
트리거
렌더
(렌더 단계)
----------<이전과 비교해 변경사항이 있으면 페인팅한다.>
(커밋 단계)
커밋리액트에서는 함수를 새롭게 실행하는 것을 렌더라고 하고 단어 중복을 피하기위해 브라우저에서의 렌더를 페인팅이라고 한다.
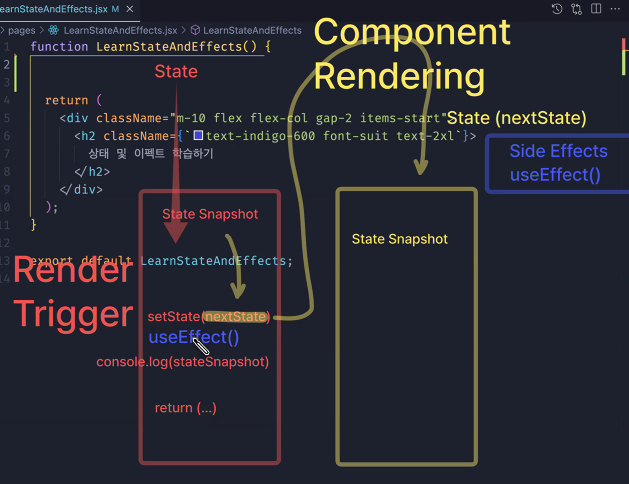
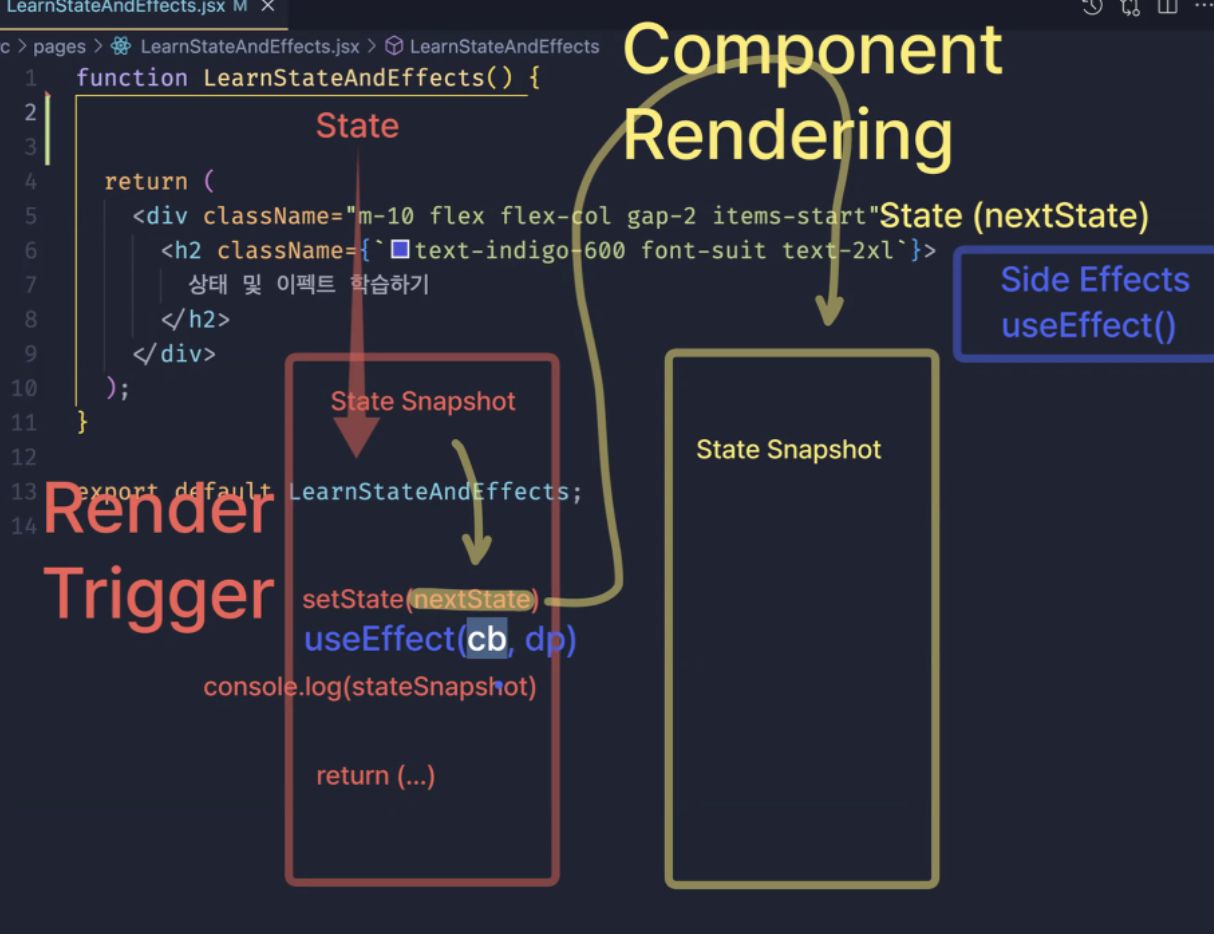
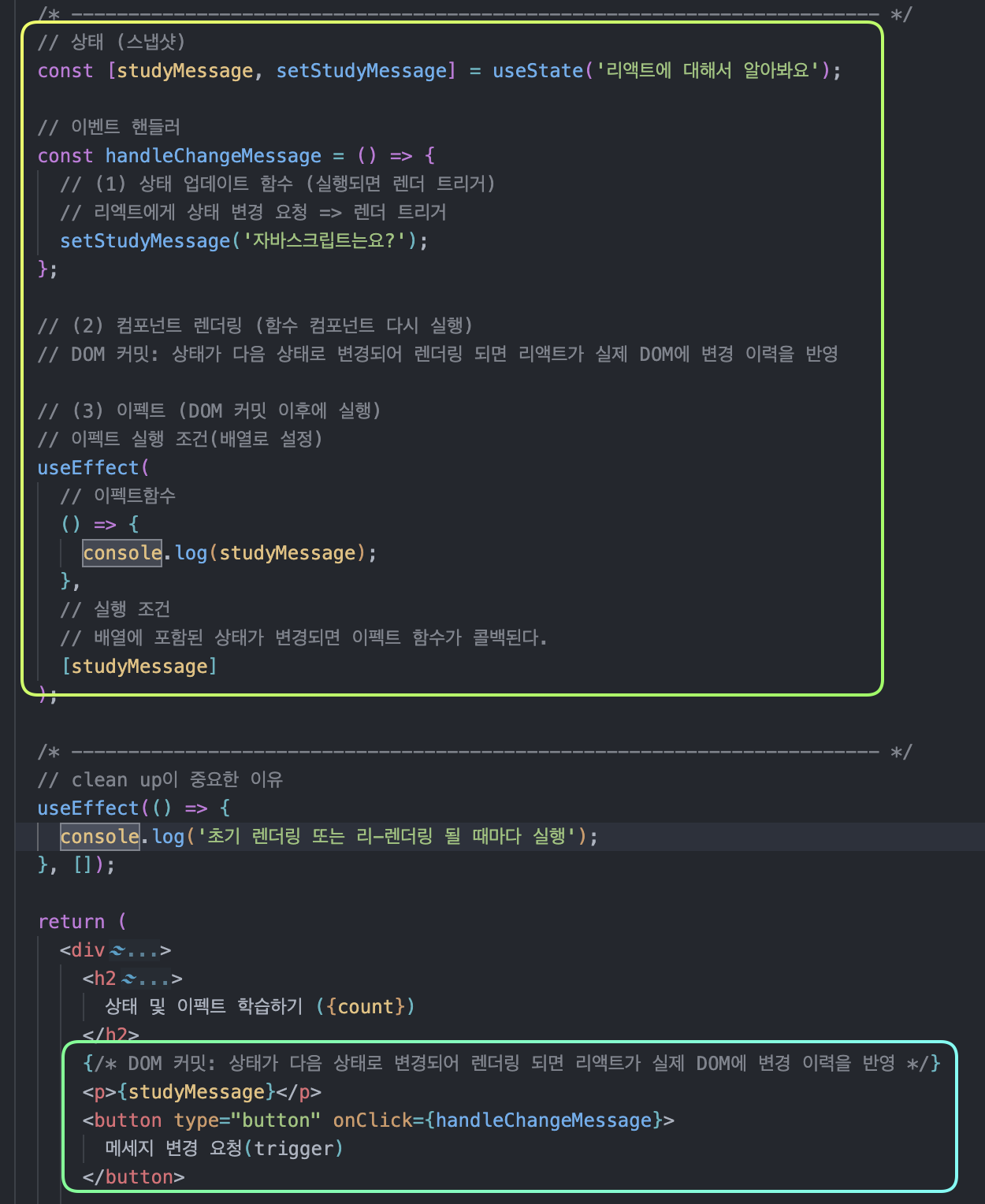
1. 스냅샷

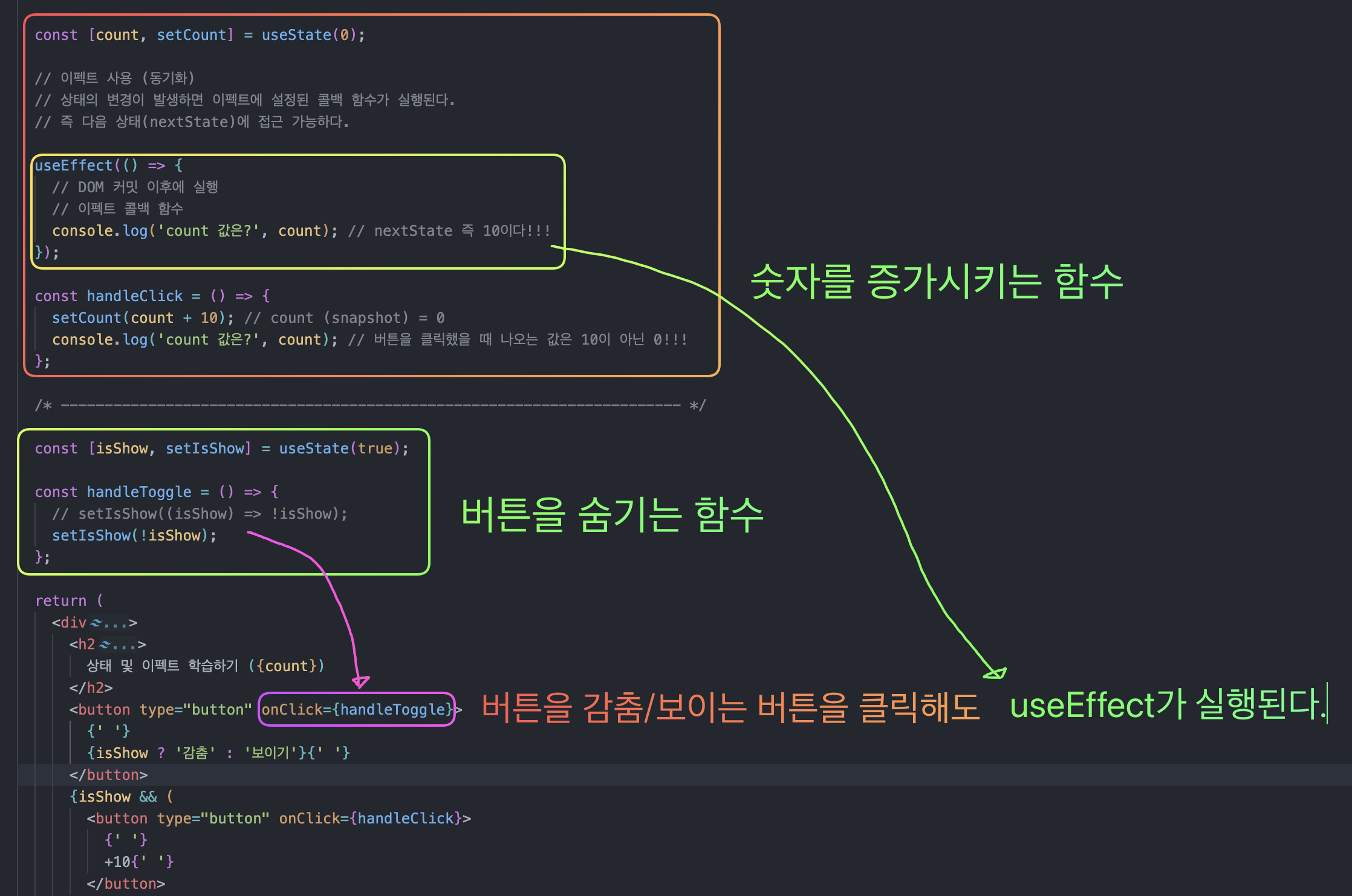
상태는 스냅샷 같이 작동한다.
상태란? 시간의 흐름에 따라 변하는 데이터를 말한다.
스냅샷은 흐르는 상태의 특정 시점에서의 데이터 조작을 말한다.
스냅샷은 현재 실행된 함수 몸체 안에서 변경이 불가능 하다.
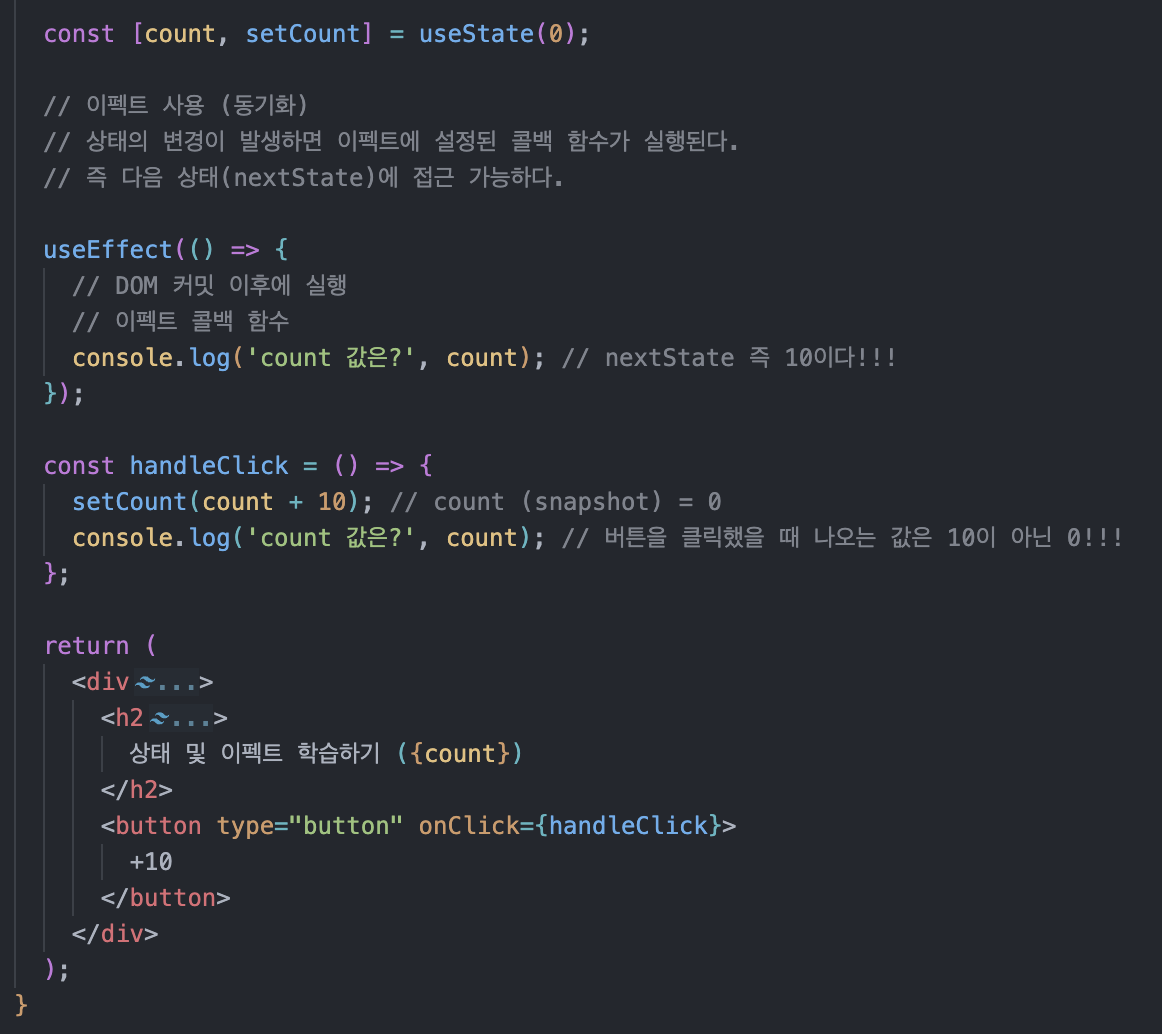
렌더 트리거(요청)를 수행하는 상태 업데이트 함수에 전달한 nextState는 다음 렌더링 시점에 반영된다.
그렇다면? 현재 시점에서 변경될 상태에 접근할 수 없는가?
=> 사이드 이펙트로 처리 가능하다.
1. 이벤트 핸들러
2. useEffect Hook

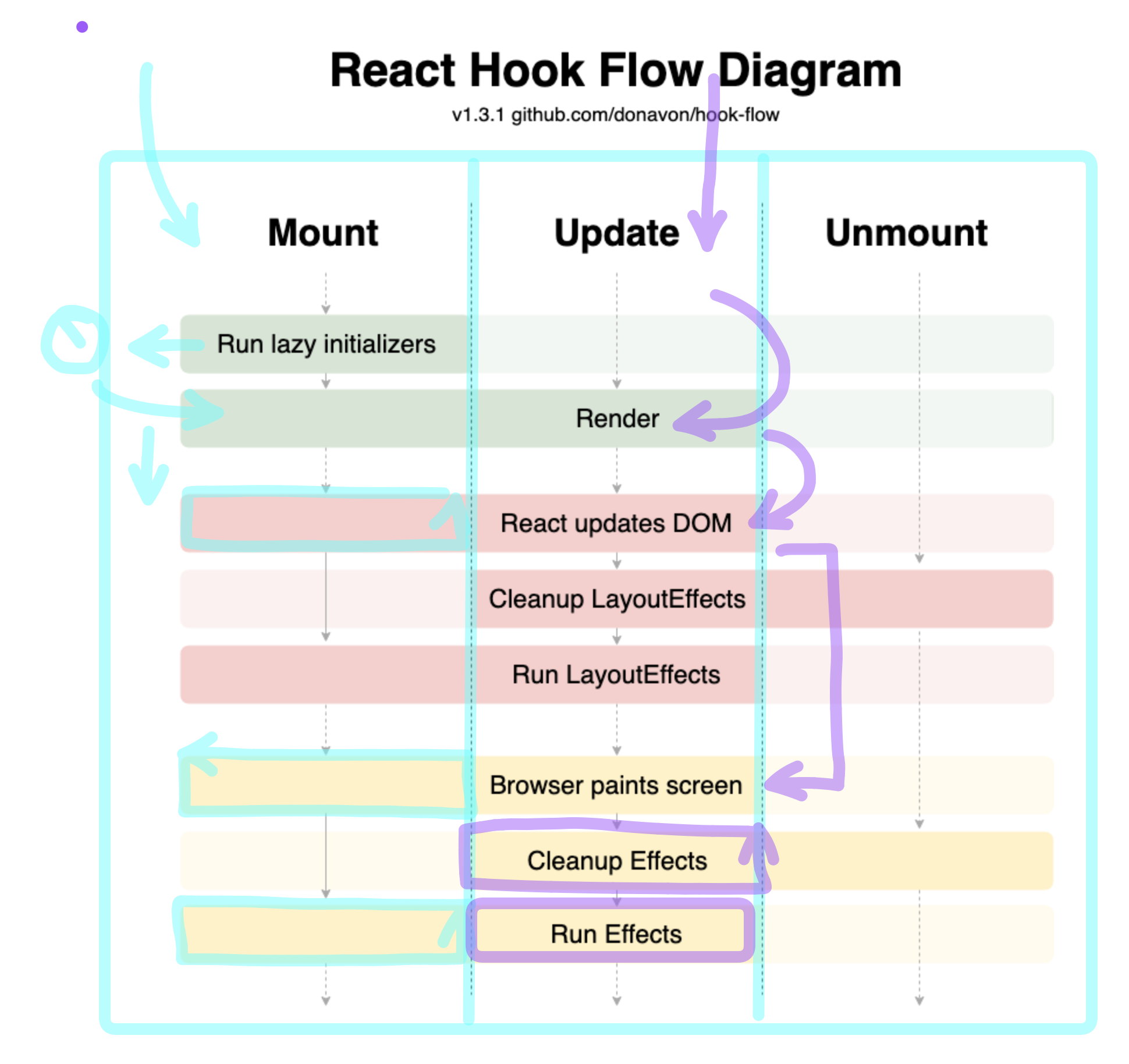
2. useEffect
useEffect는 DOM Commit 이후에 실행되기 때문에 side effect를 처리할 수 있다.

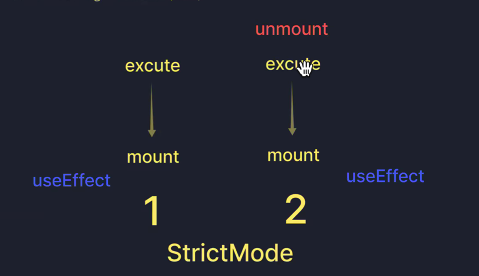
2번 실행 되는 이유?
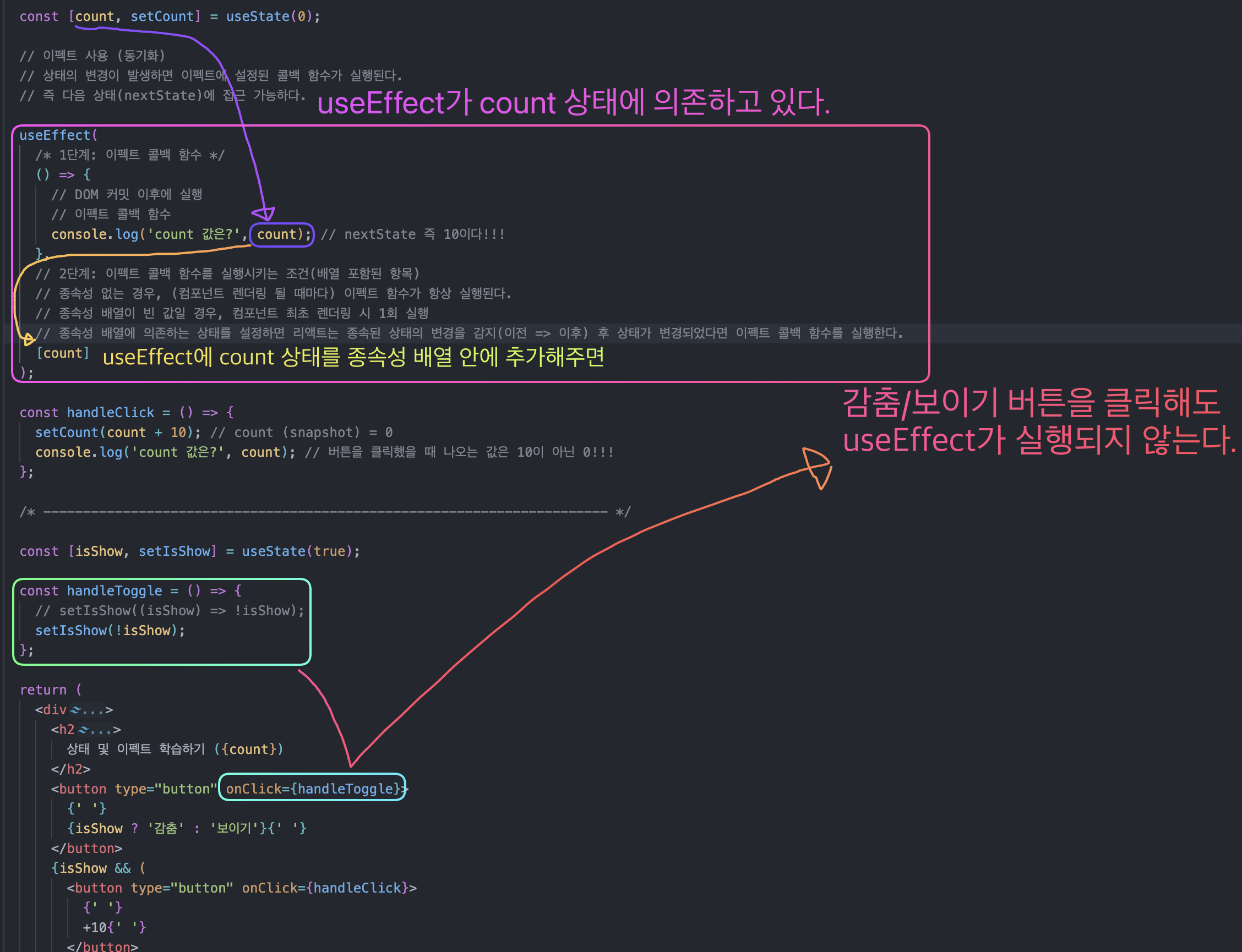
의존성 배열(dependency array)을 추가할 시, 최초에 컴포넌트가 마운트된 한 번만 실행되고, 의존성 배열에 있는 값이 변경될 때만 실행됨.
빌드 된 후에는 1번만 실행된다.
2.1 이펙트 설정과 이펙트 종속성 설정
useEffect(() => {
// 컴포넌트가 마운트 된 후에 실행할 코드
// 컴포넌트가 업데이트 된 후에 실행할 코드
return () => {
// 컴포넌트가 언마운트 될 예정일 때 실행할 코드
};
// 빈 의존성 배열([])이 주어지면, 효과는 컴포넌트가 마운트 될 때 실행되고, 컴포넌트가 언마운트 될 때 실행됨( componentDidMount와 componentWillUnmount와 유사)
// 특정 값을 포함하는 의존성 배열이 주어지면, 값이 변경될 때만 실행됨(componentDidUpdate와 유사)
}, [dependencystate]);...}, )종속성 없는 경우, (컴포넌트 렌더링 될 때마다) 이펙트 함수가 항상 실행된다....}, [] )종속성 배열이 빈 값일 경우, 컴포넌트 최초 렌더링 시 1회 실행...}, [state])종속성 배열에 의존하는 상태를 설정하면 리액트는 종속된 상태의 변경을 감지(이전 => 이후) 후 상태가 변경되었다면 이펙트 콜백 함수를 실행한다.


정리
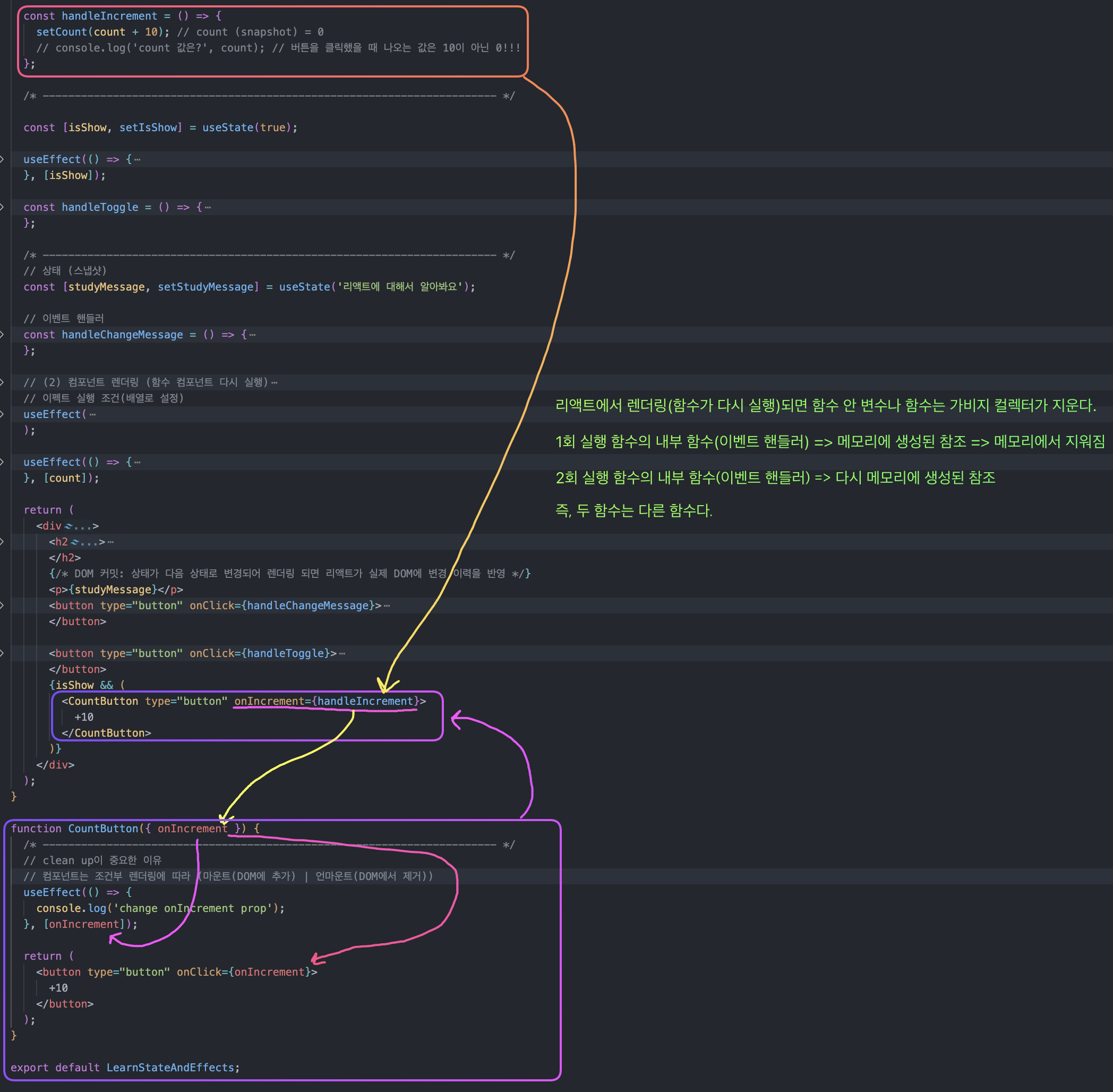
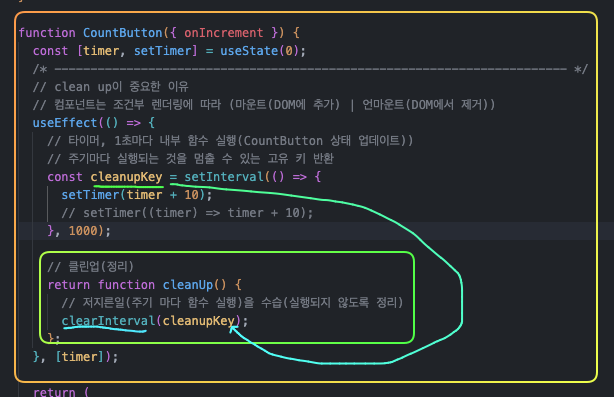
2.2 clean up

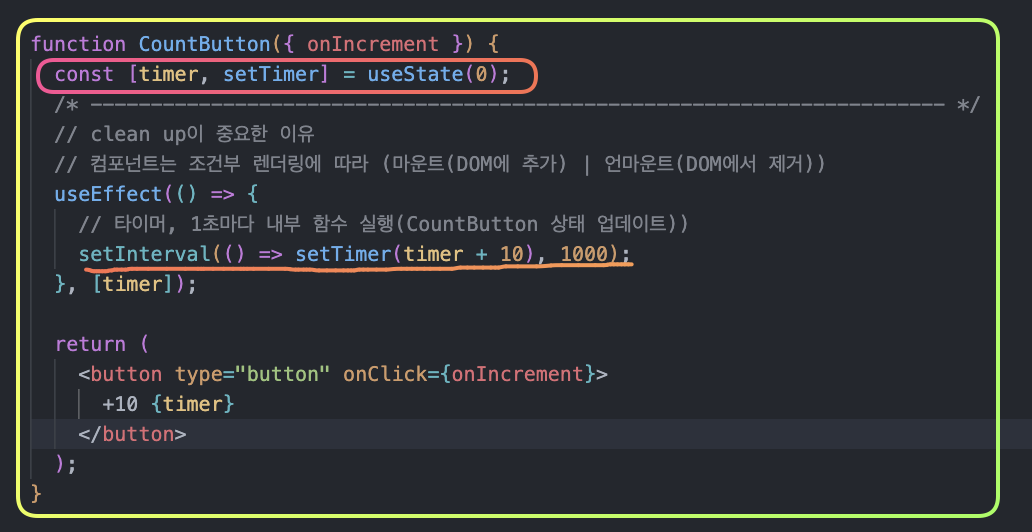
2.2.1 1초마다 10씩 증가하는 버튼 생성

2.2.2 클린업이 필요한 이유

여러 개의 타이머가 겹치게된다!!
즉, 컴포넌트가 업데이트될 때마다 새로운 타이머가 계속 생성되고, 이전 타이머와 함께 실행된다. 결과적으로 예상치 못한 동작이 발생하거나 성능 하락한다.
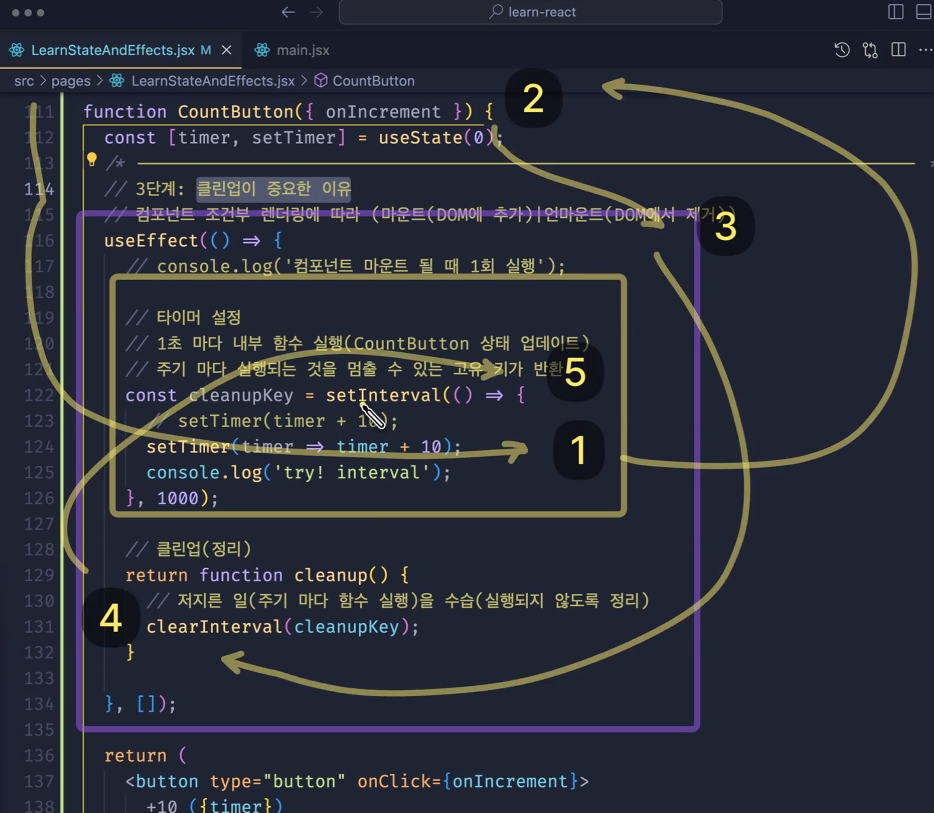
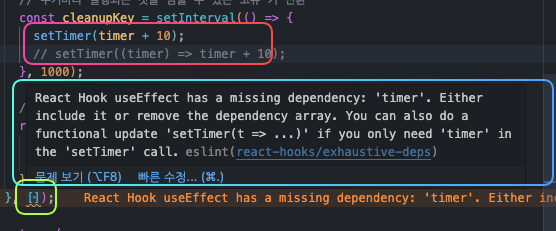
2.2.3 clearInterval을 이용해 클린업

종속성 배열의 timer를 제거하기 위해setTimer(timer + 10)를setTimer((timer) => timer + 10)로 변경하는 이유?
종속성 배열(timer)로 인해 useEffect가 무한 반복 실행되기 때문에 문제가 발생
즉, 컴포넌트가 리렌더링될 때마다 useEffect가 반복적으로 실행되지 않는다.
setTimer(timer + 10): 현재 timer 값을 가져와서 10을 더한 값으로 상태를 업데이트setTimer((prevTimer) => prevTimer + 10): 이전 timer 값에 접급해 이전 값에 10을 더한 값으로 상태를 업데이트따라서 useEffect 내에서 timer가 직접 참조되지 않기 때문에 종속성 배열에서 timer를 Error 없이 제거할 수 있다.


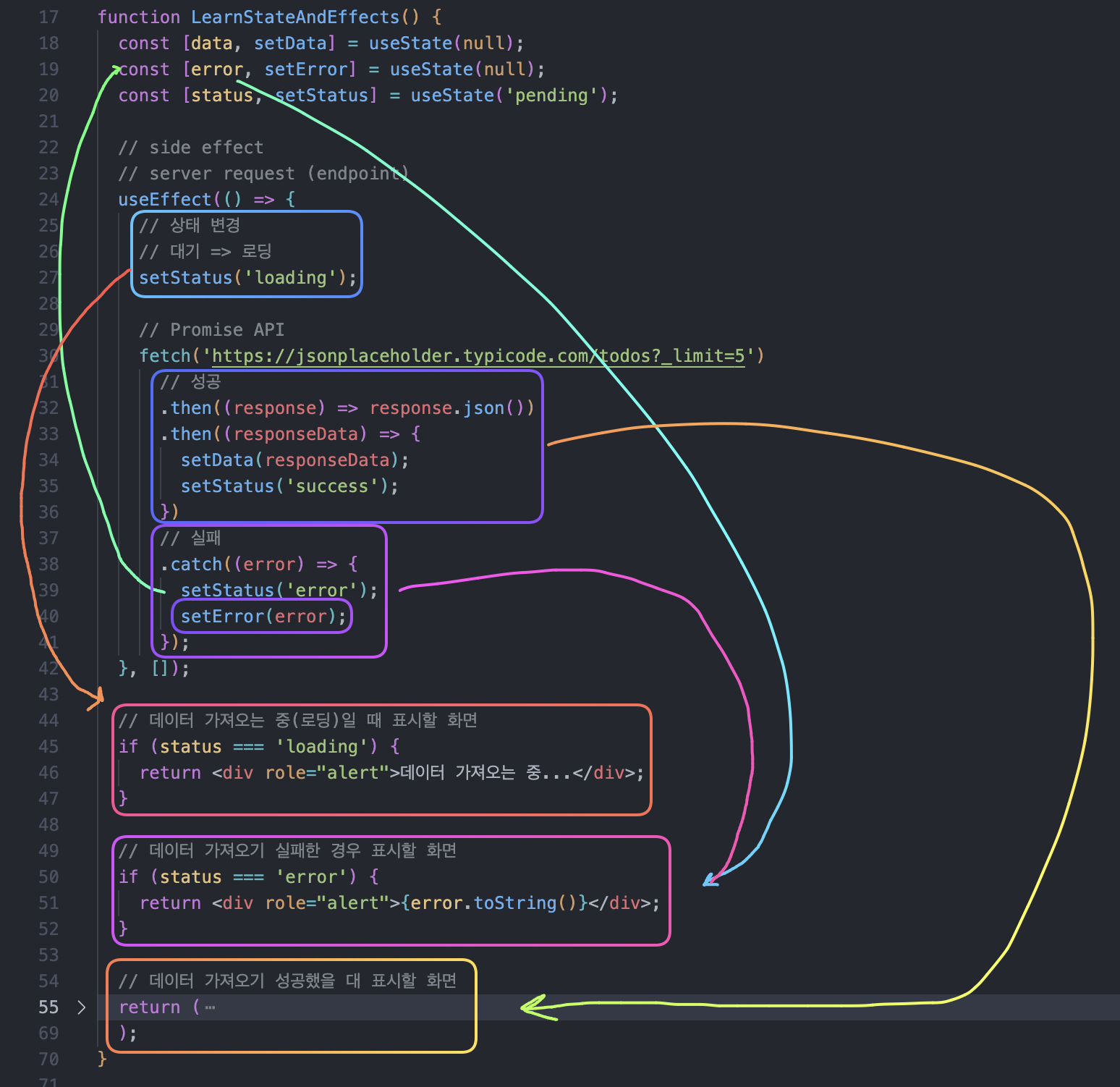
3. 데이터 가져오기
리액트 렌더링과 상관없이 외적으로 처리가 요구되는 일 (side effect) => useEffect
서버에 데이터 가져오기 요청
대기 시간...(사용자에게 어떤 정보를 제공할 것인가)
서버에서 응답(성공 또는 실피)
성공한 경우: 배열(객체) => 리스트 렌더링 => 화면에 표시
실패한 경우: 오류 메세지 출력
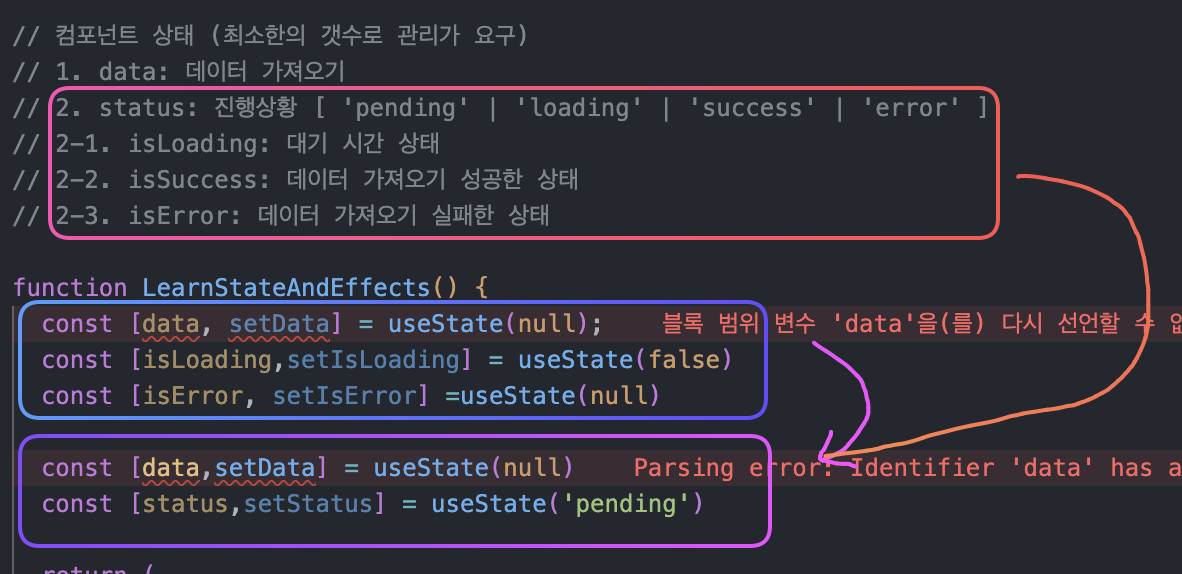
3.1 상태 그룹화

const [error, setError] = useState(null);추가해 error 상태도 관리하자!!!
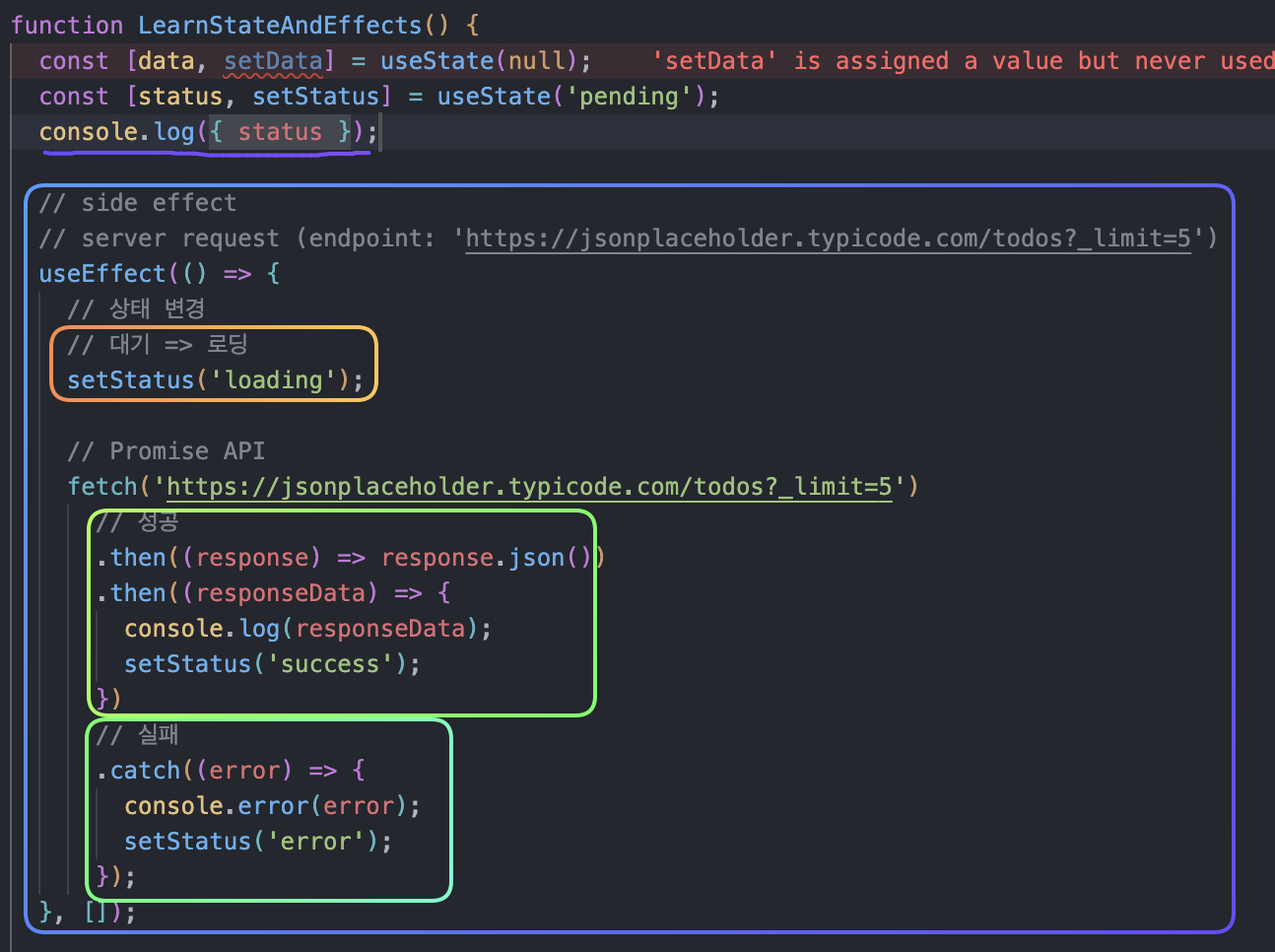
3.2 비동기 통신, 상태 설정


서버에서 데이터를 받아오는 로딩 시간 동안 안내를 해줘야 한다.

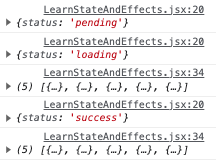
loading
success
error
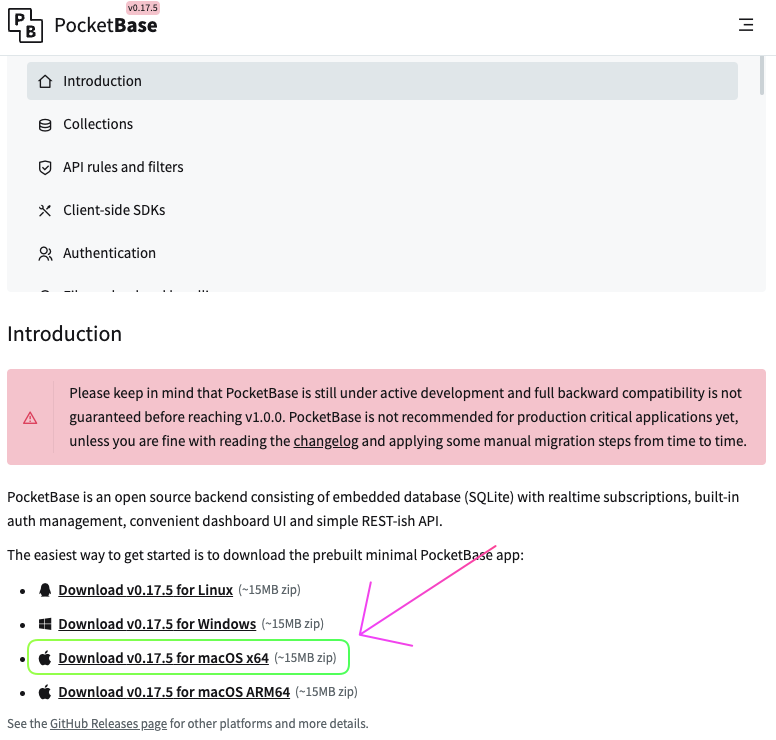
4. PocketBase
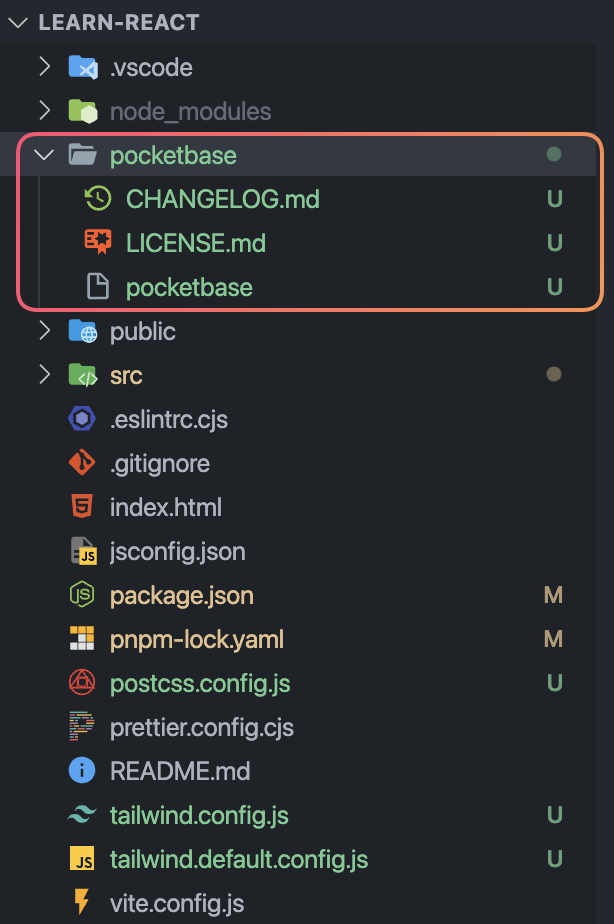
용량이 크므로 gitignore에 반드시 추가할 것!!!
4.1 Install

4.2 directory
다운 받은 파일을 프로젝트 root로!!!

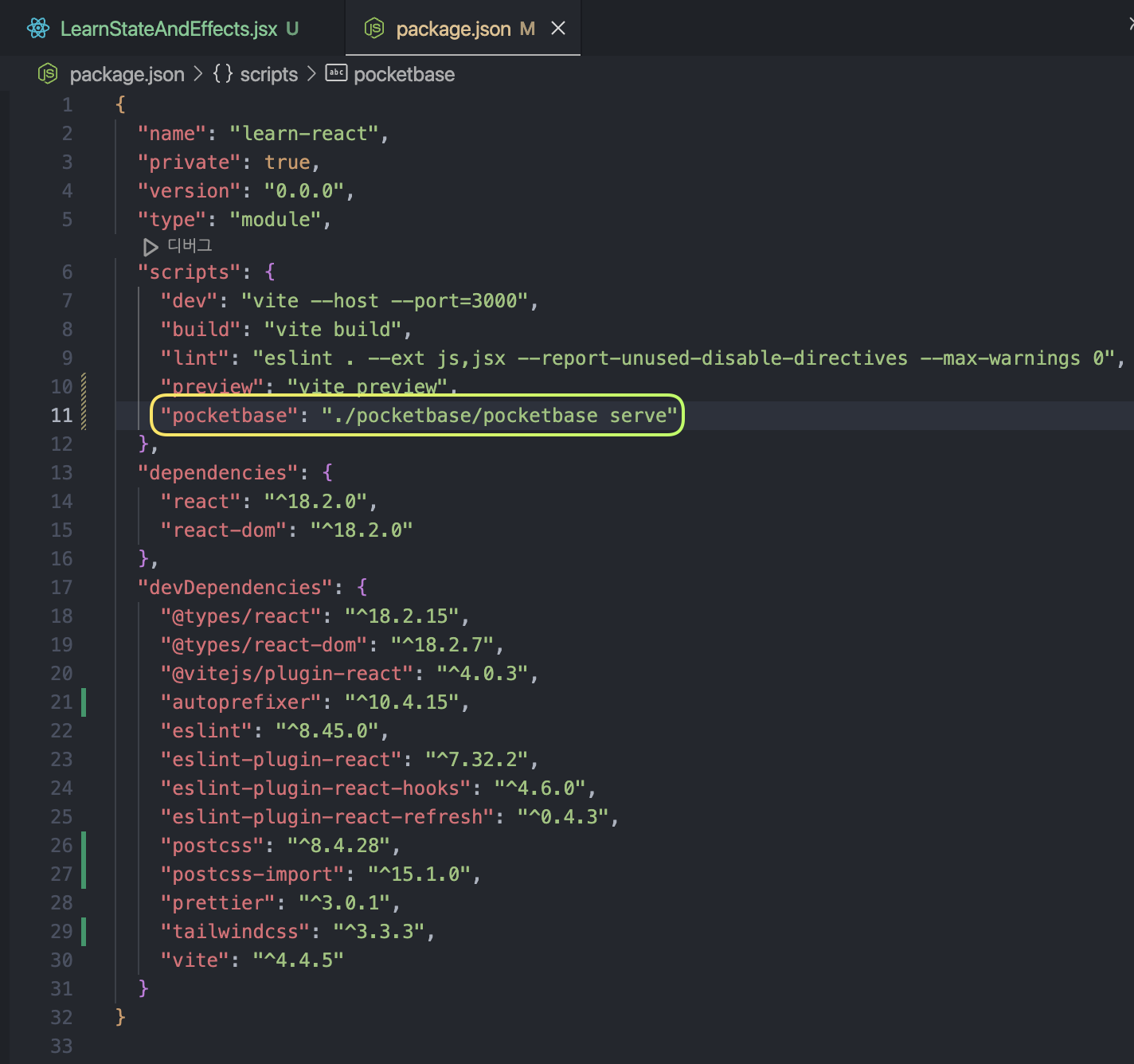
4.3 package.json 설정

- window 환경에서는
pocketbase/pocketbase serve
4.4 server 구동
4.4.1 터미널에서 vite server 이외 새로운 pocketbase server 구동
> pnpm pocketbase
> learn-react@0.0.0 pocketbase /Users/ryu/Desktop/code/learn-react
> ./pocketbase/pocketbase serve
2023/08/17 14:22:51 Server started at http://127.0.0.1:8090
├─ REST API: http://127.0.0.1:8090/api/
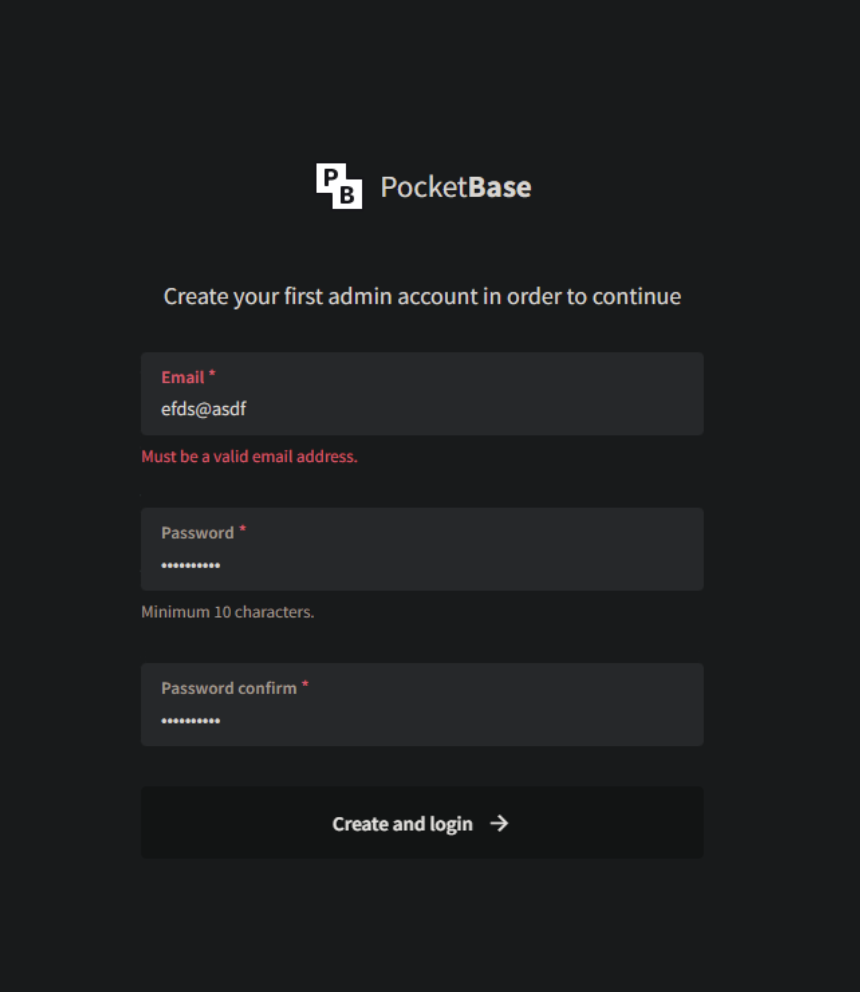
└─ Admin UI: http://127.0.0.1:8090/_/4.4.2 Admin UI에 접속해서 관리자 계정 생성하기

admin@naver.com 1q2w3e4r!@#
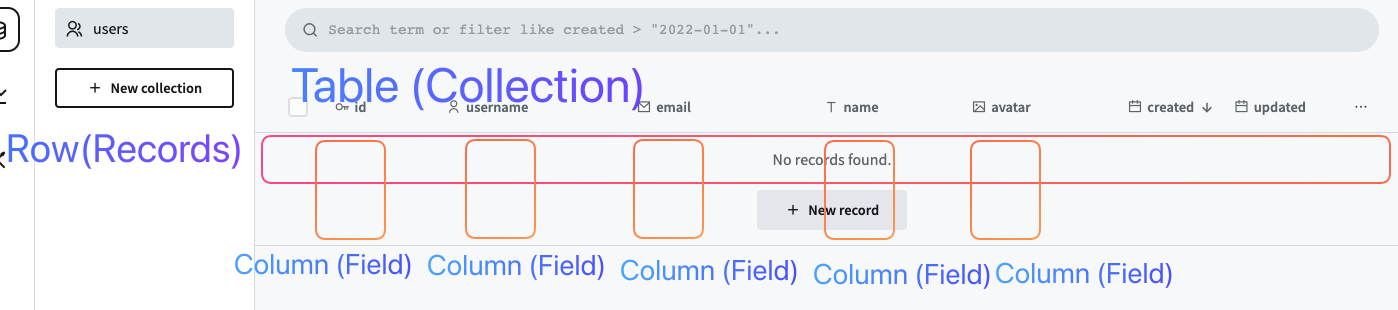
4.4.3 테이블 구조

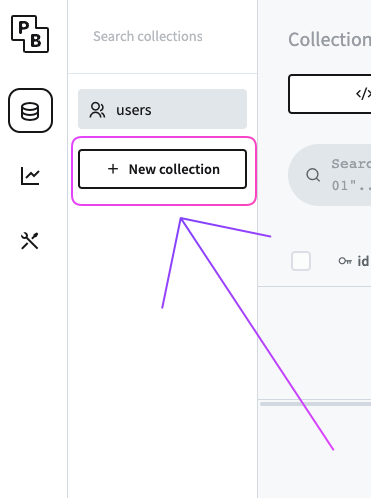
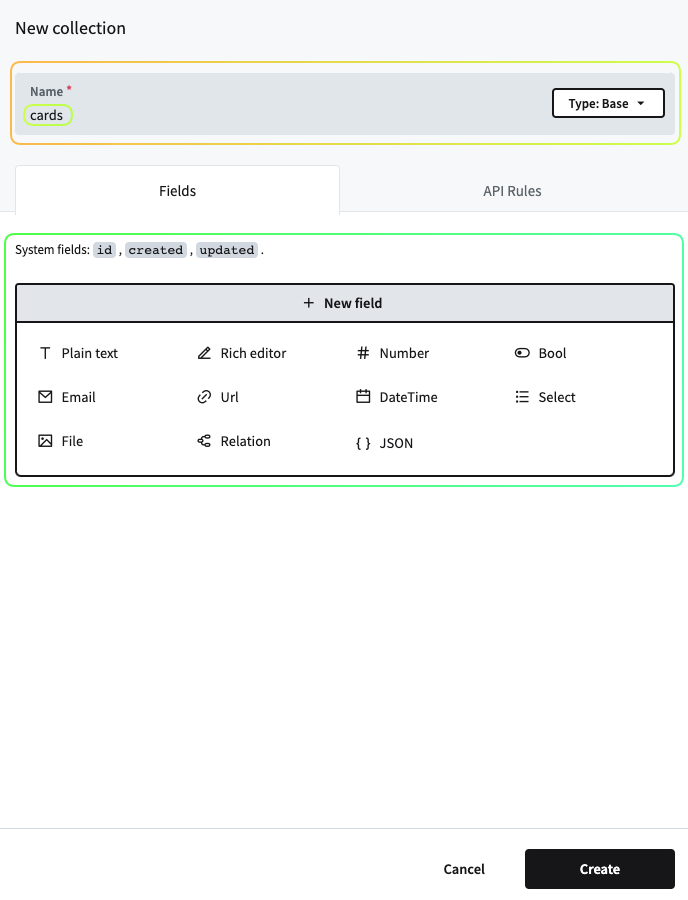
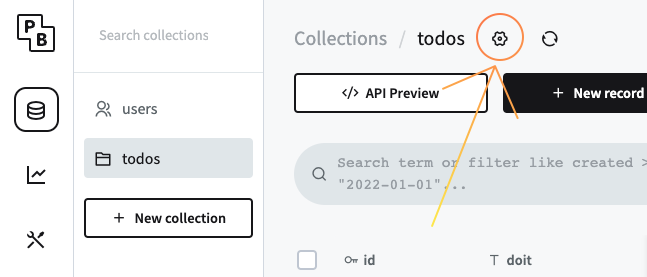
4.4.4 new collection


collection 이름을 설정할 수 있고, id, created, updated 기본값이다.
new field를 눌러 사용자 정의 field를 추가할 수 있다.
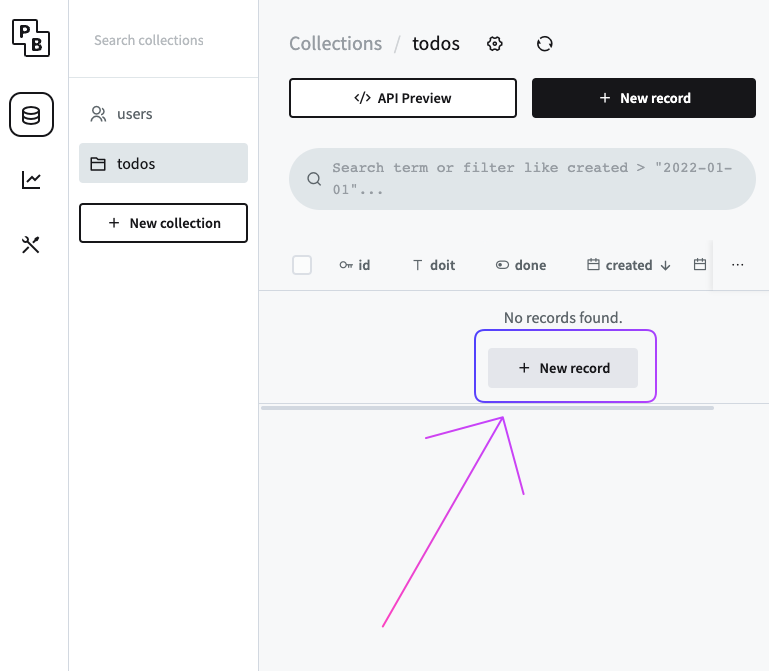
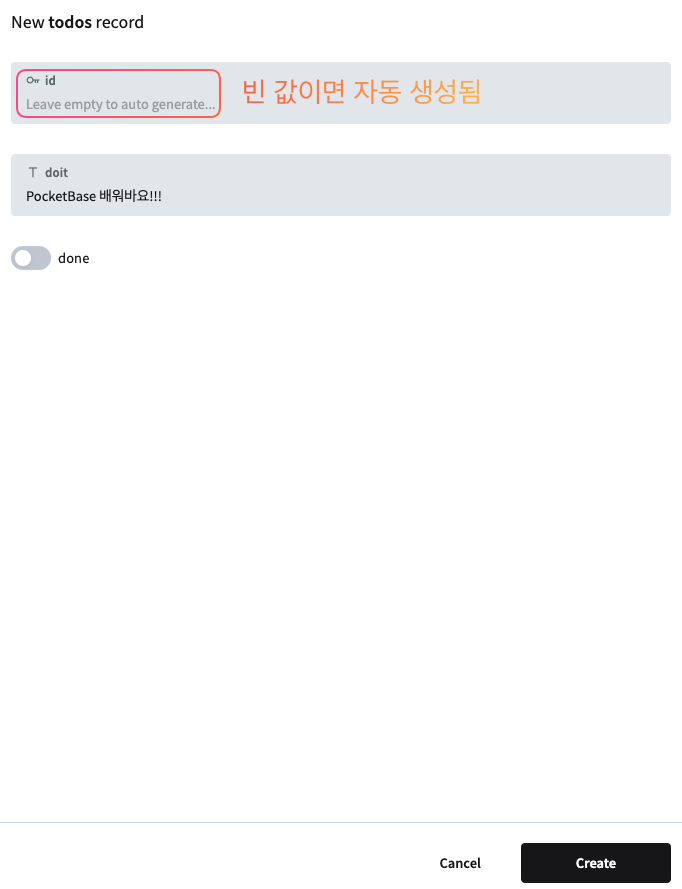
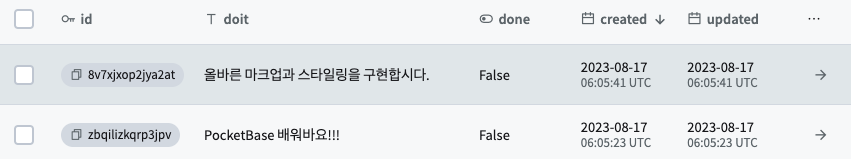
4.4.5 record 만들기


생성된 records

4.4.6 수정 권한


lock 해제하기
=> 누구나 접근 가능...

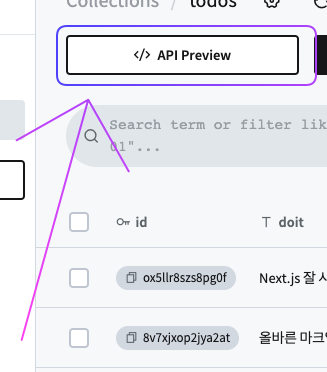
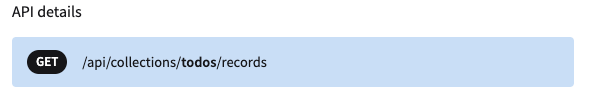
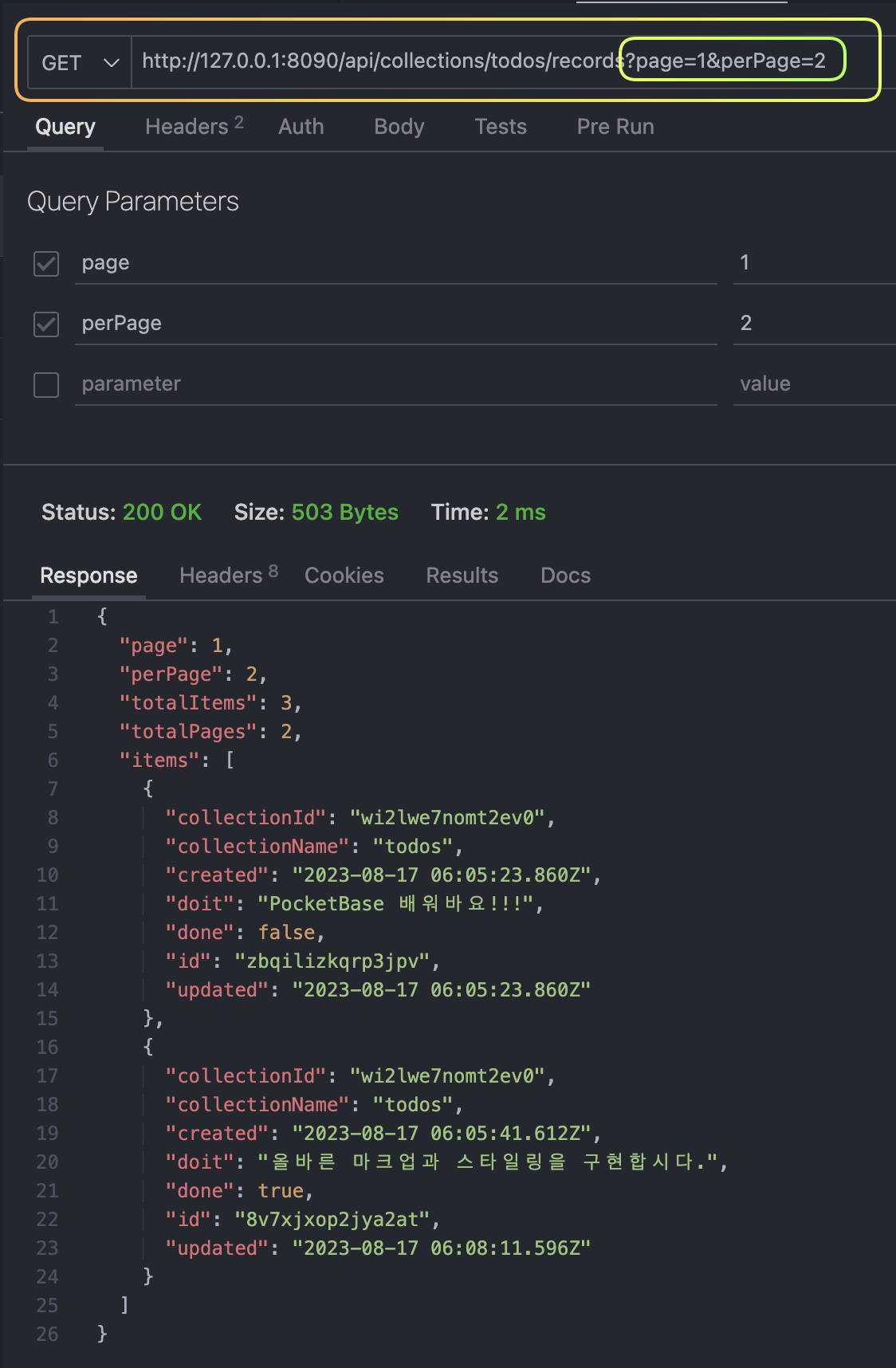
4.4.7 API 불러오기




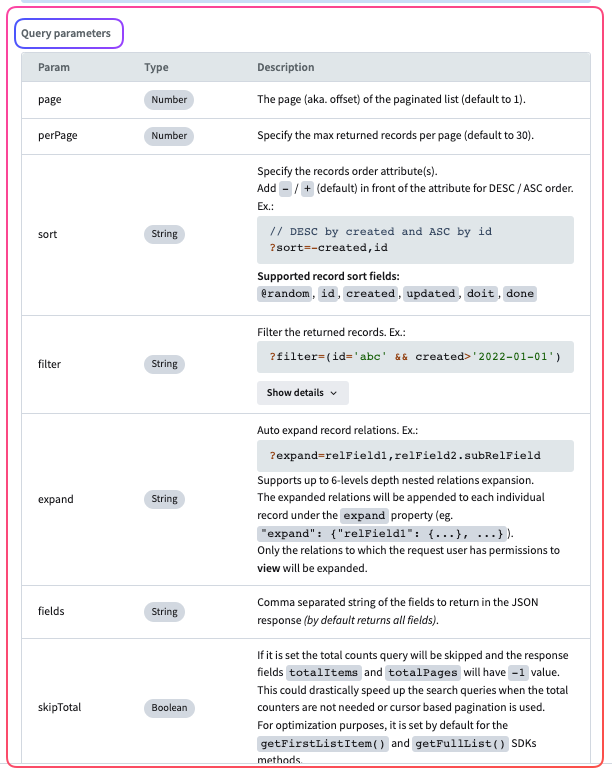
4.4.7.1 Query parameters 추가


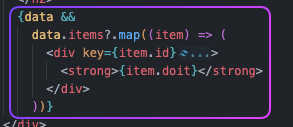
4.5 code를 통해 가져오기!!!
리스트 렌더링을 통해 data 렌더링하기









유익한 자료 감사합니다.