
📚 공부한 내용
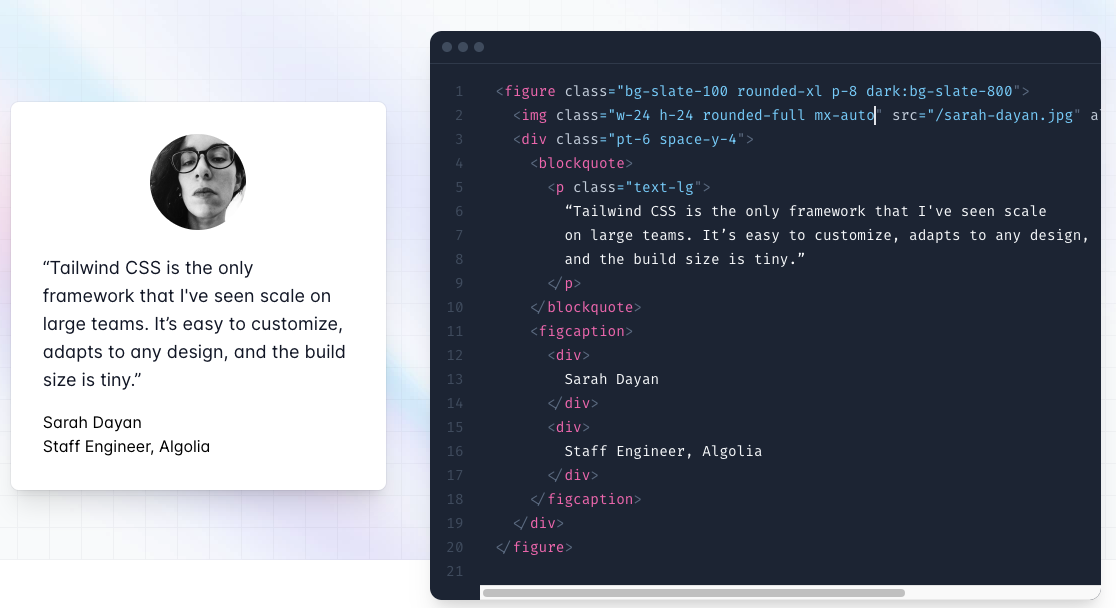
tailwind CSS

settings.json
"files.associations": {
// "*.css": "tailwindcss",
"*html": "html",
"*css": "css"
},
"editor.quickSuggestions": {
"strings": true
},
"tailwindCSS.includeLanguages": {
"plaintext": "html",
"postcss": "css"
},- tailwindcss install & setting
> npm install -D tailwindcss
## > npm install -D live-server npm-run-all postcss-cli@latest
> npx tailwindcss init -ptailwind.config.js 파일 수정, Configure your template paths
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {},
},
plugins: [],
}input.css 모듈 불러오기
/* Tailwind 기본 스타일과 플러그인에 의해 등록된 모든 기본 스타일을 주입합니다. */
@tailwind base;
/* Tailwind 컴포넌트 클래스와 플러그인에 의해 등록된 컴포넌트 클래스를 주입합니다. */
@tailwind components;
/* Tailwind 유틸리티 클래스와 플러그인에 의해 등록된 모든 유틸리티 클래스를 주입합니다. */
@tailwind utilities;package.json에서 script 수정
"scripts": {
"start": "run-p server watch",
"tailwind": "tailwindcss -i ./src/css/input.css -o ./src/css/output.css",
"watch": "npm run tailwind -- --watch",
"server": "live-server ./src"
},