
티빙 클론 프로젝트
github Repo
배포
Day1
🗓️ 6/23
Issue
- 왜 CSS 대신 SCSS를 사용하였는지?
- 선택자와 속성 nesting을 통해 코드의 간결함
- 공통으로 사용하거나 자주 사용하는 속성들을
@mixin(매개변수)메소드를 이용해 재사용할 스타일을 정의할 수 있다.(호출@include) - 협업을 진행 할 때 scss파일을 모듈화 후 컴파일하여 하나의 style.css파일을 관리할 수 있다.
-
CSS방법론 중 어떤것? 왜 BEM 패턴을 선택하였는지?
- 마우스 더블 클릭으로 클래스명을 선택하기 어렵고 클래스명이 길어질 수도 있는 단점이 있지만
- class명만으로 마크업 구조를 한눈에 파악하기 쉽고
- sass의 "
&부모참조자"를 이용한 요소 선택과 파악이 간편하고 - sass를 이용하기 때문에 과도한 nesting을 피할 수 있기 때문에
-
왜 개별 이미지 대신 스프라이트 이미지를 사용하였는지?
- 각각의 포스터 이미지를 웹 브라우저 성능 향상을 위해 스프라이트 이미지를 고려 하였지만,
순위 변동이나 라이브 채널 같이 자주 변동 될 이미지들이 존재하기 때문에 포스터 이미지는 개별 이미지로 관리했지만 아이콘 이미지와 같이 변동 사항이 없는 이미지들은 스프라이트 이미지로 관리 하였다.
- 각각의 포스터 이미지를 웹 브라우저 성능 향상을 위해 스프라이트 이미지를 고려 하였지만,
Day1-1
🗓️ 6/24~25
Issue
- pull request commit Rule 정하기
WHAT:
HOW:
Validate HTML:
Image: - break point 정하기
- 모바일, 테블릿, 데스크탑 3단계로 구성
- table 이후에는 flexible 페이지로 구성할 것
$mobile: 320px;
$tablet: 768px;
$desktop: 1440px;
@mixin mobileW {
@media (min-width: $mobile) and (max-width: ($tablet - 1)) {
@content;
}
}
@mixin tabletW {
@media (min-width: $tablet) and (max-width: ($desktop - 1)) {
@content;
}
}
@mixin desktopW {
@media (min-width: $desktop) {
@content;
}
}- 검색엔진 최적화(SEO)하기
<!-- og(Open Graph) 콘텐츠가 표시되는 방식을 관리, sns에서 미리보기가 가능한 정보를 표현 -->
<meta charset="UTF-8" />
<meta property="og:type" content="website" />
<meta property="og:url" content="/" />
<meta property="og:title" content="TVING" />
<meta property="og:image" content="/" />
<meta property="og:description" content="티빙 오리지널 콘텐츠, 방송, 영화, 해외시리즈까지! 재미를 플레이해보세요." />
<meta property="og:site_name" content="TVING" />
<meta property="og:locale" content="Kor" />
<meta name="keywords" content="티빙, ott, 방송, 영화, 드라마, 해외시리즈" />
<meta name="author" content="팔이피플" />
<meta name="description" content="TVING 홈페이지입니다." />
<!-- 바로가기 파비콘 -->
<link rel="shortcut icon" href="./images/favicon.ico" type="image/x-icon" />
<!-- 파비콘 -->
<link rel="icon" href="./images/favicon.ico" type="image/x-icon" />
<!-- 애플 즐겨찾기 아이콘 -->
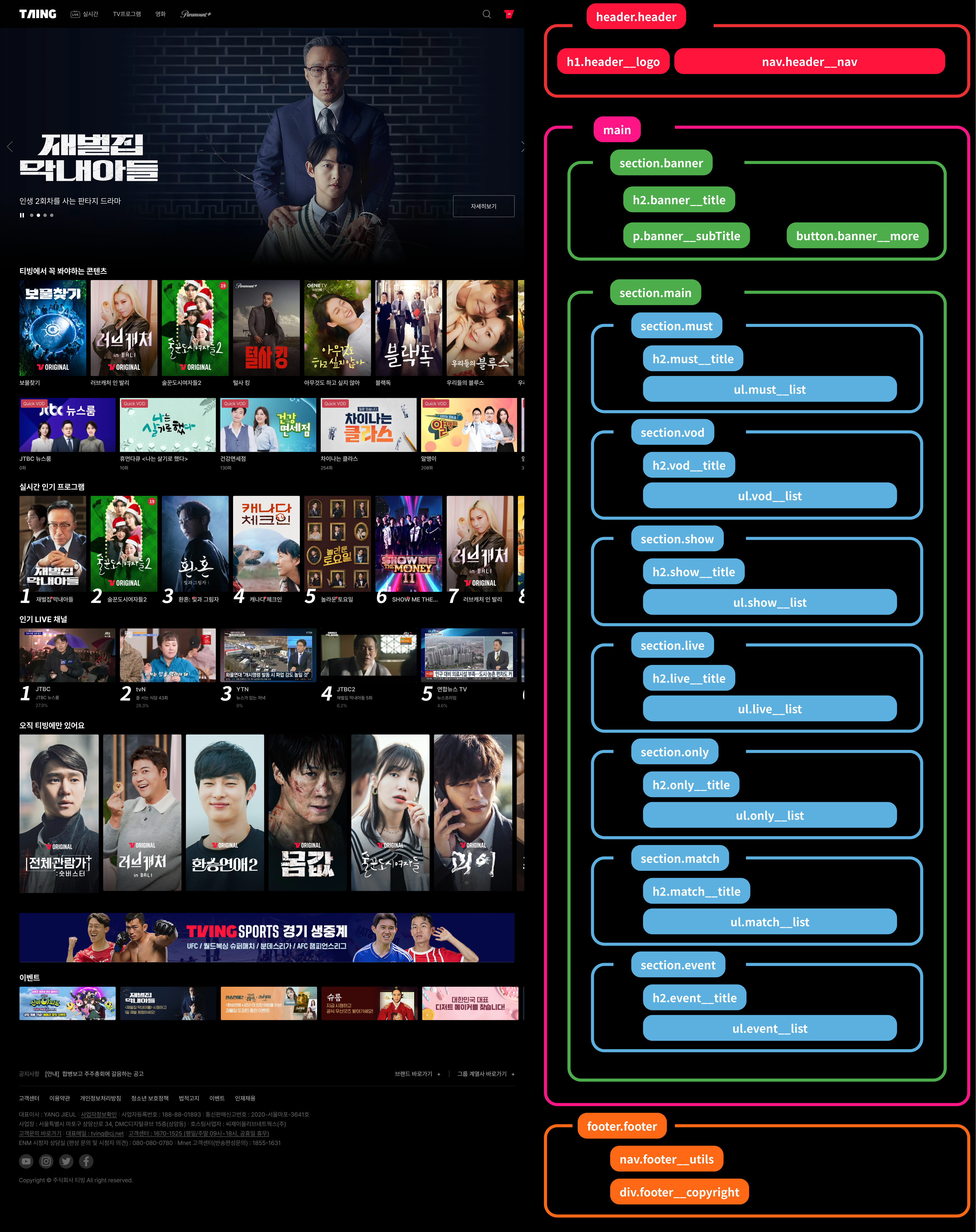
<link rel="apple-touch-icon" sizes="57x57" href="./images/apple-touch-icon.png" />- 피그마 시안 확인후 메인페이지 index.html 구조 설계 및 BEM 패턴을 이용한 class 통일화

- pullrequest를 develop branch가 아닌 main으로 했을 때 어떻게 대처 해야하는가
🎲 Rules
git
-
각 조원들은 스크럼 마스터의 repo에서 fork를 통해 repo를 생성한다
-
fork를 한 후
git clone <repoURL>명령어를 통해 로컬에 파일를 불러온다. -
git remote명령어로 리모트 된 브랜치의 변경을 업데이트 한 후 -
스크럼 리더가 생성한 develop 브랜치를
git checkout -t leader/develop명령어로 로컬에 복사한다 -
git switch develop명령어를 이용해 main branch에서 develop branch로 이동한 후 각 조원들은 각각의 branch로 분기한다.ex) header, vod, live... -
develop 브랜치는 항상 최신 상태를 유지하고 push를 하지 않는다
-
작업이 완료되면
git add .git commit -m "commit"git push orign header명령어를 순차적으로 이용해 본인의 원격 저장소로 보낸다
여기서orign은 스크럼 마스터의 원격저장소가 아닌 본인의 원격 저장소를 의미한다. -
github 페이지로 이동해 pull request를 진행하는데 이때 반드시 본인이 새로 분기한 branch에서 스크럼 마스터의 develop branch로 PR을 진행한다.
-
만약 본인의 develop 브랜치가 최신 상태가 아니라 PR이 취소 되었다면 다시 vscode로 돌아가
git pull leader develop(스크럼 마스터의 브랜치를 pull로 당겨온다) 명령어를 통해 본인의 develop branch를 최신화를 진행하자 -
최신화를 진행했다면 본인의 branch가 develop에서 분기된 별도의 branch인지 확인을하고
git merge develop명령어를 통해 브랜치를 병합하자.
병합시 충돌이 생긴다면 꼼꼼히 읽어보고 수정 사항을 확인하자 -
PR이 완료되고 개발이 끝난 branch는
git branch -d header명령어를 통해 삭제를 진행하자
PR 진행시 모든 조원들은 스크럼 마스터의 화면을 공유 받아 코드를 확인하고 진행 과정을 더블 체크 할것
main branch는 모든 과정이 끝난 후 merge 한다
naming
-
모든 class 이름은 BEM 패턴을 따른다.
-
한단어로 구분할 경우 카멜 케이스를 이용한다.
ex)popShow -
scss 파일의 이름은 맡은 파트로 작성한다.
resource
- 필요한 resource의 이름뒤에는 맡은 파트를 명시한다.
ex) monster__vod.png
sass
-
서브 페이지들의 html은
src/views에 포함시키고 scss는src/scss/pages에 포함 시킬것 -
@mixin제작시 다른 조원들이 알아보기 힘들것 같다면 적극적으로 주석 추가할것 -
중복된는
@mixin최소화 시키기
// scss에서만보이는 주석 | /* 컴파일 된 css에서도 보이는 주석 */
commit & PR
commit
개발이 완료되고 push할때는 어떤 작업을 했는지(추가: add, 변경: edit, 삭제: del): 상세 내용을 첨부한다.
git commit -m "edit: 작업한 상세내용"
PR
PR시 Label 추가 할것
bug: 오류,add: 추가, edit: 변경, del: 삭제
제목: 작업한 내용을 간략하지만 한눈에 알아볼 수 있게 상세히 기입해주세요 `html 파일 삭제, scss 파일 삭제`
내용:
- WHAT: `ex) index.html` 파일 수정, `src/scss/layout/__header.scss` 파일 삭제...
- HOW: ex) html에서 어느 부분을 어떻게 수정했는지
- WHY: ex) 마크업 구조를 수정한 이유는 무엇인지
- Image: 이미지 첨부(필수 아님 권장)github Issue
문제 발생시 혹은 요청 사항 시 적극적으로 기입할 것
github Project
Issue 반영 시키고 할일 Todo에 생각나는데로 적극적으로 반영할 것
Day2
🗓️ 6/26
Coding Convention
네이밍 규칙
일반 규칙
이름은 영문 소문자, 대문자, 숫자, 언더스코어 2개 (__) 로 작성한다.
시작 이름
이름은 영문 소문자로만 시작할 수 있다.
| 잘못된 예 | 올바른 예 |
|---|---|
| Button | button |
| _button | button |
이름 조합
a. 영문 소문자, 대문자, 숫자, 언더스코어 2개 (__) 를 사용할 수 있다.
b. 언더스코어 사용 개수는 2개로 고정한다.
c. 영문 소문자, 대문자 조합은 단어와 단어를 조합할 때만 사용한다.
e.g. sectionWrapper, sportsLive, todayEvent 등
d. 언더스코어 (__) 는 부모 요소와 자식 요소를 구분하기 위해서만 사용한다.
e.g. listA 의 자식 요소의 클래스명은 listA__item 으로 작성한다.
e. 자식 요소는 부모 요소 또는 조상 요소의 이름 일부를 포함하도록 한다.
| 잘못된 예 | 올바른 예 |
|---|---|
| ul.abc>li.abcitem>a.applelink | ul.abc>li.abcitem>a.abclink |
| ul.abc>li.abc__item>img.spriteImage | ul.abc>li.abcitem>img.itemspriteImage |
레이아웃 약속어
| 약속어 | 범위 |
|---|---|
| wrapper | 감싸주기위한 전체 영역 |
| container | wrapper 내부 영역 |
이미지 네이밍 규칙
이미지 이름은 ‘요소_의미’ 순서로 조합한다.
| 잘못된 예 | 올바른 예 | 설명 |
|---|---|---|
| liveShow_img | img_liveShow | ‘형태의미상태’ 순서로 조합한다. |
| bnm.gif | btn_lion_mail.gif | 임의로 축약하지 않는다. |
| btn_Search.gif | btn_search.gif | 영문 소문자를 사용한다. |
| 1btn_search.gif | btn_search1.gif | 숫자로 시작하지 않는다. |
코드 작성 규칙
기본 규칙
코드를 작성할 때, 다음과 같은 기본 규칙을 준수한다.
a. HTML 은 W3C Validation DTD 의 명세에 맞게 작성하며, 문법 검사를 통과하여야 한다.
b. 모든 요소와 속성은 소문자로 작성한다.
e.g. 잘못된 예: 간단한 설명
c. 특수 기호는 문자 엔티티 참조를 사용하여 코드로 변환한다.
빈 줄
빈 줄의 간격은 1줄을 초과하지 않는다.
Day3
🗓️ 6/27
.gitignore가 적용이 안될때
> git rm -r --cached .git의 캐시를 삭제한 후 커밋하면 해결
Netlify 를 이용한 배포하기
-
작업 완료 후 main branch에 develop branch를 merge한 뒤 main branch를 배포하자
-
개발버전에만 필요한 파일은 제거 후 배포한다
## delete 된 기록 남기기. 스테이징을 따로 할 필요가 없다.
git rm 파일
## 그냥 지우기
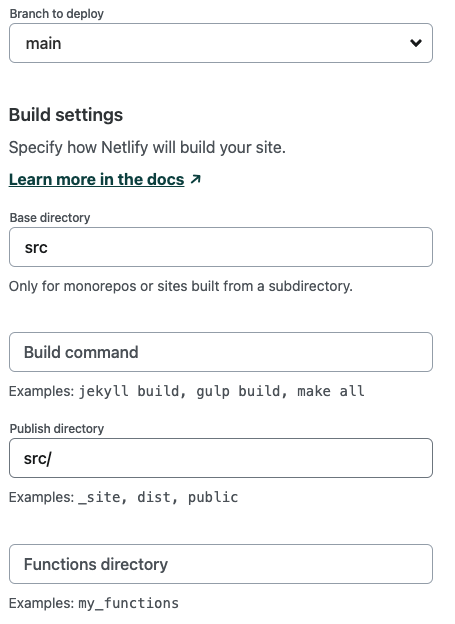
rm 파일- Base directory 설정하기

스크롤바 스타일링하기
이미지
.box {
::-webkit-scrollbar : 스크롤바 영역 (너비 색상 등등)
::-webkit-scrollbar-thumb : 스크롤바 막대 (너비 색상 등등)
::-webkit-scrollbar-track : 스크롤바 뒷 배경에 대한 설정
}
Day4
🗓️ 6/28
프로젝트 마무리 및 리드미 작성하고 배포하기