
🎉 OT
강의를 하면서 지켜야 할 점
온라인으로 진행하지만 오프라인에서 강의를 진행하는 것처럼 상호존중하기!
- 모든 대화 존댓말로 하기
- 디스코드 적극적으로 대답하기
- 적극적으로 질문하기, 멍청한 질문은 없다
- 적극적으로 동료들과 지식을 공유하고 협업하기
- 적극적인 정보 공유 커뮤니티 이용하기
- 생각하고 고민하기 보다 실행으로 빠르게 옮기기
- 빠르게 실패하고 보완하기
목표 정하기
운영진분들께서 강조하신 부분!!!
개인 목표를 설정해서 "하고자 하는 의욕"을 만들고, 목표를 향해 나아갈 수 있는 방향성을 잡을 수 있다고 생각했다.
현재 목표는
- 우선 프로그래머스 자바스크립트 Lv3까지 전부 풀어보기, 틈틈이 시간 날 때마다 깃허브에 잔디 심을 겸
- 일일 회고록 작성하면서 복습하기
또한 동료로서 공동의 목표와 도움받고 싶은 부분 공유를 했는데 앞으로 진행할 팀 프로젝트에 도움이 되었으면 한다.
💻 일단 만드는 HTML/CSS
이두희 대표님과 함께 나만의 이력서 만들기
아이디어와 꿈을 표현하고, 현실에 적용하기
HTML/CSS는 다른 언어들과 잘 섞여서 표현을 잘 해주는 도구이자 결과물은 누구나 접속 가능한 웹 페이지
누구나 언제 어디에서든 접근 할 수 있는 강력한 접근성은 다른 시각화 도구 보다도 돋보이게 하는 포인트
HTML/CSS로 작업할 때는 문서를 만든다는 느낌으로 접근하기
✅ 공부한 내용
문서의 골격 확인하고 HTML 작성하기, HTML Tag(Semantic Tag)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제목</title>
<link rel="stylesheet" href="CSS파일.css">
</head>
<body>
<div class="box1">
<h1></h1>
<p></p>
<section>
<article></article>
<div class="float-wrap">
<p class="title-text"></p>
<p class="year-text"></p>
</div>
</section>
</div>
<div class="box2">
<a href="주소"><img src="경로/이미지.jpg"></a>
</div>
<footer></footer>
<body>
</html>CSS를 이용해 스타일링하기
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
* {
font-family: "Montserrat";
}
tag, .class, #id {
text-align: center;
background-color: #1e1e1e;
color: #919191;
font-size: 12px;
border: 1px solid black;
width: 320px;
height: 160px;
margin-left: auto;
margin-right: auto;
padding: 10px;
font-weight: bold;
font-style: italic;
box-shadow: 0 1px 20px 0 rgba(0,0,0,0.1); /* x축 y축 blur spread color */
line-height: 16px;
}
/* float으로 정렬 */
.title-text {
float: left;
}
.year-text {
float: rigth;
}
.float-wrap {
overflow: hidden;
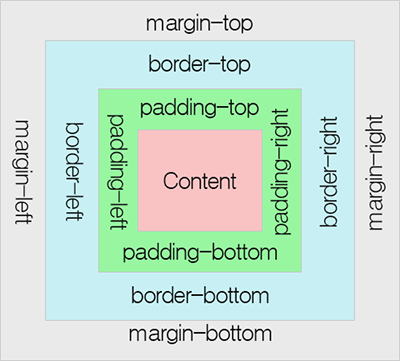
}box model