
♨ 하나의 Putty 터미널에서 직접 코드를 작성해야 한다고?!😱
-
Visual Studio, Eclipse 등의 개발 환경 프레임워크에 익숙해져있는 개발자들에게 CLI 터미널 창에서 코드를 몇백 줄이나 입력해야 된다고 생각해보자. 동체 시력이 나처럼 현저하게 떨어져 있는 사람한테는 지옥 그 자체일 것이다.
-
그렇다면 Django의 홈페이지 프론트 화면들을 Visual Studio에서 작성하면 어떨까?! 만약에 이렇게 한다면 작업하기는 훨씬 편리하고 작업의 질이 몇 배로 상승할 것이다.
-
실제로 Putty 터미널의 내용들을 VSCode에서 작성할 수 있도록 연동시킬 수 있다. 그 방법을 직접 실습해보자.
🔧 VScode와 Django 연동시키는 순서
(1) Visual Studio Code를 설치해서 열어준다. (※ Window, MacOS, 32비트, 64비트 잘 확인할 것)
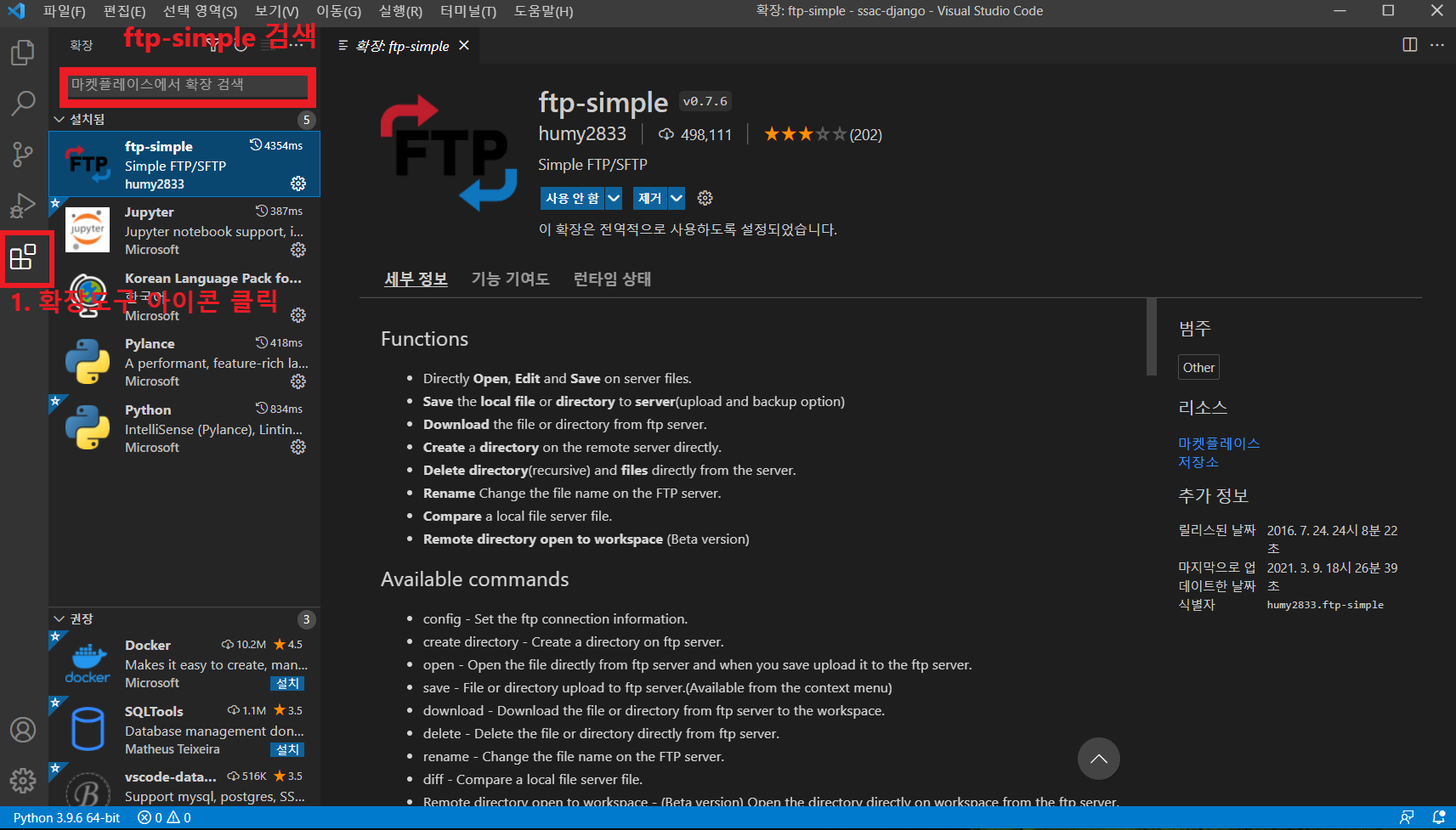
(2) 좌측 메뉴바에 확장도구 아이콘 클릭 후 'ftp-simple' 검색, 그리고 설치한다.

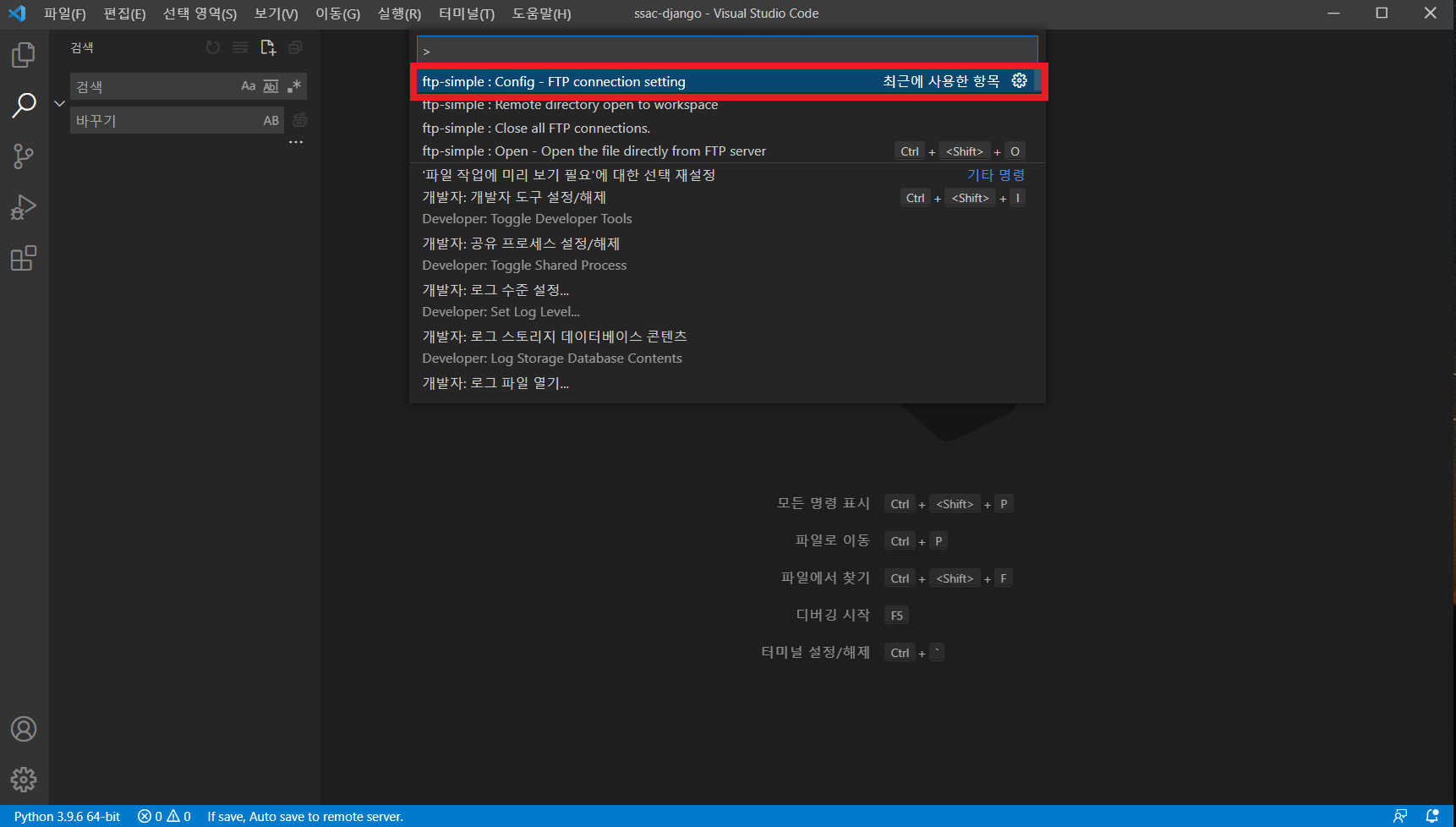
(3) 'F1' 키 또는 'Ctrl + Shift + P' 단축키로 검색창 열고 'FTP connecting setting' 클릭

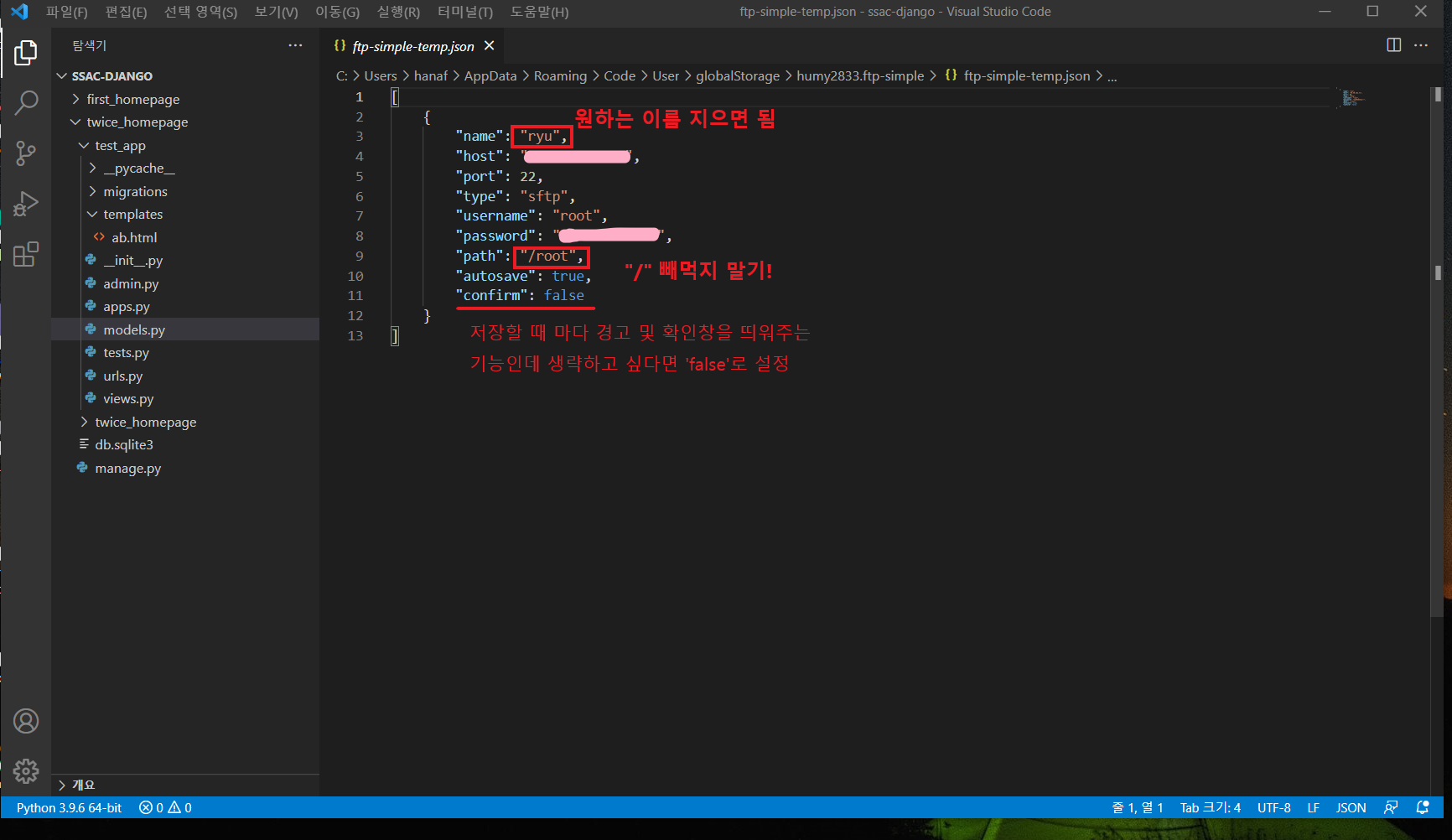
(4) 다음과 같은 화면이 나오는 데 자신의 서버에 맞게 설정해주기

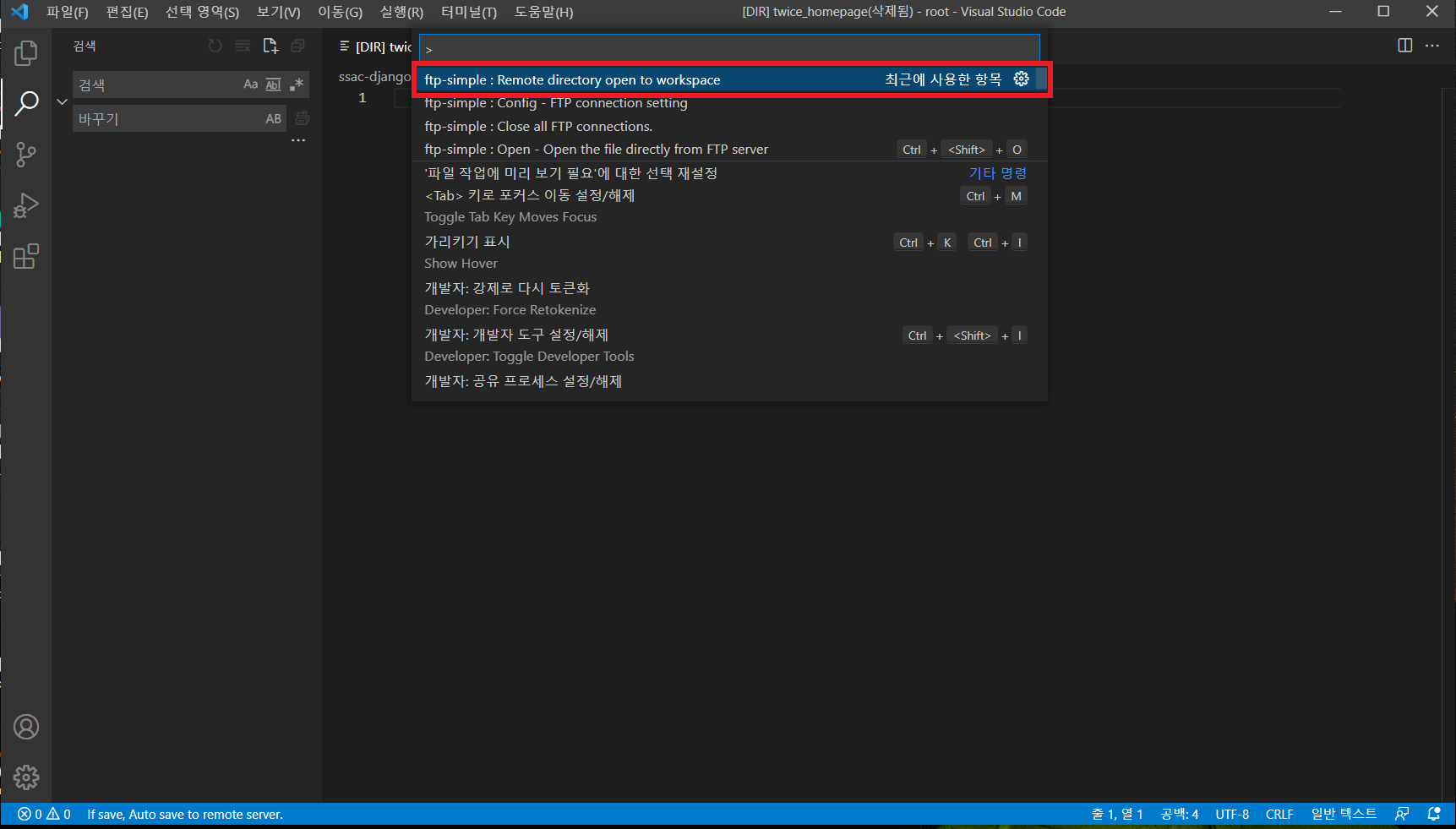
(5) 'Remote directory open to workspace' 이동 후 전의 'name'으로 설정한 경로 클릭, 그리고 '.(root)' 클릭해서 그 후 뜨는 권한 허용 여부 알림창에 허용해주기

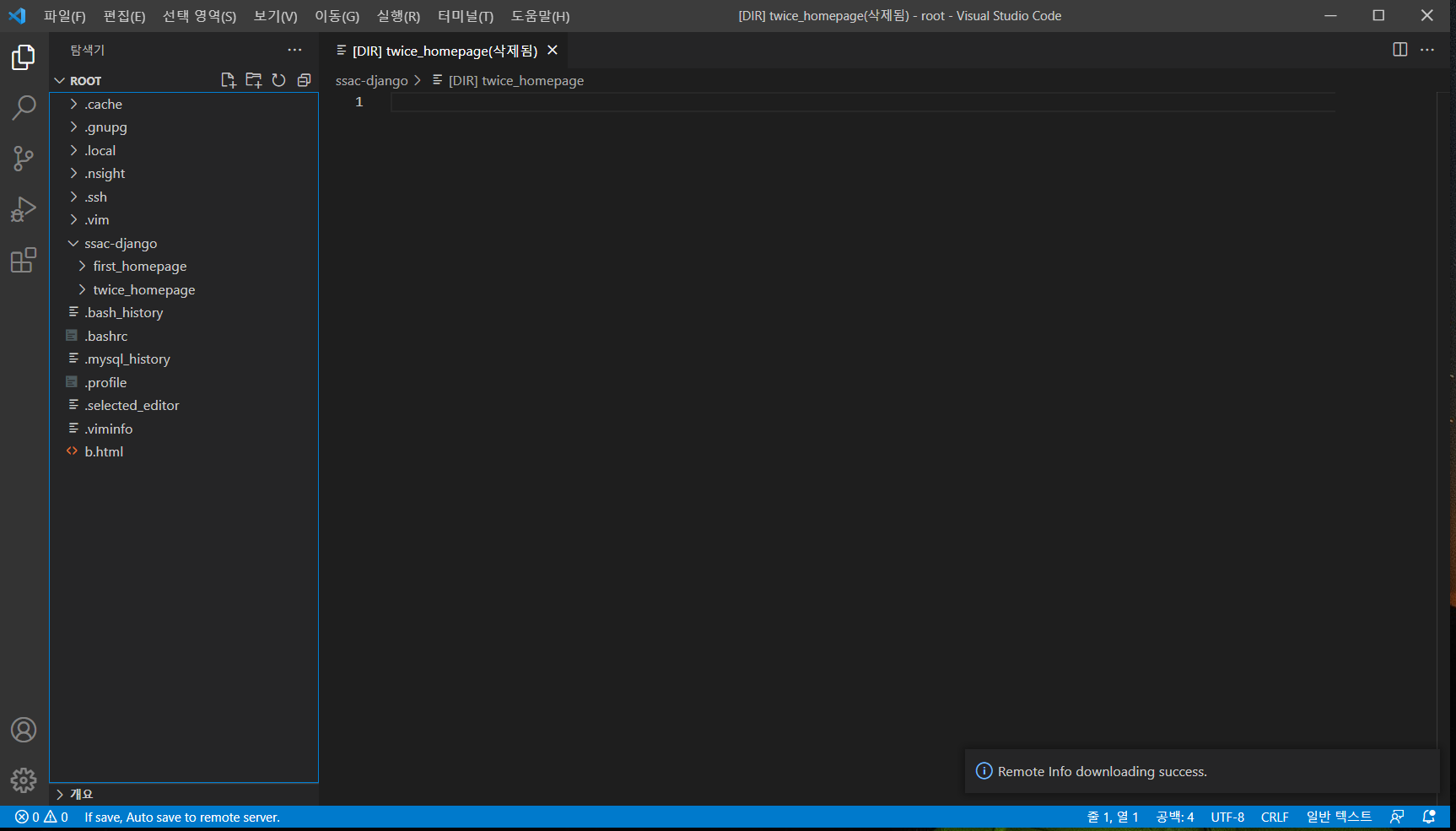
(6) 다음과 같이 화면 나오면 Django와 연결 성공한 것임. Putty 터미널에서 수정할 필요 없이 여기서 파일 수정하면 Django에 자동으로 저장

💪 한 눈으로 봐도 Putty보다 작업하기 좋은 환경이다 그냥 좋다 무조건 좋다. 따라서 앞으로 Django의 프론트와 백엔드 파일을 만들거나 수정할 일이 있으면 VScode에서 사용하면 된다😀
