
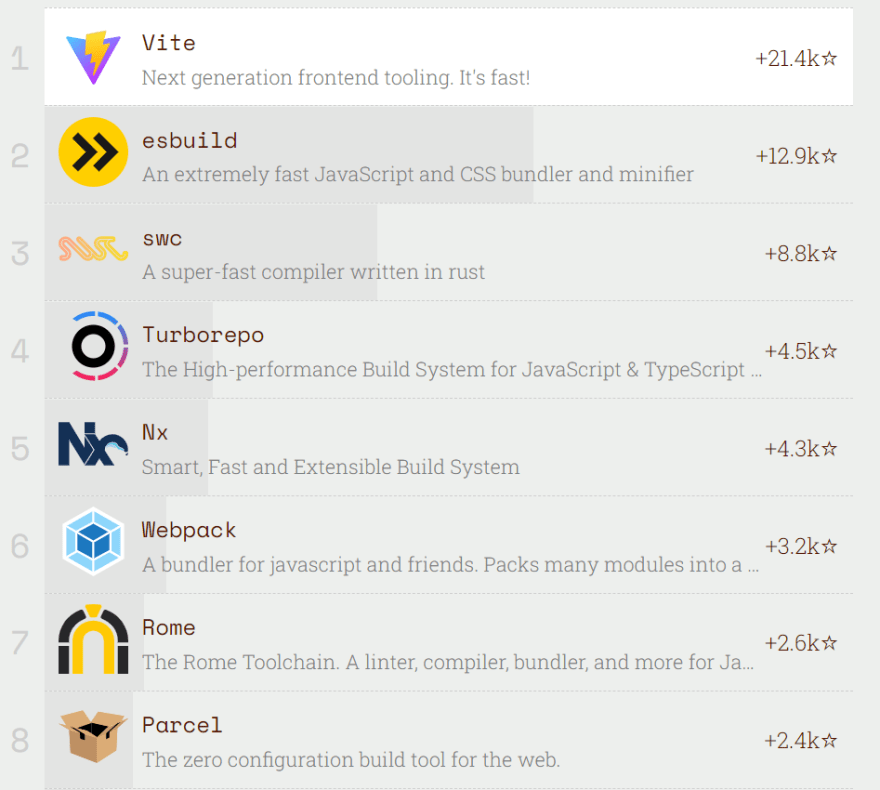
0. Vite
기존의 프런트엔드 개발 경험을 향상시켜줄 새로운 프런트엔드 툴
번들링
브라우저에서 ESM(ES Modules)을 지원하기 전까지, JavaScript 모듈화를 네이티브 레벨에서 진행할 수 없었다.
그래서 소스 모듈을 브라우저에서 실행할 수 있는 파일로 크롤링, 처리 및 연결하는 "번들링(Bundling)"이라는 해결 방법을 사용해야 했다.
Webpack, Rollup 그리고 Parcel과 같은 도구는 이런 번들링 작업을 진행해줌으로써 프런트엔드 개발자의 생산성을 크게 향상시켰다.

역할
1. 매우 빠른 핫 모듈 리플레이스먼트(HMR)와 같이 네이티브 ES모듈을 기반으로 더 향상된 기능을 제공하는 개발 서버로서의 역할.
2. 프로덕션에 매우 최적화된 정적 에셋을 출력하도록 미리 설정된 Rollup과 함께 코드를 번들링하는 빌드 명령어로서의 역할.
분류
프로젝트 초기 단계에서는 자바스크립트 모듈의 크기와 개수는 큰 문제처럼 보이지 않지만, 더 많은 코드를 작성하고 프로젝트의 규모가 커짐에 따라서 개발 서버가 느려지는 것을 경험하게 되는데,
Vite는 이러한 이슈를 브라우저에서의 네이티브 ES모듈 사용, 그리고 compile-to-native 언어로 작성된 자바스크립트 도구와 같은 생태계의 새로운 기술을 이용하여 해결하는 것을 목표로한다.
Vite는 번들을 두 가지 부분으로 분류한다.
- 외부 의존성(벤더 코드) : 외부 의존성은 대부분 개발하는 동안 바뀌지 않는 일반적인 자바스크립트다.
Vite는 esbuild를 이용하여 외부 의존성을 미리 번들링한다.
esbuild는 자바스크립트 기반의 번들러보다 10~100배 빠르게 의존성들을 미리 번들링한다. - 내부 프로젝트 코드(ES 모듈) : Vite는 네이티브 ESM(ES Module)을 통해 소스 코드를 제공한다.
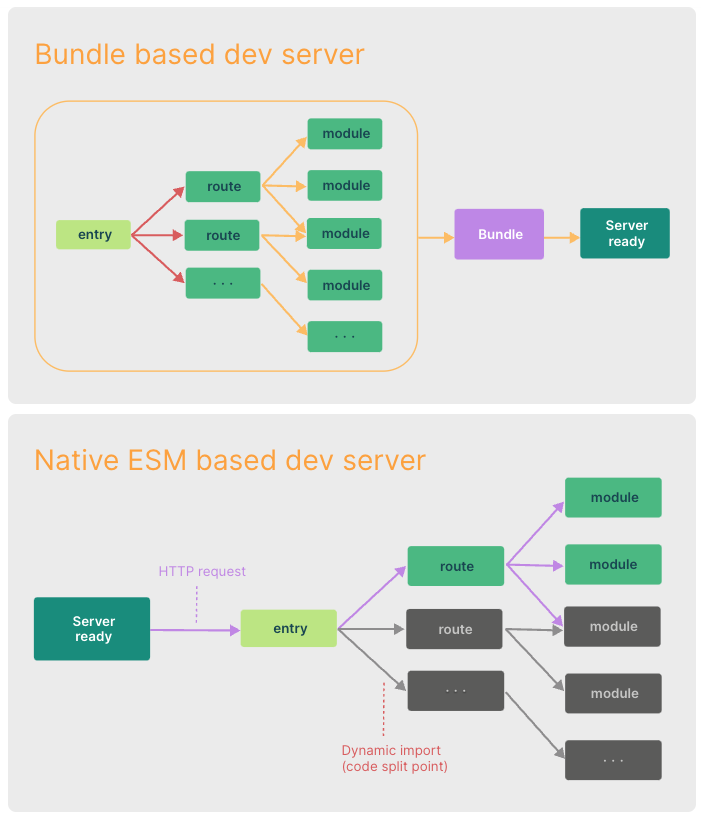
이는 본질적으로 브라우저에 번들러 작업 일부를 인계하는 것이다.
Vite는 브라우저 요청 시마다 소스 코드를 변환하고 제공하기만 하면 된다.
이는 본질적으로 서버가 시작되기 전에 코드를 번들링하는 데 시간을 소비하지 않는다는 것을 의미한다.

0.1 Install
npm create vite@latest my-vue-app -- --template react
## 혹은
pnpm create vite my-vue-app --template react0.2 config
// main.js
// 웹 표준 => 파일 확장자가 필요
// Vite 환경 => 파일 확장자 생략 가능 (.js, .jsx, .ts, .tsx)
import "./styles/main.css";
import "./FP/chapters/00-programming-paradigm";// vite.config.js
import { defineConfig } from "vite";
const viteCOnfig = defineConfig({
server: {
host: "localhost",
port: 3000,
cors: true,
},
});
export default viteCOnfig;<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="icon"
href="https://tailwindui.com/img/logos/mark.svg?color=indigo&shade=400"
type="image/xml+svg"
/>
<script src="/src/main.js" type="module"></script>
<title>Document</title>
</head>
<body>
<noscript>이 애플리케이션은 Javascript가 활성화되어야 실행됩니다.</noscript>
</body>
</html>1. pnpm
pnpm???
Javascript의 여러 패키지 매니저(npm, yarn...) 중 하나 이며 Performent Node Package Manager의 약자이다.
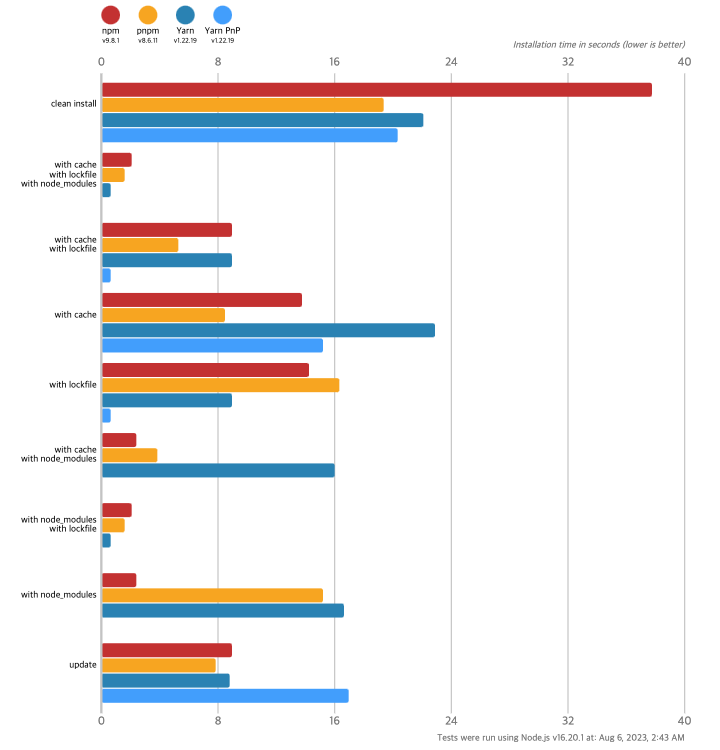
사용하는 이유?!

Install
> npm install -g pnpm
> pnpm -v
8.6.12명령어 비교
| 명령어 | npm | pnpm |
|---|---|---|
| 설치 | npm install [ packageName ] | pnpm add [ packageName ] |
| 전역 설치 | npm install -g [ packageName ] | pnpm add -g [ packageName ] |
| 제거 | npm uninstall [ packageName ] | pnpm remove [ packageName ] |
| 업데이트 | npm update [ packageName ] | pnpm up [ packageName ] |
| 초기화 | npm init | pnpm init |
| 실행 | npm run scriptName | pnpm run scriptName |
| 종속성 설치 | npm install | pnpm install |
| 종속성 목록 | npm list | pnpm list |
| 종속성 제거 | npm prune | pnpm prune |
| 패키지 검색 | npm search [ packageName ] | pnpm search [ packageName ] |
| 패키지 정보 | npm view [ packageName ] | pnpm info [ packageName ] |
| 캐시 정리 | npm cache clean | pnpm cache clean |
2. 프로그래밍 패러다임
프로그래밍을 어떻게 바라보고, 어떻게 구현할 지를 결정하는 기준
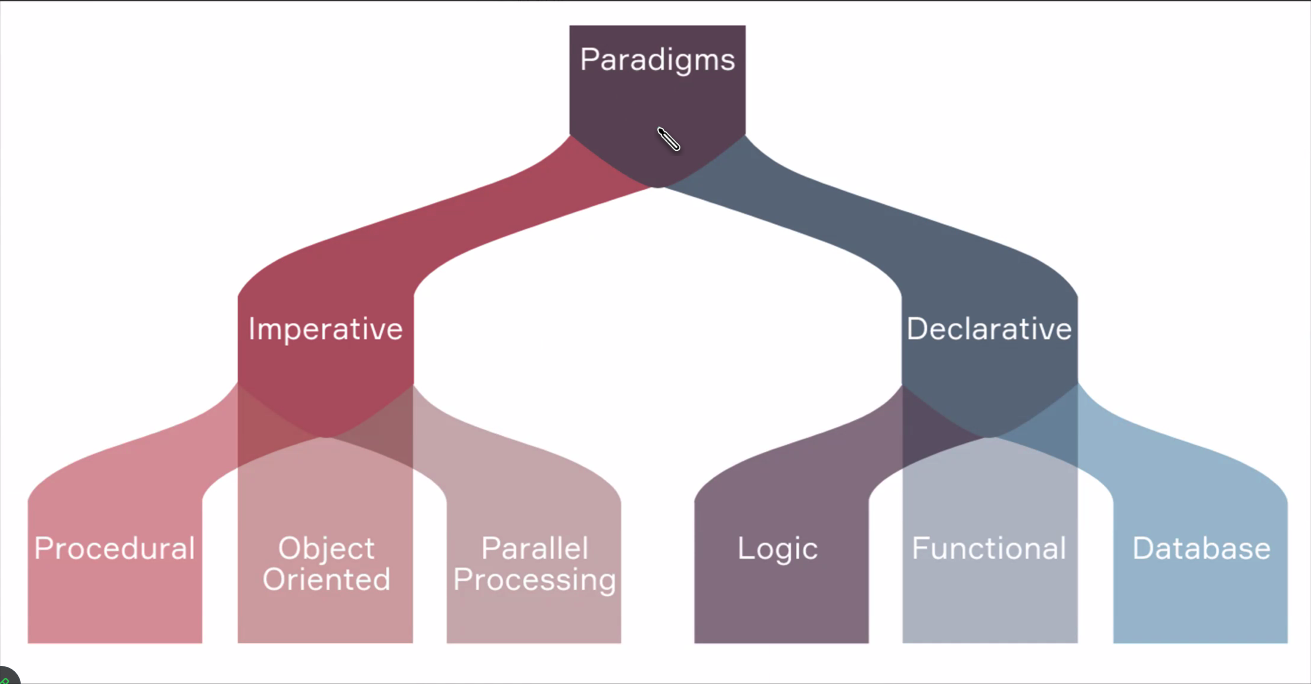
대표적인 프로그래밍 패러다임으로는 “명령형 프로그래밍”과 “선언형 프로그래밍”이 있다.

2.1 명령형 프로그래밍 Imperative Programming
절차(Procedural), 객체 지향(Object-oriented) 프로그래밍
”어떻게(HOW)”에 중점을 두고 작성, 작업 실행 순서를 나타냄
프로그램 동작 방식을 명령어 집합으로 기술하는 방식이며 프로그램이 어떻게 동작할 지 상세하게 기술해야 한다.
대표적으로 C, Java 등이 있다.
명령형 프로그래밍은 프로그래머가 컴퓨터의 동작을 제어하는 방식으로 구현되어 있다.
이 방식은 단순하고 직관적이지만, 코드의 재사용성과 유지보수성이 떨어지는 단점이 있다.

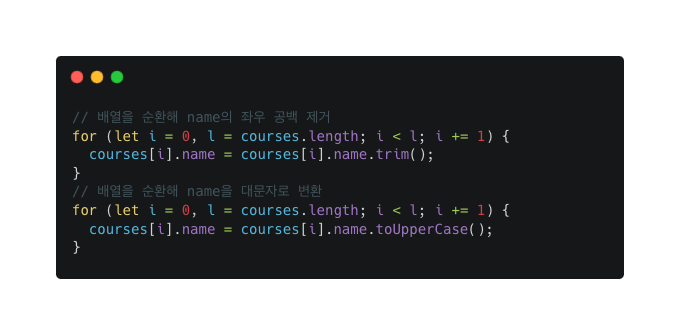
위의 코드에서 각각의 name property의 value의 공백을 제거하고 대문자로 변환하기 위해서는

배열을 순환하여 공백을 제거하고, 대문자로 변경하여야 한다.
하지만 위의 코드에서는 한 가지 큰 이슈가 있는데 이는, 원본 데이터를 변경 한다는 것이다.
실제로 코드에서 courses 배열을 순환해 courses 배열의 값을 직접 변경하고 있다.
원본 데이터를 변경하지 않기 위해서는 아래와 같이 복사본을 준비 후 원본을 복제하는 작업을 거쳐야 한다.

2.2 선연형 프로그래밍 Declarative Programing
함수형(Functional), 수학적(Mathematical), 반응형(Reactive) 프로그래밍
”무엇을(WHAT)”에 중점을 두고 작성, 작업 실행 순서를 설명하지 않음
선언형 프로그래밍은 프로그램 동작 방식을 기술하는 대신, 프로그램 목적을 기술하는 방식이며 프로그램이 어떻게 동작할 지 상세하게 기술하지 않아도 된다.
대표적으로 함수형 프로그래밍이 있다. (재귀함수 / 클로저 / 커링(Currying)함수 /고차함수(HOF))
선언형 프로그래밍은 프로그래머가 원하는 결과를 선언하는 방식으로 구현되어 있다.
이 방식은 코드 재사용성과 유지보수성이 높지만, 프로그램의 작동 방식을 이해하기 어려울 수 있다.

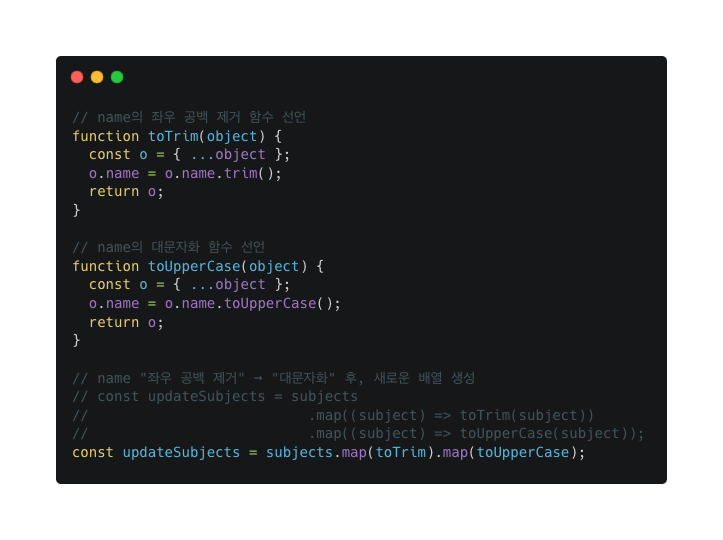
명령형 프로그래밍과 같이 위의 코드에서 name property의 value의 공백을 제거하고 대문자로 변환하기 위해서는

위와 같이 함수를 작성해 주면 된다.
위의 선언형 프로그래밍 코드는 명령형 프로그래밍 코드와 달리 원본 데이터를 변형하지 않는다.
map 함수에 인라인 콜백 함수 작성
subjects.map(toTrim).map(toUpperCase);const numbers = [1, 2, 3]; // 인라인 콜백 함수 numbers.map(x => x * x);const numbers = [1, 2, 3]; // 함수(기능) 선언 const double = x => x * x; // 함수 참조 numbers.map(double);
3. JavaScript 프로그래밍 패러다임
JavaScript는 명령형 프로그래밍, 객체지향 프로그래밍, 함수형 프로그래밍을 모두 지원한다.
최근 함수형 프로그래밍이 더 많은 인기를 얻고 있는데,
함수형 프로그래밍은 불변 데이터(immutable data)와 순수 함수(pure function)를 사용해 부수 효과(side effect)를 최소화하는 방식으로 동작한다.
3.1 함수형 프로그래밍과 객체 지향 프로그래밍
| 함수형 프로그래밍 | 객체 지향 프로그래밍 |
|---|---|
| 함수 중심 설계 | 객체 중심 설계 |
| 데이터 불변(immutable) | 데이터 가변(mutable) |
| 적은 데이터 구조 | 많은 데이터 구조 |
| 사이드 이펙트가 없는 함수 | 사이드 이펙트를 포함하는 메서드 |
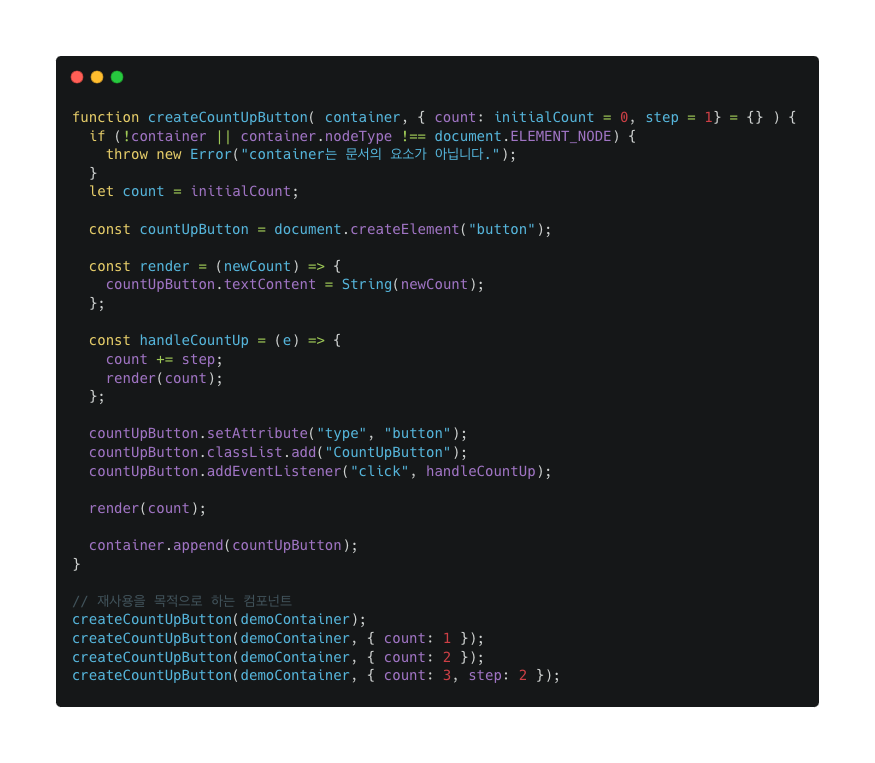
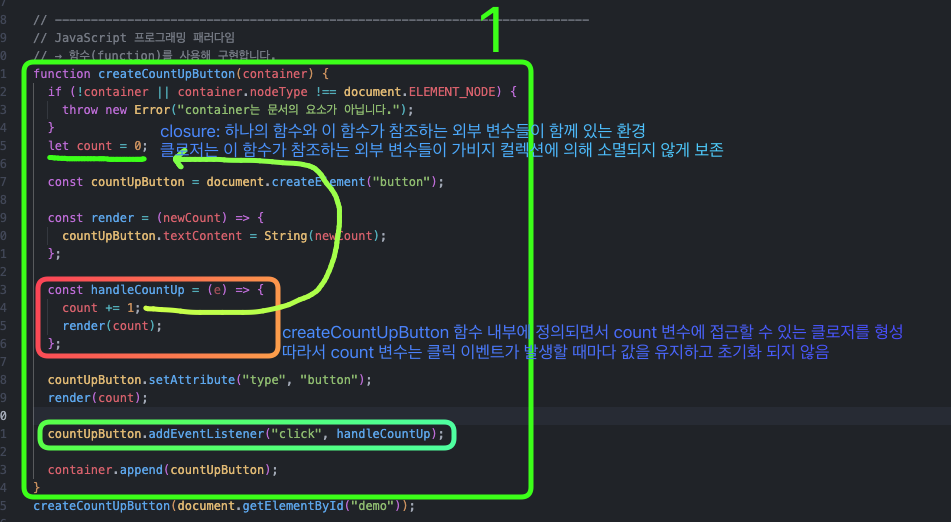
3.1.1 함수형 프로그래밍을 이용해 요소 동적 생성

createCountButton함수의 첫 번째 매개변수인container는 HTML 요소이며,
if (!container || container.nodeType !== document.ELEMENT_NODE)조건에 의해 HTML 요소가 아니라면 Error를 발생시킨다.createCountButton함수의 두 번째 매개변수인 객체{ count: initialCount = 0, step = 1 } = {}는 함수 실행 시 전달된 객체를 받는 동시에 구조분해를 통해count의 별칭을initialCount로 설정하고,count의 기본값을 0으로 설정하며,step의 기본값을 1 설정한다.- 또한,
= {}를 이용해 함수 실행 시 객체가 전달되지 않을때 기본값을 빈 객체로 설정한다. 빈 객체를 전달하지 않으면count,step을 찾는 시도를 하기 때문에undefined가 반환이되어 Error가 발생한다.
let count = initialCount에서 사용자가 설정한 혹은 설정하지 않아서initialCount에 할당된 기본값인 0 값을count변수에 할당한다.const countUpButton = document.createElement("button");를 통해button요소를 생성하고const render = (newCount) => countUpButton.textContent = String(newCount);버튼에 숫자가 렌더링되게 만드는render함수를 선언해 재사용이 용이하도록 함수화 한다.
5.1textContent에는string값만 가능하지만 자바스크립트는 암묵적 형변환을하기 때문에 명시적으로 형변환을 해준다.const handleCountUp = (e) => { count += step; render(count); };handleCountUp함수는 사용자가 설정한 혹은 설정하지 않아서step에 할당된 기본값인 1만큼count를 증가시키는 함수를 만든다.
6.1 증가된 후 증가된 값을render함수에 전달해 버튼에 숫자가 렌더링 되도록 만든다.
6.2countUpButton에clik이벤트가 추가될 때마다 값 즉,count가 증가하는데 이때count가 다시 기존 값으로 초기화 되지 않고 계속 증가하는 이유는count가 closure로 동작하기 때문이다.

3.1.2 객체 지향 프로그래밍을 이용해 요소 동적 생성
