
key란?
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다.
key는 엘리먼트(요소)에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 한다.리액트가 내부적으로 필요해서 요구하는 것.
from 리액트 공식문서
Key가 없는 경우에
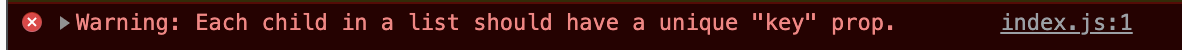
리액트가 내부에서 element를 자동으로 여러개 생성하는 경우에는 console에 에러가 뜬다.
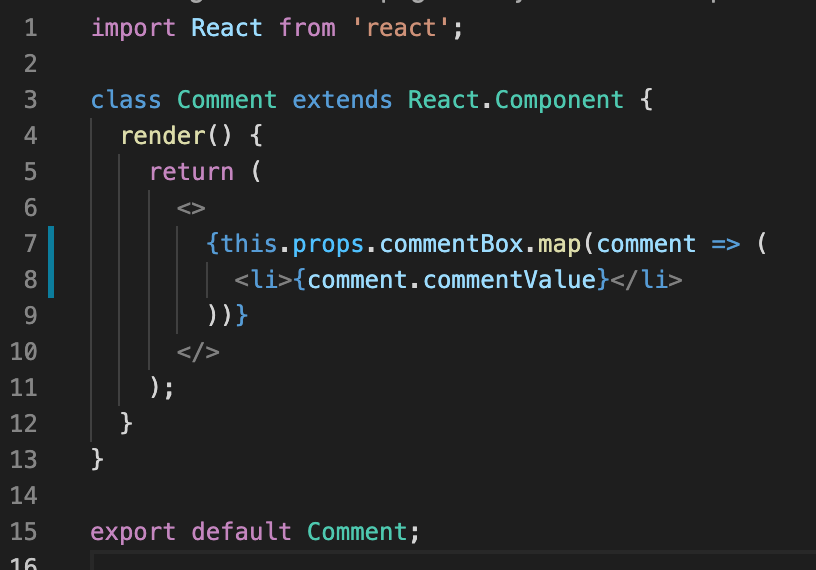
Check my code from 자식컴포넌트 ▼

Why?
예를 들면 li 태그를 여러개 생성했을 경우,
→ 자동으로 여러개 생성된 각각의 항목들은 key라는 props가 있어야 한다
이유는 Key를 통해 React가 어떠한 항목을 변경할지 추가, 또는 삭제할지 식별하는 것을 돕기 때문에,
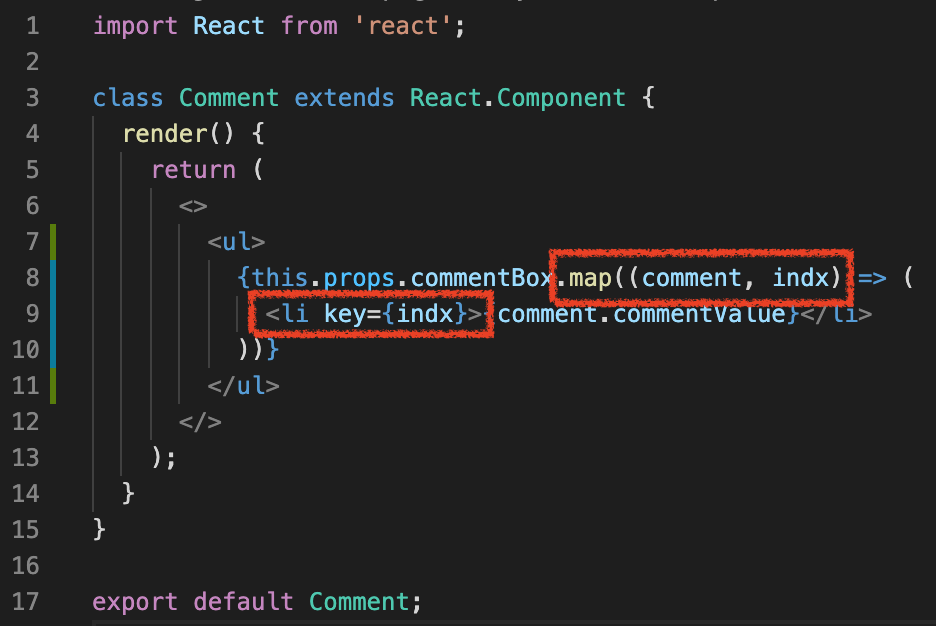
추가되는 요소에 인라인스타일로 목록을 구별할 수 있는 식별자를 key = { 여기에 식별자 } 담아야 함.
Check my code from 자식컴포넌트 ▼

<li>태그가 추가됨으로 해당 요소에 key 값을 index 인자로 식별자를 담았다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것.
대부분의 경우 데이터의 ID를 key로 사용한다고 하니 참고!.
🙋🏻♀️ Today,
왐마..리액트...지독한 녀석이다..엉엉.
2주째 리액트 영상만 계속 보고 있다...😭
props, state 어느정도 이해가 갔다 싶은데 막상 내 코드에 적용할려니 전혀 되지 않는다.
component 하는 것도 어렵다..😣😣
그래서 구글링하면서 따라치면서 나름 이해하려고 하는데..
오류범벅이다🤣
배운점. 아쉬운점. 나아갈점..점점
첫번째 오류.
어제하루는 댓글기능을 하는데..
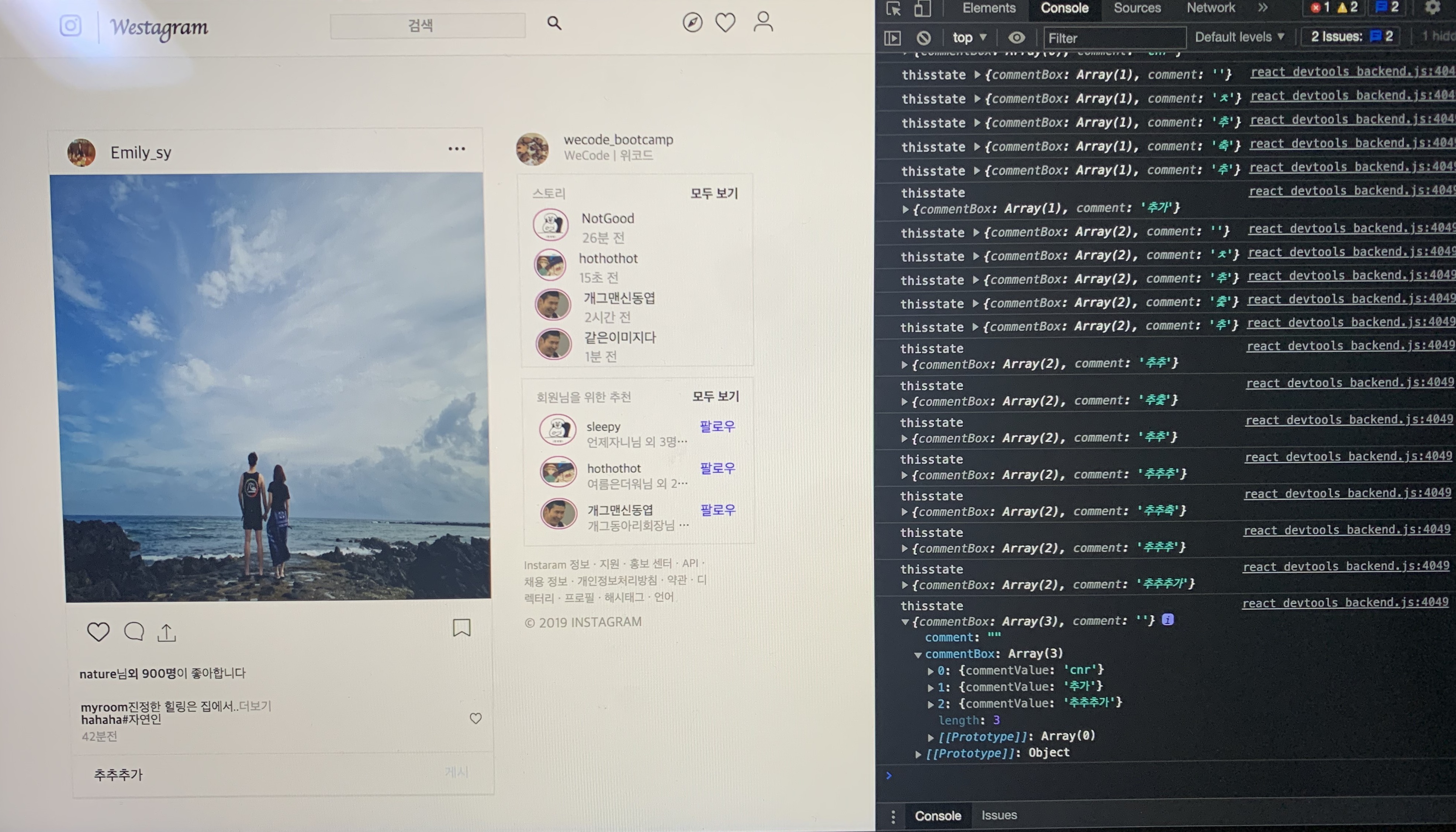
아니 콘솔로도 잘 찍히고 배열에도 착착 들어가는데.. 화면에는 안뜨는 것이다.
솔직히 내 손가락의 문제라는 걸 알고 있었지만 코드 어느부분이 문제인지 모르겠단말이다...😔😫
새벽까지 '추추추' 만 쓰다가 결국 조용히 접고 누웠다.

오늘 아침에 다시 똥땅똥땅 하다가 역시 내 손가락이 가져와야 할 것을 안가져 온 죄였다.
<ul>
{this.props.commentBox.map((comment, indx) => (
<li key={indx}>{comment.comment}</li>
// 찾았다. 범인! 은 역시 내 손가락.
))}
</ul>아니 저기요. 선생님
comment.comment라뇨? 무슨생각과 무슨의미로 이렇게 하신거예요?
도대체 무슨 짓이죠?
comment.commentValue로 평화롭게 마무리.
나도 그 보기 힘든 코드들 중 어떻게 찾아냈나 모르겠다...헣허
key,value,className.. 모든 이름을 잘 보고, 왜 넣었는지 다시 잘 생각하자.
그다음 오류.
다음타자 어서 오시구요.


Enter를 하는 경우에는 댓글이 올라가면서 댓글창이 리셋되는데..
왜 버튼 클릭할 때는 댓글창 초기화가 안되는걸까...
분명 setState로 comment:'' 초기화 했는데 말이쥬..?
오늘 하루종일 이것만 할 것 같은 필연적인 느낌... 할 게 많은데😭..
uploadComment = () => {
const { commentBox, comment } = this.state;
commentBox.push({ commentValue: comment });
this.setState({ comment: '' });
};남은시간동안 리액트..자바스크립트.. 열심히 더 공부해야겠다📝📝...끄적끄적..
두번째 오류해결 on 2021.09.24

uploadComment = () => {
const { commentBox, comment } = this.state;
commentBox.push({ commentValue: comment });
this.setState({ comment: '' });
};<input
className="input"
type="text"
placeholder="댓글 달기..."
value={this.comment}
// 여기가 문제였다. 'this.comment'가 아니라 'this.state.comment'
onChange={this.getInputValue}
onKeyPress={this.enterEvent}
/>
comment는 state에 있는 키값이였다.
이 아이를 가지고 오려면this.state.comment으로 썼어야 했다.
commentBox를 가지고 올 땐 잘만this.state를 써놓고...참..
아직 제대로 props, state 를 모르는 거겠지...😣
댓글창 구현하면서 단순 댓글추가만 구현했다.
리팩토링하면서 id도 댓글과 함께 추가되도록 구현해 봐야겠다.
