
Error
에러를 읽으면 답이 보인다.
그렇지만 어디에 에러가 났는지 정확하게 알 수가 없는 경우도 있다.
Link component에 관련해서 에러가 두 번이나 났다.
경로가 잘못 지정되면 하기와 같은 에러문구들이 뜬다!.


첫번째
이 경우에는 단순한 경우였다.
Link 컴포넌트는Link to가 세트인데Link만 썼을 때 오류가 난다.
img 태그를 썼을 때 alt 속성을 안쓰면 노란색 경고가 뜨는 경우와 다르다.
이렇게 단순한 실수일 때는 그나마 금방 해결이 가능해서 다행이다.
두번째
백엔드에서 프론트가 테스트 할 수 있게 API 명세서를 예상하여 대략적으로 전달 해 주셨다. 그런데 에러문구가 떴다.
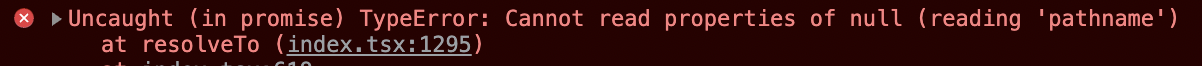
인터넷에 찾아보니 Link 의 경로를 찾을 수 없다는 것이다..
<Link to={landing_url}>
처음에는 데이터를 못 불러오는 거에 문제 있는 줄 알았다.
그래서 콘솔을 통해서 확인을 했는데 잘 가져와졌다.
가지고 오는 데이터들을 하나씩 테스트 했고, 결국에는 찾아냈다.!!
값이
null이 들어있었다..😭
이런 경우에는 상기와 같은 에러들이 뜬다.
테스트 할 때라도 잘 확인해야겠다..
🙋🏻♀️ Today,
내 코드가 맞는지 이렇게 하는 게 맞는지 걱정도 두려움도 많아서 긴장하고 있는 상태여서 단순실수도 많아지는 것 같다.
오후에 백엔드로부터 API 명세서를 받았는데 받아와지지 않아서 속상했다.
해결 못하고 결국 퇴근하고서 다같이 저녁을 먹고 집에 와서 새로운 마음으로 보고 찾아보니 결국 원인을 찾아냈다.
물론 시간은 걸렸지만 그래도 해결했기에 뿌듯하다..ㅎㅎ
하지만 다른 곳에서 또 에러가 기다리고 있다😭
한 파일에 모든 데이터가 담겨져 있다보니 해당 파일을 한 번만 불러오면 될 거 같은데... 내가 뭔가 잘못하고 있는 기분.
그리고 객체->배열->객체->배열 불러오는게 쉽지가 않다..ㅠㅠ
새로고침하면 왜 오류로 바뀌는 지 모르겠다..
이건 해결하고 나서 글을 써야겠다.
아자아자!!! 내일도 무사한 하루가 되길🙏