setState
const[state, setState] = useState()
csont[변수명, 변수바꾸기(함수)] = 변수 만들기(초기값)setState는 state변수의 값을 바꿔주는 역할을 한다.
state 사용관련 포스팅
https://velog.io/@ryh0629/React-State-props-4g334ynb
setState는 함수가 끝나야 적용된다.
아래의 코드에 따르면 버튼을 누르면 counter()함수가 실행되고, setState에 의해 count의 값이 1씩 증가하는 코드가 4번 있으므로 버튼 한번을 누르면 4씩 카운트가 증가해서 나타나야 한다.
import { useState } from "react";
export default function CounterStatePage() {
const [count, setCount] = useState(0);
function counter() {
setCount(count + 1);
setCount(count + 1);
setCount(count + 1);
setCount(count + 1);
}
return (
<div>
<div>{count}</div>
<button onClick={counter}>UP COUNT!!</button>
</div>
);
} 
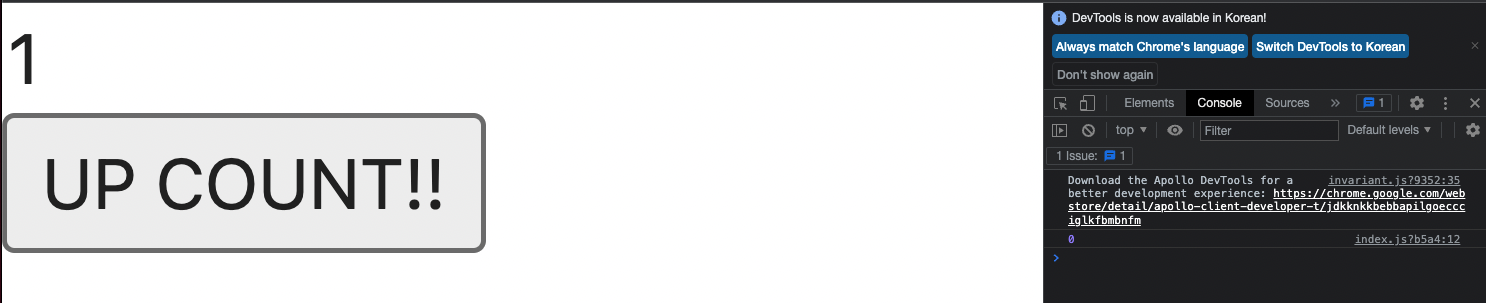
하지만 결과 화면을 보면 화면의 count 값이 1씩 증가하고, 콘솔에는 초깃값인 0이 찍히는 것을 확인할 수 있다.
이와 같은 결과가 발생하는 이유는 setState를 통해 바뀐 값이 바로 count에 적용되는 것이 아니라 별도의 저장 공간에 잠시 바뀐 값을 저장해 두었다가 함수가 끝이나면 count에 바뀐 값이 적용하기 때문이다.
function counter() {
setCount(count + 1);//임시의 저장 공간에 0+1 저장
setCount(count + 1);//임시의 저장 공간에 0+1 저장 (count는 그대로 0)
setCount(count + 1);//임시의 저장 공간에 0+1 저장 (count는 그대로 0)
setCount(count + 1);//임시의 저장 공간에 0+1 저장(count는 그대로 0)
}
//함수가 끝나고 나서야 count가 1로 증가.prev
prev state는 말 그대로 state의 이전 상태를 말한다. 함수가 끝나기 전 저장되는 임시 공간에서 state를 꺼내오는 것이다.
prev 동작 예시
import { useState } from "react";
export default function CounterStatePage() {
const [count, setCount] = useState(0);
function counter() {
setCount((prev) => prev + 1); //임시로 저장된 값이 없으므로 초깃값인(0)+1을 임시저장
setCount((prev) => prev + 1);//임시저장된 (0+1)+1 임시저장
setCount((prev) => prev + 1);//임시저장된 (0+1+1)+1 임시저장
setCount((prev) => prev + 1);임시저장된 (0+1+1+1)+1 임시저장
}
//함수가 끝나면 임시저장된 4를 count에 반영
return (
<div>
<div>{count}</div>
<button onClick={counter}>UP COUNT!!</button>
</div>
);
}이와 같이 prev를 사용하면 버튼 한번을 눌러 4씩 한번에 카운트 할 수 있다. prev를 활용하면 임시저장된 변수 값을 바꿔줄 수 있고, 코드를 리팩토링하는데 효율적이다.
