
🎆 React란?
-
React는 Component-Based 기반 Javascript 라이브러리다.
-
화면을 만들기 위한 Javascript 라이브러리
-
자바스크립트 라이브러리 3대장 : React, Vue.js, Angular
-
MVC(Model-View-Controller), MVVM(Model-View-View-Model) 모델 사용
-
Virtual Dom 구조 사용
- 웹페이지를 직접 수정하는 것이 아닌 업데이트 해야 하는 최소 부분만 찾아서 업데이트
-
Component 기반으로 화면이 구성되어 있다.
🔨 React 환경 설정 & 시작하기
1. Node.js 설치
-
LTS버전으로 설치 권장
-
자신의 컴퓨터 32bit, 64bit 잘 확인해보고 설치할 것!
-
설치 후 cmd 열어서
node -v로 버전 확인해보기
2. yarn 패키지 도구 설치
-
npm보다 더욱 개선된 installation이다.
-
cmd창에 다음과 같이 입력한다.
-
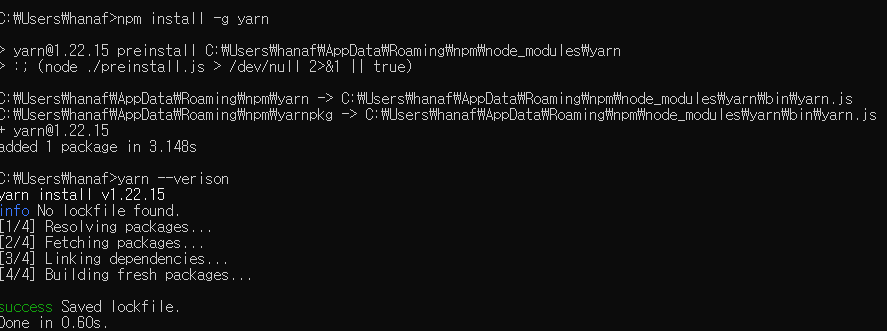
npm install -g yarn명령어로 설치 -
yarn --version으로 버전 확인
-
다음 화면과 같이 나오면 성공!
-
-
※ Mac 유저의 경우 해당 명령어를 먼저 입력해주어야 한다. (Mac 유저만 해당!!)
- 홈브루 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- yarn 설치
$ brew update
$ brew install yarn
$ yarn config set prefix ~/.yarn
$ echo 'export PATH="$(yarn global bin):$PATH"' >> ~/.bash_profile
- 홈브루 설치
3. React 프로젝트 생성
-
먼저 자신이 원하는 폴더를
cd명령어를 통해 이동한다. -
그 후 다음과 같은 명령어 작성
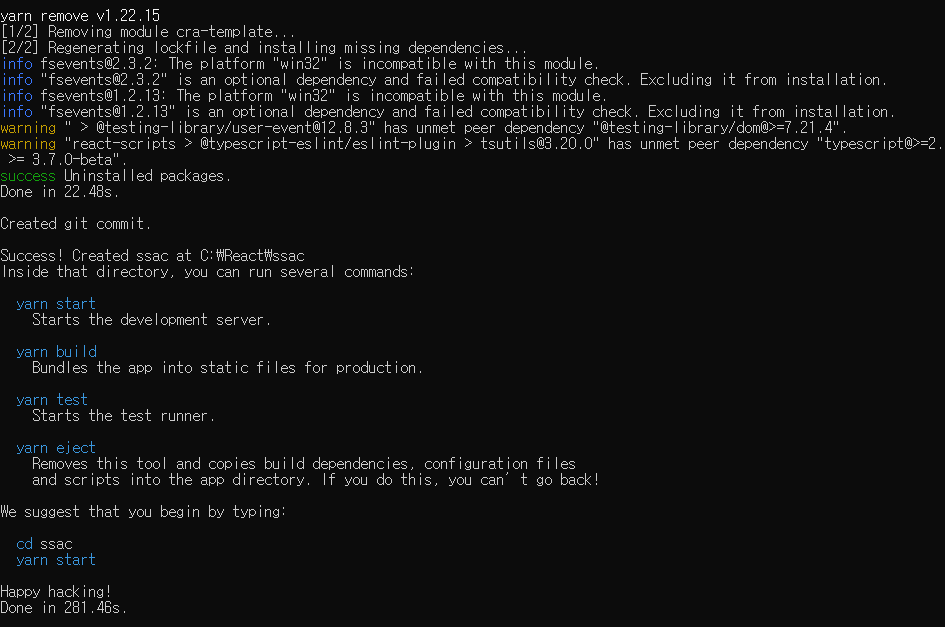
yarn create-react-app [프로젝트 이름] -
Webpack(웹팩), Babel(바벨) : Javascript 컴파일러 이긴 한데 여기서 쓸 필요는 없음

-
cmd 터미널에 다음과 같은 화면이 나타나면 프로젝트가 정상적으로 출력!
4. React 앱 실행
- cd 명령어로 React 프로젝트로 이동한다.
-
그 후 다음과 같은 명령어로 React 앱 실행
yarn start
-
이런 화면이 나타나면 정상적으로 실행이 된 것이다!
📃 JSX(Javascript XML) 문법
-
XML문서는 HTML문서와 다른 종류입니다!!!
근데 비슷하긴 함 ㅇㅅㅇ -
여기서 나오는 React의 장점 :
-
일반 자바스크립트보다 간편하다, 가독성이 좋다
-
html과 코드가 비슷하기 때문에 html을 안다면 jsx를 작성하는데 문제가 없다
-
-
문서를 쓸 때는 위에 항상 React를 임포트해줘야 한다!
당연한 말씀을!
import React from 'react';🏁 JSX 표기법 규칙
- 부모태그로 반드시 감싸주어야 한다.
import React from 'react';
function App() {
return (
<div>
<h1>SSAC</h1>
<h2>안녕 안녕</h2>
</div>
);
}
export default App;- fragnent를 import해서 부모태그를 간소화해서 감싸주는 방법도 있다!
import React, { Component, Fragment } from 'react';
function App() {
return (
<>
<h1>SSAC</h1>
<h2>안녕 안녕</h2>
</>
);
}
export default App;- Camel 표기법을 사용한다.
- 삼항연산자를 사용한다.
function App() {
return (
<>
{ 3 + 5 == 8 ? (<h1>정답입니다.</h1>) : (<h1>오답입니다.</h1>) }
</>
);
}
export default App;- JS 표현식 쓸 때 중괄호
function App() {
const name = "로이";
const animal = "강아지";
return (
<>
<h2>제 반려 동물의 이름은 <u>{name}</u>입니다.</h2>
<h2><u>{name}</u>는 <u>{animal}</u>입니다.</h2>
</>
);
}
export default App;- && 연산자
function App() {
const a = 10;
const b = 15;
return (
<>
{ a > b && (<h1>a가 b보다 큽니다.</h1>) }
</>
);
}
export default App;📢 컴포넌트(Component)
-
함수형 컴포넌트
-
Class형 컴포넌트 : 메모리도 절약이 되고
- CDN : Content Delivery Network
🔽 Props : 컴포넌트의 속성 설정 요소
- Props 값은 컴포넌트를 불러와 사용하는 부모 컴포넌트(App 컴포넌트)에서 설정할 수 있다.
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name="React" ></MyComponent>;
};
export default App;defaultProps: Props 값을 따로 지정하지 않았을 때 보여줄 기본 값 설정해주는 방법
import React from 'react';
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;- 컴포넌트에서 자식 props 사용하기
import React from 'react';
const MyComponent = ({ name, children }) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;- 클래스형 컴포넌트에서
props사용하기
import React, { Component } from "react";
import PropTypes from "prop-types";
class MyComponent extends Component {
render() {
const { name, favoriteNumber, children } = this.props;
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
<br />
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
}
}state 사용하기
-
함수형 컴포넌트가 갖고 있는 것 : useState
-
클래스형 컴포넌트가 갖고 있는 것 : setState
⛔ 긴급 상황 발생!
- 코딩온 페이지의 수강 횟수를 다 사용해서 이젠 더 복습 못한다..! 대표님 보시면 수강횟수 늘려주세요...!!!!
