
🟩 Node.js 에 대해
-
Node.js Web 플랫폼의 장점
- javascript 문법과 동일해 서버간 로직을 처리할 수 있고 개발이 간편하다.
-
Node.js Web 플랫폼의 단점 : 비동기 방식이다.
-
동기 (Synchronous) : 동시에 일어나는 사건
- 장점 : 직관적 (바로 보인다. 응답과 결과가)
- 단점 : 동기방식이기 때문에 결과가 주어질 때까지 무한정 대기
-
비동기 (Asynchronous) : 동시에 일어나지 않는 사건
- 장점 : 결과가 오지 않아도 다른 작업을 할 수 있다. (자원 효율적 사용 가능)
- 단점 : 응답이 오면 처리하는 방식이라 설계가 복잡하면 늪에 빠져버릴 수 있음 따라서 이를 위한 테스트가 굉장히 많이 필요하다.
-
🔨 Node.js 환경 설정 & 시작하기
-
Putty 터미널을 작동시키고 다음과 같은 명령어 입력
apt-get install nodejs- 설치 후
node -v명령어로 node.js 버전 확인 가능
- 설치 후
-
npm을 다음과 같은 명령어로 설치apt-get install npm-
설치 후
npm -v명령어로 npm 버전 확인 가능 -
npm (Node Package Manager)
- Node.js의 express와 같은 모듈들을 관리하는 패키지다.
-
-
Node.js 프로젝트 만들기
-
mkdir nodejs-ssac -
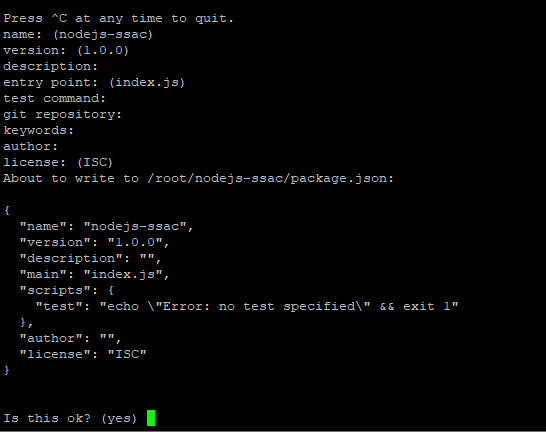
cd nodejs-ssacnpm init- 프로젝트 시작 명령어다.

닥치고 그냥 다Enter 키 누르고Is this ok?에서 yes를 입력한다.
-
-
vscode에 서버를 연동시켜서
node.js파일 열어주기-
package.json파일이 위치한 곳에app.js파일을 생성해준다. -
Node.js를 서버에 실행시킬 때
app.js파일을 통해 열어줄 것임!!
-
-
express를 설치한다.-
Node.js를 위한 빠르고 개방적이고 간결한 Web 프레임워크-
라이브러리와 미들웨어 등이 내장되어 있어 개발하기 편하다.
-
다음 명령어로 설치!
-
프로젝트를 진행할 폴더 위치에서 설치해야 한다!!!!
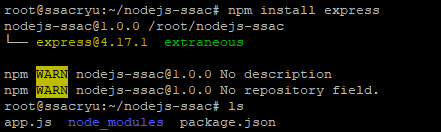
npm install express -

- 설치가 완료되면 node.js 프로젝트 내부에
node_modules패키지가 설치된 것을 볼 수 있다.
-
app.js파일에 원하는 내용을 입력하고 web으로 실행하기 위한 명령어 입력한다.
App.js파일에 입력할 코드 내용
const express = require( 'express' );
const app = express();
const port = 8100;
app.get( '/', ( req, res ) => {
// web에 메시지를 띄워서 확인할 수 있음
res.send( "안녕" );
});
// 서버 실행 때마다 콘솔 창으로 뜨는 메세지 확인
app.listen( port, () => {
// web 포트번호가 8100라면 이렇게 이렇게 해라~~
console.log( "8100!" );
});
node.js폴더 위치에서node app.js입력
-
※ 변경 사항을 web에 다시 반영하려면 서버를 껏다 다시 켜야한다!!
-
다음은 앱을 실행하고 IP주소로 서버 접속했을 때 나타나는 화면!

🔅 EJS (Embedded JavaScript Templating)
-
ejs 문법 태그 안에서 javascript문을 사용할 수 있게 된다.
-
<html></html>태그를 사용하지 않게 태그 안에 들어가는 내용을 쓰면 된다! -
ejs를 다음과 같은 명령어를 통해 설치한다.npm install ejs
-
Template 엔진으로
ejs를 사용할 것이다 라는 것을 알려줄 코드
app.set( "view engine", "ejs" );
app.set( "views", __dirname + "/views" ); // __dirname은 절대경로로 현재 위치 지정-
ejs 문법을 사용할 ejs 파일을 새로 하나 만들어주고 ejs 파일을 열어줄 명령문 작성
test.ejs파일을 만들고 url설정도 같이 해준다.
app.get( '/test', ( req, res ) => {
// web에 메시지를 띄워서 확인할 수 있음
res.render( "test.ejs" );
});- ejs 파일 안의 변수(parameter)를 설정해주는 법
app.get( '/test', ( req, res ) => {
// web에 메시지를 띄워서 확인할 수 있음
res.render( "test.ejs", { parameter1: 5, parameter2: "코딩온" } );
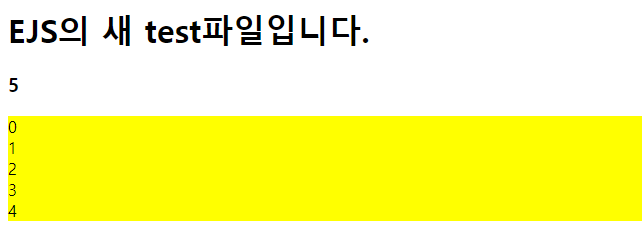
});test.ejs파일을 생성하고 다음과 같이 내용을 작성한다.
<html>
<body>
<h1> EJS의 새 test파일입니다.</h1>
<!--변수 값을 받아서 출력하는 방법-->
<h3> <%=parameter1 %> </h3>
<div style="background-color: yellow;">
<!--ejs for문을 돌리는 방법-->
<%
for (var i = 0; i < parameter1; i++) {
__append( "<hi>" + i + "</h1><br>" );
}
%>
</div>
<img src="http://49.50.162.71:8100/aaa/util_lesson.jpg">
</body>
</html>-
※ for문 안에 주석이 들어가면 웹 화면으로 코드 출력이 정상적으로 작동되지 않는다!!
-
App.js파일 안의 Parameter 값을 ejs에서 받아와서 사용하려면 다음과 같이 입력한다.<%= parameter값 %> -
ejs 문법에서 반복문을 사용하는 방법 :
<%
for (var i = 0; i < parameter1; i++) {
__append( "<hi>" + i + "</h1><br>" );
}
%>- 다음과 같은 화면이 출력되는 것을 확인할 수 있다.

static image, media 자료 등을 ejs에서 사용하고 싶다면?
- App.js
app.use( '/aaa', express.static( __dirname + '/static' ));
// `/aaa`는 가상 경로, __dirname + '/static'은 절대경로- test.ejs
<img src="[자신의 서버 url 경로]/aaa/[이미지 파일명]">- nodejs 프로젝트에 static 폴더를 만들어주고 그 안에 static(ex: img 등)을 넣어주며 된다.
💌 form을 POST방식으로 전송하기
-
get방식과 post방식의 차이를
App.js파일에서 비교하기 -
필자는 Django에서 작성했던 회원가입을 Node.js에서 구현해볼 것임
// post로 넘어온 값이 없을 때 들어오는 곳
app.get('/register', ( req, res ) => {
console.log( req.query.id );
res.render('register');
});
// post로 값이 넘어왔을 때 들어오는 곳
app.post('/registered', ( req, res ) => {
console.log( req.body );
// 아직 웹브라우저에 응답을 보내지 않은 상태
res.send("회원가입 완료");
});req.body의 value들을 가져오려면App.js에서 다음과 같은 코드를 입력해야 한다.
const body = require( 'body-parser' );
app.use(body.urlencoded( { extended:false } ));
app.use(body.json());-
그리고 Putty 터미널에 다음과 같은 명령어를 입력해준다.
npm install body-parser -
그리고 회원가입 ejs파일을 작성하고 web에 잘 출력되나 테스트하면 끝
-
register.ejs
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<title>유승완의 만든 Register 화면</title>
<style type="text/css">
.gradient-custom {
/* fallback for old browsers */
background: #f093fb;
/* Chrome 10-25, Safari 5.1-6 */
background: -webkit-linear-gradient(to bottom right, rgba(240, 147, 251, 1), rgba(245, 87, 108, 1));
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
background: linear-gradient(to bottom right, rgba(240, 147, 251, 1), rgba(245, 87, 108, 1))
}
.card-registration .select-input.form-control[readonly]:not([disabled]) {
font-size: 1rem;
line-height: 2.15;
padding-left: .75em;
padding-right: .75em;
}
.card-registration .select-arrow {
top: 13px;
}
</style>
</head>
<body>
<section class="vh-100 gradient-custom">
<div class="container py-5 h-100">
<div class="row justify-content-center align-items-center h-100">
<div class="col-12 col-lg-9 col-xl-7">
<div class="card shadow-2-strong card-registration" style="border-radius: 15px;">
<div class="card-body p-4 p-md-5">
<h3 class="mb-4 pb-2 pb-md-0 mb-md-5"> Node.js로 만드는 SSAC 회원가입 Form</h3>
<form action="http://49.50.162.71:8100/registered" method="post">
<div class="row">
<div class="col-md-6 mb-4">
<div class="form-outline">
<label class="form-label">아이디</label>
<input type="id" id="id" name="id" class="form-control form-control-lg" />
</div>
</div>
<div class="col-md-6 mb-4">
<div class="form-outline">
<label class="form-label">이름</label>
<input type="text" id="name" name="name" class="form-control form-control-lg" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-4 pb-2">
<div class="form-outline">
<label class="form-label" for="pw">비밀번호</label>
<input type="password" id="pw" name="pw" class="form-control form-control-lg pw" />
</div>
</div>
<div class="col-md-6 mb-4 pb-2">
<div class="form-outline">
<label class="form-label" for="chkpw">비밀번호 확인</label>
<input type="password" id="chkpw" name="chkpw" class="form-control form-control-lg pw" />
<span id="alert-success" style="display: none;">비밀번호가 일치합니다.</span>
<span id="alert-danger" style="display: none; color: #d92742; font-weight: bold; ">비밀번호가 일치하지 않습니다.</span>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-4 d-flex align-items-center">
<div class="form-outline datepicker w-100">
<label class="form-label">휴대폰 번호</label>
<input type="tel" class="form-control form-control-lg" id="#" name="pnum"/>
</div>
</div>
<div class="col-md-6 mb-4">
<h6 class="mb-2 pb-1">성별 : </h6>
<div class="form-check form-check-inline d-flex justify-content-center mt-3">
<input
class="form-check-input"
type="radio"
name="gender"
value="W"
/>
<label class="form-check-label mr-4">여성(Female)</label>
<input
class="form-check-input"
type="radio"
name="gender"
value="M"
checked
/>
<label class="form-check-label">남성(Male)</label>
</div>
</div>
</div>
<div class="mt-4 pt-2">
<input class="btn btn-primary btn-lg" type="submit" value="회원가입" />
</div>
<script>
$('.pw').focusout( function() {
var pwd1 = $("#pw").val();
var pwd2 = $("#chkpw").val();
if ( pwd1 != '' && pwd2 == '' ) {
null;
} else if (pwd1 != "" || pwd2 != "") {
if (pwd1 == pwd2) {
$("#alert-success").css('display', 'inline-block');
$("#alert-danger").css('display', 'none');
} else {
alert("비밀번호가 일치하지 않습니다. 비밀번호를 재확인해주세요.");
$("#alert-success").css('display', 'none');
$("#alert-danger").css('display', 'inline-block');
}
}
});
</script>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>💢 오늘의 수업 후기
어질어질하다....서버 속도가 느리고 변경사항 갱신할 때마다 매번 서버를 다시 껏다 켜야해서 불편한 점이 여간 적은게 아닌듯... 차라리 리액트를 다시 하고 싶다..!!
