웹/앱 페이지를 만들다보면 썸네일(Card)을 바둑판 식으로 보여주는 경우가 많습니다.
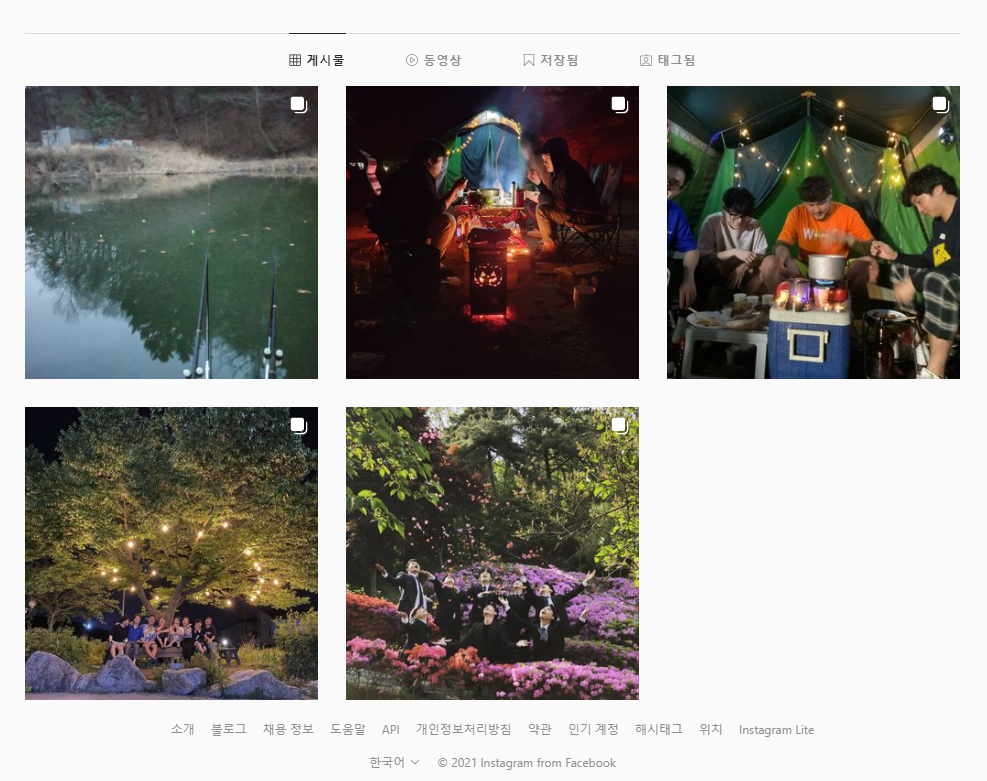
아래) 본인 인스타그램 프로필화면

인스타그램 프로필에서는 m x 3 형태의 행과 열을 가지는데 간단하게 이러한 화면 구성을 grid 템플릿을 이용해서 구현 해 보도록 하겠습니다.
html
<body>
<section class="Main">
<div class="Grid">
<div class="CardContainer">
<div class="CardBox"></div>
</div>
<div class="CardContainer">
<div class="CardBox"></div>
</div>
<div class="CardContainer">
<div class="CardBox"></div>
</div>
<div class="CardContainer">
<div class="CardBox"></div>
</div>
</div>
</section>
</body>1. Main
우선 Card들이 들어갈 가장 바깥쪽의 컨테이너 박스를 만들어줍니다. 이 컨테이너 박스의 넓이와 몇 개의 컬럼을 둘 것이냐에 따라 Card의 크기가 결정될 것입니다.
Card의 넓이 = (컨테이너박스의 넓이-Card사이의 간격)/컬럼 수
2. Grid
grid 템플릿을 적용시킵니다. grid-template-columns: repeat(n, 1fr);를 이용해서 몇 개의 컬럼을 둘 것인지 결정합니다. (n만 수정함으로 몇 개의 컬럼을 둘 것인지 결정할 수 있음)
3. CardContainer, CardBox
정사각형으로 컴포넌트를 만들기 위해 2개의 블록을 사용합니다. CardContainer에 가상선택자로 padding-bottom: 100%;을 두어 정사각형 형태가 되도록 합니다.
CSS
<style>
.main {
border: 1px solid red;
}
.grid {
border: 1px solid green;
width: 100%;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 28px;
@media screen and (max-width: 718px) {
gap: 3px;
}
}
.CardContainer {
border: 1px solid black;
width: 100%;
position: relative;
background-color: green;
}
.CardContainer::after {
display: block;
content: "";
padding-bottom: 100%;
}
.CardBox {
border: 1px solid blue;
position: absolute;
width: 100%;
height: 100%;
}
</style>화면
아래와 같이 repeat값만 바꿔주면서 효율적으로 사용할 수 있습니다. 굳이 단점을 꼽자면 반응형으로 gap을 줄이고자 할 때 media-screen을 사용해야 하는데, gap을 %로 주게 되면 Card가 main 컴포넌트 바깥으로 튀어나가게 됩니다.
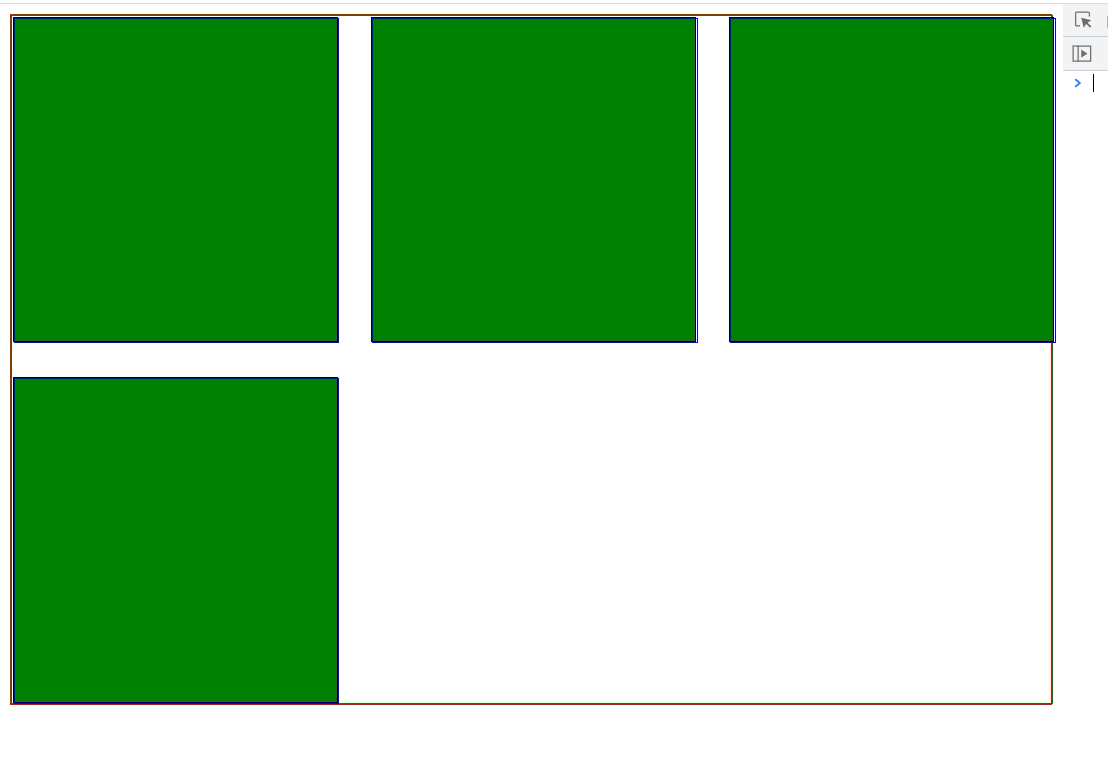
repeat(3, 1fr) 일 때

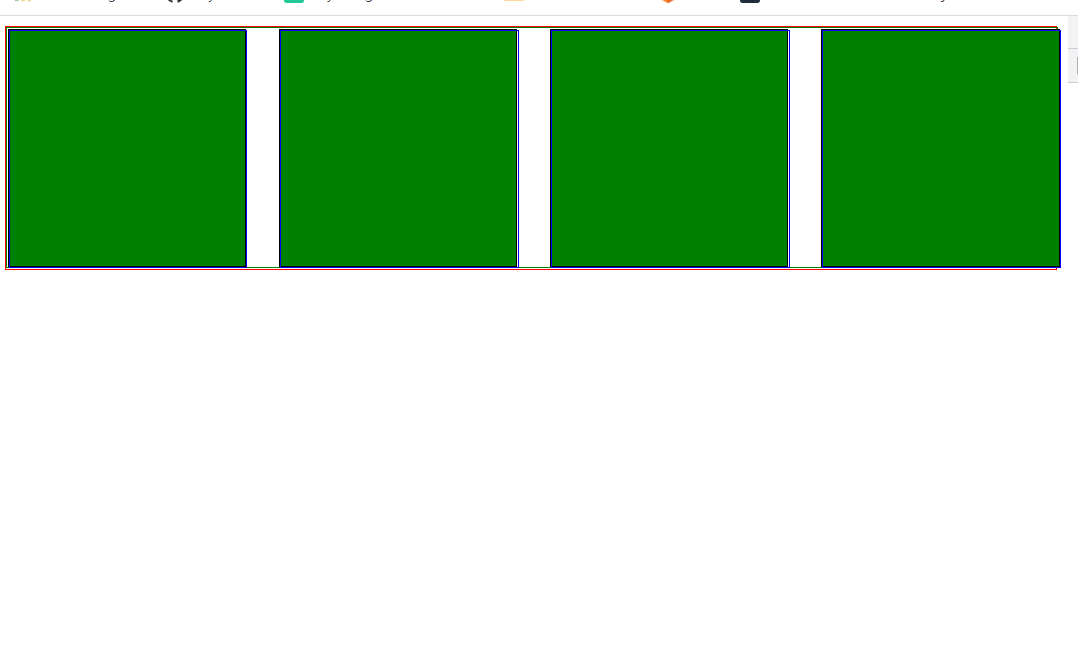
repeat(4, 1fr) 일 때