
📙 Preview 지난 시간 수업 내용 질문
1. 우리가 사용하는 서버는 웹브라우저를 통해서 접속하는 웹서버다.
2. 본인 Local로 서버에 접속이 잘 안되는 이유는 프로젝트 하나당 하나의 Port번호만 사용할 수 있기 때문이다.👉 실행 전 참고 사항
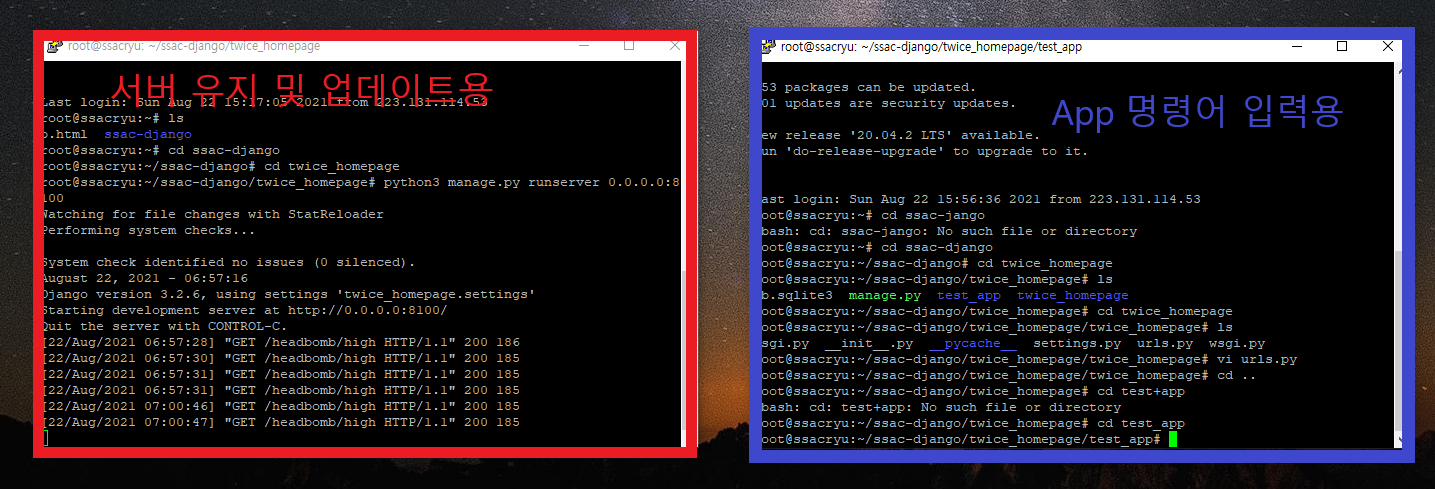
※ 하나는 Putty창 유지 용도, 나머지 하나는 명령어를 입력하기 위한 용도로 Putty창을 하나 더 만든다. 하지만, 중복된 명령어를 키면 충돌이 일어나기 때문에 지양할 것!
※ Django의 App은 서로 독립적으로 구성을 해야 한다.
※ Project 폴더 안에 Project명과 동일한 App명이 존재한다.🔧 Django에서의 Routing 설정
❗ 경로 설정을 하는 이유
- 어떤 홈페이지에 파일명이 노출되는 것은 보안에 좋지 않다.
- 집에 어떤 가구가 있는 지 도둑한테 알려주는 꼴이기 때문이다.
- 따라서, 자신이 원하는 html이나 jsp파일이 있으면 임의의 경로로 접속하도록 유도해야 함🔽 Routing 경로 설정 순서
※ 하나의 Putty 터미널에 서버 실행과 App 명령어 입력을 동시에 수행한다면 터미널 내용이 혼잡해져서 작업을 수행하기 매우 힘들 것이다. 따라서 필자는 Putty터미널 2개를 띄워서 하나는 서버 유지 및 업데이트용, 하나는 App 명령어 입력용으로 분리하였다.

(1) urls.py를 열어서 확인 (프로젝트/앱/안의 settings.py와 같은 위치에 존재!)

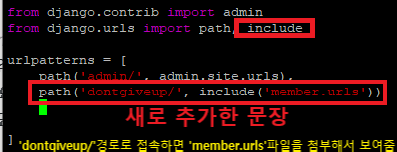
(2) urls.py파일을 열면 다음과 같은 화면이 보인다.

- 'admin/'은 접속 경로, 'admin.site.urls' 는 뒷에는 실제로 보여줄 화면을 의미한다.
- 'urlpatterns = []' 는 새로 추가한 App과 관련된 내용을 기술한다.
- 우리만의 경로 설정을 해주기 위해서는 include함수를 사용해주기!
- include : 다른 파일을 첨부할 수 있게 만들어줌.
- import path 뒤에 ,include를 작성해준다.

(3) 터미널로 돌아가서 프로젝트의 다른 App으로 경로 바꾼 후 "urls.py"파일을 새로 만든다.
-
직접 실습해보면 알겠지만 새로 만들어진 App안에는 urls.py라는 파일이 없다.
-
'ok'경로 뒤에 '/'를 타이핑 안한 이유 : 그 뒤에 다른 경로 설정을 안할 것이기 때문
-
from . import views: 현재 app의 'views.py'폴더를 불러오는 모듈 '.'는 자기 자신의 위치를 불러옴 -
Django에서 백엔드 코드 관리는 views.py폴더가 담당하기에 이동 경로로 'views.hello'를 입력

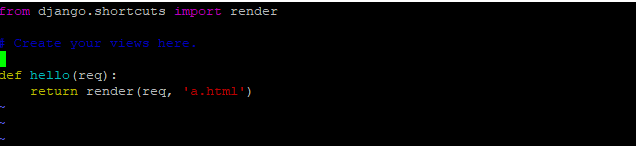
(4) 다시 돌아가서 App폴더 안의 'views.py'파일을 열어서 코드들을 수정해준다.
- render() : 템플릿 파일을 열어주는 함수
- view 안에서 함수를 만들면 함수를 요청한 인자 정보가 안에 저장된다.
- Django는 앱폴더 안에 각 기능을 구현하는 db, 백엔드 코드 들이 모여서 앱을 구성하고 프로젝트를 구성한다.
- render()는 만들다 내지는 그리다라는 뜻인데 a.html을 정적으로 호출하는 것이 아니라 동적 호출을 할 수 있도록 도와준다.
- req : 요청한 사람의 웹브라우저
▼ 파일 단순 호출시 화면 :

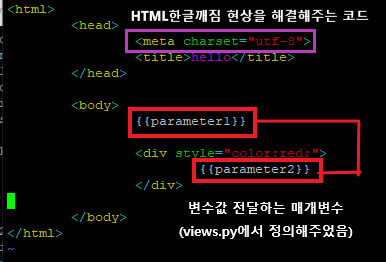
▼ 응용해서 동적 호출시 화면 :
- 'ab.html' 파일에 변수 값들을 전달해준다. 동적 변수값 전달 시 html에 사용되는 문법이 따로 있으니 다음 설명에서 언급 예정.

(5) App폴더 안에 회면을 보여주는 데 사용할 파일들을 저장할 Template이라는 파일 생성
-
'member' App폴더 안에
mkdir template명령어를 입력해서 폴더를 생성하고 해당 경로로 접속한다. -
그 후 template 폴더 안에 a.html파일을 형성해준다. (필자는 동적 호출 기능을 사용하기 위해 따로 ab.html 파일을 먼저 만들 것이다.)

(6) 다 완성되었으면 Django 서버에 접속을 해서 요구사항대로 반영되었는 지 확인을 해준다.
-
필자는 프로젝트 App폴더의
urls.py파일 안에 경로를'headbomb/'라고 설정했고 프로젝트 안의 또 다른 Member App폴더 안의'urls.py'파일에 경로를high로 설정하였다. -
따라서 완성된 경로
http://본인 IP/headbomb/high에 접속을 해보도록 하겠다.
-
정상적으로 잘 실행된 것을 볼 수 있다😁
