우선 결론적으로 말하자면 부모요소에 overflow: hidden을 적용시키면 된다. (기본적인 건데 좀 헤맸다...)
예시
<div class="Container">
<div class="Box">
<div class="Btn">1</div>
<div class="Btn">2</div>
<div class="Btn">3</div>
</div>
</div>와 같이 컴포넌트가 있을 때 스타일을
before
.Container {
background-color: gray;
width: 400px;
border-radius: 10px;
}
.Btn {
padding: 20px;
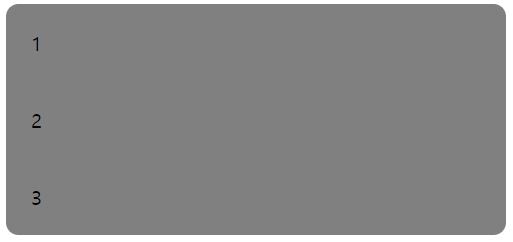
}로 적용시키게 되면 (당연하게도) 아래와 같이 렌더링이 된다.

하지만 .Btn에 background-color: blue; 를 적용시키면

Btn이 .Container를 덮게 된다. 이렇게 overflow되는 현상을 방지하려면 부모요소에서 overflow: hidden 추가시켜준다.

after
.Container {
background-color: gray;
width: 400px;
border-radius: 10px;
overflow: hidden;
}
.Btn {
padding: 20px;
background-color: blue;
}