
1. 이미지는 정적static, 동적public으로 처리된다.
이미지는 크게 정적(public 폴더), 동적(src 안에 있는 assets 폴더)으로 처리된다.
정적 이미지의 경우 배포하기 전에는 /로 사용한다.
동적 이미지의 경우는 반드시 import 구문으로 이미지 경로를 불러와야 한다.
2. 디바운싱과 쓰로틀링
2.1 디바운싱
연속으로 호출되는 함수들 중에 마지막에 호출되는 함수(또는 제일 처음 함수)만 실행되도록 하는 것
2.2 쓰로틀링
마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것
2.3 lodash
> npm i lodashimport { debounce } from "lodash";
export default function Sample() {
const onMouseMove = e => {
console.log('no debounce');
}
const onMouseMoveDebounce = debounce(e => {
console.log('debounce');
}, 1000); // 1000ms 맨 마지막 동작 요청 이후 1초 뒤 동작
return (
<section
className={styles.sample}
onMouseMove={() => {
onMouseMove();
onMouseMoveDebounce();
}}>
</section>
)
}import { throttle } from "lodash";
export default function Sample() {
const onMouseMove = () => {
console.log('no throttle');
}
const onMouseMoveThrottle = throttle(() => {
console.log('throttle');
}, 1000); // 1000ms 1초에 한번씩 실행
return (
<section
className={styles.sample}
onMouseMove={() => {
onMouseMove();
onMouseMoveThrottle();
}}>
</section>
)
}3. 데이터 CRUD
3.1 React Router 동적 라우팅(Dynamic Routing)
const router = createBrowserRouter(
createRoutesFromElements(
<Route path="/" element={<RootLayout />}>
<Route index element={<Home />} />
<Route path="products" element={<Products />} />
<Route path="product/edit/:productId" element={<ProductEdit />} />
<Route path="contact" element={<Contact />} />
</Route>
)
);:productIdRoute 경로에서 동적으로 변하는 값(매개변수)- 파라미터(Parameter) 또는 경로 파라미터(Path Parameter)
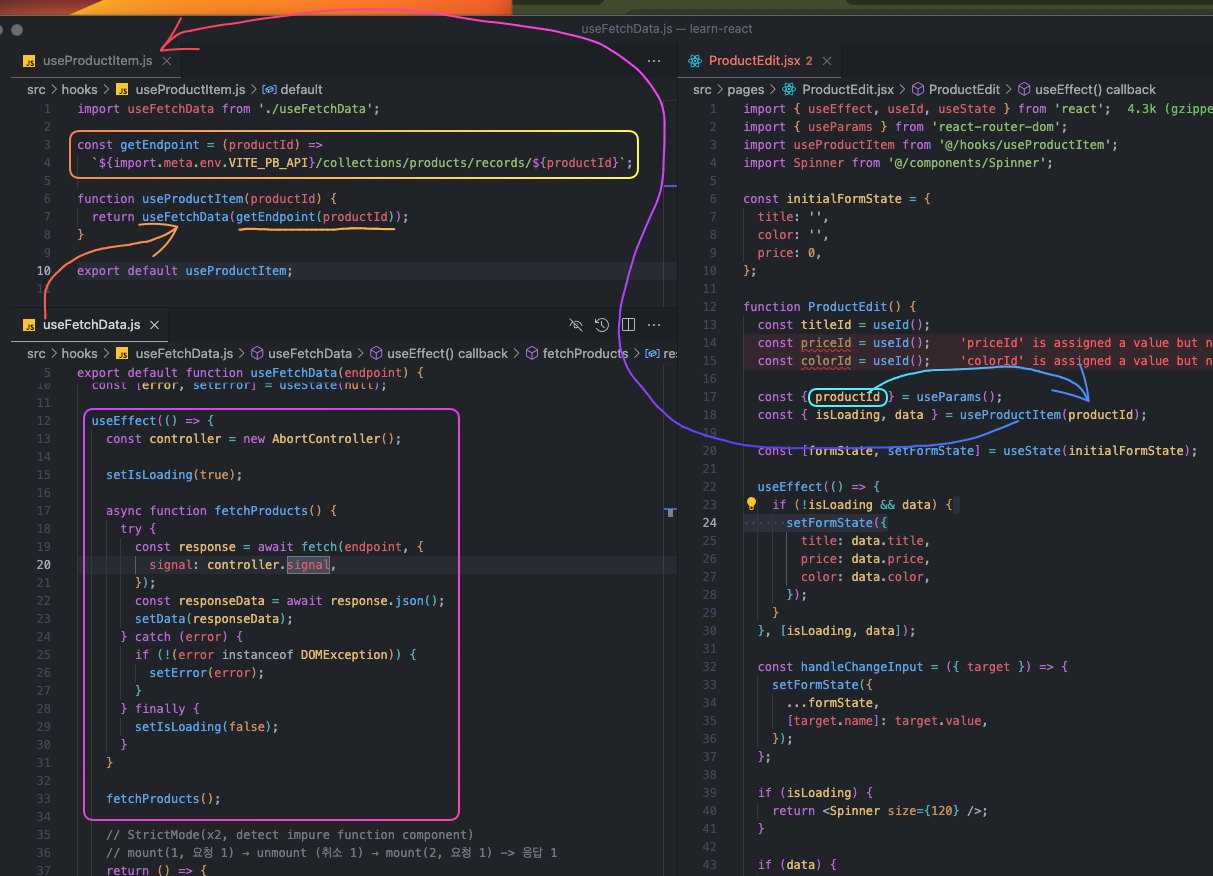
이 값을 사용하려면 react-router-dom의 useParams 훅을 사용해야한다.

- 파라미터(Parameter) 또는 경로 파라미터(Path Parameter)
3.2 PocketBase 데이터 읽기/쓰기/수정/삭제
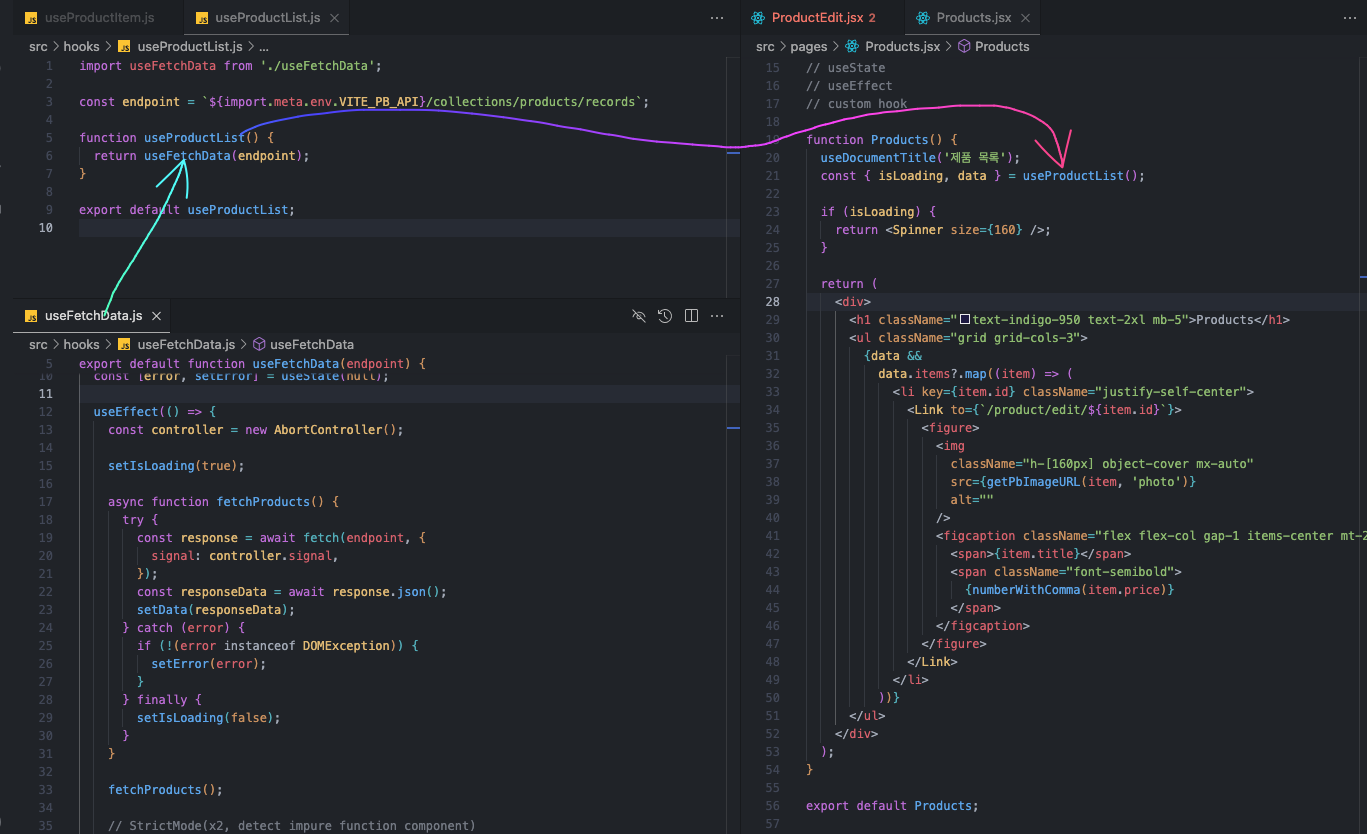
3.2.1 READ

3.2.2 UPDATE