
🏁 준비
크롬 확장프로그램
1. Web Developer
2. Headingsmap
3. Tota11y
4. Visbug
5. OpenWax
Visual Studio Code 확장 프로그램
1. Korean Language Pack for Visual Studio Code
2. Live Server
3. Auto Complete Tag
4. Auto Rename Tag
5. vscode-icons
6. Monokai-Contrast Theme
7. YourLorem
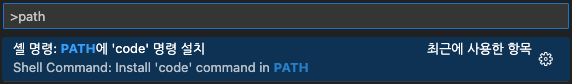
> codevscode 열기 설정
- 보기 > 명령 팔레트 > path 입력
zsh 플러그인
- zsh-syntax-highlighting
- zsh-autosuggestions
brew 설치
> /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
cask 설치
> brew install cask
iterm2 설치
> brew install --cask iterm2
> brew install zsh
> sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
git 설치
> brew install git
nvm 설치
> brew install nvm
> nvm -v이 에러가 나거나 command not found 메시지가 나타날 경우
아래의 코드를> code ~/.zshrc파일에 추가// .zshrc #NVM export NVM_DIR=~/.nvm source $(brew --prefix nvm)/nvm.shNVM Path 설정을 끝냈다면 iterm에 다음과 같은 명령을 입력
> source ~/.zshrc
만약 해당 명령을 실행한 후에도 NVM의 버전이 확인되지 않을 경우 컴퓨터를 재부팅
node.js
> curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
> nvm install --lts
> nvm install 18.16.0
> nvm install 20.2.0
> nvm list
> nvm use 사용할 버전
📚 공부한 내용
Git

Git이란, 버전 관리 시스템(Version Control System, VCS) 중 하나
버전 관리 시스템(VCS)은 파일 내 변화를 시간의 흐름에 따라 기록했다가, 이후 필요한 상황에서 그 파일을 꺼내올 수 있는 시스템이다.
버전 관리 시스템의 종류
- 로컬 버전 관리 시스템 (Local VCS)
- 로컬 버전 관리 시스템에서는 'RCS (Revision Control System)을 활용한다.
- RCS는 기본적으로 'Patch Set(파일에서 변경되는 부분)'을 관리한다.
이 Patch Set을 통해 모든 파일을 특정한 시점으로 되돌릴 수 있다.
- 중앙 집중식 버전 관리 시스템 (Centralized VCS - CVCS)
- 중앙 집중식 버전 관리 시스템은 프로젝트 진행 중, 다른 개발자와 협업을 진행해야 할 때 사용한다.
- 파일 관리를 위한 서버가 별도로 존재하고, 클라이언트가 중앙 서버에서 파일을 받아서 사용한다.
- 분산 버전 관리 시스템 (Distributed VCS)
- 분산 버전 관리 시스템은 '분산'이라는 단어에 집중한다.
개발자들이 독립적으로 작업한 다음에 변경 사항을 병합할 수 있기 때문이다. - "git"이 이 분산 버전 관리 시스템에 속한다.
- 분산 버전 관리 시스템은 '분산'이라는 단어에 집중한다.
개념
-
Repository (저장소)
소스 코드들이 저장되어 있는 물리적인 공간을 의미한다.
저장소를 통해서 작업자가 진행, 변경했던 사항들에 대해 알 수 있다.
작업을 시작할 때 원격 저장소에서 로컬 저장소로 소스 코드를 복사해서 가져오고(Clone), 이후 소스 코드를 변경한 다음 커밋(Commit)한다.
이 때, 커밋한 소스는 로컬 저장소에 저장되며, Push 하기 전에는 원격 저장소에 반영되지 않는다. -
Working Directory
흔히 우리가 사용하는 '폴더'를 말한다. -
Index ( = Staging Area)
Commit을 실행하기 전의 저장소와 Working Directory 사이에 존재하는 공간을 말한다.
Working Directory -> Index -> Head 순의 절차를 거친다. -
Head ( = Commit, 최종 확정본)
작업 과정들에 대한 점검을 마친 뒤, 저장소에 남기는 과정을 의미한다.
각각의 커밋 단계는 의미 있는 단계이다.
따라서 커밋 로그를 남긴다. git log라는 명령어를 통해 커밋된 사항들에 대해 확인 할 수 있다. -
Checkout
특정 시점이나 branch의 소스 코드로 이동하는 것을 의미한다.
이 과정을 통해 과거 여러 시점의 소스 코드로 이동할 수 있다. -
Branch
Commit 단위로 구분된 소스 코드 타임라인에서 분기해서 새로운 commit을 쌓을 수 있는 가지를 만드는 것을 말한다.
Branch에서 작업을 완료하면, Merge 작업을 수행한다. -
Merge
Branch와 Branch의 내용을 합치는 작업, 즉 병합을 말한다.
Branch와는 반대되는 개념이다.
병합 과정 중 두 branch에서 하나의 동일한 파일에서 서로 다른게 수정한 경우 충돌이 발생하며, 병합이 일시정지 된다.
이 때, 충돌 부분에 대해 직접 수정하거나 Merge Tool 등을 활용하여 충돌을 해결한 뒤 병합을 계속 진행한다.
git 명령어
1. 저장소 생성
> git init
# 현재 디렉토리를 git 저장소로 생성
# .git 폴더(숨김 폴더)가 생성됨
> git init
Initialized empty Git repository in /Users/사용자명/Desktop/code/like-lion/git-study/.git/
# 숨김 폴더 확인하기
> ls -a
. .. .git2. 현재 상태 확인
> git status
# 변경된 파일명이 빨간색으로 보일 경우 Working Directory 상태
# 변경된 파일명이 초록색으로 보일 경우 Staging Area 상태
# nothing to commit, working tree clean의 경우 변경 내용이 없음을 나타냄
> git status
On branch main
nothing to commit, working tree clean3. 파일의 변경 사항을 index(Staging Area)에 추가
> git add
# 특정 파일을 Staging Area에 추가하기
> git add <file>
# 변경 내용이 있는 모든 파일을 Staging Area에 추가하기
> git add *
> git add .4. 파일의 변경 사항에 대한 이력 생성
> git commit -m
# 마지막 커밋 메시지 수정
> git commit --amend "수정할 커밋 메시지"
# 또는
> git commit --amend
# VS Code에 COMMIT_EDITMSG 창에 수정할 커밋 메시지 입력 후 창 닫기5. 커밋 이력 확인
> git log
> git log
commit hash (HEAD -> main, origin/main)
Author: 사용자명 <사용자 이메일>
Date: 날짜
commit6. 리모트(Remote) 브랜치
> git remote
# 리모트 브랜치 조회
> git remote -v
# 리모트 브랜치 추가
> git remote add origin <REPOSITORY 주소>
# 리모트 브랜치 삭제
> git remote remove origin
> git remote rm origin7. 로컬의 변경 이력을 리모트로 전송
> git push
# 로컬의 main 브랜치의 변경 이력을 리모트 main 브랜치로 보내기
> git push origin main8. 리모트의 내용을 로컬에 반영 (fetch + merge)
> git pull
# 리모트 main 브랜치의 변경 이력을 로컬 main 브랜치로 가져오기
> git pull origin main⚙️ 설정
# Git 사용자 ID
> git config --global user.name "사용자명"
# Git 사용자 Email
> git config --global user.email "사용자 이메일"
# Git Default Editor 설정 (Visual Studio Code)
> git config --global core.editor "code --wait"
# windows와 Mac OS의 공백문자(줄바꿈) (Carriage return, Lind Feed)
# Windows 환경
> git config --global core.autocrlf true
# Mac OS 환경
> git config --global core.autocrlf input
# Git Confing 설정 확인하기
# 터미널에서 확인
> git config --list
# 기본 에디터에서 확인
> git config --global -e유용한 Git Config
# Github 폴더 및 파일명 대소문자 구분 🚨 git config --global core.ignorecase false # git log, git branch 등 명령어 입력시 편집창으로 뜰 때 해제 하기 git --no-pager log git --no-pager branch # or git config --global core.pager cat
Github
분산 버전 관리 시스템인 Git 저장소의 호스팅을 지원하는 웹 서비스
로컬에서 관리하고 있는 변경 이력을 온라인에서도 관리할 수 있도록 제공
이런 호스팅 서비스를 제공하는 곳은 Github 이외에 Gitlab과 Bitbucket 등이 있다.
CLI(Command Line Interface)
CLI(명령줄 인터페이스)는 디렉토리 생성 및 이동, 복사, 이름 변경, 삭제 등을 미리 약속된 명령어를 사용하여 실행하는 환경이다.
CLI 주요 명령어
1. pwd(print working directory) : 현재 작업중인 폴더 확인
> pwd
# 현재 작업중인 폴더의 절대경로가 출력
> pwd
/Users/사용자명/desktop/code/like-lion/git-study2. mkdir(Make Directory) : 폴더 생성
> mkdir 디렉토리 이름
# 현재 폴더에 css폴더를 생성
<> mkdir css
# images 파일을 생성 "그리고" images 파일로 이동
> mkdir images && cd images3. cd(change Directory) : 디렉토리 이동
> cd 디렉토리 경로
# root 디렉토리 이동
> cd
# css 디렉토리로 이동
> cd css
# 현재 디렉토리 (생략 가능)
> cd .
# 상위 경로로 한 단계 이동
> cd ..
# 상위 경로로 두 단계 이동
> cd ../..
# 데스크탑 디렉토리로 바로 이동
> cd ~/Desktop4. ls(List Segments) : 디렉토리 및 파일 목록 출력
> ls 디렉토리 경로 옵션
# `like-lion/css` 폴더의 하위 폴더 목록을 출력
> ls ~/like-lion/css
# 폴더 목록을 출력할 때 사용 권한, 소유자, 그룹, 크기, 날짜 등 상세 정보를 함께 표시
> ls -l ~/like-lion/css
# 폴더 목록을 출력할 때 숨겨진 항목을 포함하여 모든 내용을 출력
> ls -a ~/like-lion/css
# 폴더 목록을 출력할 때 숨겨진 항목을 포함하여 사용 권한, 소유자, 그룹, 크기, 날짜 등 상세 정보를 함께 표시
> ls -al ~/like-lion/css5. 파일 생성
> touch : 빈 파일을 생성할 경우
> echo : 간단한 내용이 들어있는 파일을 생성할 경우
# 내용이 없는 빈 index.html 파일 생성
> touch index.html
# css 폴더안에 `* { margin: 0; }` 라는 코드가 삽입된 `style.css`파일 생성
> echo '* { margin: 0; }' > css/style.css`
# 덮어쓰기
> echo 'hello' > hello.txt
# 추가하기
> echo 'hello' >> hello.txt6. cat(Concatenate) : 파일 내용 확인하기
> cat 파일명
# style.css 파일의 내용을 화면에 출력
> cat style.css
# style.css 파일의 내용으로 main.css 파일 내용 덮어쓰기
> cat style.css main.css 7. rm(Remove) : 파일(비어있지 않은)디렉토리 삭제
🚨 삭제시 경로 확인 잘 하기
rm 제거할 파일/디렉토리 이름
# index.html 파일 삭제
> rm index.html
# css폴더 내부 하위 디렉토리까지 모두 삭제
> rm -r css
# css 폴더 안의 하위 디렉토리까지 모두 삭제하되, 경고를 나타내지 않음
> $ rm -rf css8. rmdir(Remove Directory) : 디렉토리 제거
rmdir 제거할 디렉토리 이름
# css 폴더 삭제
> rmdir css9. mv(Move) : 파일/디렉토리 이동 및 이름 변경
이미 존재하는 파일/디렉토리의 경우 이름 변경이 가능
# index.html 파일을 views 폴더로 이동
> mv index.html views/index.html
# js 폴더에 있는 index.js 파일명을 app.js로 변경
> mv js/index.js js/app.js10. cp(Copy) 파일/디렉토리 복사
# index.html 파일을 동일한 폴더에 복사한 후 파일명을 main.html 로 변경
> cp index.html main.html
# index.html 파일을 views 폴더에 복사한 후 파일명을 main.html 로 변경
> cp index.html views/main.html