css에서 z-index 는 position에 영향을 받는다.
MDN z-index 적용
MDN z-index 적용의 이미지를 보면,

와 같이 z-index 값이 더 높더라도 positioning에 따라서 "쌓임규칙"이 달라지는 것을 알 수 있다. position이 relative나 absolute일 경우 포지셔닝이 되지 않은 상태보다 앞(사용자에게 가까이)에 나오게 된다.
예시
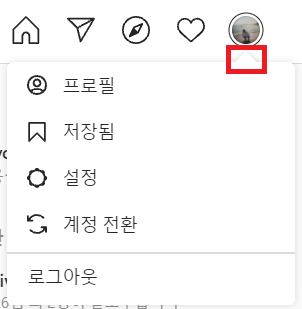
아래와 같은 컴포넌트를 만들면서 z-index에 대해 다시 찾아보게 되었다.

빨간색으로 표시한 컴포넌트는 정사각형 컴포넌트를 45도 돌려서 화살표처럼 보이도록 한 컴포넌트(이하 화살표)이다.
이 경우, 화살표는 position : absolute인 상태인데, z-index를 고려하지 않고 저런 형태의 컴포넌트를 만든다면 "화살표"는 가장 앞으로 튀어나오게 된다. 따라서 프로필~로그아웃이 포함된 컴포넌트의 포지셔닝을 relative로 해주고 z-index를 화살표보다 높게 설정해준다.
