
📚 공부한 내용
말줄임...
p {
white-space: nowrap; /* 개행금지 */
overflow: hidden; /* 넘어가는 부분 숨김 */
text-overflow: ellipsis; /* 넘어가는 부분을 말줄임표로 */
word-wrap: normal | break-word; /* 기본값. 개행 안함 | 개행 */
word-break: normal | break-all | keep-all; /* 기본값. 일반적 규칙으로 개행 | 강제 줄바꿈 (아시아권 언어에서는 normal 값) | 문자 쌍 사이에서 줄바꿈 금지 (비아시아권 언어에서는 normal 값)*/
}두 줄 이상 말줄임...
p {
width: 300px;
word-wrap: break-word;
text-overflow: ellipsis;
overflow: hidden;
/* 허용할 최대 줄, webkit-line-clamp 속성을 사용하기 위해서는 display는 webkit-box 또는 webkit-inline-box 로 지정하고 webkit-box-orient속성을 vertical로 적용해야 한다 */
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}flex 박스에서 양끝으로 배치하기
부모 {
display: flex;
flex-flow: row nowrap;
/* justify-content: space-between; */
}
자식1 {
flex-grow: 1;
}
자식2 {
flex-grow: 0;
flex-shrink: 0; /* 축소 시키지 않으려면 */
}자식1이 부모요소의 남는 공간을 모두 차지하게 함으로 양끝으로 배치하게 되는 것처럼 만들 수 있다.
display: inline-flex
display: flex는 block 특성의 flex 박스이지만, display: inline-flex는 inline 특성의 flex 박스이다.
즉, display: flex는 block 요소와 같이 수직으로 쌓이지만, display: inline-flex는 inline 특성처럼 수평으로 쌓인다.
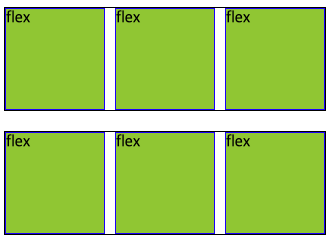
display: flex

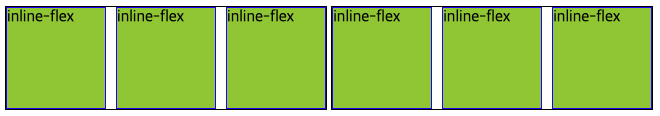
display: inline-flex

object-fit & object-position
요소의 크기에 맞게 img 태그와 video 태그의 크기를 조정하는 방법
object-fit: fill | contain | cover | none
- fill: 기본값, 요소에 크기에 맞게 꽉채워 보여줌, 필요한 경우 오브젝트가 늘어나거나 찌그러진다.
- contain: 요소의 가로나 세로크기에 가능한 딱 맞춰져 크기가 조정되고, 비율은 고정된 상태. 남는 공간이 발생할 수 있다.
- cover: 요소의 가로나 세로크기에 가능한 맞춰져 크기가 조정되고, 비율은 고정된 상태입니다. 개체 크기에 맞게 잘리고 확대된다.
- none: 원본사이즈. 크면 잘리고, 작으면 남는다.
object-position
object-fit을 이용했을 때 cover나 none속성으로 이미지가 잘려서 보일 때 보일 위치를 이동하는 속성이며 값으로 키워드 또는 숫자값이 들어갈 수 있다.
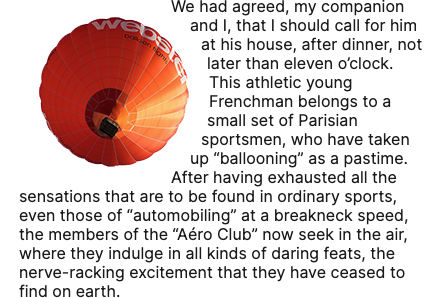
shape-outside
- 콘텐츠를 둘러싸야 하는 모양 정의
div {
shape-outside: circle(50%);
}
Sass 설치
- install
> npm i sass- .scss 파일 생성 후
$test: yellow;
$color: gray;
body {
background: $test;
color: $color;
}- 컴파일링
> sass test.scss style.cssbody {
background: yellow;
color: gray;
}> npm i live-server
> npm i npm-run-all🤔 새롭게 배운 내용
css 함수
attr(속성명)
attr()를 사용해 속성 값 불러오기
<p data-title="attr 함수를 이용해 속성 값 불러오기">Hello World</p>p::after {
content:attr(data-title);
}counter()
- 자동 넘버링
ul {
counter-reset: ranking; /* counter 이름 설정. value: 카운터명 | 시작할 숫자 */
}
li::after {
counter-increment: ranking; /* 카운터 값을 1씩 증가. value: 카운터명 | 증감 숫자 */
content: "Ranking -" counter(section); /* 카운터 함수를 사용해 컨텐트에 증감수를 넣는다. */
}clamp()
box {
/* width: 20%;
min-width: 80px;
max-width: 110px; */
width: clamp(60px, 20%, 80px); /* 최소값 | 기본값 | 최대값. width 값이 20% 값을 가지며 60px 까지 작아질 수 있으며 80px 까지 늘어날 수 있다.*/
}