
제품 상세 페이지에서 "결제하기" 를 눌렀을 때,결제페이지로 이동하면서 데이터를 전달해야 한다.
다음주 월요일까지 프론트에서 주문정보를 보내서 서버에 저장되고 난 다음에 결제하는 외부 API 호출한 후, 결제를 하고.. 또 결제정보를 서버로 보낼 수 있도록 해야한다.
..이러한 플로우 이해하는 것도 어려웠다..😭
아직 디자인이 나오지 않았기 때문에 레이아웃이 중요하지 않았다.
서버에서 테스트 할 수 있게 대략적으로 짜면 된다고 했다.
그래서 정말 상품명, 갯수, 금액만 전달할 수 있도록 레이아웃을 짜고 전달하려는데.......
▶︎ 문제
페이지 -> 페이지 이동은
<Link to>태그를 생각했고, 데이터 전달은state면 된다고 생각했다.
그리고useLocation()을 통해 데이터를 받으면 된다고 했다.
처음에는button의onClick을 통해 함수가 실행되고return값으로Link to가 실행되도록 했었다. 하지만onClick은 되는데 페이지가 넘어가지 않았다.
그래서 다시 또 구글링하면서 useHistory, useNavigate 등을 찾아냈다.
🧗🏻♀️ 시행착오
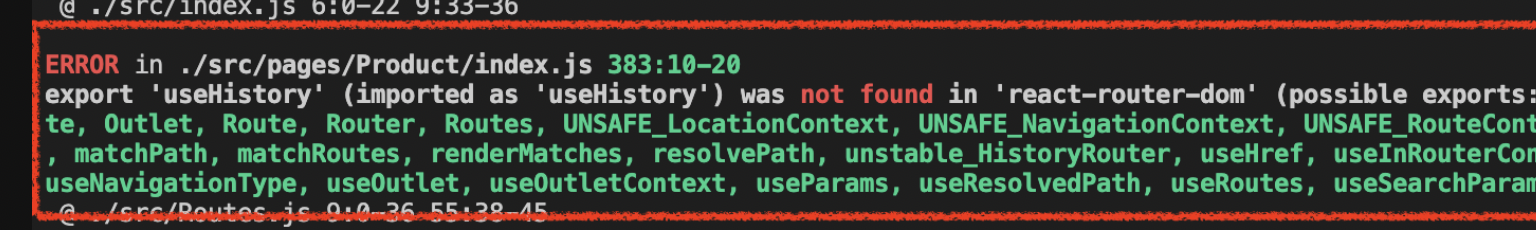
1. useHistory 적용
react-router-dom v6에서 사라졌기 때문에 적용할 수가 없다.
그래서 하기와 같은 에러가 나오니 주의하세요!

2. Link to 적용
button에onClick이벤트handleClick을 통해Link to를 적용했으나 값만 콘솔에 찍힐 뿐, 페이지로 이동이 되지 않았다..
// 처음 생각했던 코드
const Product = () => {
const handleClick = () => {
return <Link to={{
pathname: '/',
state: {
title: title,
},
}}
>
}
}; 💡 해결
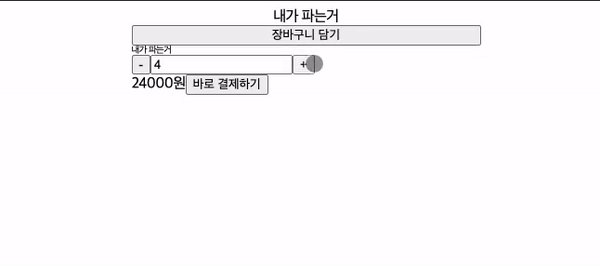
🔺 useNavigate() & useLocation() 적용
인터넷에 찾아봐서 useNavigate()를 통해 페이지 이동하면서 state 값을 전달하고, useLocation()을 통해 데이터를 전달 받는 것이다.
// 데이터 전달 페이지
import { useNavigate } from 'react-router-dom';
const Product = () => {
const navigate = useNavigate();
const title = '내가 파는거';
const handleClick = () => {
navigate('/', {
state: {
title: title,
},
});
return <button onClick={handleClick}>버튼</button>
};
// 데이터 받는 페이지
import { useLocation } from 'react-router-dom';
const Order = () => {
const location = useLocation();
console.log('state', location.state);
const { title } = location.state;

🙏 집단지성
위코드. 짱
사실 시행착오를 2개만 적어서 그렇지 이틀을 고생했다..
useParams, useHistory, useNavigate, useLocation, Link to..
심지어 useNavigate & useLocation를 썼을 때도 오류가 떠서 진짜 방법이 없는 줄 알았다.
-> 이 경우엔 useLocation이 메서드인데 뒤에 소괄호를 안했었고, 잘못된 구조분해할당이었다.포기하기 직전에 스택오브플로우에 글을 남겼고, 정말 너무너무 멋진 분들이 주말에도 댓글을 달아주셨다.
하기와 같이 참고할 수 있는 글까지도 첨부해주셨다.
열심히 적용했지만 오류는 계속 되었다.
그러다가 글을 남긴 덕분에 동기 김용현님께서 직접 코드까지 치는 열정적인 모습을 보여주셨고, 내가 어느부분이 틀렸는지 알 수가 있었다.
주말에도 너무너무 감사했다..😭
아니 어쩜 그렇게 똑똑한지.......황금동아줄이다.
회사를 다니면서 정말 동기분들에게 많은 도움을 받고 있다.
내가 모르는 부분이 있다면 주변 어디든지 물어보자!
집단지성, 그 힘은 어마어마 하다.
다시 한 번 그들의 지성과 지식공유에 감사 드리며 다들 꿀주말 보내세요!

잘 읽고 갑니다. 감사합니다.