
이번 프로젝트에서는 UI에 여러 레이블과 이미지, 텍스트 뷰, 버튼이 함께 있는 화면을 구성하고 이 전체 화면을 스크롤 가능하게 만드는 요구사항이 있었습니다. 처음에는 "그거 그냥 하면 되지 않나?" 생각했었는데, 생각보다 쉽지 않았어요. 왜냐하면 화면이 모두 스크롤 된 상태, 그러니까 가장 하단 부분에 버튼에 들어가야 했거든요. 그러니까 텍스트뷰의 크기가 얼마인지 모르는데, 어쨌든 초기 진입상태에서는 보이지 않는 버튼이 스크롤이 끝나는 지점에 위치해야하는 것이니까요.

처음엔 없던 것이..

스크롤이 끝날 때 보이게 해야한다고..?
"화면 밖에 어떻게 요소를 배치하지..?"하고 고민했습니다! UI 설계 방법부터 고민해야했던 것이죠.
그래서 저는 텍스트뷰가 UIScrollView를 상속받고 있긴 하지만, 텍스트뷰의 스크롤 옵션을 꺼버리고 "전체 화면을 Scroll View로 만들면 되겠다"라고 생각했습니다.

Source: Apple Developer

그래!
Scroll View! 한 번 해보자고~!
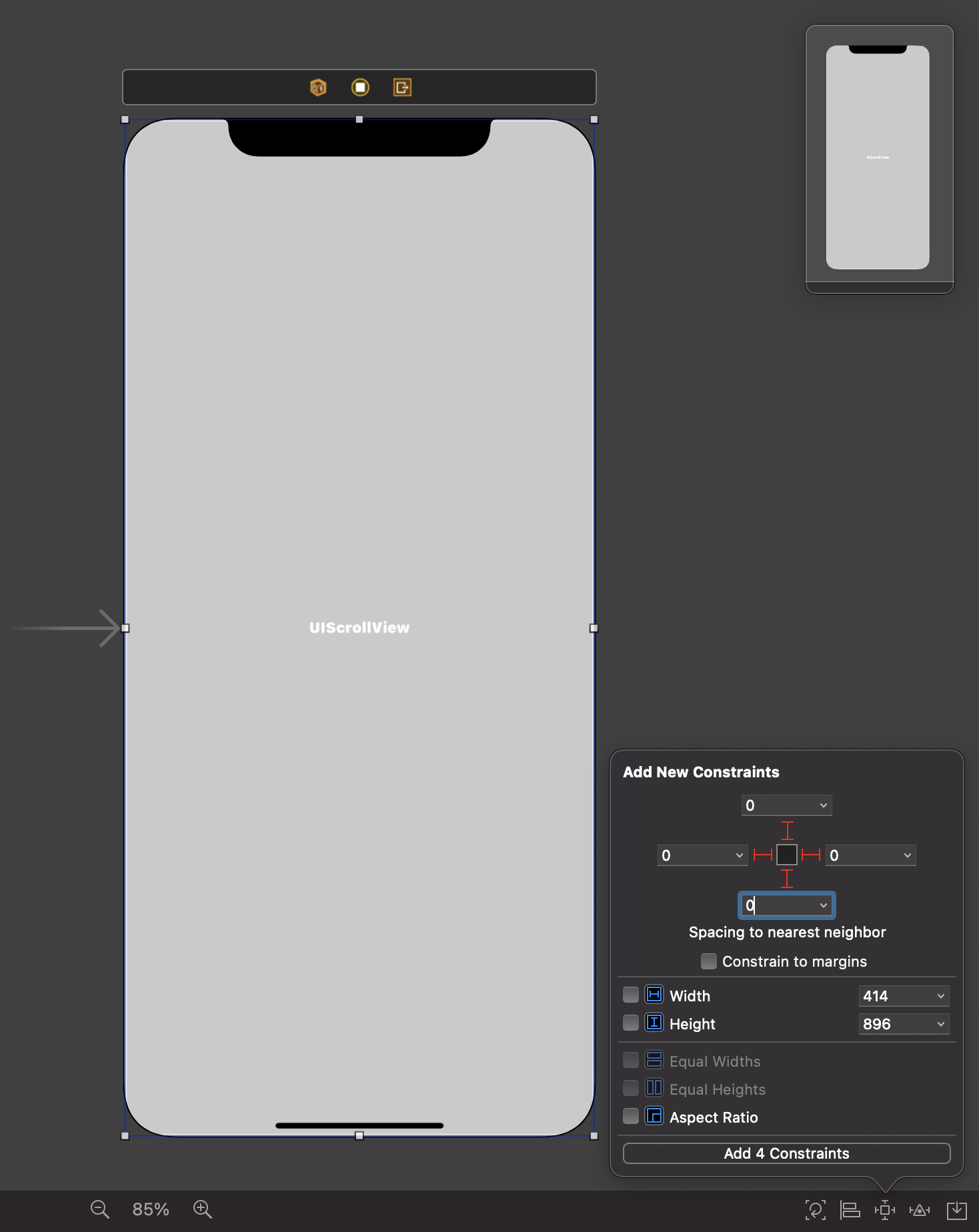
먼저, 스크롤뷰를 View에 놓고 화면에 꽉 차게 배치해주었습니다.

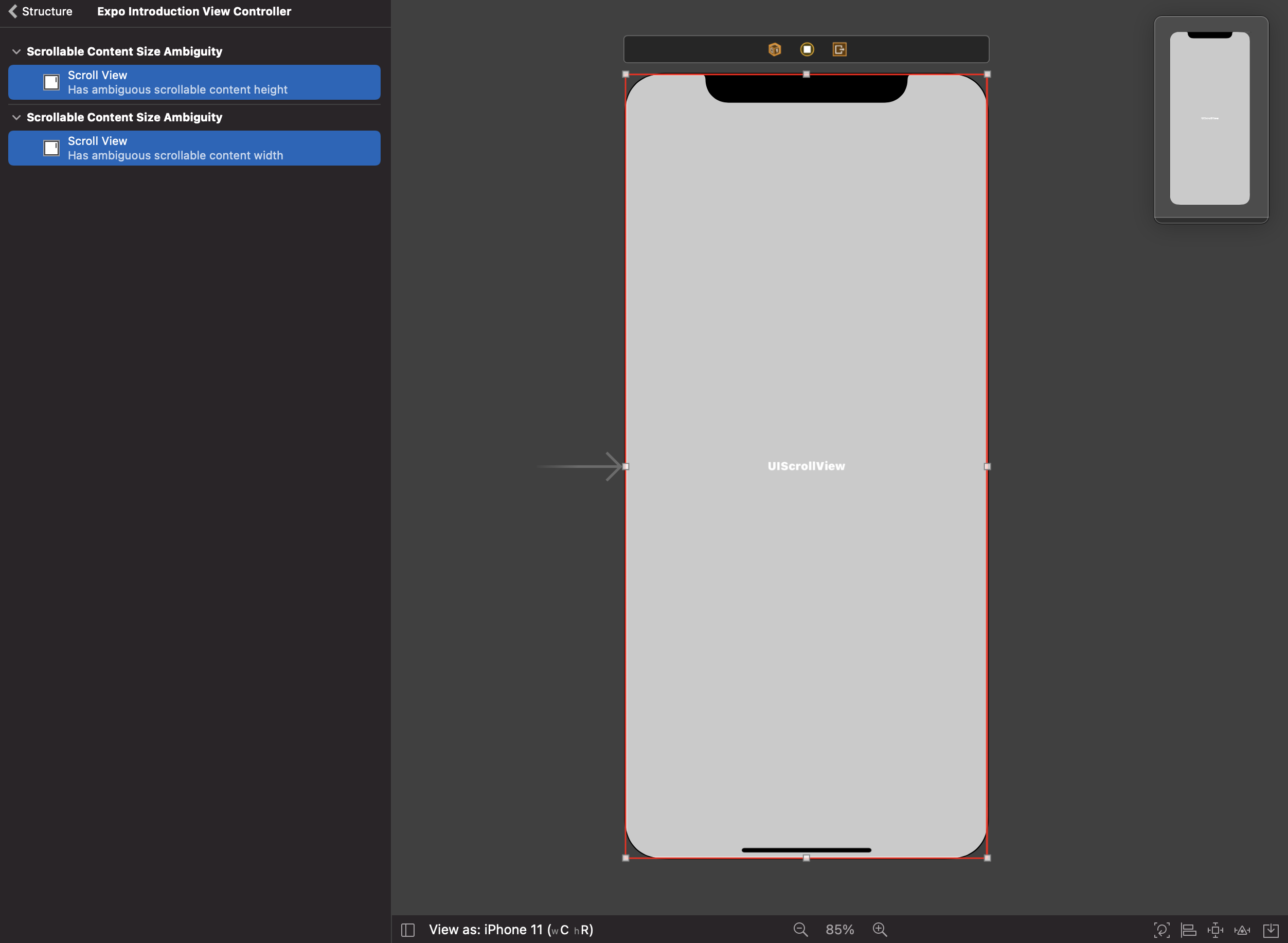
그랬더니 height와 width 방향으로 ambiguous scrollable content라는 에러가 떴어요 (공포의 빨간줄..).

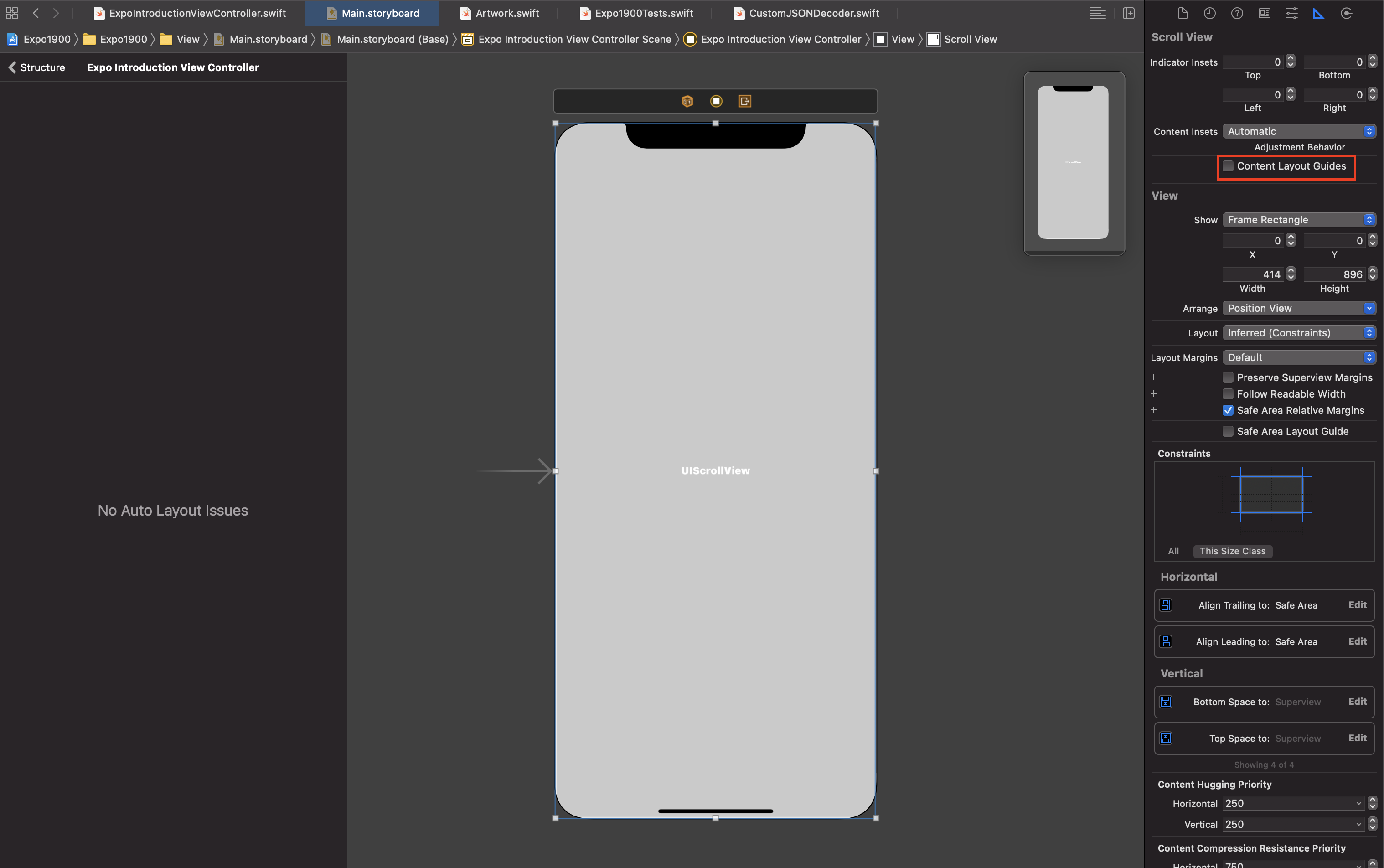
Size Inspector의 Content Layout Guide를 꺼주면 문제는 해결되었지만 Xcode 11 버전에 신규로 만들어준 기능을 비활성화하고 예전 방식으로 구성한다는건 학습 요소를 스스로 제한하는 것이라 생각해서 켜고 진행했답니다.

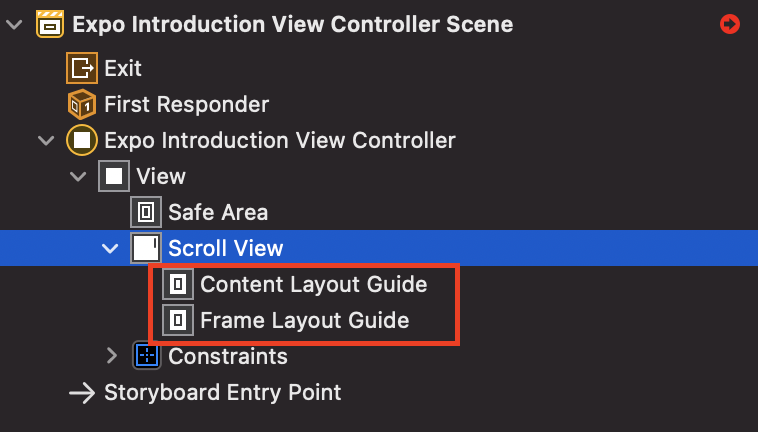
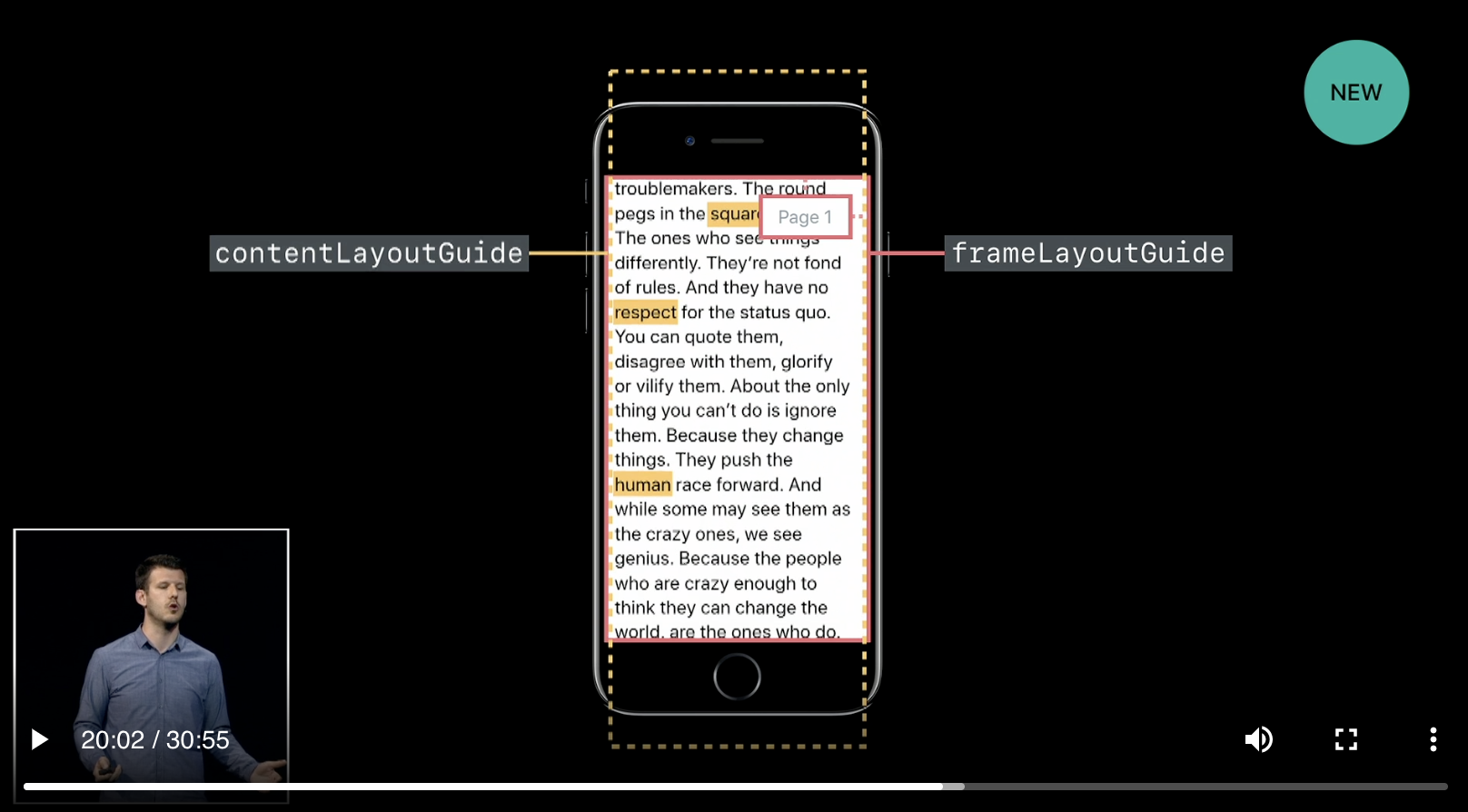
Size Inspector의 Content Layout Guide 기능을 활성화하면 이렇게 Content Layout Guide와 Frame Layout Guide 두 가지의 가이드가 생기는데, 여러 방법들을 실험해보니 이름 그대로의 뜻이었습니다.
- Content Layout Guide: 들어오는 컨텐츠에 따라 레이아웃을 변경시켜줄게. 컨텐츠 크기를 나에게 알려 줘.
- Frame Layout Guide: 스크롤과 관계 없이 화면 안에 있어야 할 요소가 있어? 나에게 위치를 알려 줘.

제가 설명한대로 안에 컨텐츠를 넣고 모양을 설정해 보겠습니다.
Scroll View 안에 UI 요소 배치하기
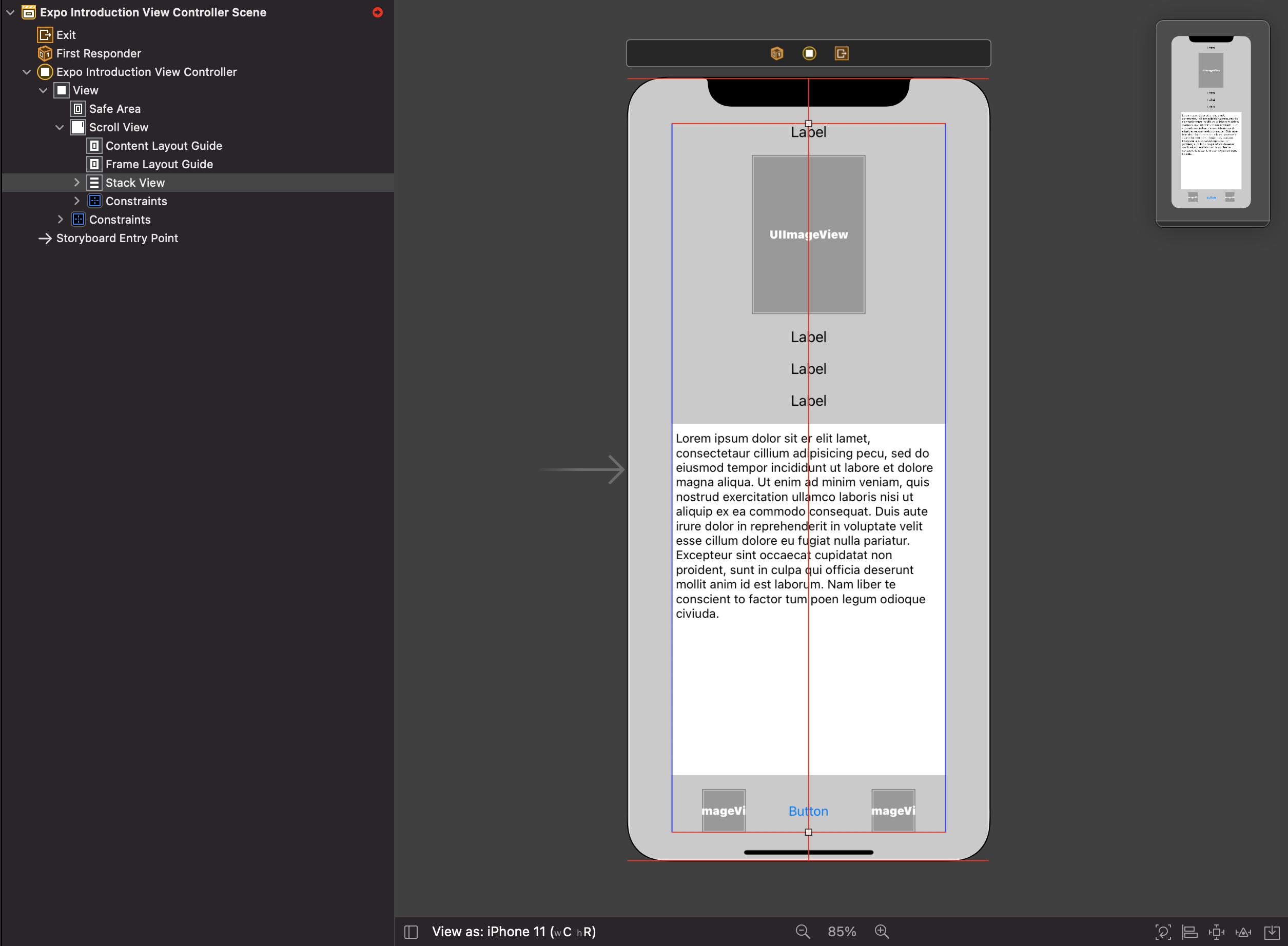
먼저 안에 들어갈 UI 요소를 모두 Scroll View 안에 담아볼게요~

내부에 요소들을 넣고 Stack View 속에 담아주었어요. 추가로 화면 가로 방향의 중앙에 위치하도록 Constraint도 설정하였답니다.
아직 컨텐츠들의 크기를 설정해주지는 않았지만 이 Stack View에 담긴 요소들이 화면에 들어갈 전체 요소라는건 확실해요. 그러니 앞서 Content Layout Guide가 이야기한 내용을 알려줘 볼까요?
- Content Layout Guide: 들어오는 컨텐츠에 따라 레이아웃을 변경시켜줄게. 컨텐츠 크기를 나에게 알려 줘.
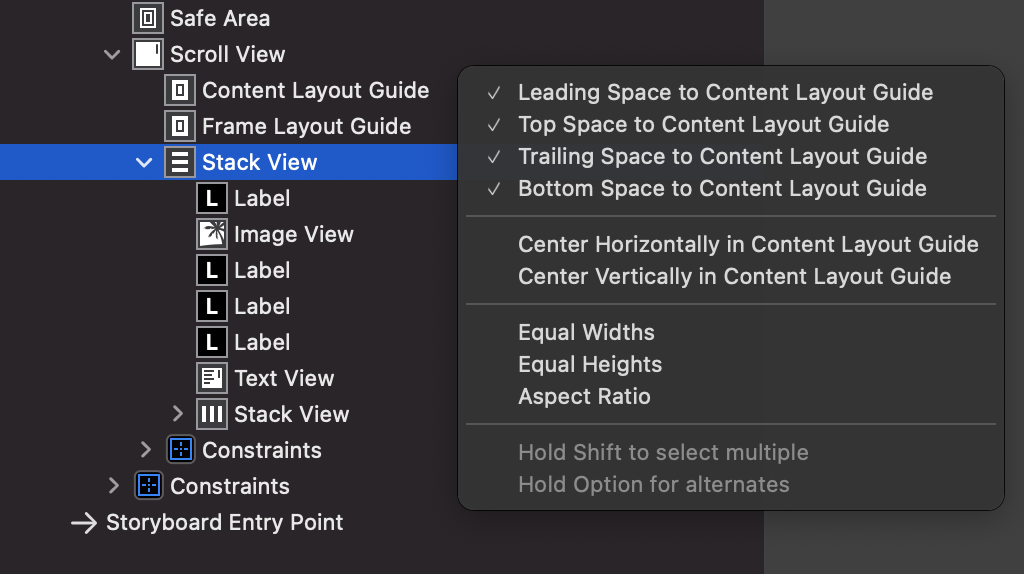
아래 캡처와 같이 키보드의 control 키를 누른 상태로 Stack View를 클릭, 드래그하여 Content Layout Guide에서 놓으면 Constraint를 설정할 수 있는 작은 창이 표시돼요. 그럼 shift 키를 누르고 Leading, Top, Trailing, Bottom까지의 거리에 대한 Constraint를 줍니다.

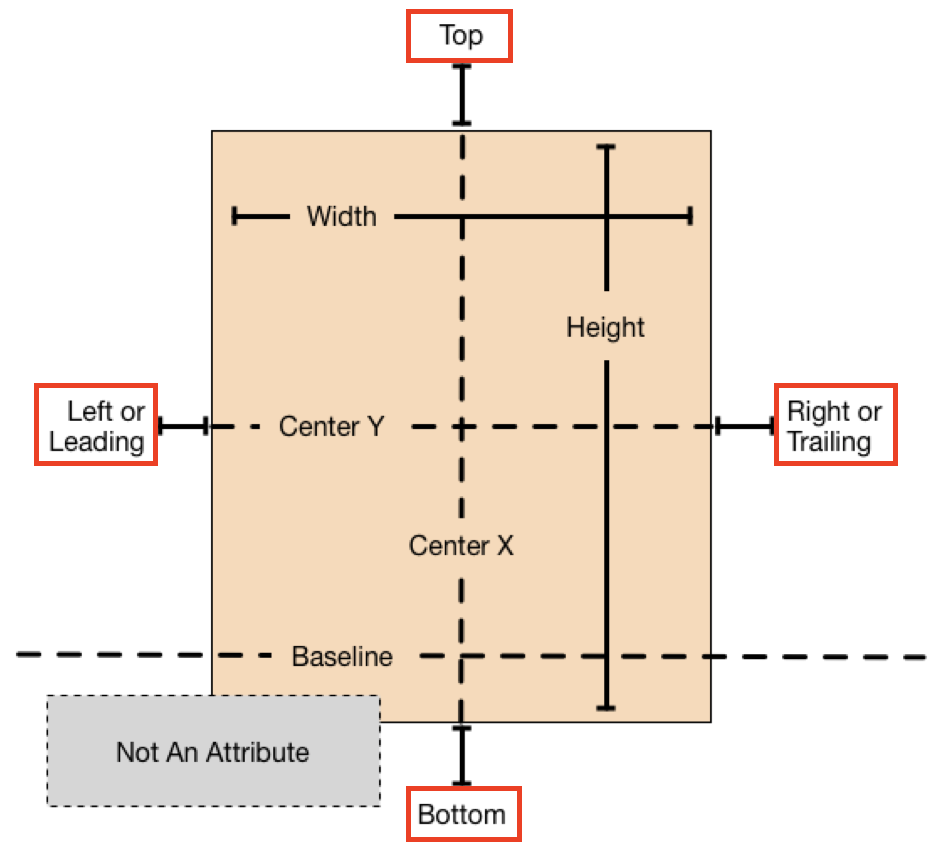
잊으신 분들을 위한 Leading, Top, Trailing, Bottom의 위치!

Source: Apple Developer
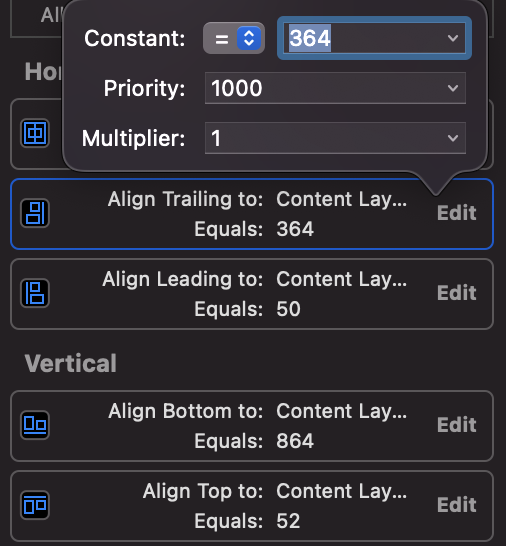
지금은 거리에 대한 제약만 추가했으니, 실제 거리가 얼마나 되는지 수정해주어야겠죠? 아래 캡처와 같이 새로 지정한 Content Layout Guide와 Stack View 간의 거리를 네 방향 모두 0으로 맞춰 줍시다. "내가 보여주고 싶은 컨텐츠 크기가 바로 Stack View의 크기야"라고 말해주는 것이죠.

중간점검을 해볼까요?

아니 이게 무슨일이죠? Text View의 모습이 온데 간데 없고 정렬도 이상하게 됐어요. Content Layout Guide가 컨텐츠 크기를 계산하지 못했나봐요. 왜 그럴까요?

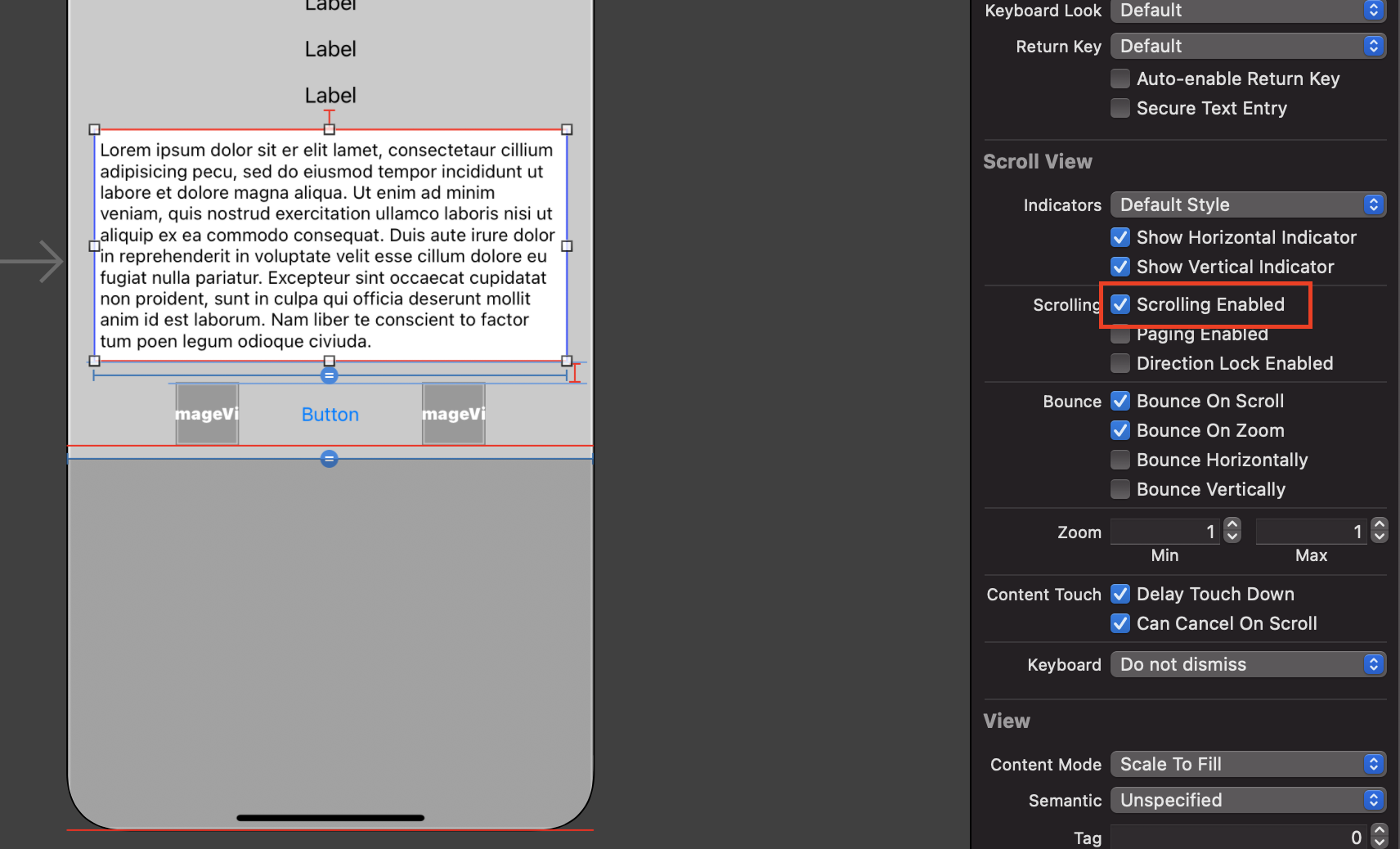
바로 Text View가 가지고 있는 자체 스크롤링 기능을 활성화해놓아서 그런건데요, Text View의 스크롤링 기능이 활성화 되어 있으니 Content Layout Guide가 글자의 고유 사이즈 (Intrinsic Size)를 계산하지 못했을 겁니다. 이제 이 스크롤링 기능을 비활성화하고 다시 실행해보죠!

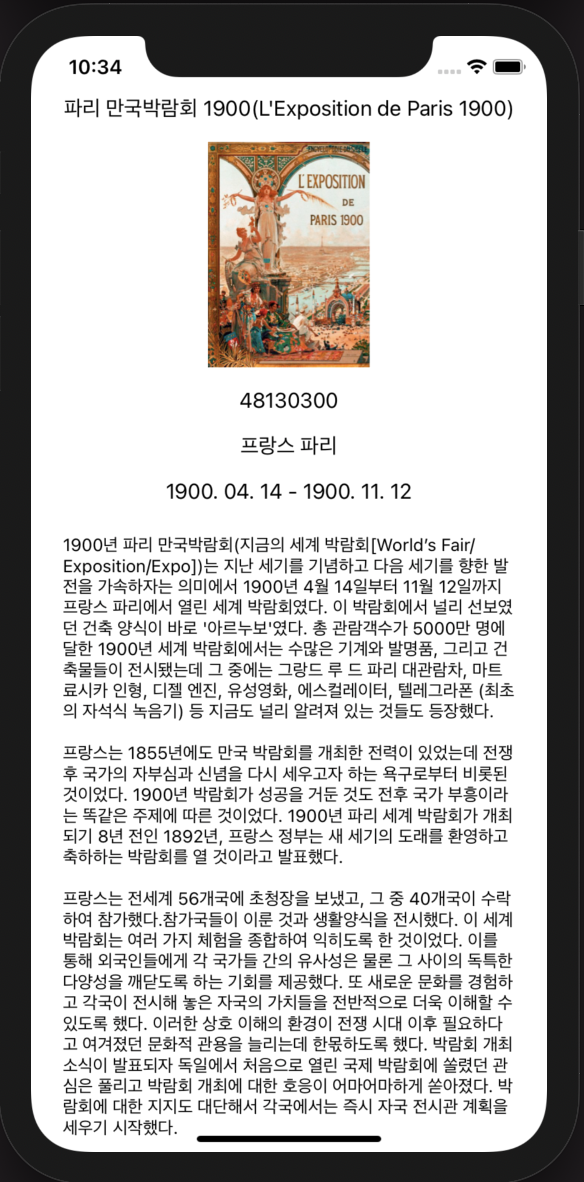
잘 작동하네요! 본문 마지막에 버튼도 제 위치에 잘 들어가 있어요.

이제 남은 Auto Layout의 빨간줄들은 Stack View 내부 요소 간의 거리만 설정해주시면 해결됩니다.
Frame Layout Guide
아직 Frame Layout Guide를 활용하지 않았죠? 사실 이번 프로젝트에서는 Frame Layout Guide를 활용해서 구현할 기능은 없었어요. 다음에 이 주제에 대해 다뤄보도록 하겠습니다. 어떤 기능인지 궁금하시다면 아래 링크를 참고해보세요~!
WWDC2017: Updating Your App for iOS 11

Frame Layout Guide! 대단하죠? 다음에 함께 살펴봐요~!
