
❕ 들어가기 전
인턴 기간 프로젝트에 적용하게 된 네이버 로그인의 모든 기능을을 구현하고자 했고,
정리한 내용을 바탕으로 2부작으로 나누어 작성 중이다.
1부 : 네아로 연동하기 _ 로그인 기능
2부 : 로그인 버튼 커스텀
가벼우면서 깊게 ~1부 글과는 조금 다르게 주석을 통한 설명이 아닌 각 코드를 나눠서 설명을 진행해야할 것 같다.
왜? 살짝 스포를 하자면 useRef 라는 React Hook을 사용할 것이기 때문이다 ^.^ 혹시라도 잘 모른다고 해도 괜찮다.
왜 사용하는지? 그리고 어떻게 사용하는지 까지만 가볍게 짚고 넘어갈 것이다. 모른다고 나가지말자.
어짜피 해야된다.. 매는 자초해서라도 빨리 맞자 그래야 나중에 맞는 놈보면서 웃을 수 있다
다들 피식 하지말고 슬슬 다시 집중해보자
심호흡 크게 ~ ❕ ㄴ..너무 투박해.. 바꿀래
1부 네이버 로그인 API 연동을 구현했다.

근데 너무 투박한거 아니야..? 라는 생각이 들었고, 요리조리 커스텀을 해봐야겠다고 생각하고 폭풍검색 !!
하단에 걸어둔 링크를 접속하자! 접속하면 커스텀에 사용되는 이미지, 예시 등 여러가지를 확인 가능하다.

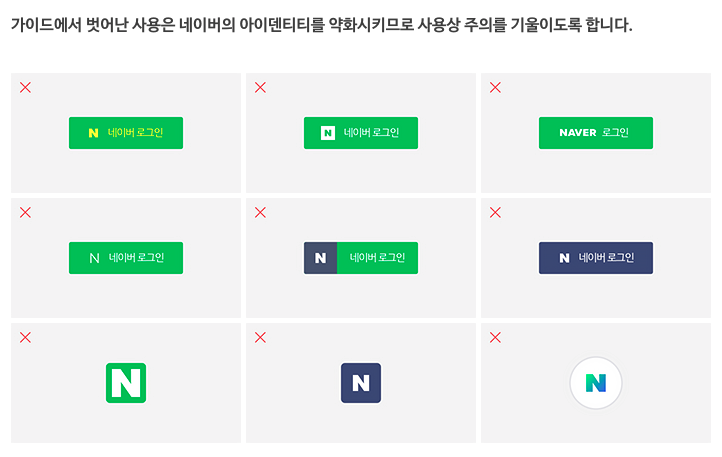
❗️ 주의할 점 ❗️
사진과 같이 네이버 아이덴티티를 약화 시키는 커스텀에 한해서는 금지한다고 명시 되어있으니 주의하자.

❕ 요리조리 커스텀 시작 ~ !
< React.js 와 Styled-components 환경에서 작성 된 코드 입니다. >❕ 커스텀 흐름
커스텀에 대한 흐름을 크게 살펴보면
- 네이버가 제공하는 버튼을 style을
display:none을 사용하여 가리고, 커스텀 버튼이 대신 보이도록 만든다. useRef hook을 이용해 커스텀 버튼을 클릭하면 가려진 네이버 기존 버튼이 클릭되도록 만든다.
흐름을 조금 더 쉽게 풀어서 이야기해보면 !
네이버가 제공하는 기존 버튼이 style을 수정하여 가리는 것이지, 기능이 사라지는 것은 아니다 !
따라서 가려진 기존 버튼의 기능을 커스텀한 버튼이 대신 실행 시키는 것 이라고 이해하면 편하다 !
🖐 잠깐! useRef 가 뭐야 ?
useRef는 React.js 에서 기본으로 제공하는 Hook 종류 중 하나이다.
Javascript 를 사용할때, 특정 DOM 을 선택하여 정보를 얻거나 임의로 조작해야 하는 상황에서는
getElementById 혹은 querySelector 과 같은 DOM Selector 함수를 사용하여 DOM 을 선택하였지만,
React.js 는 이 기능을 대체할 수 있는 useRef hook 을 제공한다.
❕ 이제 그만 말하고 보여줘. 결과물
< 모든 주석은 바로 아래 줄 코드를 설명합니다. >❕ 구현 코드
// 구현 코드
// css 대신 styled-components 를 사용하였기에 import 해주었다.
// css, scss 를 사용한다면 import 를 하지 말자!
import styled from 'styled-components'
// useEffect 와 같이 기본으로 제공하는 훅이기에 같이 import 해주자.
import { useEffect, useRef } from 'react'
const NaverLogin = () => {
// useRef 를 선언 해준다.
const naverRef = useRef()
const { naver } = window
// 환경 변수 처리를 해주었다면 ?
// 환경 변수를 사용하여 CLIENT ID, CALLBACK URL 불러온다.
// 설명이 필요하다면 댓글 또는 메일을 남겨주세요!
const NAVER_CLIENT_ID = process.env.REACT_APP_CLIENT_ID
const NAVER_CALLBACK_URL = process.env.REACT_APP_CALLBACK_URL
// 1부에 작성 된 코드 그대로 사용한다면 ?
// 위에 2줄의 코드를 주석처리 하고 아래 코드를 사용하자.
const NAVER_CLIENT_ID = // 발급 받은 Client ID 입력 ~!
const NAVER_CALLBACK_URL = // 작성했던 Callback URL 입력 ~!
const initializeNaverLogin = () => {
const naverLogin = new naver.LoginWithNaverId({
// 위에 Client Id 랑 Callback Url 적었는데 ? 라고 혹시 생각한다면
// 변수 처리를 해준 것이기에 그냥 넘어가면 된다.
clientId: NAVER_CLIENT_ID,
callbackUrl: NAVER_CALLBACK_URL,
isPopup: false,
loginButton: { color: 'green', type: 3, height: 58 },
callbackHandle: true,
})
naverLogin.init()
}
const userAccessToken = () => {
window.location.href.includes('access_token') && getToken()
}
const getToken = () => {
const token = window.location.href.split('=')[1].split('&')[0]
}
useEffect(() => {
initializeNaverLogin()
userAccessToken()
}, [])
// handleClick 함수 onClick 이벤트 발생 시 useRef 를 통해 지정한 naverRef 항목이 클릭 된다.
// current 를 통해 아래 div 태그의 ref={} 속성을 줄 수 있다. ( 자세한 내용은 공식문서를 확인하자. )
const handleNaverLogin = () => {
naverRef.current.children[0].click()
}
return (
<>
// 선언 된 naverRef 를 ref 속성을 이용하여 적용하자.
<NaverIdLogin ref={naverRef} id="naverIdLogin" />
<NaverLoginBtn onClick={handleNaverLogin}>
<NaverIcon alt="navericon" />
<NaverLoginTitle>네이버로 로그인</NaverLoginTitle>
</NaverLoginBtn>
</>
)
}
export default NaverLogin
// 이 부분부터 styled-components 로 작성 된 코드이기에 css 를 사용한다면 잠시 코드 아래의 설명을 보고 오자!
// 기존 로그인 버튼이 아닌 커스텀을 진행한 로그인 버튼만 나타내기 위해 작성
const NaverIdLogin = styled.div`
display: none;
`
const NaverLoginBtn = styled.button`
display: flex;
align-items: center;
width: 360px;
height: 56px;
background-color: #03c75a;
border-radius: 6px;
`
// 로그인 버튼 사용가이드 링크를 들어가면 이미지를 받아 이렇게 적용이 가능하다 !
const NaverIcon = styled.div`
width: 30px;
height: 30px;
margin-left: 10px;
background: url('/images/Login/navericon.png') no-repeat center;
background-size: 30px;
`
const NaverLoginTitle = styled.span`
margin-left: 90px;
color: ${({ theme }) => theme.White};
font-weight: 400;
font-size: 14px;
line-height: 24px;
`🖐 CSS 를 사용한다면 잠시 집중하자 !
styled-components 를 모르고 ! css 로 작업을 하고있다 ! 라고 한다면 ? Styeld-components 코드를 css파일로 변환예시를 보여주겠다.
// styled-components
const NaverIdLogin =styled.div`
display: none;
`아래처럼 html 과 css로 변환 할 수 있다.
// React.js 파일
<div className="naverIdLogin"></div> // CSS 파일
.naverIdLogin {
display: none;
}
❕ 짠 ❕

커스텀을 진행하여 구현된 화면이다.
사실 어려운 부분은 없다. 다만, useRef 라는 hook 을 처음 접한 사람들이 있을 것 같아 전반적인 흐름을 정말 쉽게 설명하기
위해 생각하는 시간이 조금 걸렸다. 결국은 많은 사람들이 깊게 보지 않고 구현하려는 목적이 크다는 것을 알기에 정말
최소한의 설명만 작성하려고 노력했다.
도움이 되었다면 댓글은 큰 힘이 될 것 같습니다 ^^
+
많은 분들의 관심 덕분에 2개의 글만으로 조회수 15,000+ 달성했습니다.
정말 고심하며 누군가에게 도움되었으면 하는 마음에 열심히 작성했던 글인데
매일매일 20~30분정도가 읽어주시고 댓글과 메일로 감사하다는 연락을 많이 받아 뿌듯합니다 : )
추가로 3, 4부 (CORS 트러블 슈팅, 리다이렉트) 관련해서도 많은 분들께서 문의 주셨는데요..
서버가 있다면 프론트에서 복잡하게 처리하는 것이 비효율이라 생각되어서 작성을 멈췄습니다.
혹시라도 궁금하신 부분이 있다면 댓글이나, 링크드인 연락 주시면 도움 드리겠습니다.
감사합니다, 모두 좋은 하루 되세요 !



글 잘쓰네요 ㅎㅎ 잘읽고 갑니다 !