
CRA
리액트 프로젝트를 시작하는데 필요한 개발환경을 세팅해주는 도구 (Toolchain)
CRA뿐만 아니라 Next.js / Gatsby 등이 있다.
TypeScript 과제를 수행하기 위해 초기세팅을 혼자서 했다.
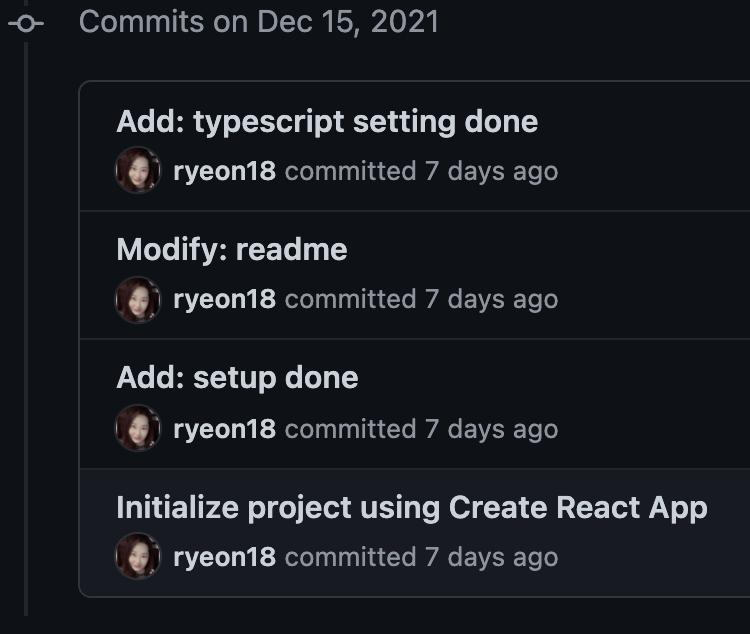
로컬 컴퓨터에서 폴더을 만들어서 react 설치 후 깃허브와 연동시켰다.
그 다음에 어떻게 TypeScript를 쓰는지 찾아보았고, 총 3개의 set up 단계가 있었다.
- Node.js 설치
- TypeScript 컴파일러 설치
npm install -g typescript- VS code 설치 -> Live Server 확장
나는 VS code 편집기를 사용하고 있었고, live server 확장 프로그램도 사용하고 있었다.
그런데 TypeScript 파일을 만들었는데 인식이 안되는 것이다.

그래서 2번째 방법인, npm install -g typescript 컴파일러를 설치하려고 했는데...
Error
Hello, Error...
You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0).
We no longer support global installation of Create React App.
Please remove any global installs with one of the following commands:
- npm uninstall -g create-react-app
- yarn global remove create-react-app갑자기 CRA 오류가 떴다.
왜 떴는지 이해가 안됐었다. 왜냐면 react를 set-up 했을 때 분명 문제 없이 설치가 됐었기 때문이다. 버전이 안맞을리가 없는데요 슨생님😭..?
증거 1

하지만, 에러가 났기 때문에 해결하기 위해 봤더니 CRA를 삭제하고 다시 깔으라고 하는 것이다..
근데 문제는 내가 이미 CRA 설치하고서 이것저것 초기세팅까지 다 마쳤다는 점이다..
나는 혹시라도 CRA를 다시 깔면 문제가 생길 거 같아서... 걱정이 됐었다.ㅠㅠ
고민고민하다가.. 원래 초기세팅은 하기가 힘들다는 얘기를 들었어가지구.. 다시 삭제하고 다시 깔았다.
npm uninstall -g create-react-app
npm create-react-app '폴더명'
성공!
혼자 하다보니 현재 초기세팅도 제대로 된 것인지도 모르겠다..
그래도 컴파일 에러 뜨지 않고, TypeScript가 먹힌다면... 지금으로썬 성공이 아닐까 싶다.!!!🥰🥰
지금와서 생각해보면 컴파일 에러가 나고, CRA 버전의 문제가 생겼던 것은 확장파일을 내가 만들지 않았거나 어떤 파일에서 설정을 잘못해서 에러가 났었을 수도 있지 않았을까 싶다.!
