
1. 재사용 로직(logic)
1.1 Product 페이지 만들기
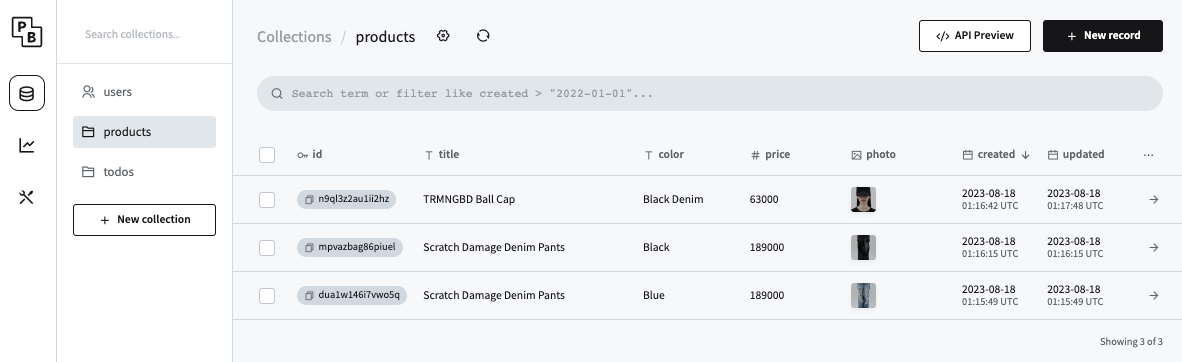
1.1.1 pocketbase data 생성

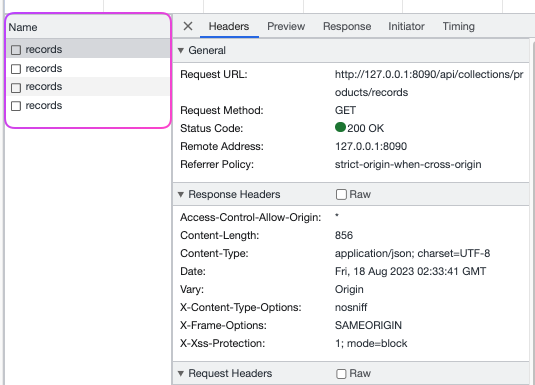
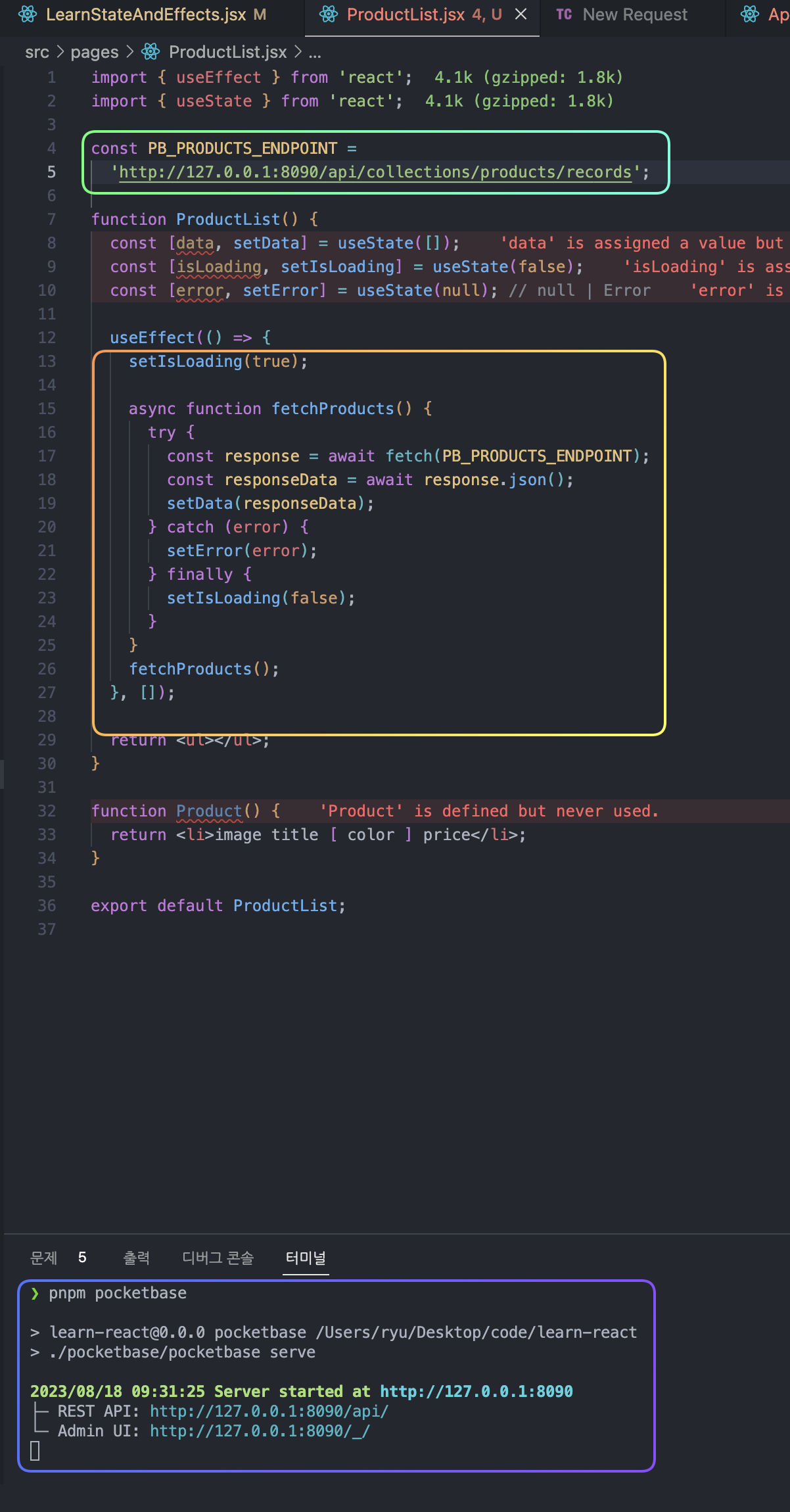
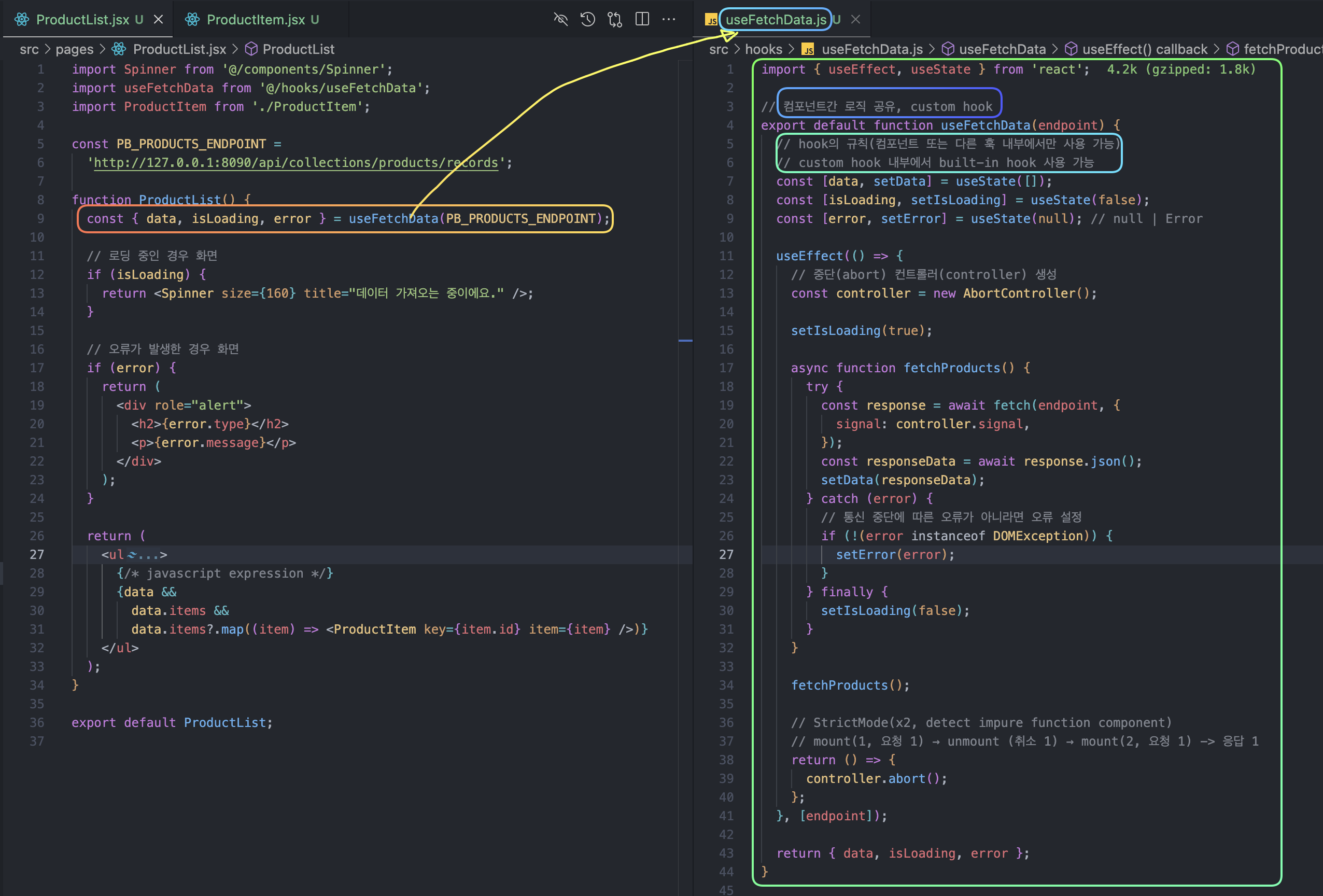
1.1.2 fetching data

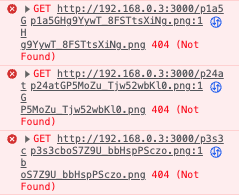
1.1.2.1 image 경로
Error!!!
export const getPbImageURL = (item, fileName = 'photo') => { return `http://127.0.0.1:8090/api/files/${item.collectionId}/${item.id}/${item[fileName]}`; };
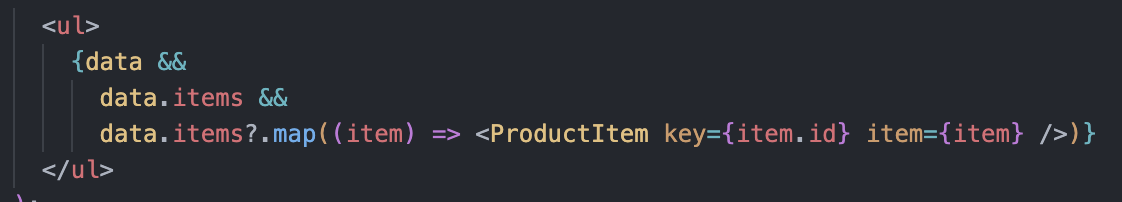
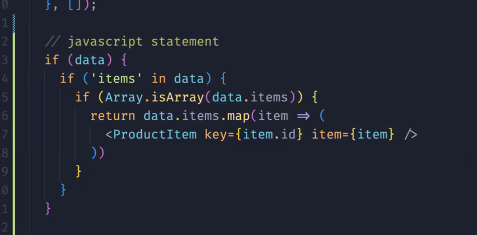
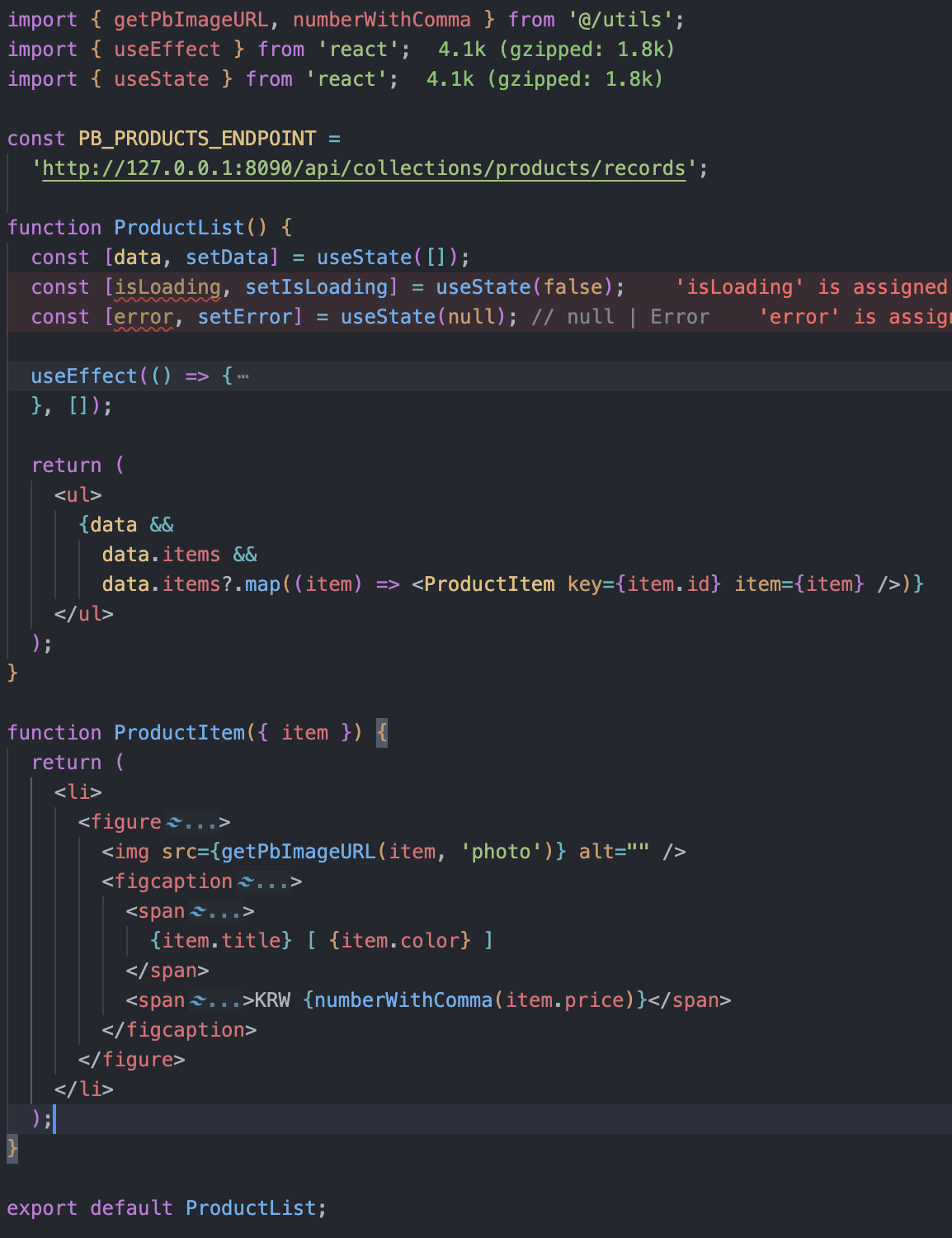
1.1.3 render

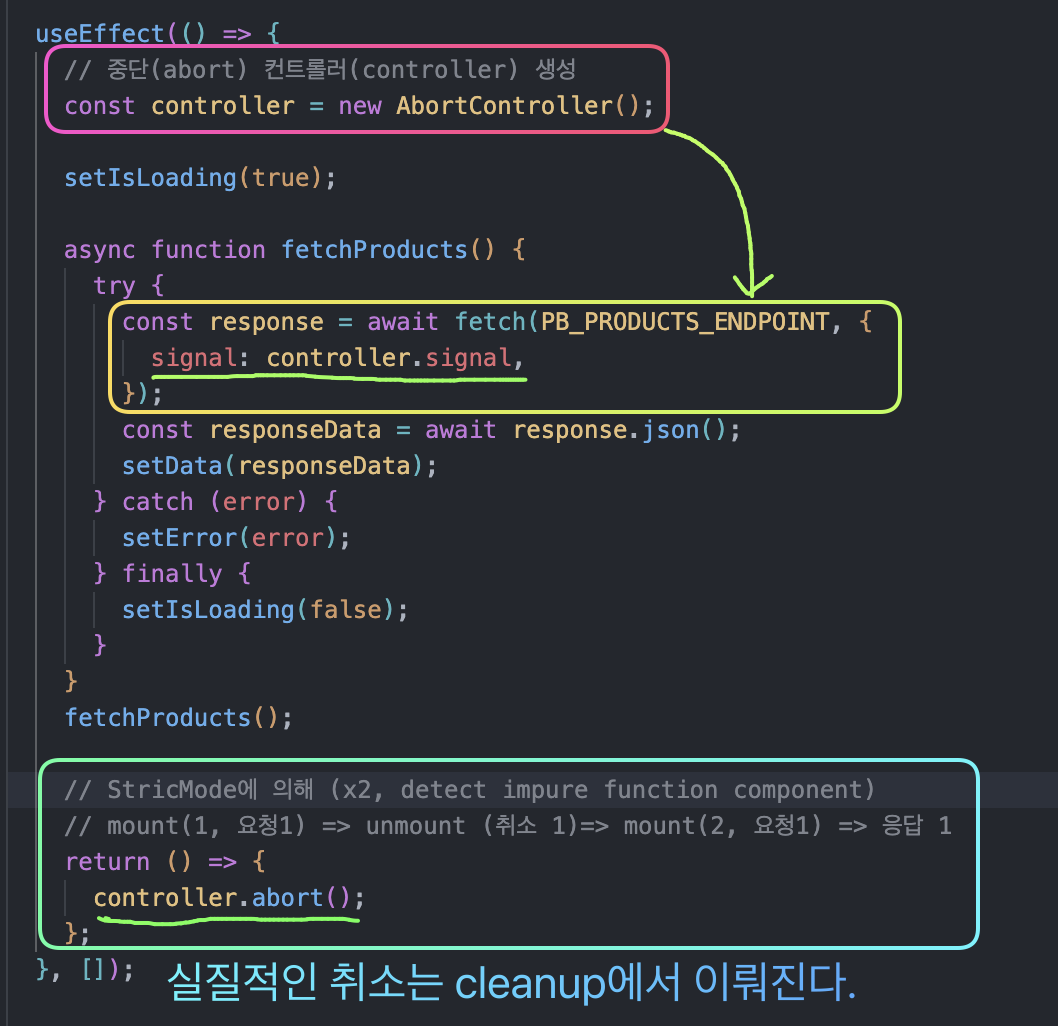
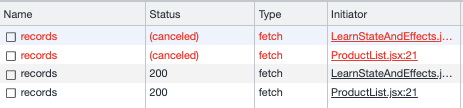
1.1.4 요청 중복
- 동일한 요청이 있다면 이전 요청 중단.


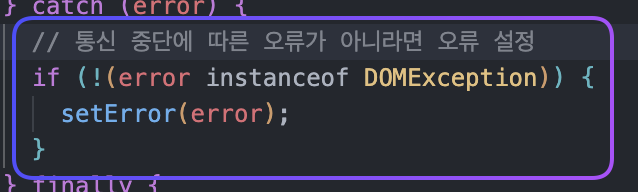
DOMException: The user aborted a request
사용자가 이전 요청을 취소한것을 error라고 인식한다. 따라서 이를 조건문을 통해 걸러줘야 한다. 즉, 오류의 유형이 DOMException(request aborted)를 Error로 인식하는 것을 건너 뛴다.
1.2 Custom hook

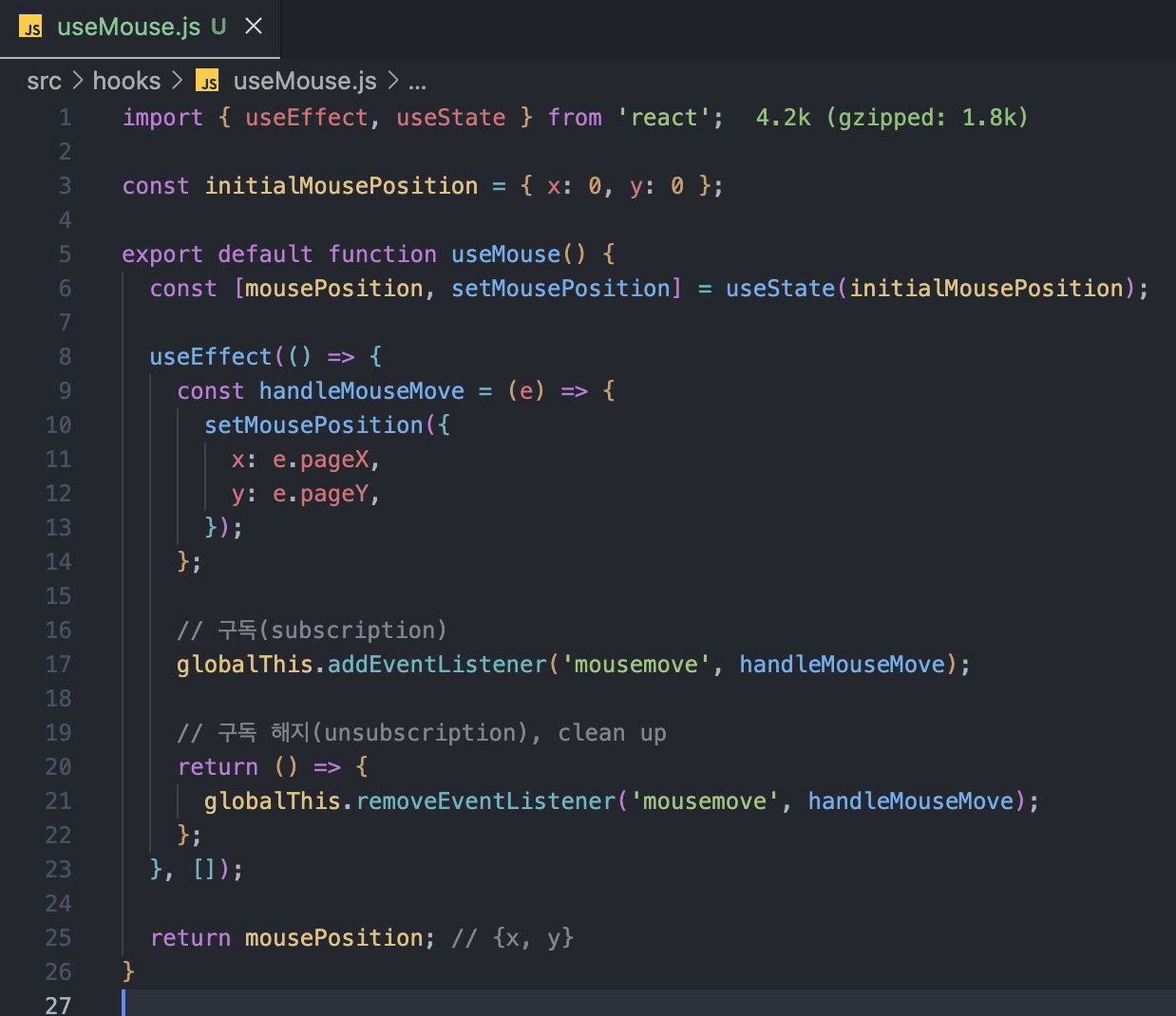
1.3 mousemove hook 예제
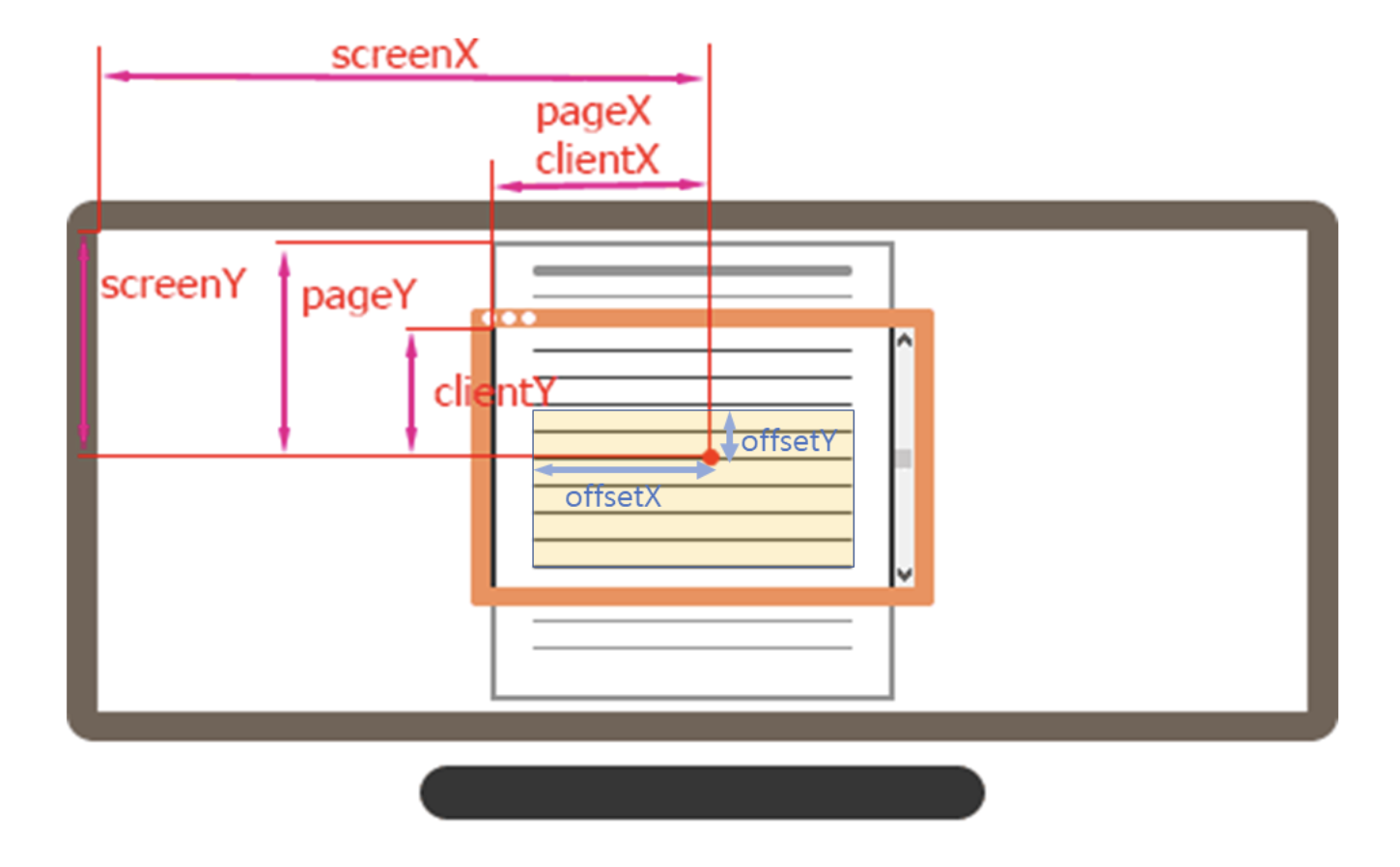
pageX? clientX?
커스텀 훅 생성

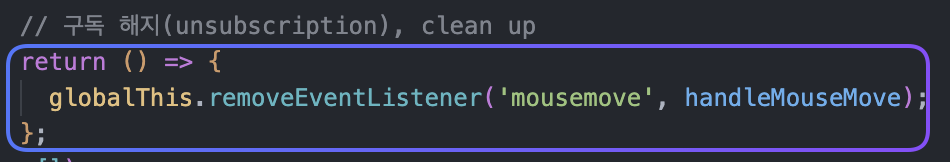
cleanup이 없다면 커스텀 훅을 사용하는 컴포넌트가 unmopunt가 되어도 계속 동작한다.
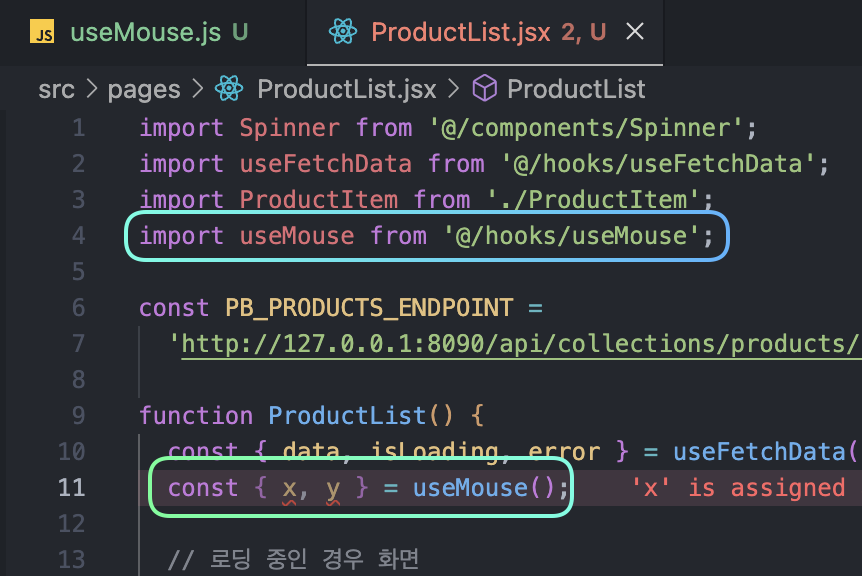
커스텀 훅 불러오기

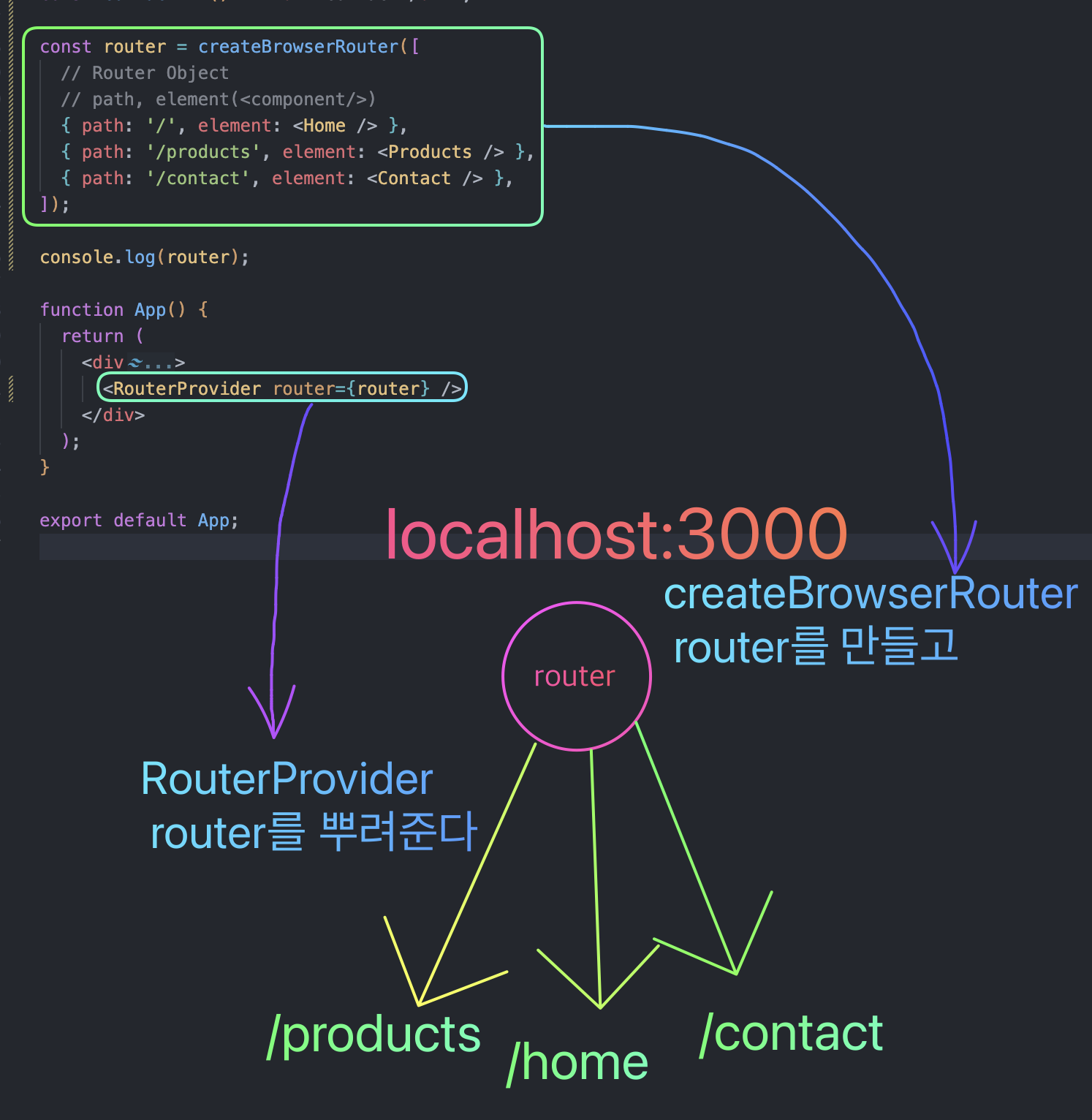
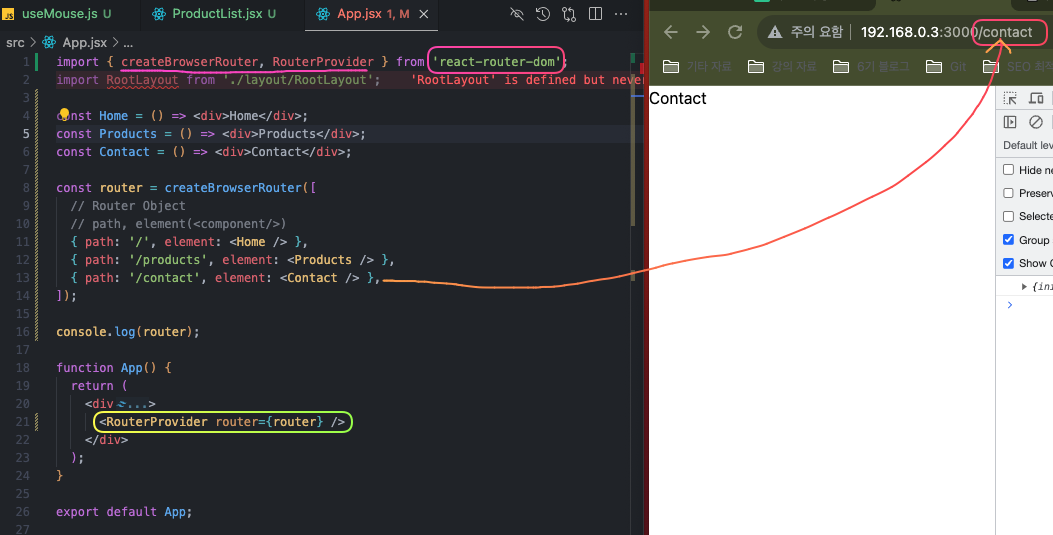
2. React Router
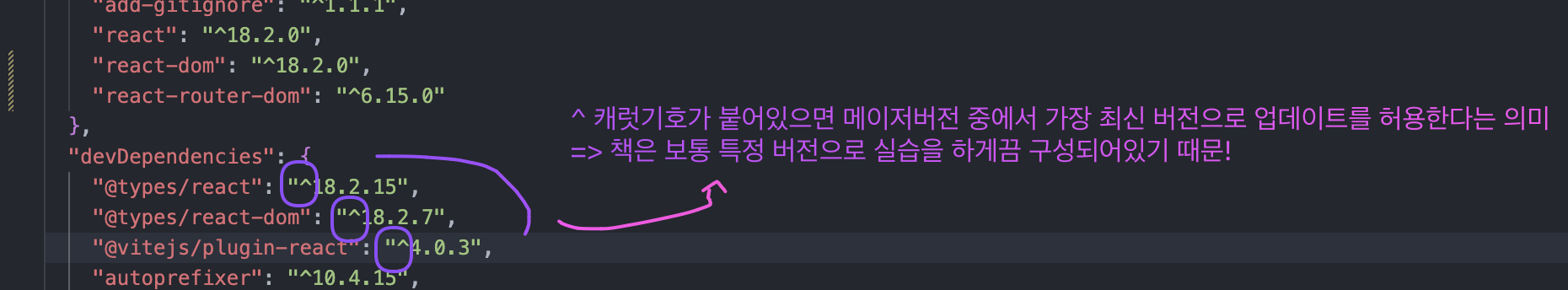
> pnpm add react-router-dom

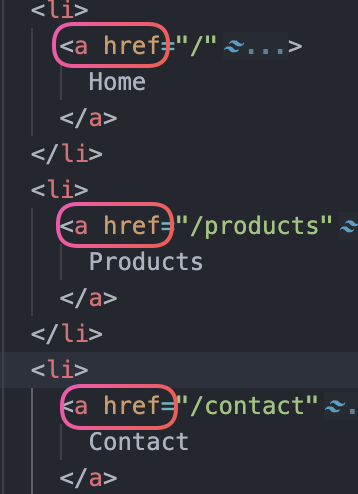
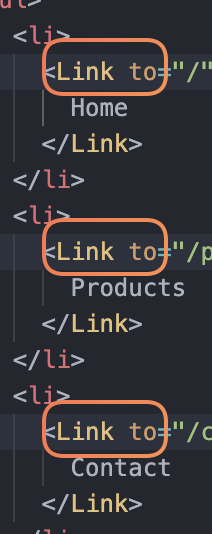
2.1 Link
- a태그로 연결하면 서버에 요청된 페이지가 새로고침 되며 경로가 변경된다.

- Link to를 사용하면 react-router-dom이 서버에 요청을 보내지 않고 경로를 변경한다.

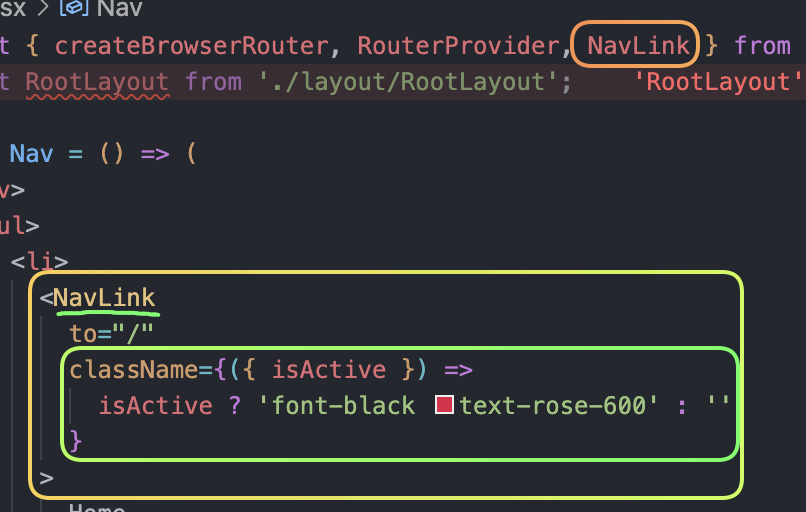
NavLink
NavLink를 이용해 class지정하기
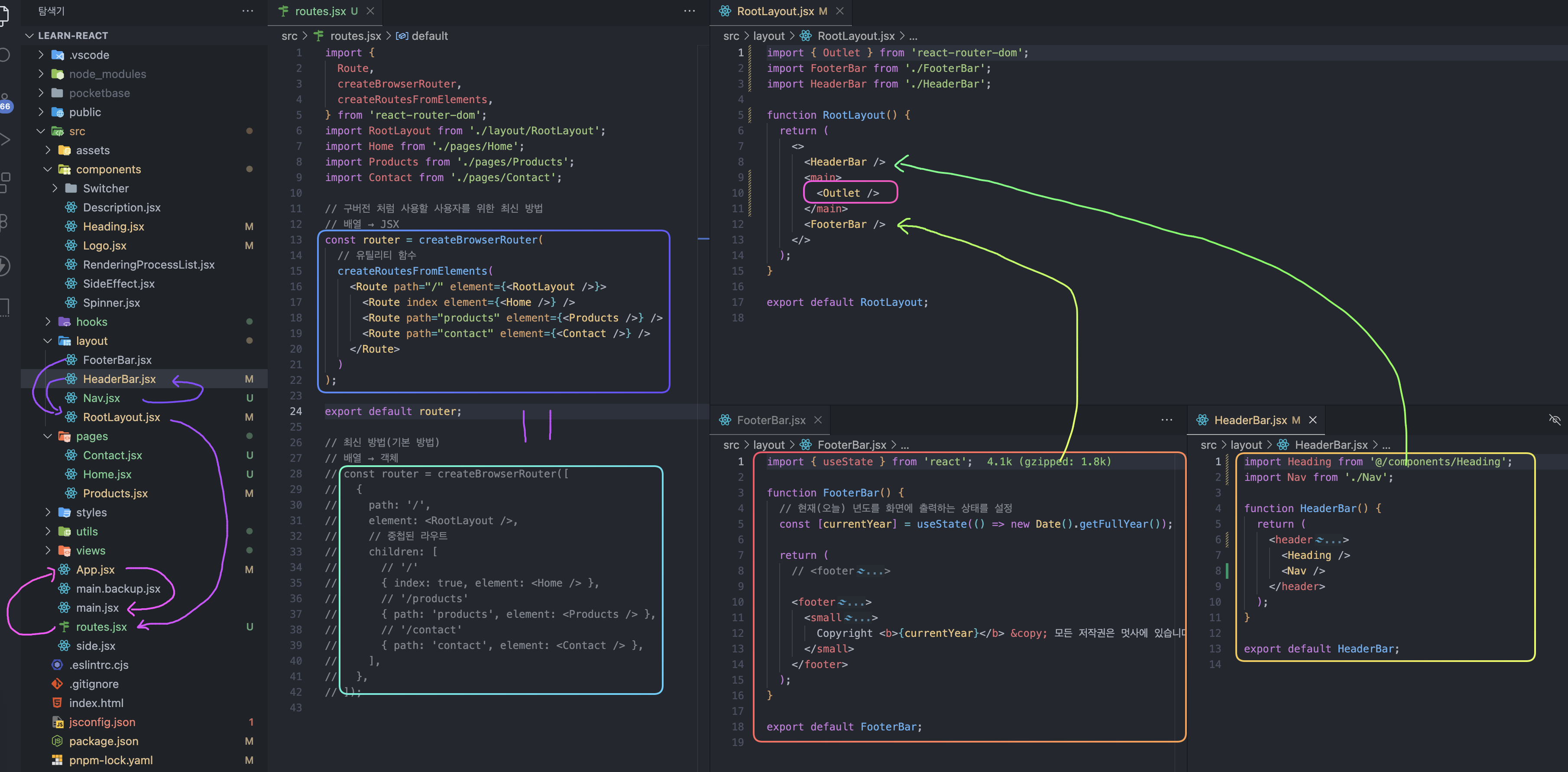
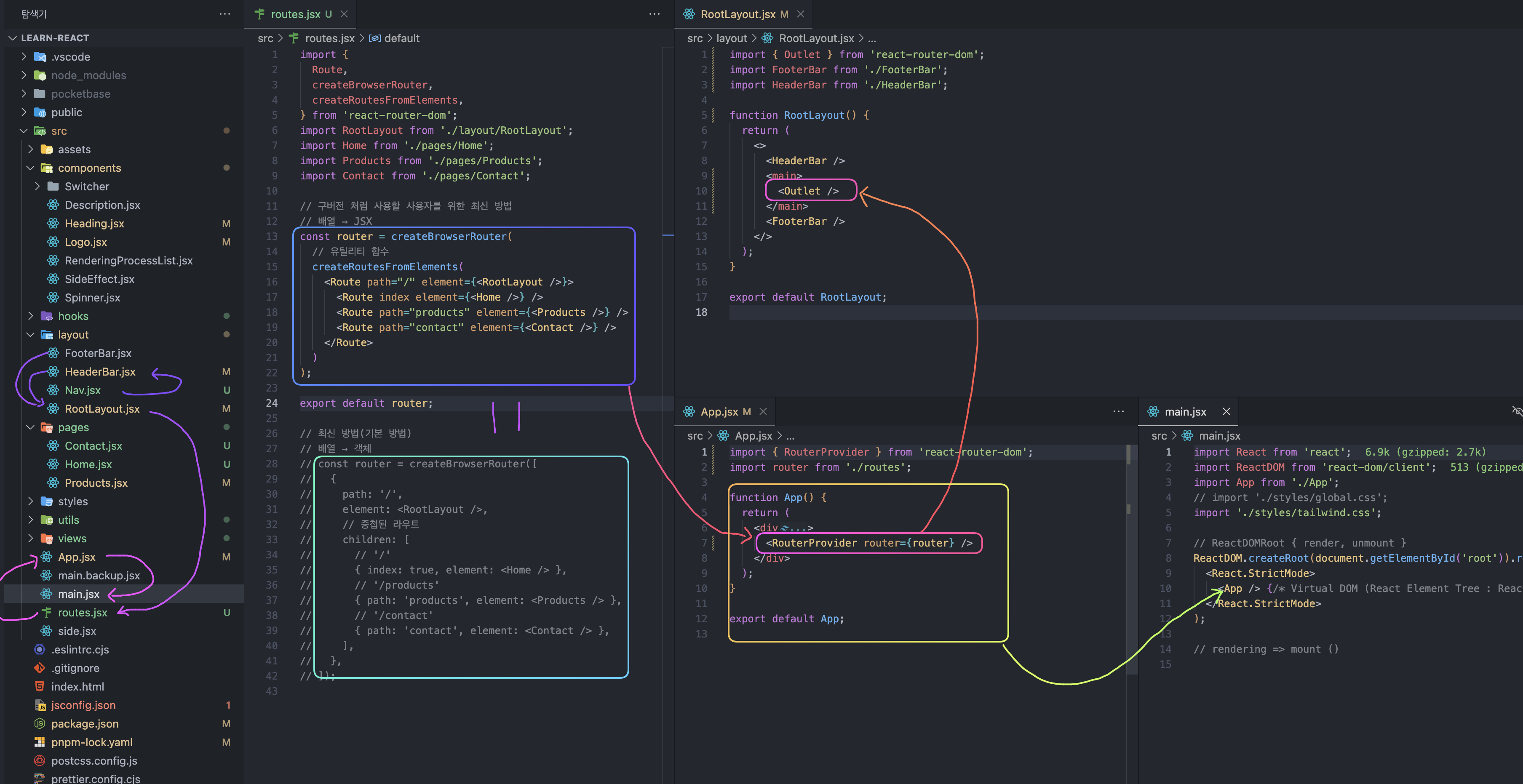
2.1. route 구성에 따라 관심사 분리


2.2 outlet
중첩 라우팅을 통해 상위 컴포넌트를 레이아웃화 할 수 있고 {children}을 사용하는 것과 같은 효과, children을 사용하지 못하기 때문에 최신 react-router를 사용한다면 필수!
2.2 SPA의 문제점. title이 바뀌지 않는 커스텀 훅
useDocumentTitle
import { useEffect } from 'react';
function useDocumentTitle(title) {
useEffect(() => {
document.title = title;
}, [title]);
}
export default useDocumentTitle;