
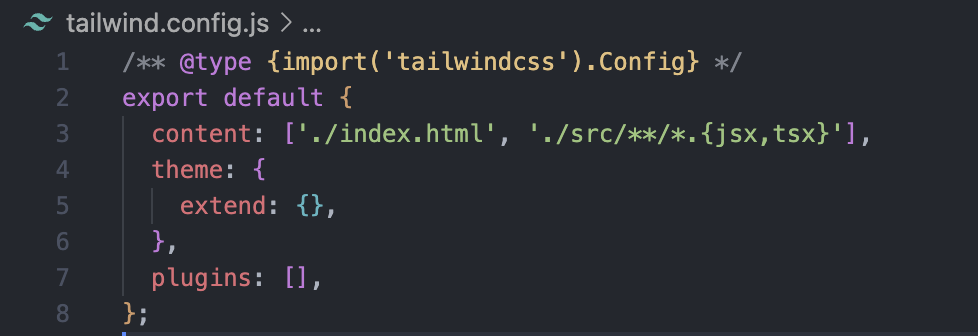
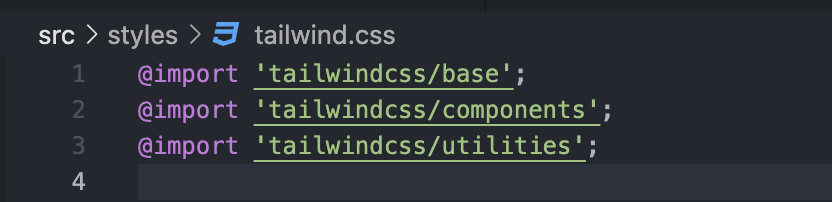
1. TailwindCSS with Vite config
> pnpm add -D tailwindcss postcss autoprefixer postcss-import
> npx tailwindcss init -p // config file생성 (postcss.config.js, )
- postcss-import: CSS @import 구문을 사용하여 다른 CSS 파일을 가져올 수 있게 해주는 PostCSS 플러그인
- tailwindcss/nesting: Tailwind CSS에서 사용되는 중첩(Nesting) 플러그인,
@layer,@variants,@responsive등을 포함한 다양한 중첩 구문을 사용할 수 있게 해준다.


🚨 TailwindCSS와 moduel 동시 적용시 moduel이 우선!!!
2. useState
// 현재(오늘) 년도를 화면에 출력하는 상태를 설정
// setCurrentYear??? => 상태를 변경하는 함수를 사용하지 않을꺼면 필요 없다.
const [currentYear] = useState(() => new Date().getFullYear());
...
<>
{currentYear}
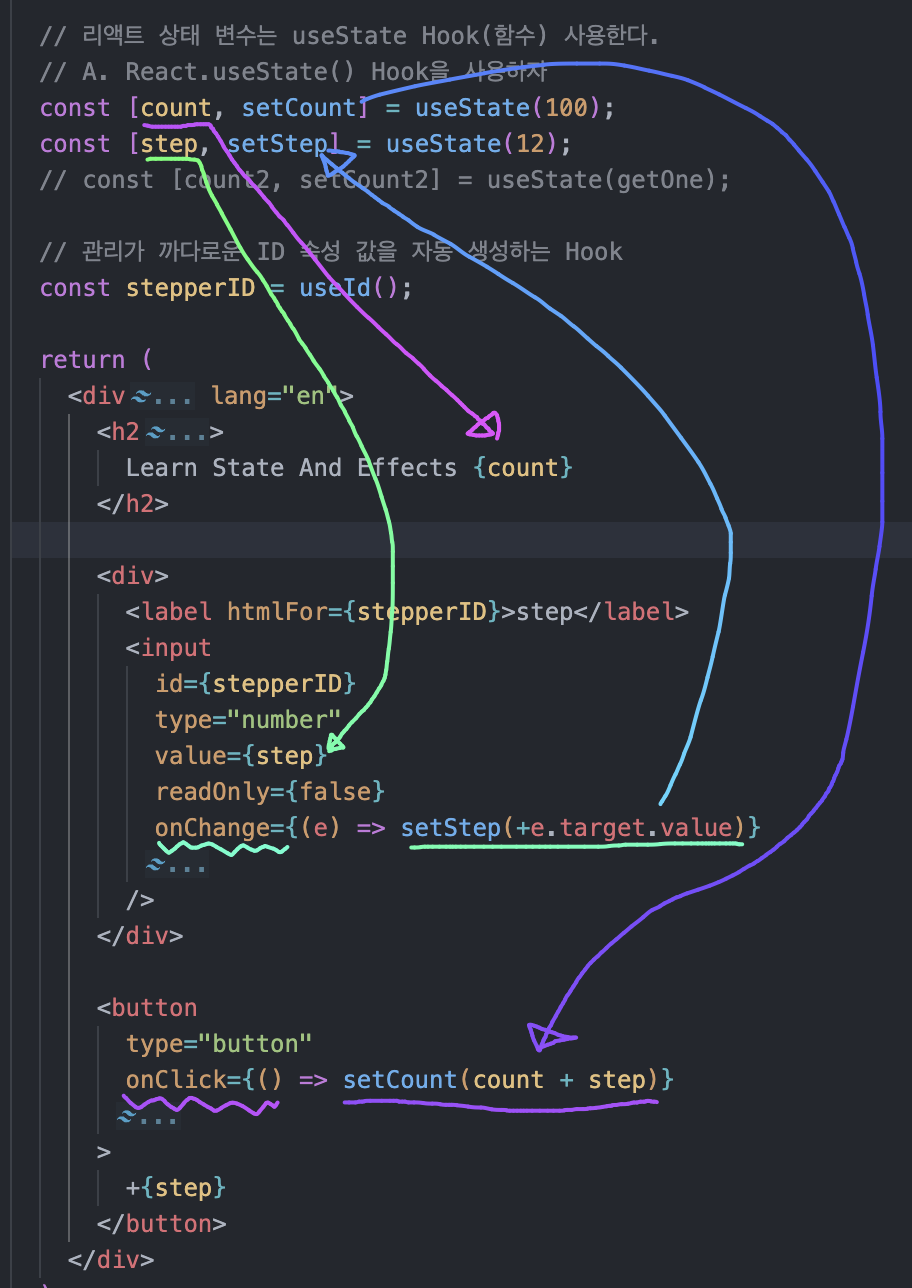
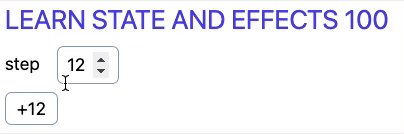
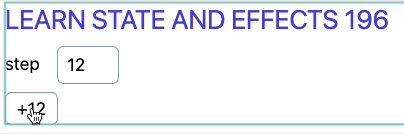
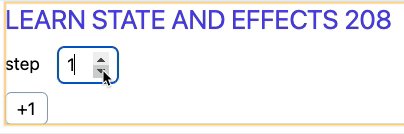
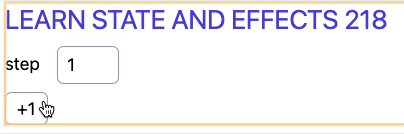
</>2.1 [Number]숫자 입력 필드를 만들어 입력 필드의 step만큼 증가시키기
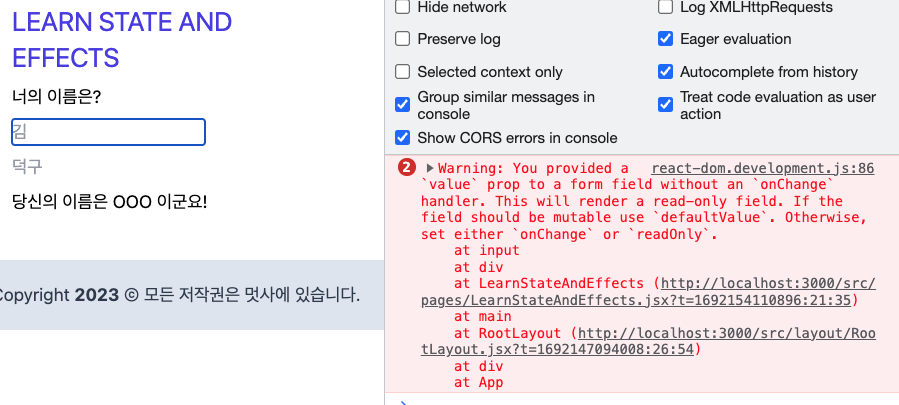
input 값을 변경해도 실제로 값이 변경되지 않는다
Warning: You provided a "value" prop to a form field without an "onChange" handler. This will render a read-only field. If the field should be mutable use "defaultValue". Otherwise, set either "onChange" or "readOnly".

- input과 버튼의 값을 연결하기 위해
<button>+{step}</button><input value={step} />이라면 input의 value에 step state가 할당된다. 즉, input의 조작으로 값을 변경할 수 없고setStep만이 value를 변경할 수 있다는 의미이다.- 따라서 값이 변경되지 않는다면
readOnly={true}값을 설정해 오직 읽기 전용, 즉 값이 변경될 일이 없이 만드면 오류를 발생시키지는 않는다. - 또한 value를 defaultValue로 변경하면 onChange 핸들러를 사용하지 않아도 된다. 단, 명령형 프로그래밍을 사용해 직접 변경해야한다.(
document.quertSelector(...))
- 따라서 값이 변경되지 않는다면
- value를 사용해 input 값이 변경될 때 state를 변경하려면, onChange 이벤트를 바인딩해 setStep함수를 이용해 state를 변경하자

setStep(+e.target.value)input의 값은 string이기 때문에 Number(e.target.value)와 같이 형변환을 해줘야만 접합이 아닌 덧셈 연산이 일어난다.

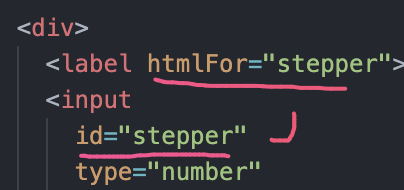
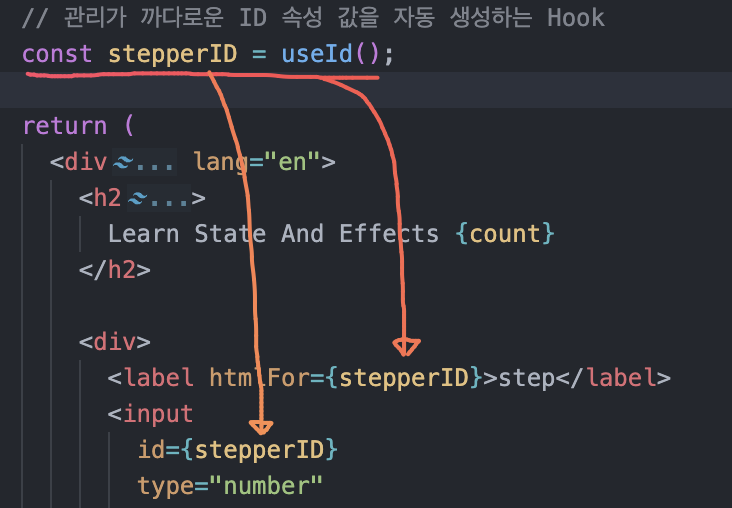
2.1.1 useId

관리가 까다로운 ID 속성 값을 자동 생성하는 Hook


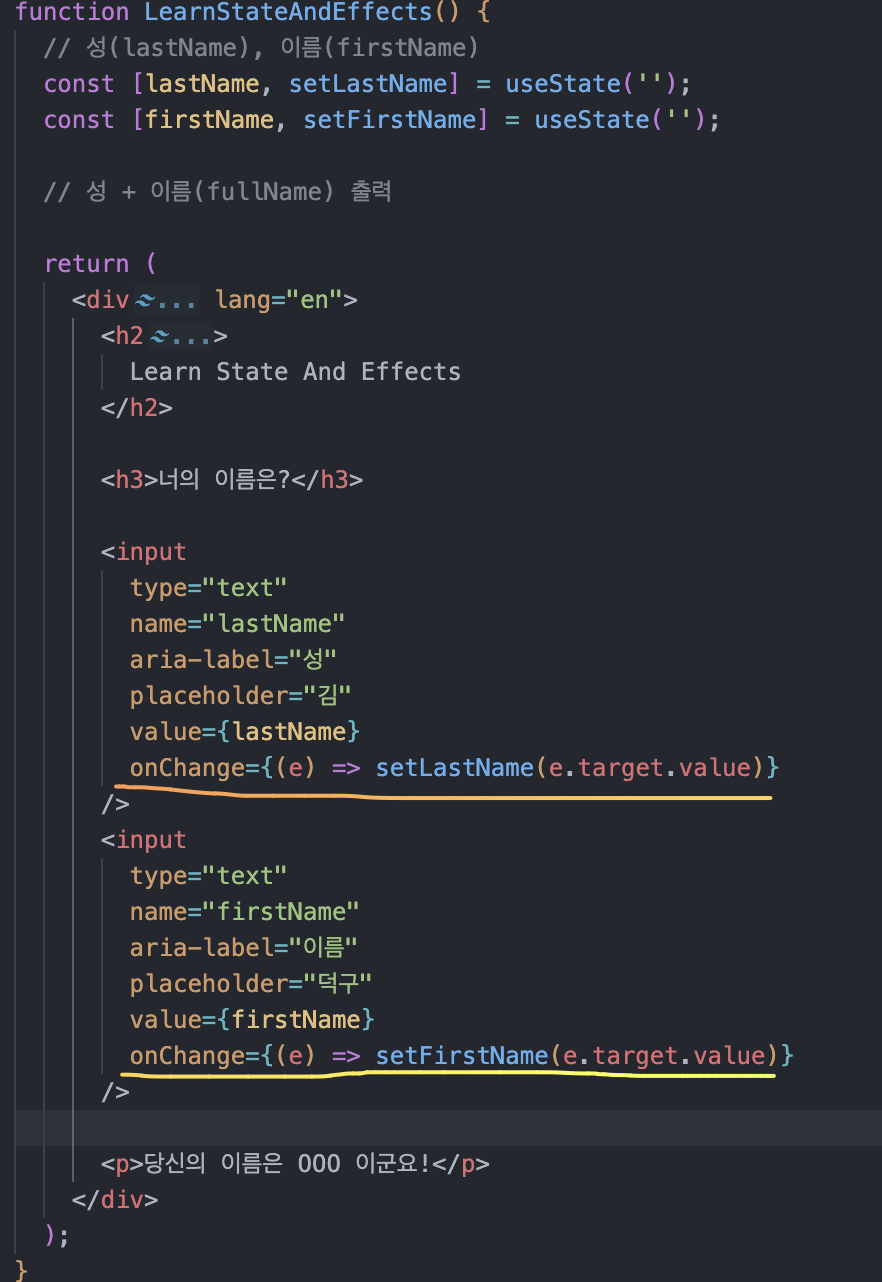
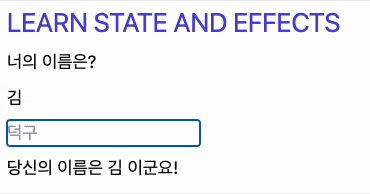
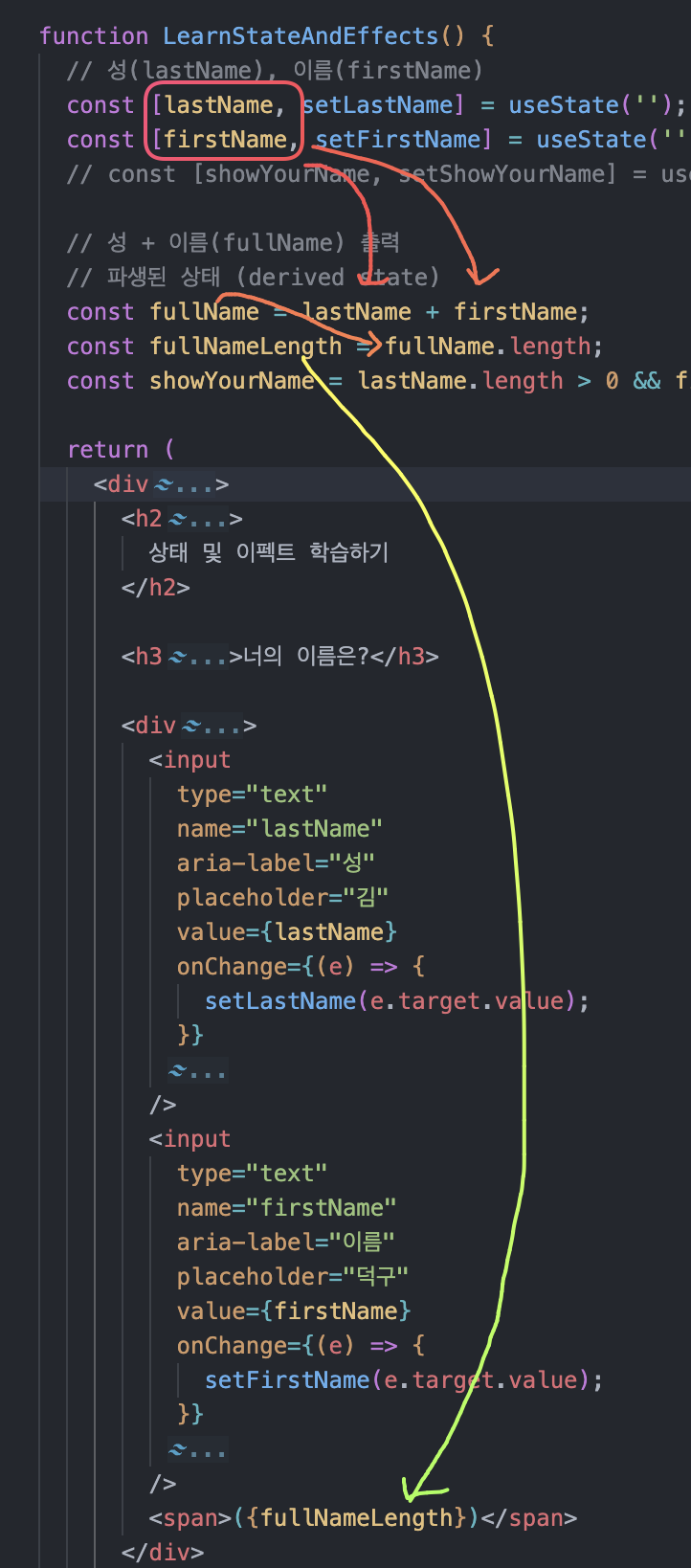
2.2 [String,Boolean]lastName + firstName = fullName
2.2.1 value에 state 연결

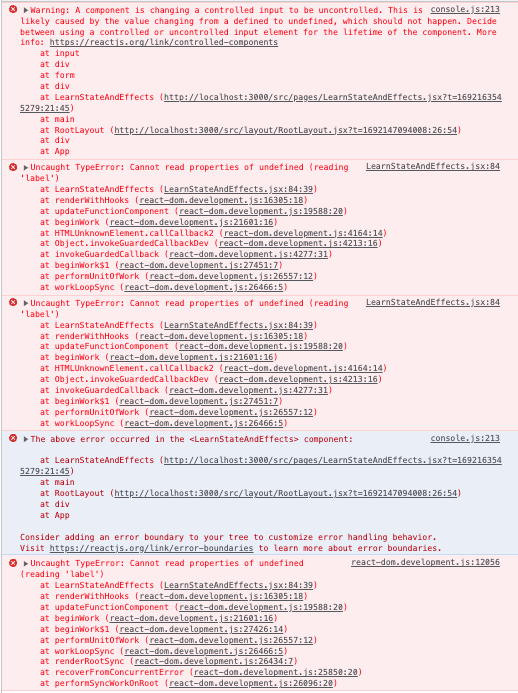
input에 작성할 수 없고 Error 발생

2.2.2 onChange 함수로 state 변경
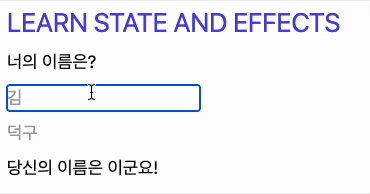
onChange로 각각의 set 함수를 동작시켜 state를 변경한다.

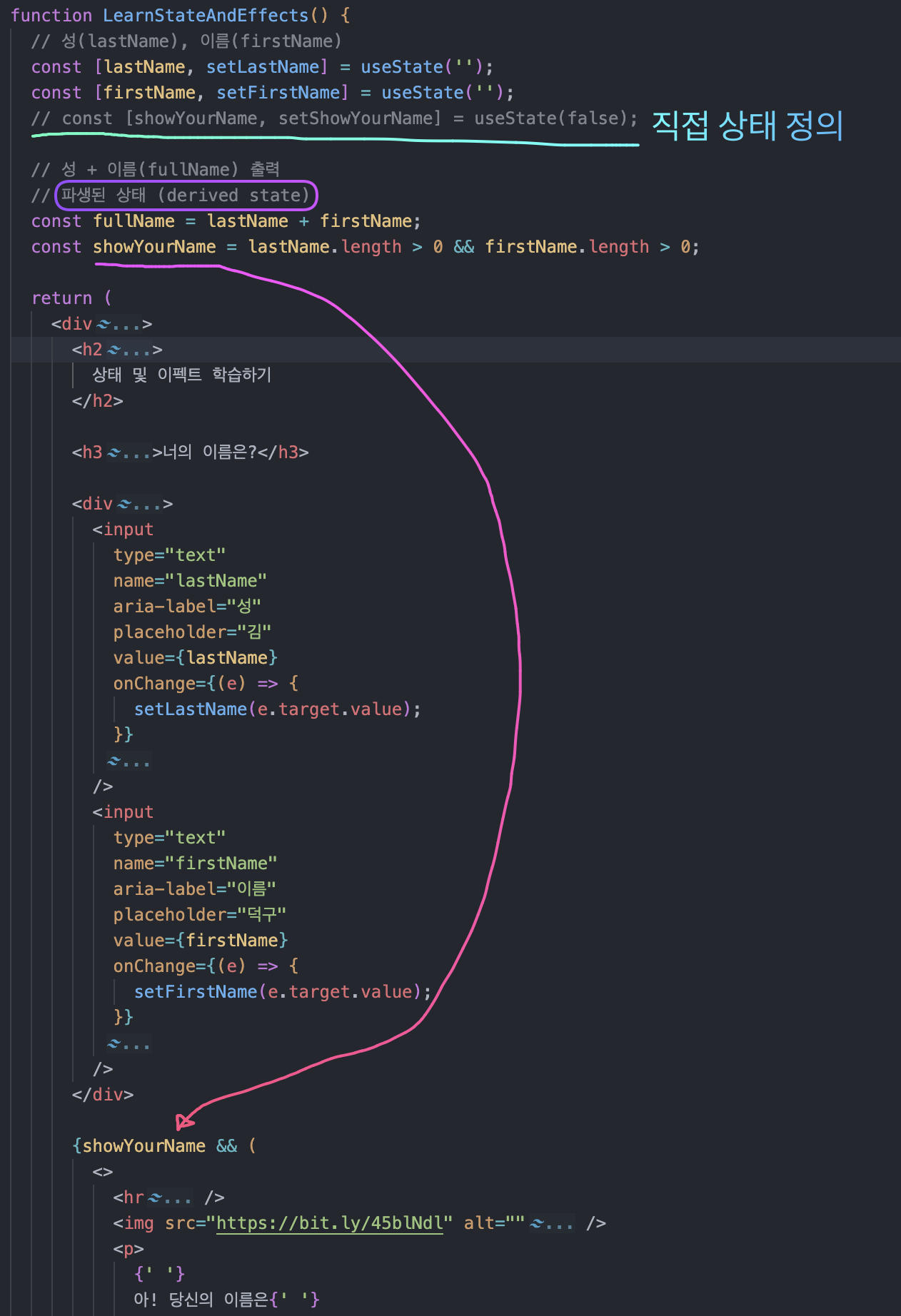
2.2.3 derived state
derived state(파생된 상태): 이전에 정의된 상태들을 통해 계산할 수 있는 상태
이전 정보로 계산할 수 있는 정보는 상태에 넣지 않고, 필요한 상태들만 최소환으로 관리하는 것.
변수를 상태에 저장하는 대신 계산하면 변경 사항이 발생할 때 데이터를 동기화 상태로 유지하는 것이 더 쉽다.
최소한으로 상태를 관리하고 파생된 상태를 관리하자
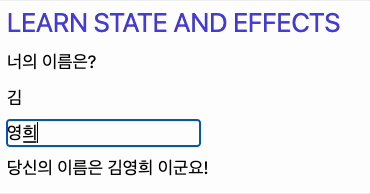
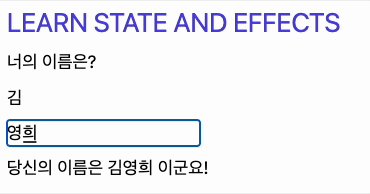
성 + 이름(fullName) 출력 (파생된 상태 derived state)

즉, onChange 이벤트가 발생 되면 re-rendering이 되어 fullName이 변경된다.

2.2.4 [Boolean]조건부 렌더링
직접 상태를 정의할 수 있지만 파생된 상태를 사용할 수도 있다.


2.2.5 이름의 길이
derived state를 이용해 이름의 길이를 구하기

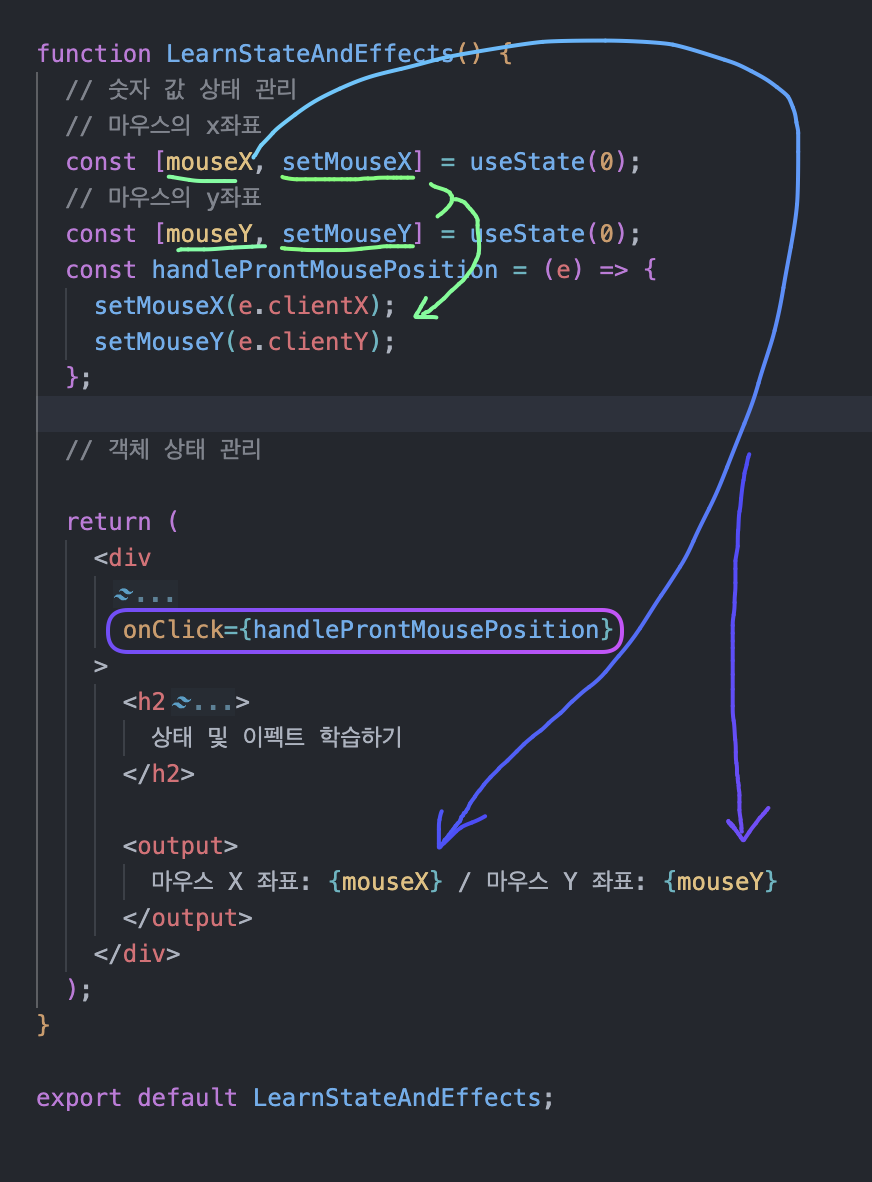
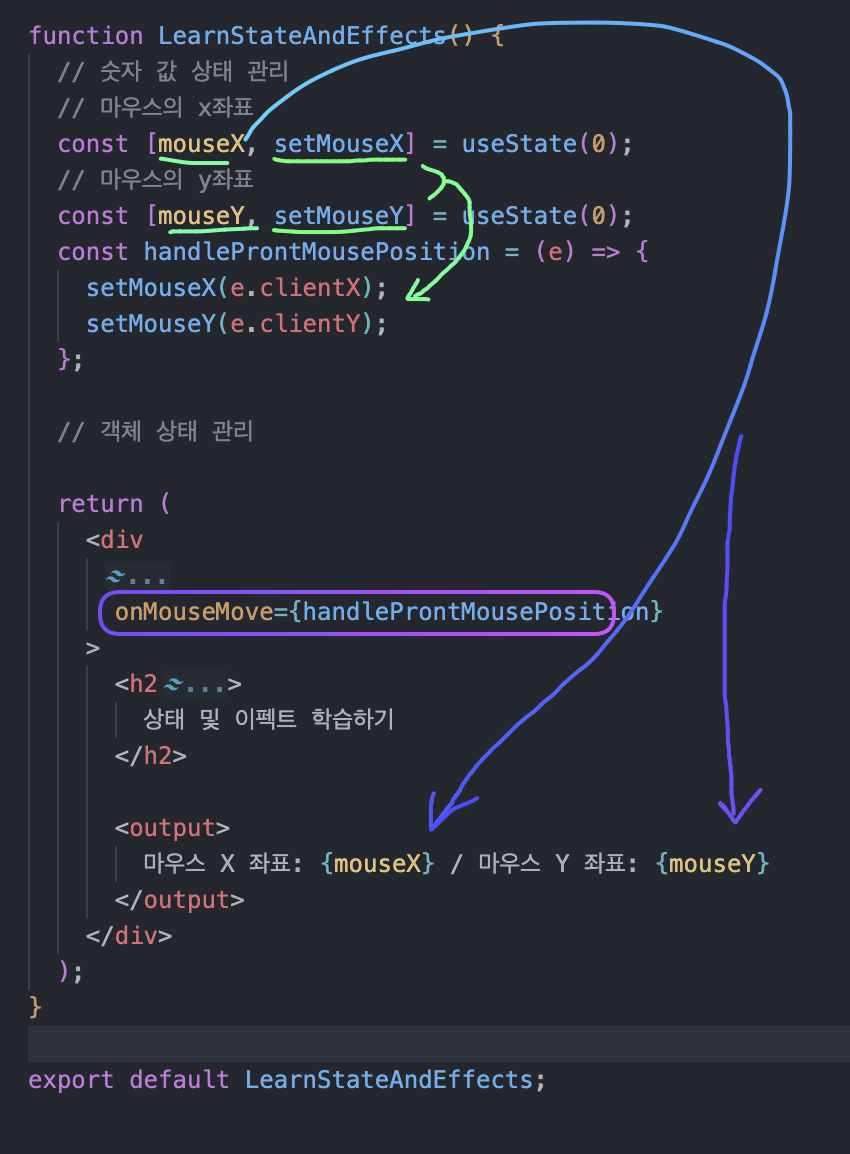
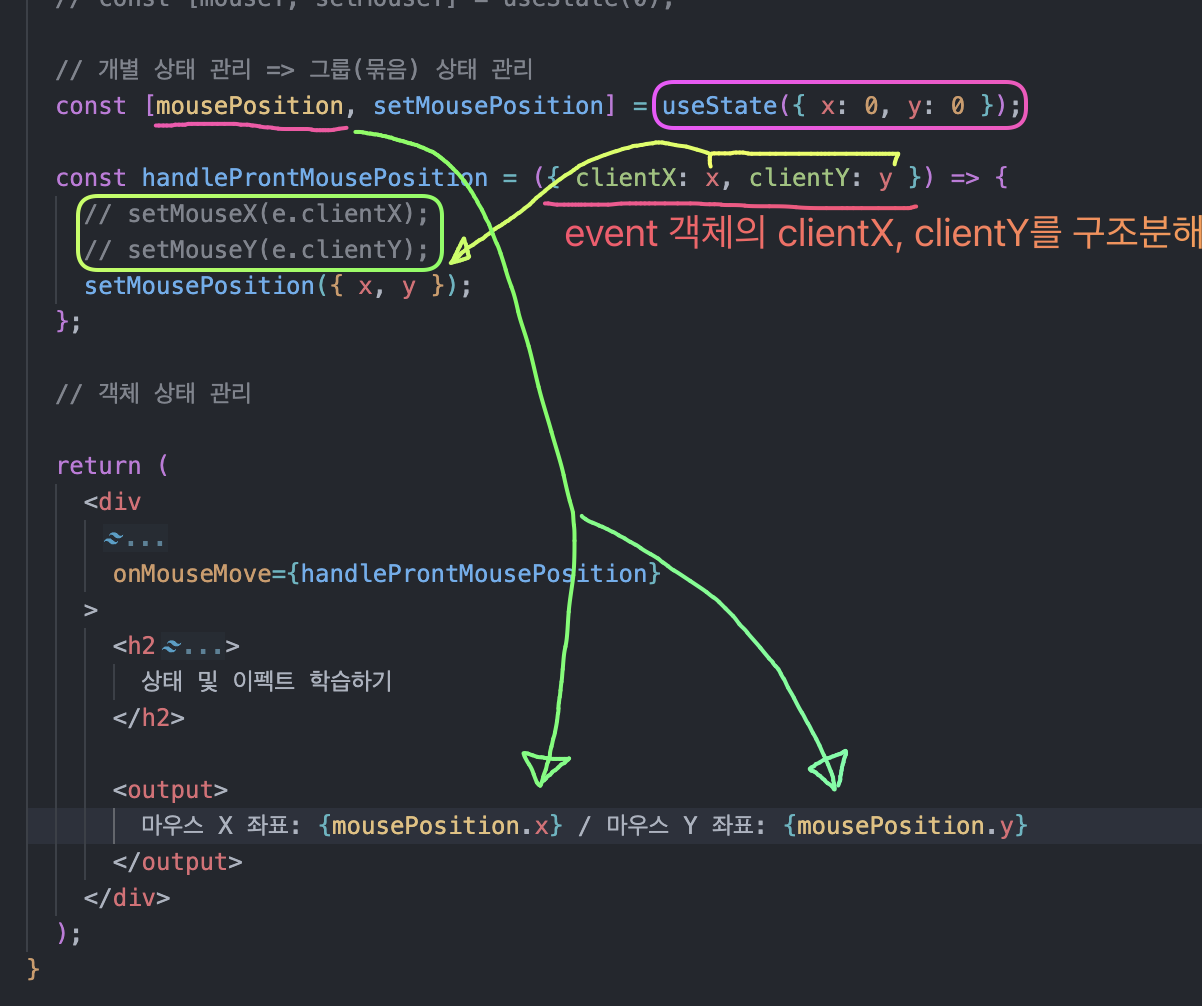
2.3 마우스 x y 좌표
SyntheticEvent 그리고 nativeEvent
리액트에서 이벤트가 발생할 시, 이벤트 핸들러는 SyntheticEvent의 인스턴스를 전달한다. 즉 리액트로 개발 시 우리는 native event가 아니라 래핑된 이벤트(SyntheticEvent)를 사용 하게 되는데, 이것은 우리가 흔히 사용하는 stopPropagation 과 preventDefault 를 포함하여 브라우저의 기본 이벤트(nativeEvent)와 동일한 인터페이스를 가지고 있다.
click
move
2.3.1 state grouping
2개의 상태 변수가 항상 함께 변경되는 경우 단일 상태 변수로 통합해 관리하는 것이 좋다.

상태 구조화 원칙
1. 그룹 관련 상태 (Group related state)
항상 2개 이상의 상태 변수를 동시에 업데이트 하는 경우 단일 상태 변수로 병합하는 것이 좋다.
2. 상태 모순 회피 (Avoid contradictions in state)
상태가 서로 모순되면? 모순된 상태가 동기화 되지 않을 경우 오류가 발생할 가능성이 있으니 피해야한다.
3. 불필요한 상태 회피 (Avoid redundant state)
렌더링 중 컴포넌트에 전달된 속성(props) 또는 관리 중인 상태(states)에서 일부 정보를 계산할 수 있는 경우, 해당 정보를 컴포넌트 상태로 관리하는 것을 피해야한다. (파생된 상태: Derived states)
4. 중복 상태 회피 (Avoid duplication in state)
동일 데이터가 여러 상태 변수 간에 또는 중첩된 객체 내에 중복된 경우 동기화를 유지하기 어려우므로 가능한 경우 중복을 피해야한다.
5. 깊게 중첩된 상태 회피 (Avoid deeply nested state)
계층 구조가 깊은 상태는 업데이트 관리하기 어렵습니다. 가능하다면 플랫(flat)한 방식으로 상태를 구성하는 것이 좋다.
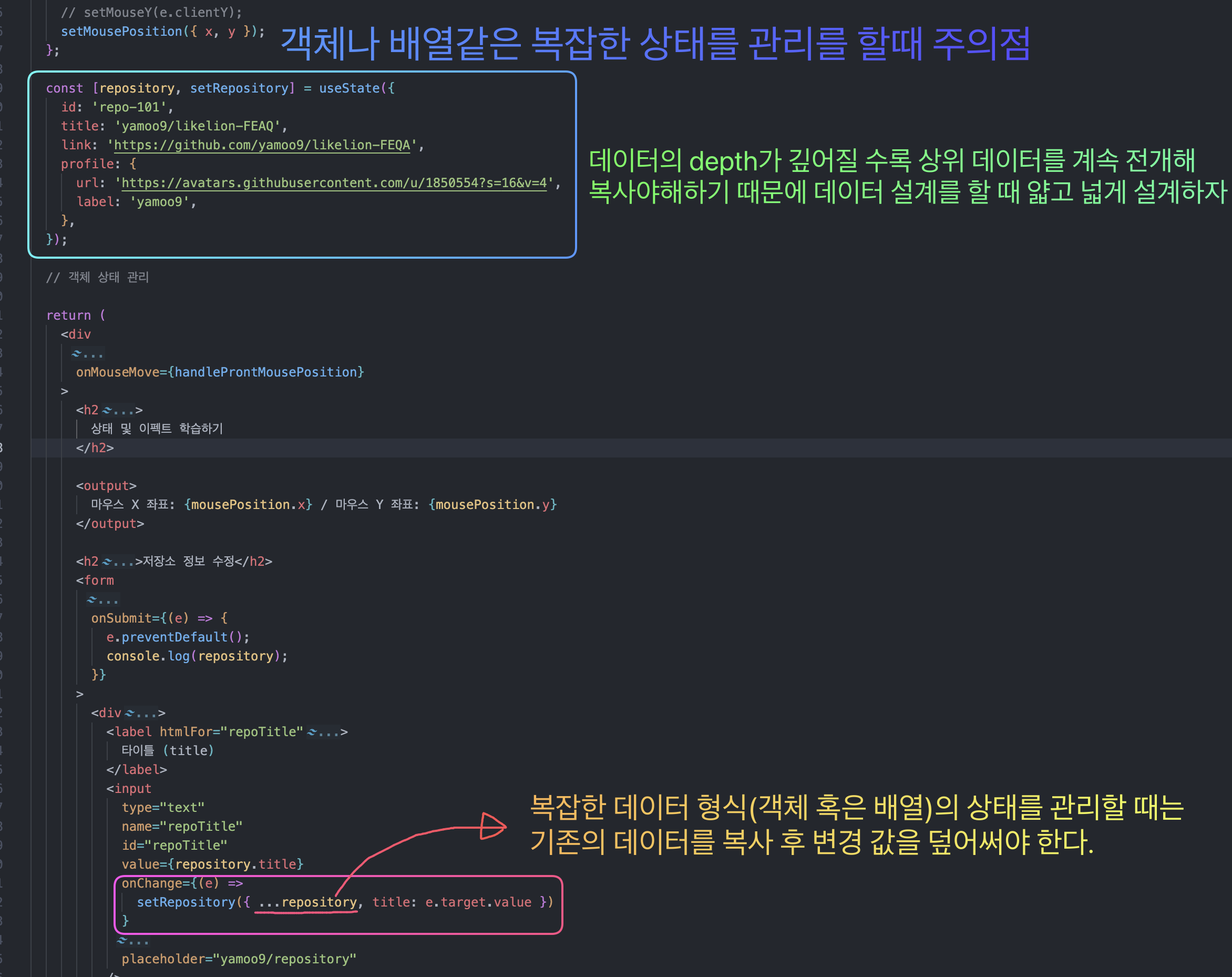
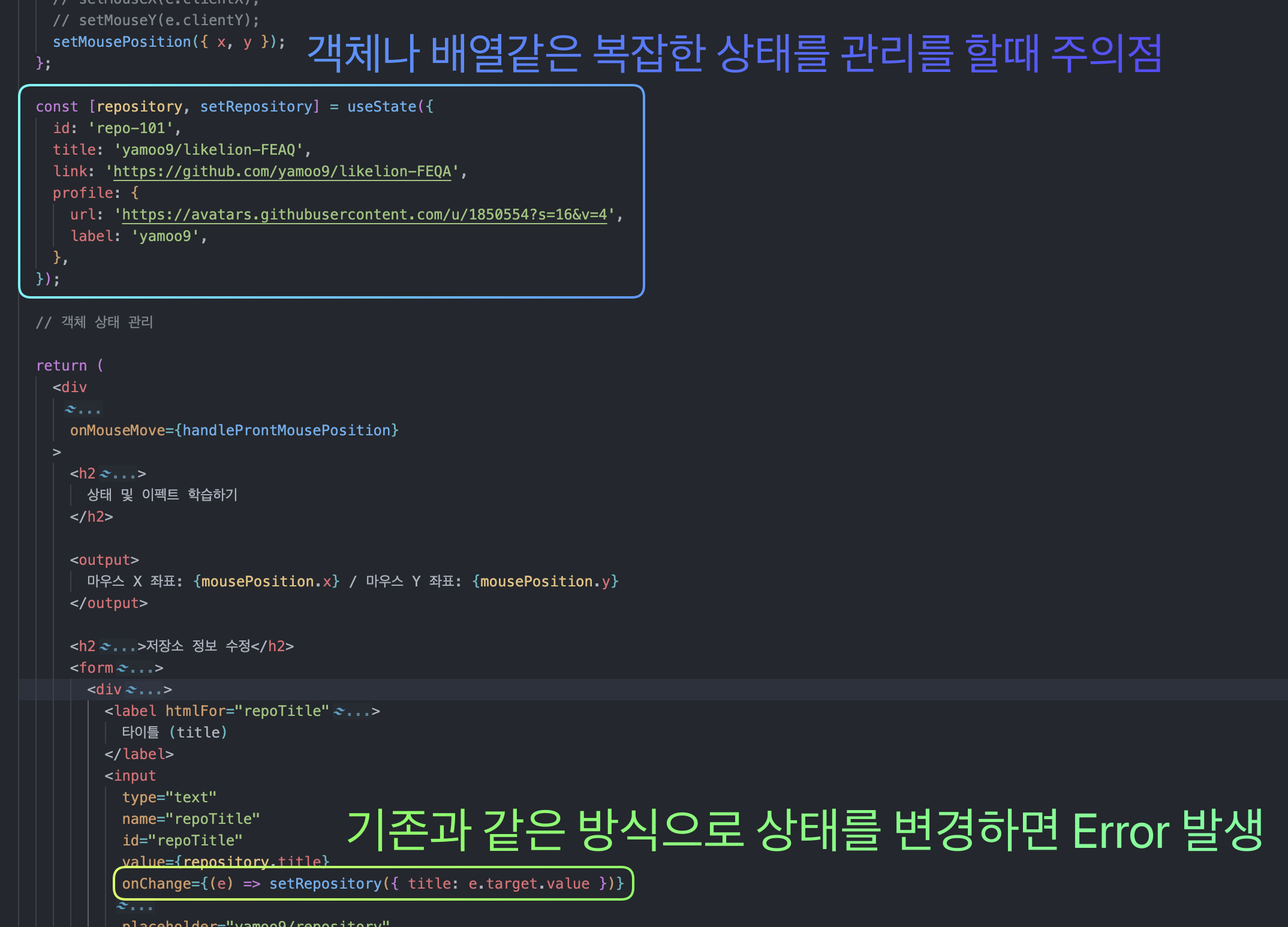
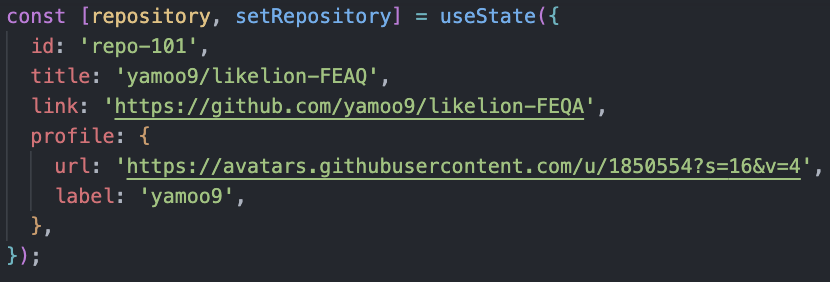
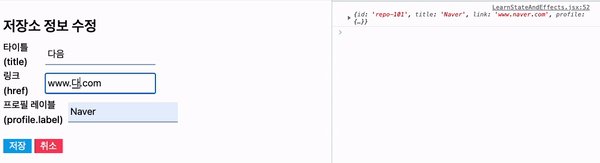
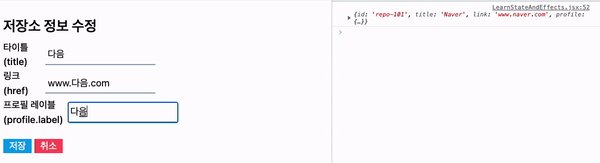
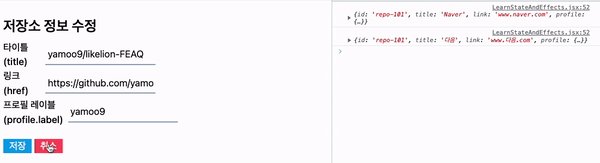
2.4 [Object]복잡한 데이터 형식의 상태 관리


해결방법!!!
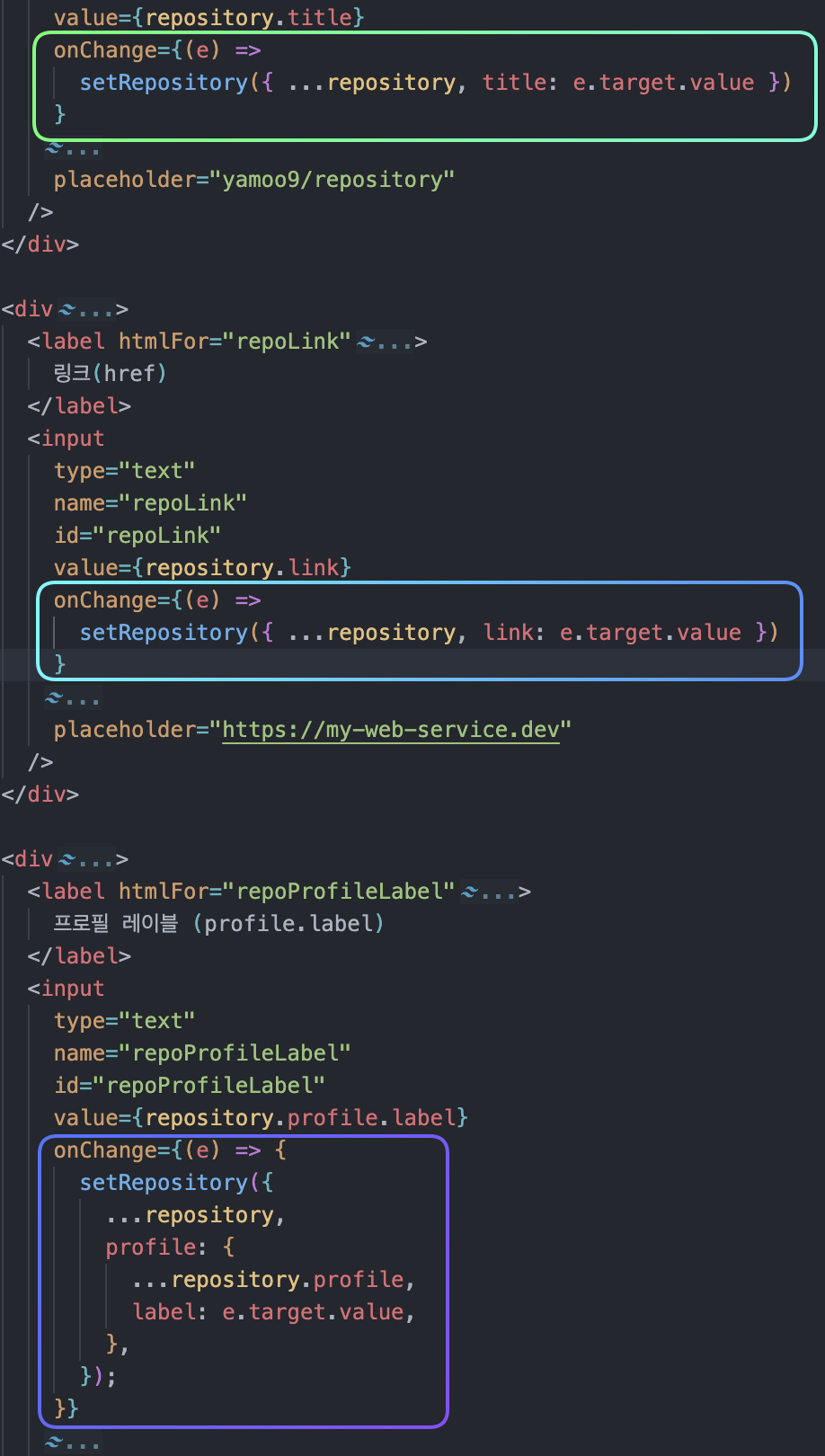
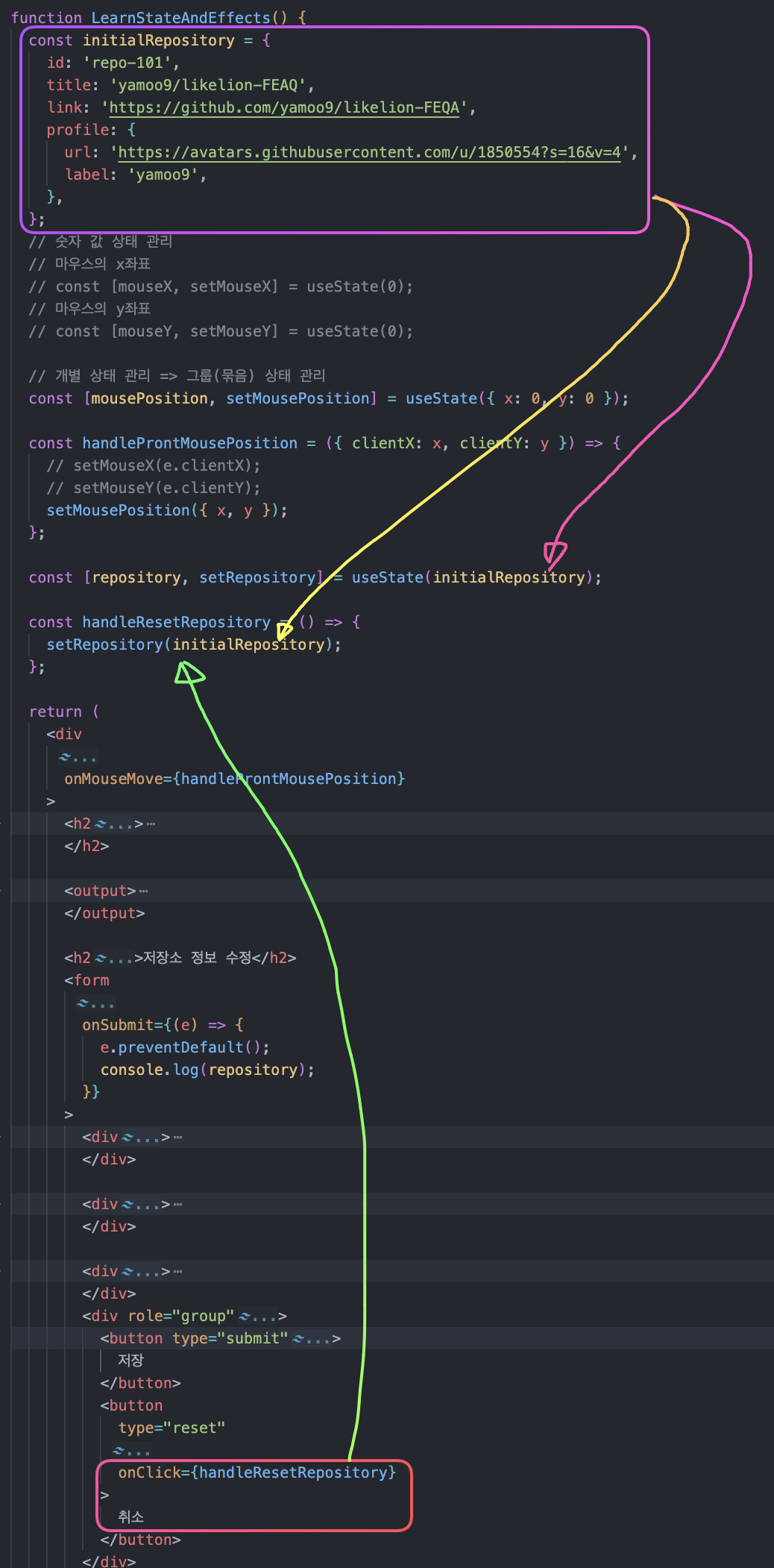
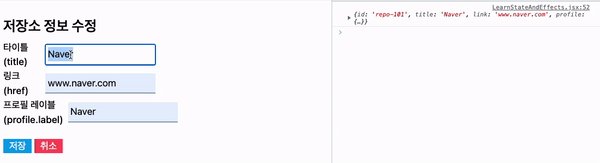
2.4.1 input state


2.4.3 취소 버튼 클릭시 초기화


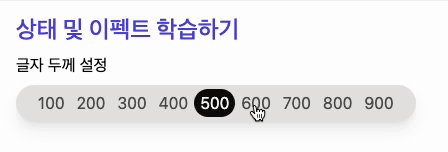
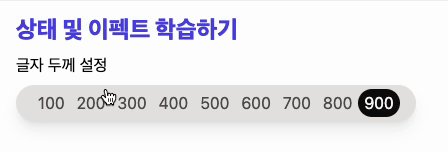
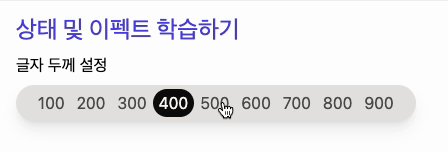
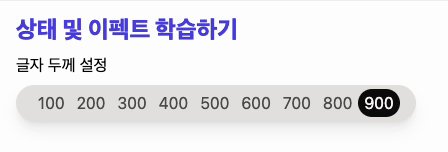
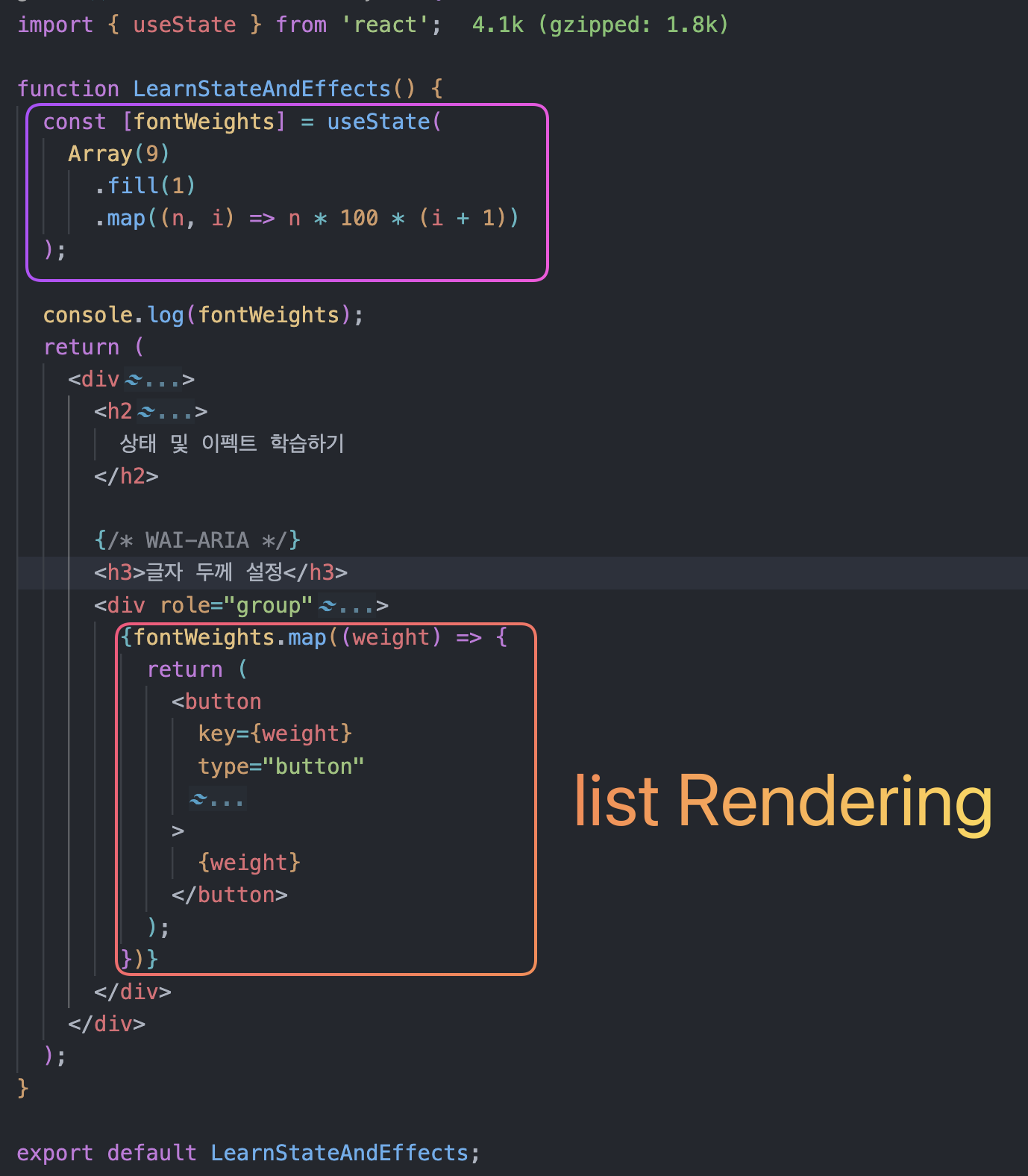
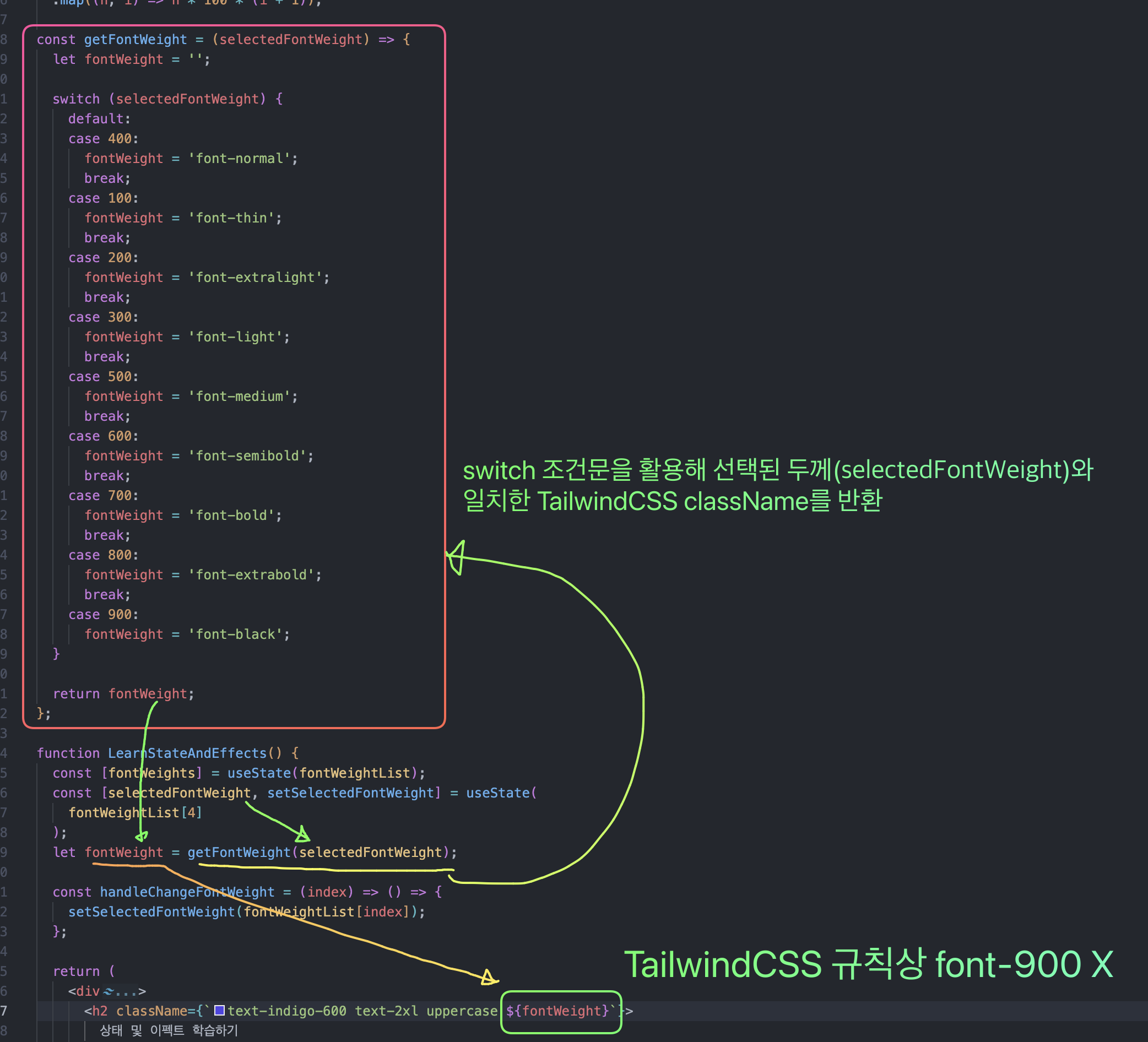
2.5 [Array]두께 변경 버튼 만들기

2.5.1 버튼 스타일링

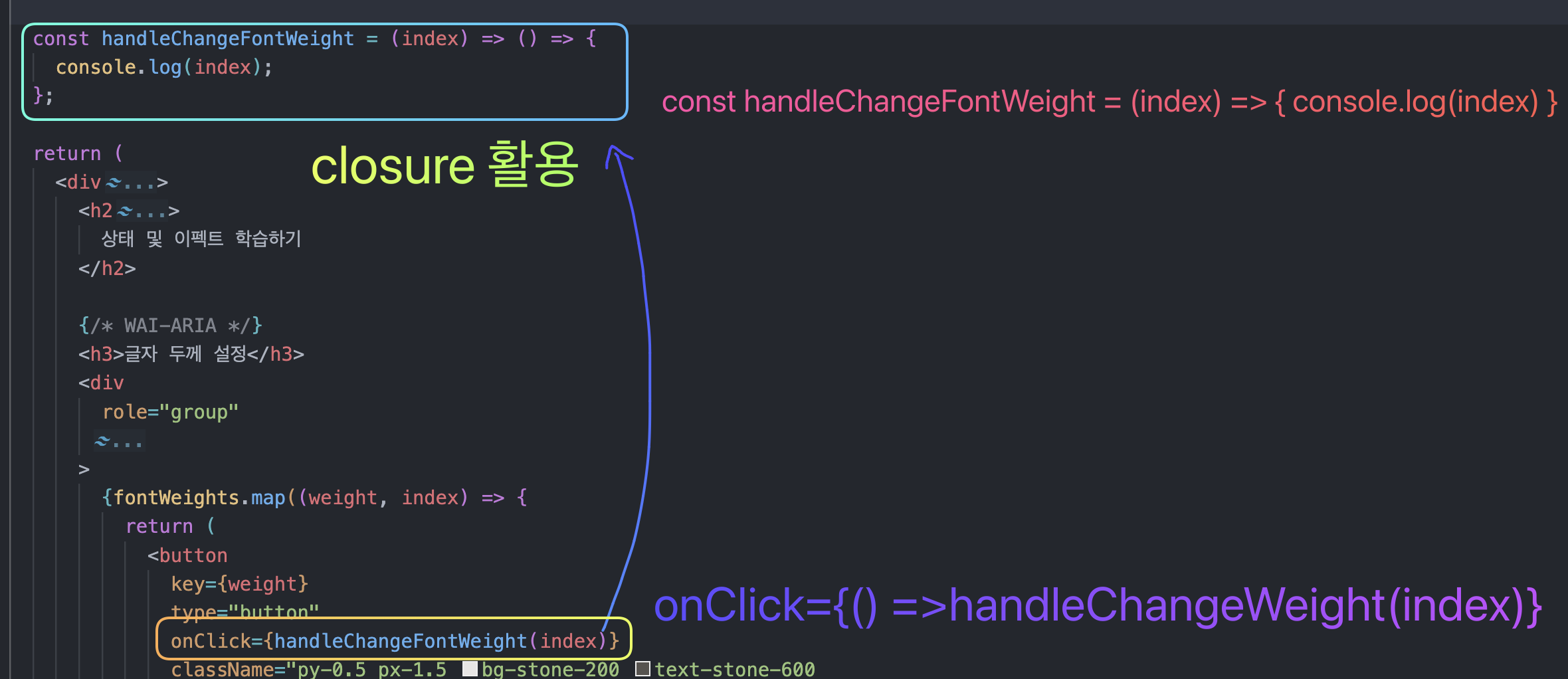
2.6 버튼 클릭시 두께 변경
clouse를 활용해 이벤트 바인딩