
📚 공부한 내용
변수와 상수
변수variable
변할 수 있는 수(let or var)
let say; // 선언
say = hello; // 할당
// 혹은
let say = hello;-
자바스크립트에서의
=는 같다라는 의미가 아닌 좌변의 값을 우변에 할당 하는 할당 연산자다. -
single let pattern
let user = 'Kane', age = 30, message = 'Hello'; -
한 변수의 데이터를 다른 변수에 복사할 수 있다.
let user = 'Kane'; let user2 = user; -
var키워드는let과 거의 동일하지만,let에 비해 오래된 방식이다. -
변수는 한 번만 선언해야 한다.
let user = 'Kane';
let user = 'Son'; // SyntaxError: Identifier 'user' has already been declared
// var를 사용한다면 Error가 발생하지 않는다.
var user = 'Kane';
var user = 'Son';- 변수명에는 문자, 숫자, 그리고
$,_만 들어갈 수 있고, 첫 글자는 숫자가 될 수 없다.- 여러 단어를 조합하여 변수를 만들 때는 카멜 표기법을 따른다.
- 생성자는 첫 글자는 대문자를 작성한다.
- 변수명은 대소문자를 구분한다. 즉,
name과naMe는 서로 다른 변수이다. - 예약어는 변수로 사용할 수 없다. e.g) break, catch, if, else ...
상수(constant)
변할 수 없는 수(const)
const로 선언한 변수는 상수로, 재할당 할 수 없다.
const name = 'Kane';
name = 'Son'; // TypeError: Assignment to constant variable.-
대문자 상수는 기억하기 힘든 (하드 코딩한)값을 변수에 할당해 별칭으로 사용한다.
- 코드가 실행되기 전 이미 그 값을 알고있는 상수. 즉, 대문자를 이용해 선언하는 상수.
- 런타임 과정에서 계산되지만 최초 할당 이후 값이 변하지 않는 상수.
-
const는 선언만 하고 값을 할당하지 않으면 Error!!!
엄격 모드 use strict
자바스크립트는 이전 버전의 기능들이 호환이 된다. 따라서 기존에 작성한 코드는 버전업이 되어도 문제가 없다.
하지만 자바스크립트의 단점들 또한 여전히 남아있다.
console.log(typeof null) // object;
console.log(num); var num = 10;
"use strict"를 사용하면 자바스크립트를 모던한 방식(ES5 이상)으로 사용할 수 있다.
ES5에서는 새로운 기능이 추가되고 기존 기능 중 일부가 변경 되었는데, 때문에 하위 호환성 문제가 생길 수 있다. 그래서 변경사항 대부분은 ES5의 기본 모드에선 활성화되지 않도록 설계되었는데 엄격 모드(strict mode)를 활성화 했을 때만 이 변경사항이 활성화 된다.
-
"use strict"는 스크립트 최상단에 있어야 한다
-
브라우저에서 엄격 모드를 사용하려면 "use strict"를 입력한 후, Shift+Enter키를 눌러 줄 바꿈 해 원하는 스크립트를 입력한다.
-
모던 자바스크립트(ES6+)에서는 클래스와 모듈을 사용해 엄격모드를 대체한다.
- 클래스와 모듈을 사용하면 자동으로 엄격모드가 적용된다.
Global This
브라우저 환경에선 전역 객체를 window, Node.js 환경에선 global라고 불렀지만,
전역 객체의 이름을 globalThis로 표준화하자는 내용이 최근에 자바스크립트 명세에 추가되었기 때문에 globalThis로 부릅시다.
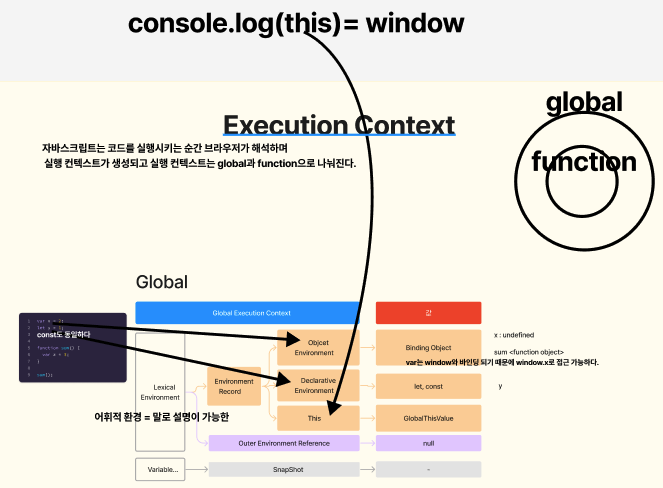
브라우저에서 console.log(this, self, window, globalThis)는 모두 Window를 가르킨다.
브라우저에서 let이나 const가 아닌 var로 선언한 전역 함수나 전역 변수는 전역 객체의 프로퍼티가 된다.
즉 var로 변수를 선언 한다면 전역 객체인 window에 프로퍼티가 된다.
전역객체를 더럽히지 말자

var aNum = 1;var objectVariable = '전역 객체의 변수';
let declarativeVariable = '전역 변수';
console.log(globalThis);
console.log(globalThis.objectVariable);
console.log(globalThis.declarativeVariable);
- 실행 컨텍스트

- TDZ
오래된 var
var는 let과 const로 선언한 변수와는 다른 방식으로 동작한다.
var는 블록 스코프가 없다.
-
var로 선언한 변수의 스코프는 함수 스코프이거나 전역 스코프이다.
블록 기준으로 스코프가 생기지 않기 때문에 블록 밖에서 접근이 가능하다.if (true) { var test = true; } alert(test); // if문의 코드블럭 내부 test에 접근할 수 있다 -
var는 코드 블럭을 무시하기 때문에test는 전역 변수가 된다.
하지만var대신let을 사용하면test에 접근할 수 없다.if (true) { let test = true; } alert(test); // ReferenceError: test is not defined -
하지만, 코드 블록이 함수 안에 있다면
var는 함수 레벨 변수가 된다.
즉,var는 코드 블럭에 영향을 받지 않지만 함수로 감싸면 스코프가 형성이된다.
function sayHello() {
if (true) {
var say = 'Hello';
}
alert(say); // 'Hello'
}
sayHello();
alert(say); // ReferenceError: say is not definedvar는 변수의 중복 선언을 허용한다.
let은 같은 변수로 두 번 선언하면 Error가 발생한다.
let name = 'Son';
let name = 'Kane'; // SyntaxError: Identifier 'name' has already been declared하지만 var는 Error가 발생하지 않는다.
var name = 'Son';
var name = 'Kane'; 선언하기 전에 사용할 수 있는 var
var의 선언은 함수가 시작 될 때 처리된다.
변수나 함수를 메모리 최상단으로 끌어올린다(호이스팅)
할당부는 올리지 않고 = 'Kane'
선언부만 끌어올린다 var name;
var는 최초로 선언 되면 undefined로 초기화 되기 때문에 console.log(name);로 name을 호출하게 되면 호이스팅된 선언부인 var name;을 출력하기 때문에 undefined가 출력이 된다.
이후 var name가 = 할당 연산자를 통해 'Kane'를 할당 받는다.
console.log(name);
var name = 'Kane';하지만 let으로 선언하게 되면 Error가 발생하게 되는데, 이는 var와 다르게 let은 초기에 undefined로 초기화가 되지 않는다(var와 같이 메모리 최상단으로 호이스팅 되기는 한다). 즉, "TDZ"로 넘어간다.
console.log(name);
let name = 'Kane'; // ReferenceError: Cannot access 'name' before initialization즉시 실행 함수 표현식 IIFE(Immediately-Invoked Function Expressions)
클로저를 이요할 때 사용된다.
데이터 타입
- 값은 항상 문자열이나 숫자형 같은 특정한 자료형에 속하는데, 자료형에는 8가지 자료형이 있다.
- 자바스크립트의 변수는 자료형에 관계없이 모든 데이터일 수 있다. 즉, 변수에 저장되는 값의 타입은 언제든지 바뀔 수 있다. (동적 타입dynamically typed 언어)
1. 숫자형
let num = 123;
num = 4.56;- 숫자형은 정수 및 부동소수점 숫자를 나타낸다.
- 일반적인 숫자 외에
Infinity,-Infinity,NaN같은 "특수 숫자 값(special numeric value)"가 포함된다.Infinity:console.log(1 / 0)NaN:console.log('숫자' / 2)
2. BigInt
자바스크립트는 (253-1)(9007199254740991) 보다 큰 값 혹은 -(253-1) 보다 작은 정수는 숫자형을 사용해 나타낼 수 없다.
Number.MAX_SAFE_INTEGER == 2**53-1Number.MIN_SAFE_INTEGER == -(2**53-1)
// 끝에 'n'이 붙으면 BigInt형
const bigInt = 123456789n;3. 문자형
자바스크립트에서 문자열은 큰 따옴표 혹은 작은 따옴표, 역 따옴표로 묶는다.
"문자", '문자형', `string`
템플릿 리터럴(Template Literal): 역 따옴표로 변수나 표현식을 감싼 후${...}안에 넣어주면 원하는 변수나 표현식을 문자열 중간에 넣을 수 있다.
let name = 'Kane';
console.log(`Hello, ${name}`);
// console.log("Hello," + " " + name)4. Boolean
불린형(논리 타입)은 true와 false 두 가지 밖에 없다.
let isChecked = true;
let hasClass = false;
let isGreater = 4 > 1; // true5. null
어떠한 자료형이도 속하지 않는 오로지 null만 포함한다.
let name = null;다른 언어에서는 존재하지 않는 객체에 대한 참조나 널 포인터를 나타내지만
자바스크립트에서는 존재하지않는(nothing) 값, 알 수 없는(unknown) 값을 나태난다.
즉, let name = null;는 나이를 알 수 없거나, 값이 비어있음을 의미한다.
6. undefined
undefined 값도 null 값처럼 자신만의 자료형을 나타낸다.
undefined는 값이 할당되지 않은 상태를 나타낸다.
변수는 선언했지만, 값을 할당하지 않았다면 해당 변수에 undefined가 자동으로 할당된다.
let age;
console.log(age); // undefinedundefined를 직접할당해서 값이 할당되지 않은 상태를 나타낼 수 있지만, 변수가 비어있거나 알수 없는 상태이면 null이 더 적합하다.
7. 객체
객체(object)는 특수한 자료형. 객체를 제외한 자료형들은 문자열이든 숫자든 한 가지만 표현할 수 있기 때문에 원시(primitive) 자료형이라고 부른다.
객체는 데이터 컬렉션이나 복잡한 개체(entity)를 표현할 수 있다.
Array 배열, function 함수는 객체에 속한다.
8.심볼
심볼은 고유한 식별자(unique identifier)를 만들 때 사용한다.
라이브러리 개발할때 주로 사용한다.
let a = Symbol('a');
let b = Symbol('a');
console.log(a === b); // falsetypeof 연산자
typeof 연산자는 두 가지 형태의 문법을 지원한다.
typeof x: 연산자typeof(x): 함수
typeof undefined // "undefined"
typeof 123 // "number"
typeof 321n // "bigint"
typeof false // "boolean"
typeof "Kane" // "string"
typeof Symbol("pwd") // "symbol"
typeof Math // "object" 내장 객체(빌트인 객체)
typeof alert // "function"
typeof null // "object" > 어째서?-
typeof null이object인 이유는 고유한 자료형을 가지는 특수 값으로 객체가 아니지만, 자바스크립트 언어 자체의 오류이다. -
typeof alert은function을 반환하지만 함수"형"은 없다. 따라서 객체형에 속한다. 이 또한 자바스크립트의 오래전 규칙의 하위호환성 유지를 위함이다.