지금까지는 admin 페이지에서 개발했는데, 실제로 사용자들이 사용하는 것처럼보이기
urls.py 수정
mysite > urls.py
from django.contrib import admin
from django.urls import path, include //추가
urlpatterns = [
path('blog/', include('blog.urls')), // 추가
path('admin/', admin.site.urls), //default
]
blog 폴더 밑에는 urls.py 가 없으므로 복붙
blog > urls.py 여기는 admin 이 필요없으므로 admin 관련 내용삭제
from django.urls import path, include
from . import views
urlpatterns = [
path('', views.index),
]view 의 index 를 불러와야하는데 아직 없으므로 생성 ㄱ
blog > views.py
from django.shortcuts import render
def index(request): // request 는 정해져있는 용어
return render(
request,
'blog/index.html'
)index.html 같은 템플릿들을 관리하기 위해서 blog 폴더 밑에 templates 폴더 > blog 폴더 > index.html 파일

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Blog</title>
</head>
<body>
<h1>h1.Blog</h1>
</body>
</html>서버를 다시 실행시키고 http://127.0.0.1:8000/blog/ 접속하면 페이지뜸!

blog 페이지에 이전에 생성했던 포스트들을 표시해보자
views.py
from django.shortcuts import render
from .models import Post
//같은 위치에있는 models에서 Post 클래스를 가져오기
def index(request):
posts = Post.objects.all() // Post 객체들
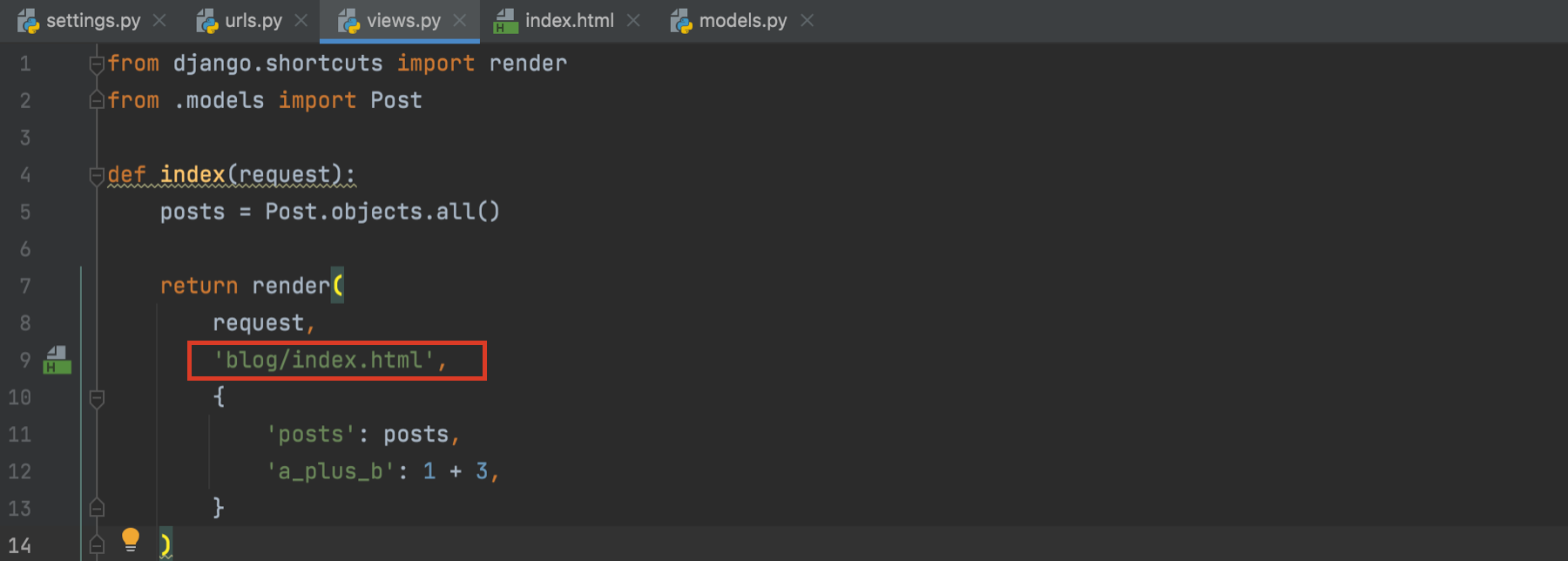
return render(
request,
'blog/index.html',
{
'posts': posts,
'a_plus_b': 1 + 3,
}
)index.html
<body>
<h1>h1.Blog</h1>
<h3>{{ a_plus_b }}</h3>
{{ posts }} // post 객체들
</body>
queryset으로 표현돼서 출력됨
'a_plus_b': 1 + 3, 를 views.py에,
<h3>{{ a_plus_b }}</h3> 를 index.html에 추가해보면 아래처럼나옴

queryset으로 표현이아닌 한줄씩 보이게 하기
index.html 에 for 반복문 작성
<body>
<h1>h1.Blog</h1>
{% for p in posts %}
<h3>{{ p.title }} by {{ p.created }}</h3>
{% endfor %}
</body>
p.title 이 아닌 p 만 출력할 경우 , 이전에 정의해놓은 대로 title :: author 로 출력됨
def __str__(self):
return '{} :: {}'.format(self.title, self.author)
pycharm IDE 에서 코드 소스 간 이동 가능하게하기

views.py 파일 내용에 있는 blog/index.html 로 바로 이동할 수 있게 하는 기능 추가
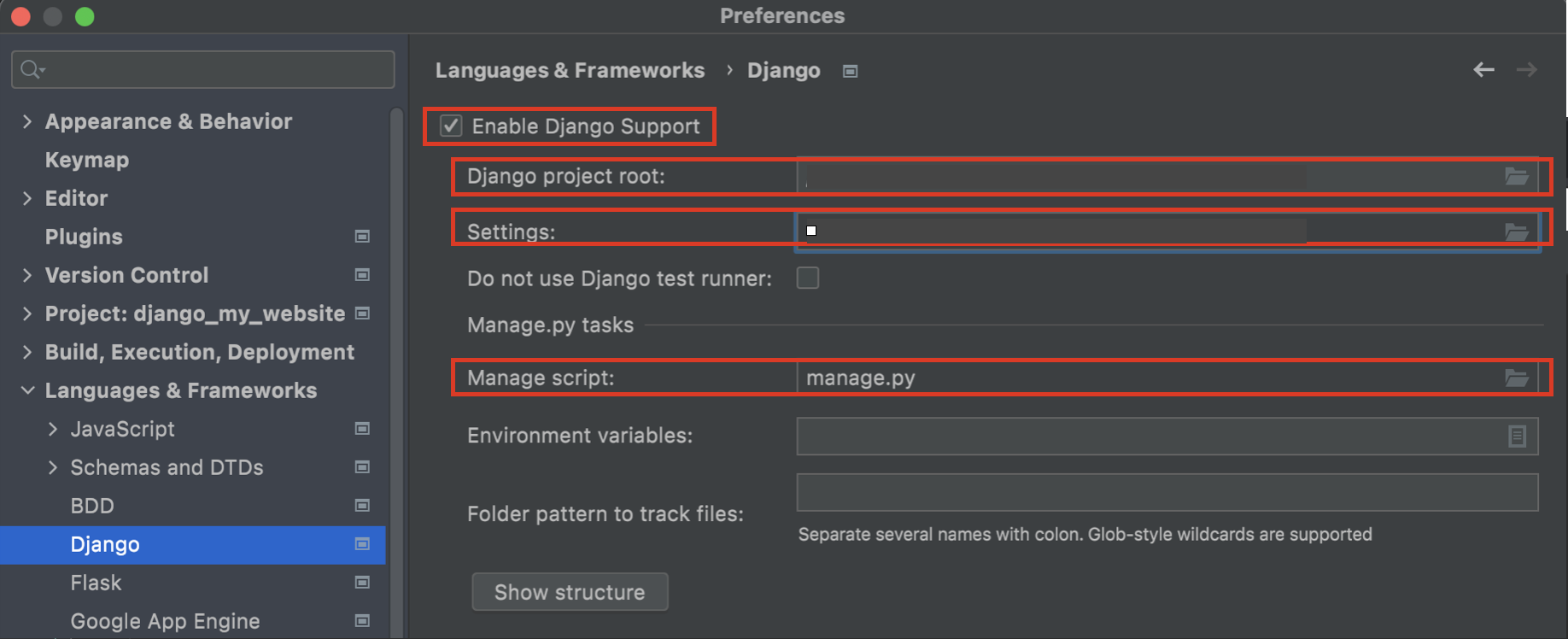
PyCharm > Preferences > Languages & Frameworks > Django > Enable Django Support 클릭, 프로젝트 폴더, settings.py 파일 선택 후 ok

blog/index.html 코드 위에 마우스를 올려놓고,
Mac os : Cmd + 마우스클릭
Windows os : Ctrl + 마우스클릭
클릭하면 해당 파일을 열어볼 수 있다.
List 출력을 더 쉽게 구현하기
views.py 를 수정해서 미리 정의된 PostList 로 변경.
Django 개발자들이 미리 구현해놓은 기능.
class PostList(ListView):
model = Post
# def index(request):
# posts = Post.objects.all()
#
# return render(
# request,
# 'blog/post_list.html',
# {
# 'posts': posts,
# 'a_plus_b': 1 + 3,
# }
# )urls.py 도 수정이 필요. def index를 주석처리했으므로
변경 전 : views.index
변경 후 : views.PostList.as_view()
urlpatterns = [
path('', views.PostList.as_view()),
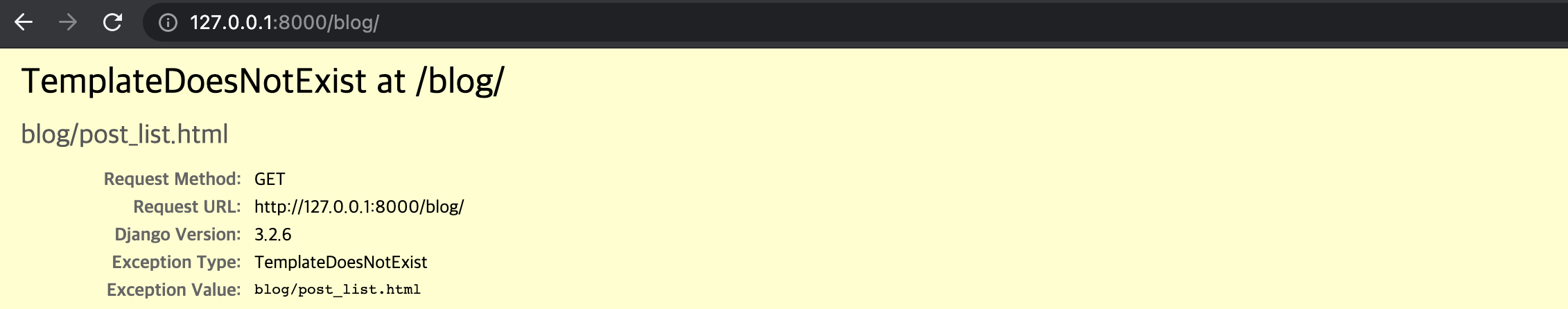
]이미 index.html 을 만들어놓았음에도 Template이 존재하지 않는다는 오류가 발생함. blog/post_list.html 파일 생성이 필요해보임.

index.html 파일명을 post_list.html 로 변경해주고,
임의로 적었던 posts 대신에 object_list 로 변경
{% for p in object_list %}
<h3>{{ p.title }} by {{ p.created }}</h3>
{% endfor %}
수작업으로 구현했을 때와 동일하게 표시됨.
여기서 문제..
블로그 포스팅 글은 최근꺼가 상단에 표시되어야하는데 하단으로 표시되므로
역순으로 변경이 필요함.
이 기능도 미리 개발되어 있어 가져다 쓰기만 하면됨.
views.py
class PostList(ListView):
model = Post
// created 항목을 기준으로 정렬
def get_queryset(self):
return Post.objects.order_by('-created')

참고
https://www.inflearn.com/course/%ED%8C%8C%EC%9D%B4%EC%8D%AC/dashboard
