
✔️ 들어가기 전
인턴 기간 프로젝트에 적용하게 된 네이버 로그인의 여러가지 기능을 구현하고자 했고,
정리한 내용을 바탕으로 가볍게 2부작 으로 나누어 작성 예정이다.
1부 : 네아로 연동하기 _ 로그인 기능
2부 : 로그인 버튼 커스텀
가벼우면서 깊게 ~네이버 공식문서와 모든 블로그를 거짓없이 다 찾아보았지만 정말 쉽게 풀어서 작성된
글이 없었고 완벽하게 핸들링 하기까지 삽질을 신나게 했다.
나같은 사람들에게 도움이 되고자 작성하는 것이며, 추가로 필요한 정보나 궁금한 점이
있다면 자유롭게 댓글 또는 프로필에 연결된 메일로 연락을 주신다면 도움드리겠습니다.
모두 심호흡 한번 하고 ~
자.. 드가자 ✔️ 네이버에게 사용 신청하기
우선, 여러가지 소셜로그인을 적용해보았지만 네이버가 최고봉이다..ㅋ
난이도가 높다기보다는 정보가 다른 것에 비해 너무 적었으며,
주니어 개발자 입장에서는 허둥지둥 그 자체였다.
React.js 환경에서 작성 된 코드 입니다.
1. 오픈 API 이용 신청
하단에 걸어둔 링크를 접속하자!
네이버 로그인 API

접속하면 사진과 같은 화면이 나올 것이다. 아래 작성된 내용을 따라해보자!
- 오픈 API 이용 신청을 클릭하고 이것저것 동의
- 계정 정보 등록 및 인증 진행
이때, 회사이름은 선택적으로 작성하면 된다. - 애플리케이션 이름은 자유롭게 작성, 사용 API 는 네이버 로그인을 선택
- 제공 정보 선택창이 뜨는데 기획에 맞게 선택
추후 변경 가능하다. - 서비스 선택은 진행하는 프로젝트에 맞게 선택

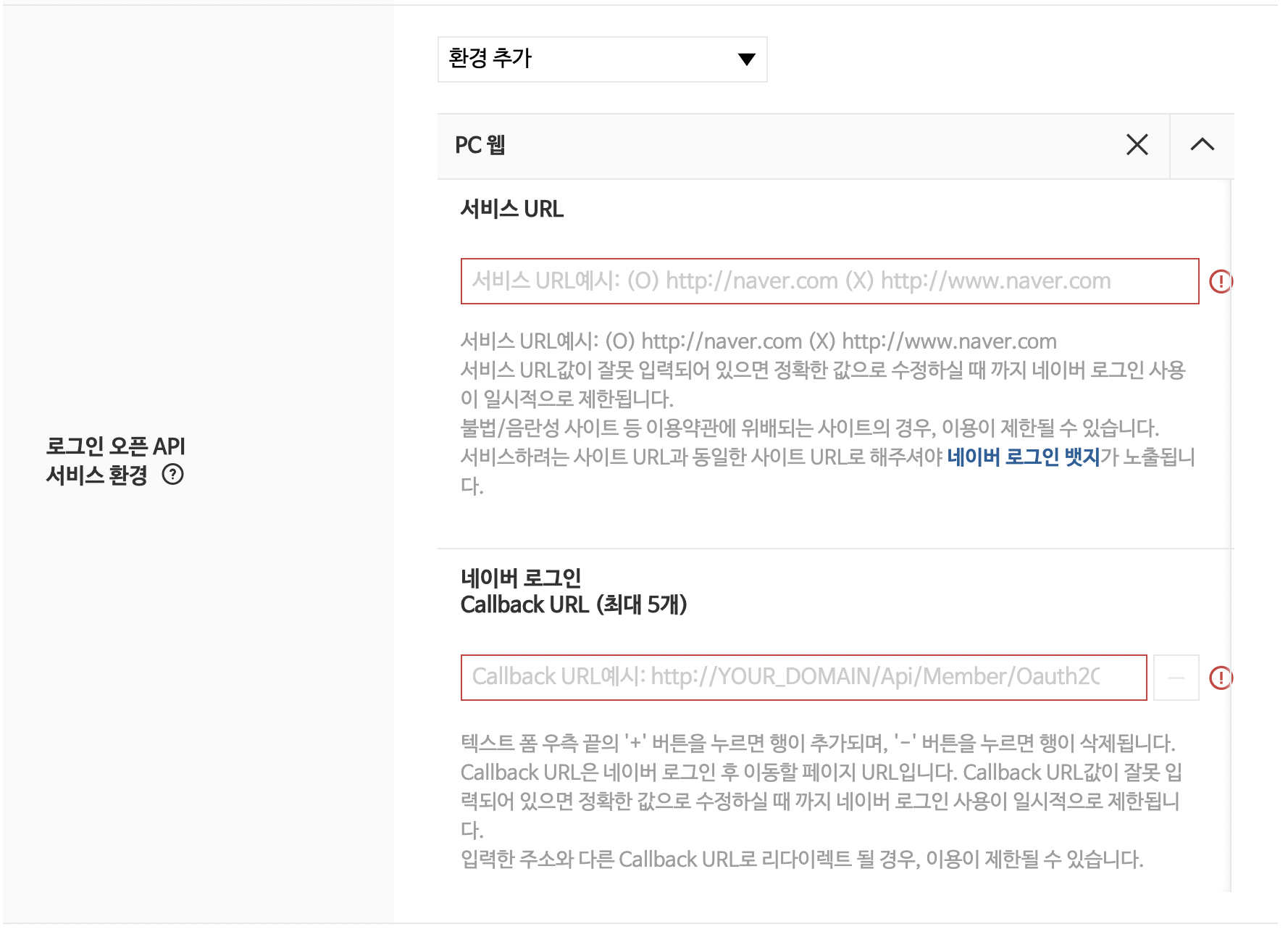
잘 따라왔다면 사진과 같은 화면이 나올 것이다.
서비스 URL 은 현재 사용중인 것을 그대로 입력하면 된다.
Ex. localhost:3000 또는 배포 된 URL 을 입력하자!
Callback URL 은 로그인이 진행 된 후 보여지는 화면(페이지) URL을 입력하면 된다.
우선 대충 작성해두자 어짜피 3부에 설명하겠지만 바꿔주어야 한다.
Ex. lacalhost:3000/login 이런 형식으로 입력하자!
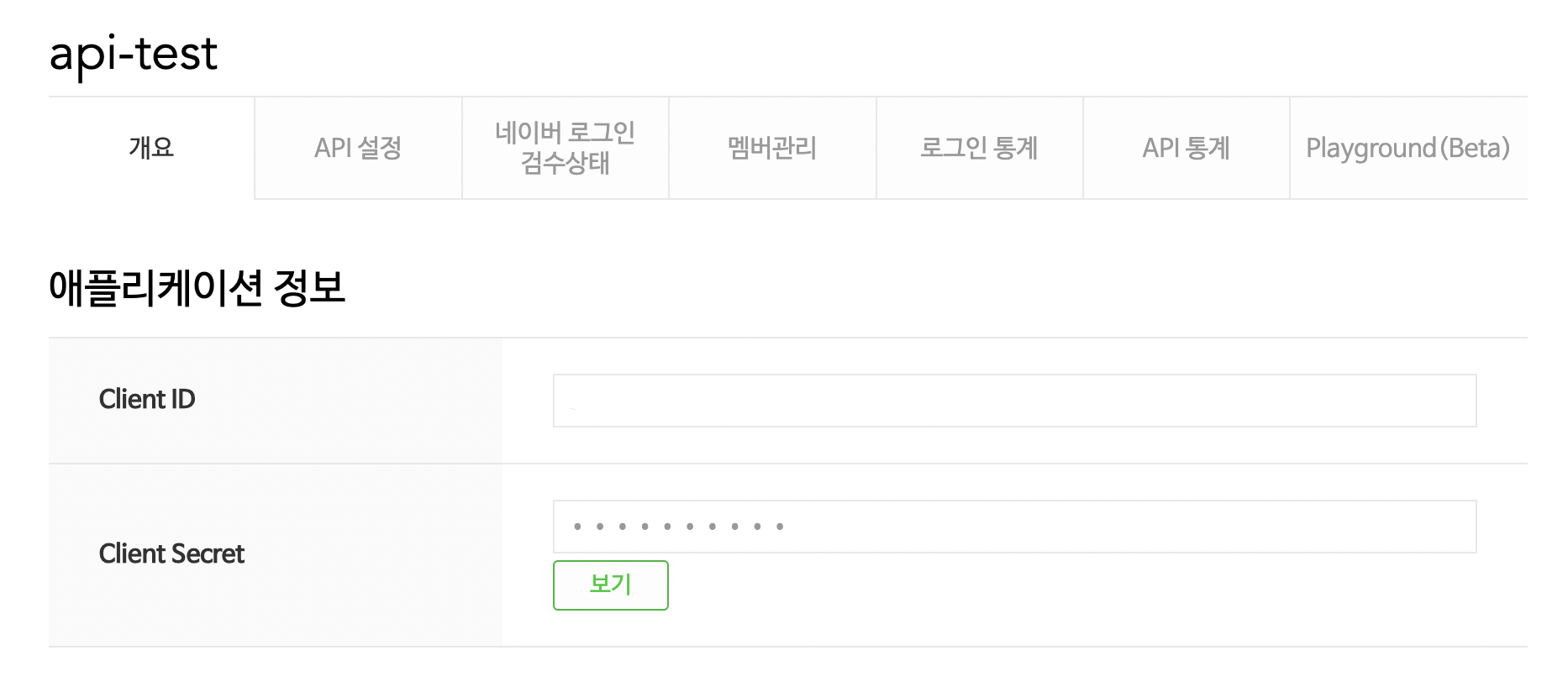
2. 필수 정보

이 정보들을 가지고 이제 네이버 로그인 및 로그아웃을 구현할 것이다.
사진상에는 편집하여 아무것도 없는 것 처럼 표현되어있지만,
모두 Client ID, Client Secret 가 적혀 있을 것이다.
❗️ 중요 ❗️
가능한 보안을 위해 환경변수( .env 파일 ) 을 이용하여 관리하자!
슬슬 로그인 버튼이 보고싶은데..?✔️ 네이버 로그인 등장!
버튼이 보여지기 위해서는 아래와 같이 코드를 작성해보자 ~ !
먼저, React.js SPA 환경에서 작성되기 위해
index.html 파일 속 head 부분에 script 코드를 붙여넣어주자!
// script 코드
<script type="text/javascript" src="https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.0.js"charset="utf-8"></script>다음으로 NaverLogin.js 컴포넌트를 하나 생성해주자!
또는 적용하려는 로그인 컴포넌트에 바로 코드를 작성해주어도 괜찮다.
다만, 코드의 가독성과 유지보수를 위해 컴포넌트를 생성해주는 것이 좋다.
✔️ 구현 코드
// 구현 코드
import { useEffect } from 'react'
const NaverLogin = ({ setGetToken, setUserInfo }) => {
const { naver } = window
const NAVER_CLIENT_ID = // 발급 받은 Client ID 입력
const NAVER_CALLBACK_URL = // 작성했던 Callback URL 입력
const initializeNaverLogin = () => {
const naverLogin = new naver.LoginWithNaverId({
clientId: NAVER_CLIENT_ID,
callbackUrl: NAVER_CALLBACK_URL,
// 팝업창으로 로그인을 진행할 것인지?
isPopup: false,
// 버튼 타입 ( 색상, 타입, 크기 변경 가능 )
loginButton: { color: 'green', type: 3, height: 58 },
callbackHandle: true,
})
naverLogin.init()
// 선언된 naverLogin 을 이용하여 유저 (사용자) 정보를 불러오는데
// 함수 내부에서 naverLogin을 선언하였기에 지역변수처리가 되어
// userinfo 정보를 추출하는 것은 지역변수와 같은 함수에서 진행주어야한다.
// 아래와 같이 로그인한 유저 ( 사용자 ) 정보를 직접 접근하여 추출가능하다.
// 이때, 데이터는 첫 연동시 정보 동의한 데이터만 추출 가능하다.
// 백엔드 개발자가 정보를 전달해준다면 아래 요기! 라고 작성된 부분까지는
// 코드 생략이 가능하다.
naverLogin.getLoginStatus(async function (status) {
if (status) {
// 아래처럼 선택하여 추출이 가능하고,
const userid = naverLogin.user.getEmail()
const username = naverLogin.user.getName()
// 정보 전체를 아래처럼 state 에 저장하여 추출하여 사용가능하다.
// setUserInfo(naverLogin.user)
}
})
// 요기!
}
// 네이버 소셜 로그인 (네아로) 는 URL 에 엑세스 어스코드가 붙어서 전달된다.
// 우선 아래와 같이 어스코드를 추출 할 수 있으며,
// 3부에 작성 될 Redirect 페이지를 통해 빠르고, 깨끗하게 처리가 가능하다.
const userAccessToken = () => {
window.location.href.includes('access_token') && getToken()
}
const getToken = () => {
const token = window.location.href.split('=')[1].split('&')[0]
// console.log, alert 창을 통해 어스코드가 잘 추출 되는지 확인하자!
// 이후 로컬 스토리지 또는 state에 저장하여 사용하자!
// localStorage.setItem('access_token', token)
// setGetToken(token)
}
// 화면 첫 렌더링이후 바로 실행하기 위해 useEffect 를 사용하였다.
useEffect(() => {
initializeNaverLogin()
userAccessToken()
}, [])
return (
<>
// 구현할 위치에 아래와 같이 코드를 입력해주어야 한다.
// 태그에 id="naverIdLogin" 를 해주지 않으면 오류가 발생한다!
<div id="naverIdLogin" /> </div>
</>
)
}
이해하기 쉽게 토큰이라고 작성했지만 어스코드 입니다.
처음에 코드를 핸들링 하기 위해 이해하려고 노력했지만 쓸대없는 행동이니 제발
코드 작성하고 구현 한 후에 만져보자! 그래야 슬슬 하나둘 어떤 코드인지 보이기
시작할 것 이다.
정말 직관적으로 이해하기 쉽게 코드 위치마다 주석을 넣어 설명을 했는데 괜찮을지 ..
사실 코드별로 나눠서 하나하나 설명하는 것보다 저렇게 주석으로 설명해주는 것이 훨씬
보기 편할 것 같은데 의견 달아주시면 아주 땡큐베리감사 입니다..
✔️ 그래서 이제 어쩌라고?
어쩌긴 그대로 코드를 작성하고 주석 하나하나 읽어보며 만져보는 것이 가장 빠르고
이해하기 쉬울 것이다. 내가 작성하는 글이 가장 이해하기 쉽고 따라하기 쉬운 글이
되었으면 좋겠다. 그 목적으로 작성하기 시작한 것이기에 좋은 피드백이 따라왔으면
좋겠다. 물론 누군가 상세 설명을 필요로 한다면 내용 수정이 가능하니 언제든!
구독과 좋아요.. 알라..ㅁ 아
이게 아니고 댓글과 이메일은 항상 열려있습니다 !12개의 댓글
잘 읽었습니다~ 궁금한게 있는데
callbackurl에서 split으로 뽑은 code 자체가 access token인가요? 저는
split으로 뽑은 code 백엔드로 보냄 -> 백엔드가 네이버 서버에 토큰 요청 -> 네이버는 백엔드에 access token, refresh token발급->백엔드가 다시 프론트에게 토큰 발급
이렇게 되는줄 알았는데,,, 개념이 헷갈리네요 프론트단에서 조회까지 다 되는걸보니ㅠ







Good 좋아요