1. 결합자
결합자에는 자손 결합자, 자식 결합자, 일반 형제 결합자, 인접 형제 결합자가 있습니다.
자손 결합자
자손 (공백) 결합자는 첫 번째 요소의 자손인 태그를 선택합니다.
- 문법 :
A BA 선택자의 하위에 있는 B 선택자를 모두 선택합니다.
✍ 코드
<head>
<style>
/* 자손 결합자 */
section li {
color: blue;
}
section span {
color: red;
}
</style>
</head>
<body>
<section>
<h1>CSS</h1>
<p>결합자를 설명합니다.</p>
<ul>
<li>자손 결합자</li>
<li>자식 결합자</li>
<li>일반 <span>형제</span> 결합자</li>
<li>인접 형제 결합자</li>
</ul>
</section>
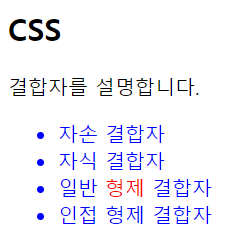
</body>👉 결과

자식 결합자
자식> 결합자는 첫 번째 요소의 바로 아래 자식인 태그를 선택합니다.
바로 하위에 있는 태그들만 선택합니다.
- 문법 :
A > B
✍ 코드
<head>
<style>
/* 자식 결합자 */
ul > li {
color: brown;
}
/* section > ul > li {
color: brown; 도 가능
} */
</style>
</head>
<body>
<section>
<h1>CSS</h1>
<p>결합자를 설명합니다.</p>
<ul>
<li>자손 결합자</li>
<li>자식 결합자</li>
<li>일반 <span>형제</span> 결합자</li>
<li>인접 형제 결합자</li>
</ul>
</section>
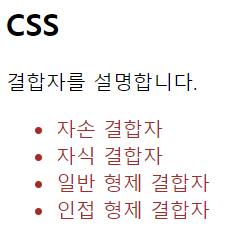
</body>👉 결과

인접 형제 결합자
일반 형제~ 결합자는 형제, 즉 첫 번째 요소를 뒤따르면서 같은 부모를 공유하는 두 번째 요소를 선택합니다.
- 문법 :
A ~ B
✍ 코드
<head>
<style>
/* 일반 형제 결합자 */
p ~ span {
color: red;
}
</style>
</head>
<body>
<section>
<h1>CSS</h1>
<span>이전에 선택자를 설명했습니다.</span>
<p>현재는 결합자를 설명합니다.</p>
<span>자손 결합자</span><br>
<code>코드가 있어요</code><br>
<span>자식 결합자</span><br>
<span>일반 형제 결합자</span><br>
<span>인접 형제 결합자</span>
</section>
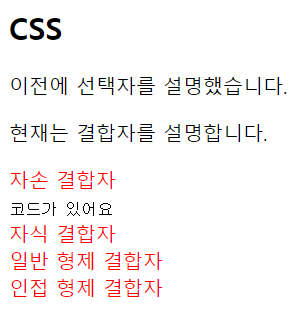
</body>👉 결과

인접 형제 결합자
인접 형제+ 결합자는 형제, 즉 첫 번째 요소의 바로 뒤에 위치하면서 같은 부모를 공유하는 두 번째 요소를 선택합니다.
- 문법 :
A + B
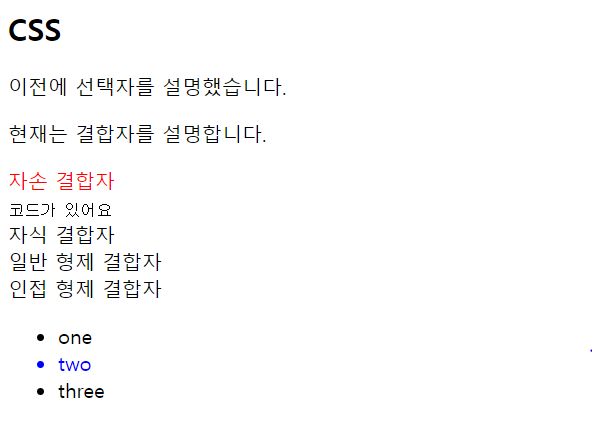
✍ 코드
<head>
<style>
/* 인접 형제 결합자 */
p + span {
color: red;
}
.first + li {
color: blue;
}
</style>
</head>
<body>
<section>
<h1>CSS</h1>
<span>이전에 선택자를 설명했습니다.</span>
<p>현재는 결합자를 설명합니다.</p>
<span>자손 결합자</span><br>
<code>코드가 있어요</code><br>
<span>자식 결합자</span><br>
<span>일반 형제 결합자</span><br>
<span>인접 형제 결합자</span>
</section>
<ul>
<li class="first">one</li>
<li>two</li>
<li>three</li>
</ul>
</body>👉 결과

2. CSS 적용 우선순위
- !important > 인라인 스타일 > ID 스타일 > class 스타일 > Tag 스타일