 * 2하여 20px입니다.
✍ 코드
<head>
<title>em</title>
<style>
html {
font-size: 16px;
}
.subtitle-em {
font-size: 2em;
}
.article {
font-size: 10px;
}
</style>
</head>
<body>
<h2>em</h2>
<p>em은 rem과 다릅니다.</p>
<div class="article">
<p class="subtitle-em">CSS 속성의 폰트에 대해서 설명합니다.</p>
<p>이는 em에 대한 코드입니다.</p>
</div>
</body>👉 결과

vw
-
viewport 너비의 1% (%로 표현함을 인지!!)
-
viewport : 현재 보이는 화면 사이즈
vh
- viewport 높이의 1% (%로 표현함을 인지!!)
✍ 코드
<head>
<title>vw/vh</title>
<style>
.rectangle.width {
width: 20vw;
height: 100px;
background-color: yellow;
}
.rectangle.height {
height: 20vh;
width: 100px;
background-color: blue;
}
</style>
</head>
<body>
<h2>vw</h2>
<div class="rectangle width"></div>
<h2>vh</h2>
<div class="rectangle height"></div>
</body>👉 결과