
📚 공부한 내용
자바스크립트의 역사
자바스크립트 인라인 내부 외부 파일 연결
자바스크립트도 css와 동일하게 인라인과 내부 외부 파일 연결을 해서 사용할 수 있다.
- 인라인
<button onclick="click()">버튼</button>- 내부 script
...
<body>
<script>
...
</script>
</body>
...- 외부 파일 연결
<head>
<script src="./main.js" defer></script>
</head> -D 플래그 devDependencies vs dependencies
- 배포를 진행할 때 필요가 없다면 즉, 개발용에서만 필요하다면
-D플래그를 붙여 설치하자. - dependencies에 포함되어 있다면 build할 때 포함되어 배포된다.
eslint / prettier
- 전역으로 관리하기보다 각 프로젝트에서 관리하자.
- 린팅은 버그를 찾고
- 포매팅은 버그를 찾아서 해결하고 코드를변경 하는것
eslint
- 설정을 다시 진행하고 싶다면
> npm remove eslint,.eslintrc.js파일을 삭제하자
# eslint 설정
> npm init @eslint/config
Need to install the following packages:
@eslint/create-config@0.4.5
Ok to proceed? (y) y
# eslint 설정을 어디까지 할 것인지
? How would you like to use ESLint? …
To check syntax only
> To check syntax and find problems
To check syntax, find problems, and enforce code style # 문제를 찾고 강제 즉, 포매팅까지 할것인지
# 어느 환경에서 eslint를 사용할 것인지
? What type of modules does your project use? …
> JavaScript modules (import/export) # 브라우저 환경
CommonJS (require/exports) # node 환경
None of these
# 어느 프레임워크에서 eslint를 사용할 것인지
? Which framework does your project use? …
React
Vue.js
> None of these
# 타입스크립트를 사용할 것인지
? Does your project use TypeScript? › No
# 어느 환경에서 코드를 실행할 것인지
? Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection)
✔ Browser
✔ Node
# config 파일을 어떤 형식으로 생성할 것인지
? What format do you want your config file to be in? …
> JavaScript
YAML
JSON # 파일을 json 형식을 많이 사용하지만 주석처리가 되지 않아 js형식으로
# 현재 ESLint가 설치되어 있지 않으니 설치를 할것인지
Local ESLint installation not found.
The config that you"ve selected requires the following dependencies:
eslint@latest
? Would you like to install them now? › Yes
# 어떤 패키지 매니저로 설치할 것인지
? Which package manager do you want to use? …
❯ npm
yarn
pnpm# 최종
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · none
✔ Does your project use TypeScript? · No
✔ Where does your code run? · browser, node
✔ What format do you want your config file to be in? · JavaScript
✔ Would you like to install them now? · Yes
✔ Which package manager do you want to use? … · npmeslintrc.js 설정
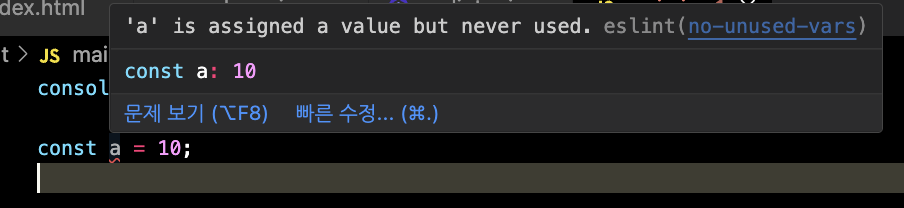
"off"또는0: 규칙을 사용하지 않음"warn"또는1: 규칙을 경고로 사용"error"또는2: 규칙을 오류로 사용
const num = 10;
// num에 값을 할당했지만 한번도 사용하지 않았다는 error가 난다.
이때
// eslintrc.js 파일의 rules를 설정해주면 된다.
...
rules: {
"no-unused-vars": "off",
},
.../* eslint-disable */
linting 하지 않을 코드
/* eslint-enable */
/* eslint no-unused-vars: 'off'*/
// no-unused-vars: 'off'만 적용하겠다.prettier
> npm i -D prettier.prettierrc.js파일을 직접 생성
module.exports = {
// 화살표 함수 식 매개변수 () 생략 여부 (ex: (a) => a)
arrowParens: 'always',
// 닫는 괄호(>) 위치 설정
// ex: <div
// id="unique-id"
// class="contaienr"
// >
htmlWhitespaceSensitivity: 'css',
bracketSameLine: false,
// 객체 표기 괄호 사이 공백 추가 여부 (ex: { foo: bar })
bracketSpacing: true,
// 행폭 설정 (줄 길이가 설정 값보다 길어지면 자동 개행)
printWidth: 80,
// 산문 래핑 설정
proseWrap: 'preserve',
// 객체 속성 key 값에 인용 부호 사용 여부 (ex: { 'key': 'xkieo-xxxx' })
quoteProps: 'as-needed',
// 세미콜론(;) 사용 여부
semi: true,
// 싱글 인용 부호(') 사용 여부
singleQuote: true,
// 탭 너비 설정
tabWidth: 2,
// 객체 마지막 속성 선언 뒷 부분에 콤마 추가 여부
trailingComma: 'es5',
// 탭 사용 여부
useTabs: false,
};충돌
eslit도 포매팅을 담당하기 때문에 prettier과 충돌 할 수 도 있다.
eslint-config-prettier를 사용하면 eslint를 우선순위가 되어 충돌이 나지 않지만,
How would you like to use ESLint?에서
To check syntax and find problems를 선택했기 때문에 필요가 없다!
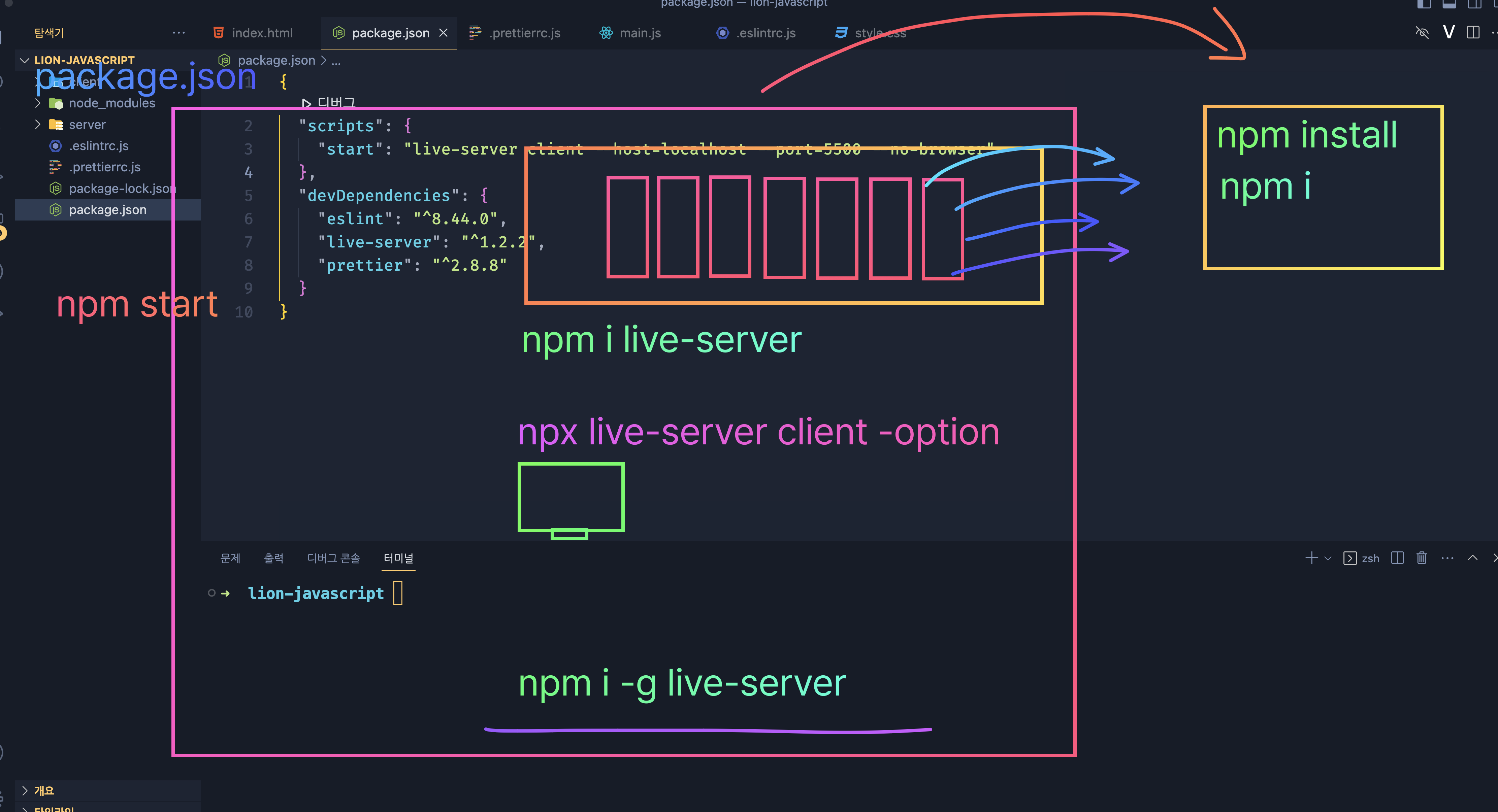
npm vs vscode
- vscode 기능을 이용해 시각적으로 볼 수 있다.
- vscode를 사용하지 않는 사용자들이 npm i 명령어를 통해 설정을 동일하게 할 수 있다.
npm vs npx
- npm(노드 패키지 매니지먼트) 도서관
- npm i 패키지 : 책 대여
- npm i -g 패키지 : 책 사기
- 책 대여 대한 장부 기록 : package.json
- 장부를 저장 : package-lock.json
- npm i -g로 설치를 하였다면 접두사에 npm, npx가 필요 없다.
- npx
- 빌린 책을 보게 해 줄 수 있는 명령어
- 책을 빌리지 않아도 훑어볼 수 있다. 즉, 설치를 하지 않아도 사용할 수 있다.
- 하지만 이렇게 설치를 하지 않고 사용할 수 도 있지만, 장부 즉 기록이 남아야하기 때문에 설치를 하자
package.json의 script에 등록이 되어 있다면, npx가 아닌 npm을 사용하자.

live-server
> npm i -D live-server
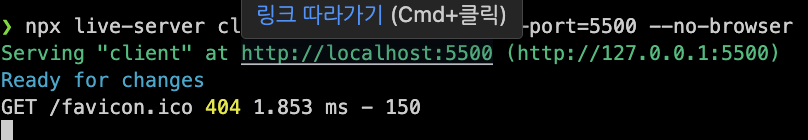
> npx live-server client # client 폴더를 연다는 의미.
# host는 localhost로 하고 port번호는 5500이며 브라우저를 실행 시키지 않는다.
> npx live-server client --host=localhost --port=5500 --no-browser 
package.json에 script를 등록해 사용하자!
"scripts": {
"start": "live-server client --host=localhost --port=5500 --no-browser"
},# 예외!!! script의 start만 run을 제외하고 사용할 수 있다.
> npm run start
# 혹은
> npm start
> start
> live-server client --host=localhost --port=5500 --no-browser
Serving "client" at http://localhost:5500 (http://127.0.0.1:5500)
Ready for changesnode.js에서 live-server 구동하기
const liveServer = require('live-server');
const params = {
port: 5500,
host: 'localhost',
root: './client',
open: false,
};
liveServer.start(params);> node server/index.jsgitignore
add-gitignore를 이용하기
> npx add-gitignore
? What environments would your .gitignore to ignore? intellij, macos, node, visualstudiocode, webstorm, windows
✅ Added .gitignore for intellij, macos, node, visualstudiocode, webstorm, windows.문statement
줄바꿈을 한다면 세미콜론을 생략해도 되지만
대괄호[] 앞에서는 반드시 세미콜론을 붙여야 한다.