state vs props
state와 props(properties)는 자바스크립트에서 사용되는 객체이다. state와 props는 모두 렌더링 결과물에 영향을 주는 데이터를 갖는다.
state와 props의 가장 큰 차이로는 state는 컴포넌트 안에서만 관리되는 반면에, props의 경우 하위 컴포넌트로 변수를 전달할 수 있다는 것이다.
state
state의 변수는 리엑트 전용 변수로도 불린다. let const 등과 같이 선언되는 변수와 용도는 같지만, state는 변동사항이 생기면 state를 사용하는 html도 자동으로 렌더링 하여 화면에 보여준다.
const [state, setState] = useState()
const [변수명, 변수바꾸기(함수)] = 변수만들기(초기값)state 변수 사용 예시
버튼을 클릭하면 count라는 변수 값이 하나씩 증가하고 자동 렌더링 되며 화면에 보여지는 count도 하나씩 증가하게 된다.
import { useState } from "react";
export default function CounterStatePage() {
const [count, setCount] = useState(0);
function counter() {
setCount(count + 1);
}
return (
<div>
<div>{count}</div>
<button onClick={counter}>UP COUNT!!</button>
</div>
);
}props 사용 예시
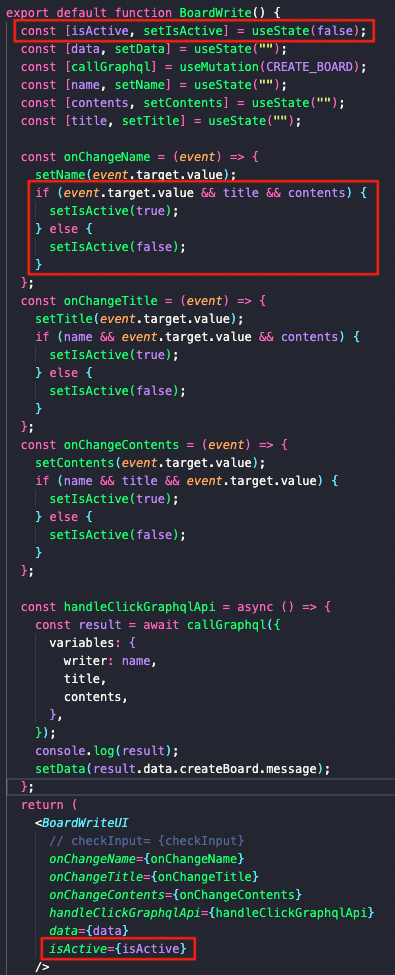
입력칸이 다 채워지면 버튼의 활동 상태를 boolean값으로 저장하고 있는 변수를 생성하고, 조건에 만족하면 값이 바뀐 변수를 자식 컴포넌트로 전해준다.

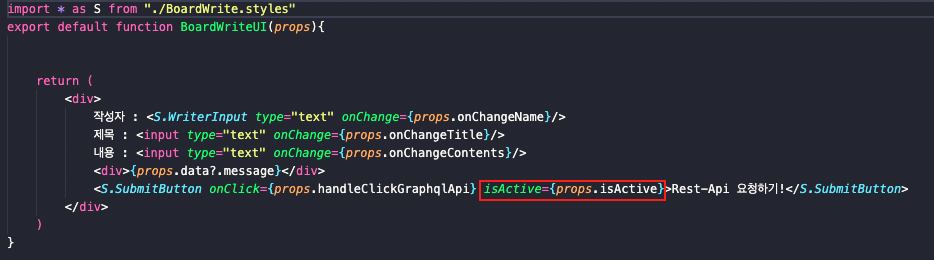
props를 이용해 받은 버튼의 활동상태를 담고있는 변수를 이용해 버튼 속성을 바꾸어준다.