
📚 공부한 내용
anonymous inline box
block 박스 안에 포함된 모든 텍스트는 익명 inline 박스 처리된다.
<p>Some <em>emphasized</em> text</p>p 요소(block 박스) 안에 포함된 em 요소는 코드 작성자에 의해 직접 생성된 inline 박스이지만 "Some"와 "text"는 익명 inline 박스이다.
white-space 속성에 따라 이후에 축소되는 공백 콘텐츠는 익명의 inline 박스를 만들지 않는다.
font-weight가 499? 599?
font-weight 값은 일반적으로 100부터 900까지의 범위를 가지며 100단위씩 증가한다.
하지만 기타 값을 사용한다면, 가까운 유효한 값으로 설정된다.
모바일 퍼스트
모바일 장치를 기준으로 웹 사이트를 구축하는 것
video, image baseline 여백
이미지나 비디오 요소를 사용할 때 의도치 않게 하단에 여백이 생기게 되는데,
이는 inline 요소에는 베이스라인에 여백이 생기기 때문이다.
이를 방지하기위해서는
부모 {
font-size: 0;
line-height: 0;
}
여백을 제거할 요소 {
vertical-align: bottom;
display: block;
}각각의 방법으로 총 4가지가 있는데, 부모요소에 적용하는 2가지 속성과 자신에게 적용하는 vertical-align 속성은 텍스트가 존재한다면 텍스트의 가독성을 해칠수 있기 때문에 display: block;를 추천!
🤔 새롭게 배운 내용
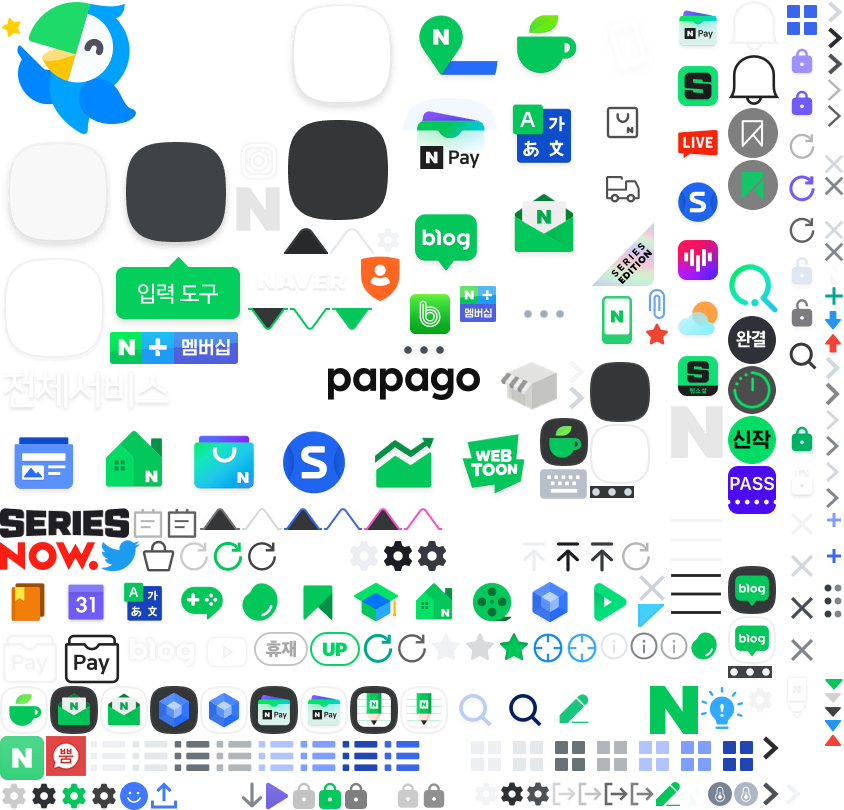
sprite image
여러 개의 이미지를 하나의 이미지로 만들어 놓은 것을 의미한다.
스프라이트 이미지를 사용하면,
- 로딩 속도 향상
브라우저는 화면을 그릴 때 필요한 모든 자원(이미지, CSS, JS 등)을 서버에 요청하고 가져와 사용하는데,
<img src="img01.png" >
<img src="img02.png" >
<img src="img03.png" >위처럼 3장의 서로다른 이미지를 사용하면 브라우저는 서버에 3번을 요청하게 된다.
하지만,
<img src="img.png" style="...">
<img src="img.png" style="...">
<img src="img.png" style="...">하나의 이미지에 여러 개의 이미지를 합쳐서 사용하는 이미지 스프라이트를 사용하면, 서버에 이미지를 요청하는 횟수를 한 번으로 줄 일수 있기 때문에, 서버에 이미지를 요청하는 횟수를 줄이며 로딩 속도를 향상시킬 수 있다.
- 하나의 이미지 파일
- naver의 sprite 이미지

여러개의 이미지를 하나로 합쳤기 때문에 하나의 이미지만 관리하므로 유지보수가 유리하다.
하지만 수정이 많이 필요한 이미지라면 개별의 이미지로 관리하는게 좋다.
또한 하나의 이미지로 합쳤기 때문에 이미지에 문제가 생기면 모든 이미지를 볼 수 없다.
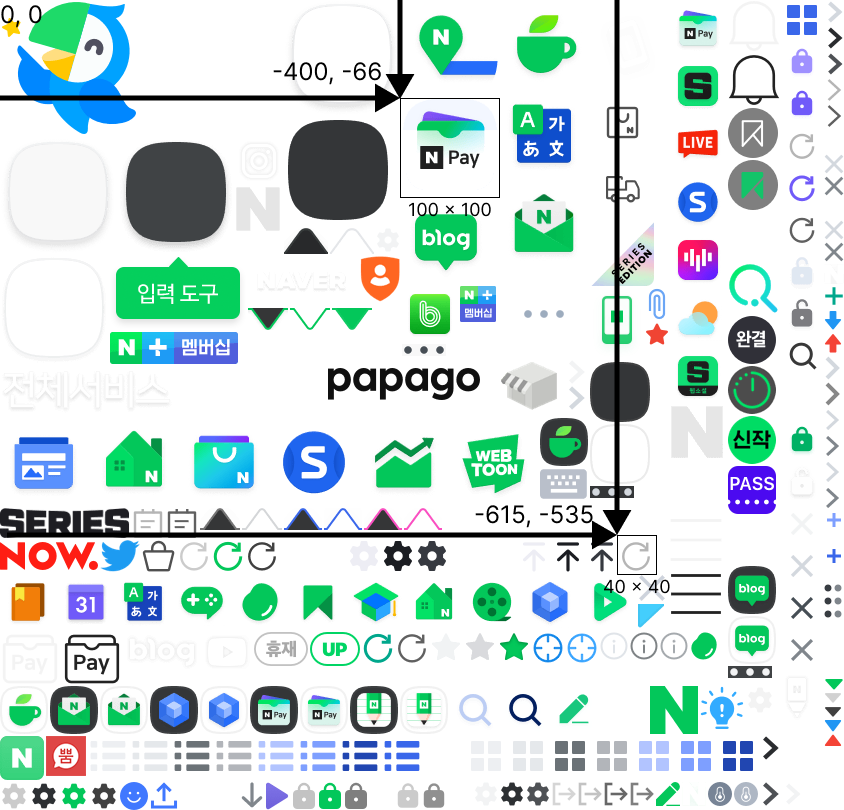
Usage
.sprite {
background-image: url(이미지경로) no-repeat;
}
.Npay {
width: 100px;
height: 100px;
background-position: -400px -66px;
}
.refresh {
width: 40px;
height: 40px;
background-position: -615px -535px;
}
반응형 비디오
- mordern
aspect-ratio: a / b; a:b 비율로 조절 하기
MDN 문서에 따르면
aspect-ratio속성은 모든 속성에 사용가능하지만 inline 요소와 table 요소에는 사용할 수 없으므로 iframe에 직접 사용하지 말자!
부모요소 {
aspect-ratio: 16 / 9; /* 부모 width와 height 값의 비율 */
}
iframe {
width: 100%;
height: 100%;
}- classic
.iframeWrapper {
position: relative;
padding-top: 56.25%;
}
iframe {
position: absolute;
top: 0;
height: 0;
width: 100%;
height: 100%;
}