
▶︎ SPA 란?
- single page application : 페이지가 1개인 애플리케이션
- 페이지 수만큼 html 파일이 존재 (mpa방식)하지만 리액트 프로젝트에서 .html 파일은 1개
▶︎ MPA 란?
- 페이지가 1개 이상인 애플리케이션
▶︎ 프레임워크
- 다른사람이 만든 틀 안에 들어가서 쓰는 거
- 신라면 + 조리도구까지 준비해 줌.
▶︎ 라이브러리
- 내가 다른사람이 만든 코드를 가지고 와서 내 틀 안에 쓰는 거
- 가스버너만 제공받고, 나머지는 내가 준비해야 함..(내가 원하는 라면, 조리도구 선택할 수 있음)
공통점: 남들이 만든 것.
▶︎ React Router(V6)
react 버전이 16.8 이상이어야 한다.
- 다른경로(url)에 따라 다른 화면을 보여주는 것.
- 리액트는 단순 UI를 위한 것이기때문에 라우팅기능이 내장되어있지 않음.
- 라이브러리.
'—save '는 package.json의 dependencies 에 추가하라는 정확하게 명시해 주는 역할
import React from 'react'
→ 노드모듈스에 있는 리액트 폴더에서 리액트를 가져와라
▶︎ Routes 구조
import { BrowserRouter as Routes, Route } from 'react-router-dom';
- 'as' 는 'BrowserRouter' 라는 텍스트가 길어서 Routes, Route로 부르겠다고 선언.
- BrowserRouter를 'routes, route'로 쓰겠다.
3. path = '' ⇒ path에 가면 { } component에 들어갈 것이다.
import { BrowserRouter as Routes, Route } from 'react-router-dom';
const Switch = () => {
return (
<Routes>
<Route path="/" element={<Landing />} />
</Routes>
);
}1. Route의 부모요소인 Switch에서 Routes로 변경
<Router>가 제일 밖에 있는데 라우팅기능을 안에 있는 아이들에게 제공 하겠다라는 의미.
<Routes>는 경로에 따라 바뀔 부분을 (안에 있는 것이 바뀌는 것을) 표기.
Routes 밖에는 화면이 바뀌어도 그대로 남길 부분을 표기.
즉, 페이지 이동을 해도 바뀌지 않는 부분은 Routes 밖에 둔다. (header, footer)
return (
<>
<Header />
<Routes>
<Route path="/" element={<Landing />} />
<Route path="/list" element={<Landing />} />
<Route path="/creation" element={<Create />} />
<Route path="/roulette/:id" element={<Roulette />} />
</Routes>
<Footer />
</>
);2. <Route> 2가지의 props를 갖는다. (path , element)
- path에 담긴 /url 따라서
element = {<Main />}에 담긴 곳을 화면에 렌더링.- 기존에는
component를 사용했지만element로 대체되었다.- 기존에 있던 exact 는 삭제하지만 만약 하위경로에 여러 라우팅을 매칭시키고 싶다면 다음과 같이 URL 뒤에 * 을 사용하여 일치시킬 수 있다.
<Route path="/list/*" element={<Landing />} />
<Route path="/creation" element={<Create />} />
<Route path="/roulette/:id" element={<Roulette />} />Routes 파일은 index.js에 import 하고, render 하면 된다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root'),
);StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구
참고자료: 공식문서
3. this.props.history.push() -> useNavigate()
기존에는 라우트 컴포넌트가 아닌 곳에서
history, match, location를 사용해야 할 때withRouter()를 사용해서 인자로 컴포넌트를 받는 HOC을 사용했다.
*HoC 고차컴포넌트 : 고차 컴포넌트는 컴포넌트를 가져와 새 컴포넌트를 반환하는 함수
// v5
const history = useHistory();
history.push('/home');
history.replace('/home');
// v6
const navigate = useNavigate();
navigate('/home');
navigate('/home', {replace: true});
// v6 에서의 앞으로, 뒤로 가기 사용방법 변화
<button onClick={() => navigate(-2)}>Go 2 pages back</button>
<button onClick={() => navigate(-1)}>Go back</button>
<button onClick={() => navigate(1)}>Go forward</button>
<button onClick={() => navigate(2)}>Go 2 pages forward</button>• Link component와 useNavigate() 의 차이점
- Link는 조건 없이 이동, props는 함수. 조건에 따라서 호출 할지말지 결정 가능.• Link component와 a tag의 차이점
- SPA의 효율을 끌어올리기 위해 <Link to="/">
- <a>는 MPA. 주소가 바뀌면 새로 요청. 전체적으로 다시 가져옴.
—> 효율성 떨어짐
- Link component는 서버에 새로운 주소를 받아오지만 파일을 새로 요청하는 것이 아님.
- 리액트 라우터 돔에서 화면만 바꿔줌.
- 위에 메뉴바는 그대로 냅두고, 내용물만 바뀌는 경우 씀.
- Link 는 'to'라는 props 1개를 받고, 이동하는 경로를 넣으면 됌.
- 실제로 새로운 파일을 다운 받아야 하는 경우, a tag를 씀.
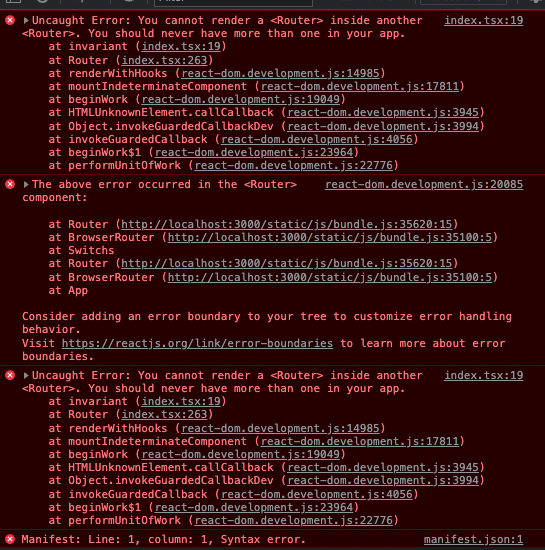
- 완전히 외부 링크로 갈 때, <a> 태그🚫 오늘의 에러
회사에서 리액트 초기세팅을 하고 Nav, Footer 를 적용해보려고 하는데 에러가 뜨는 것이다.
거의 3시간 넘게 붙잡고 있었던 것 같다.

Router 안에 또다른 Router가 있으면 안된다는 에러.
하지만 Router를 선언하질 않았는데..?
해서 봤더니, App.js 와 Routes.js 두 군데 모두 BrowserRouter로 감싸고 있었다..ㅠㅠ
바쁘신데도 백엔드님에게 찾아가서 이유를 여쭈어봤다ㅠㅠ...
민망하면서도 초감동....엉엉..
사실 이 글은 react-router 가 업데이트 되기 전에 router에 관해 공부하려고 쓰려던 글이다.
현재 v6로 업데이트 되서 다시 정리하게 되었다.
현재 jira, flow, zenkins, bitbucket 등을 쓰고 있다.
한 번도 써보지 않았던 툴들이라 어렵다..ㅠㅠ
무엇보다 AWS..ㅠㅠ S3 관련해서 공부도 해야한다.
zenkins를 쓰는 이유 -> CI/CD 도 함께 공부해야 한다.
이번주까지 꼭 이해할 수 있도록 공부할 예정이다.
제발 이해하고서 블로깅 할 수 있기를 🙏..
혹시 잘못 알고 있는 부분이 있다면 언제든 댓글로 남겨주시면 감사하겠습니다!
