
📚 공부한 내용
HTML
인터렉티브 요소
인터렉티브 요소는 사용자와 상호작용을 할 수 있도록 제공한다.
...
<!-- 닫을 수 있는 경고, 검사기, 창 등 대화 상자 및 기타 다른 상호작용 가능한 컴포넌트 -->
<dialog open>
<p>여러분 안녕하세요!</p>
</dialog>
<!-- "열림" 상태일 때만 내부 정보를 보여주는 정보 공개 위젯을 생성. default는 close 상태 -->
<details>
<!-- 요약 정보나 레이블은 summary 요소를 통해 제공한다. -->
<summary>Details</summary>
<!-- 열림 상태일때만 보여질 텍스트 -->
Something small enough to escape casual notice.
</details>
...스크립팅 요소
자바스크립트 코드를 직접 문서에 삽입하거나 외부에 별도로 작성한 자바스크립트 파일을 연결하고자 할 경우 script 요소를 사용할 수 있다.
script 요소에 기존에 제공하던 src와 type 속성 이외에 async와 defer 속성이 추가되었다.
<!-- 외부 스크립트 -->
<script defer src="javascript.js"></script>
<!-- 내부 스크립트 -->
<script>
alert("Hello World!");
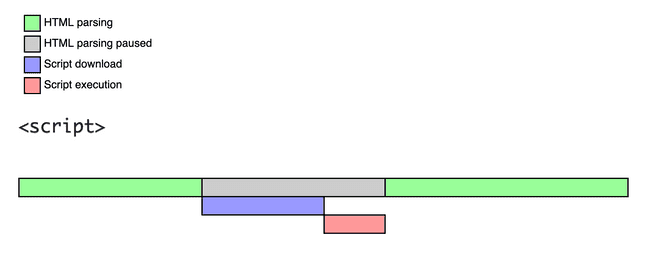
</script>일반적인 script 로드
웹브라우저는 웹 문서에 자바스크립트 파일이 지정된 경우 해당 파일이 모두 다운로드 될 때까지 HTML 파싱을 중단한다.
<script>가 코드 상단에 있으면 html 해석을 중단하고(DOM Tree가 구성되기 전에) 스크립트 파일을 해석한다.
그러나 async와 defer를 지정하면 자바스크립트 파일 다운로드와 HTML 파싱을 동시에 진행하게 된다.

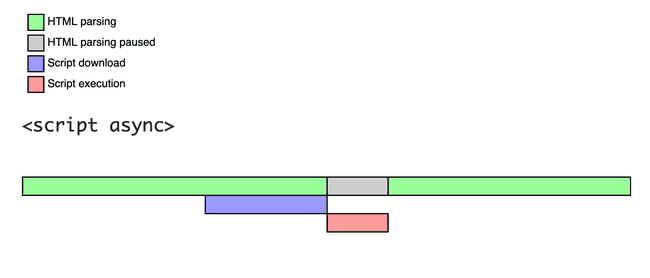
async script 로드
async의 경우 자바스크립트 파일의 다운로드가 완료되면 바로 실행을 하면서 HTML 파싱을 중단하고

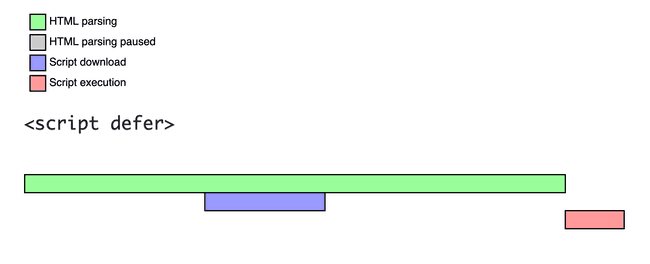
defer script 로드
defer는 자바스크립트 파일의 다운로드가 완료되었더라도 바로 실행하지 않고 HTML 파싱이 끝난 후 실행한다.

noscript
페이지의 스크립트 유형을 지원하지 않거나, 브라우저가 스크립트를 비활성화한 경우 보여줄 HTML 구획을 정의한다.
<noscript>
<!-- Javascript를 지원하지 않은 환경에서 보여질 메세지 -->
<!-- Javascript의 강제성 -->
<p>Javascript를 지원하지 않은 환경에서는 서비스를 이용할 수 없습니다.</p>
</noscript>canvas
Canvas API는 JavaScript와 HTML <canvas> 엘리먼트를 통해 그래픽을 그리기위한 수단을 제공한다.
애니메이션, 게임 그래픽, 데이터 시각화, 사진 조작 및 실시간 비디오 처리를 위해 사용된다.
유저 인터렉션 속성
사용자와 상호작용(Interaction) 할 수 있도록 만들어 주는 속성
hidden
<!--
브라우저는 hidden 속성을 설정한 요소를 렌더링 하지 않는다.
하나의 표시 방식에서만 숨기려 할 땐 hidden 특성이 적합하지 않다.
임의의 요소에 hidden을 추가하면, 그 요소는 시각적 방식 외에도 스크린 리더 등 다른 모든 표시 방식에서 숨겨진다.
-->
<div tabindex="0" class="voting-result" hidden>tabindex
<!--
값으로 정수를 지정할 수 있다. 최댓값은 32767
양의 정숫값은 요소를 연속 키보드 탐색으로 접근할 수 있으며, 그 순서는 해당 값으로 지정하겠다는 것을 뜻한다.
음의 정숫값은 연속 키보드 탐색으로 접근할 수는 없으나 JavaScript나 시각적(마우스 클릭)으로는 포커스 가능하다.
대화형 콘텐츠는 tabindex="0"이 기본값이고, 비 대화형 콘텐츠는 tabindex="-1"이 기본값이다.
-->
<h1 tabindex="0">유저 인터렉션 속성</h1>0보다 큰 tabindex 값을 피하자. 접근성 보조기술 사용자의 페이지 탐색과 조작에 방해될 수 있습니다.
대신, 문서의 요소 순서를 논리적인 순서대로 배치하자.
accesskey
<!--
키보드 단축키를 생성할 때 사용할 힌트를 제공
속성의 값은 반드시 출력 가능한 단일 문자(키보드로 입력할 수 있는 글자)여야 한다.
-->
<button accesskey="s">Submit</button>
contenteditable
<!--
용자가 요소를 편집할 수 있는지 나타내는 열거형 특성
true 또는 빈 문자열은 요소가 편집 가능함을, false 편집이 불가능함을 나타낸다.
-->
<blockquote contenteditable="true">
<p>텍스트를 수정할 수 있습니다.</p>
</blockquote>draggable
드래그 가능 여부를 나타내는 열거형 특성이며 값이 true이면 요소를 드래그 할 수 있음을, false이면 드래그 할 수 없음을 나타낸다.
draggable을 지정하지 않은 경우의 기본값은 auto로, 브라우저 기본 동작을 따른다.
CSS
기본 문법

External Style, Link style
외부에 있는 CSS 파일을 로드하는 방식, 캐싱에 강점
<head>
<link rel="stylesheet" href="css/style.css">
</head>
<style>
@import url("css/style2.css");
</style>Embedded Style Sheet
HTML 내부에 CSS를 포함시키는 방식
<head>
<style>
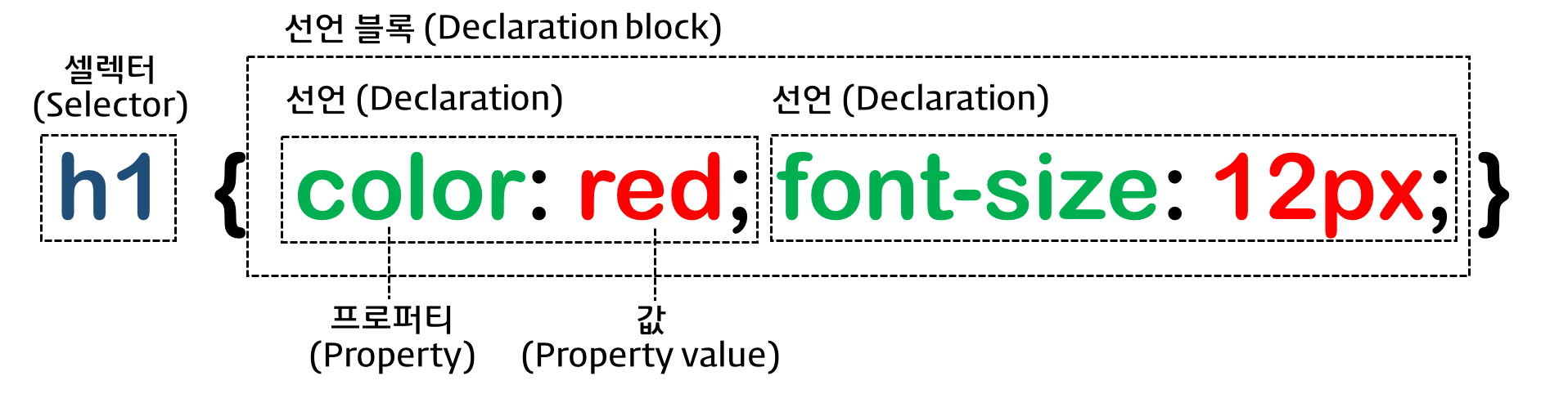
h1 { color: red; }
p { background: aqua; }
</style>
</head>Inline style
HTML요소의 style 프로퍼티에 CSS를 기술하는 방식
<body>
<h1 style="color: red">Hello World</h1>
</body>Reset CSS
모든 브라우저는 브라우저가 내장하고 있는 기본 스타일을 가지고 있어서,
브라우저에 따라 디폴트 스타일이 상이하고 지원하는 tag나 style도 제각각이어서 주의가 필요하다.
Reset CSS는 기본적인 HTML 요소의 CSS를 초기화하는 용도로 사용한다.
즉, 브라우저별로 제각각인 디폴트 스타일을 하나의 스타일로 통일시켜 주는 역할을 한다.
Attribute와 Property
Attribute
- HTML 문서에서의 정적인 속성
- 추가 정보를 제공하기 위해 Attribute을 사용할 수 있다.
- Attribute는 HTML 요소에 부여되며, 요소의 특성과 관련된 정보를 지정한다.
- Attribute는 HTML 문서의 구조를 설명하고 보충하는 역할을 하기 때문에 HTML 문서의 유효성 검사와 웹 표준 준수를 위해 올바른 Attribute 사용이 중요하다.
Property
- CSS에서의 Property
- Property는 CSS 규칙에서 스타일 속성의 이름을 나타낸다.
- CSS Property는 웹 페이지의 디자인과 레이아웃을 구성하는 데 중요한 역할을한다.
- Javascript에서의 Property
- HTML DOM에서의 동적인 속성
- JavaScript에서의 Property는 HTML 요소를 객체로 취급하고, 해당 객체의 상태와 특성을 조작하는 데 사용한다.
주석 및 단위
주석
/* CSS에서 사용할 수 있는 주석 */단위
CSS의 단위에는 문자열 타입, 숫자 타입, 길이 단위 타입 등이 있다.
-
문자열 타입 : "inherit" 등과 같이 CSS에서 미리 정의된 키워드나 제작자가 정의한 저작자 키워드 등 텍스트로 입력하는 속성 값.
-
숫자 타입 : 개수 비율 등을 나타낼 수 있는 정수, 실수 값, 퍼센트 값.
-
길이 단위 타입 : 길이 단위 타입은 상대 길이 단위 값과 절대 길이 단위 값이 있으며 상대 길이 단위 값은 특정 길이에 비율로 정해지는 값이다.
- 절대 길이 단위는 다른 것과 관련이 없으며 일반적으로 항상 동일한 크기로 간주 된다.

- 상대 길이 단위는 다른 요소 (상위 요소의 글꼴 크기 또는 viewport 크기) 와 관련이 있다.

- 절대 길이 단위는 다른 것과 관련이 없으며 일반적으로 항상 동일한 크기로 간주 된다.
- 기타 단위 타입
- 각도를 지정하는 "deg", "grad", "rad", "turn"
- 시간을 나타내는 "s", "ms"
- 빈도를 지정하는 "Hz", "kHz"
- 해상도를 지정하는 "dpi", "dpcm", "dppx"
- 색상 단위
- 색상명 : yellow, red 등
- transparent 투명
- currentcolor 현재 글자색 색상값(= color 속성의 속성값)
- 16진수 RGB 색상 값 : #fc10ab, #333
- 256 단계 색상 값 : rgb(255, 0, 0)
- 백분율(%) RGB 색상 값 : rgb(100%, 0%, 0%)
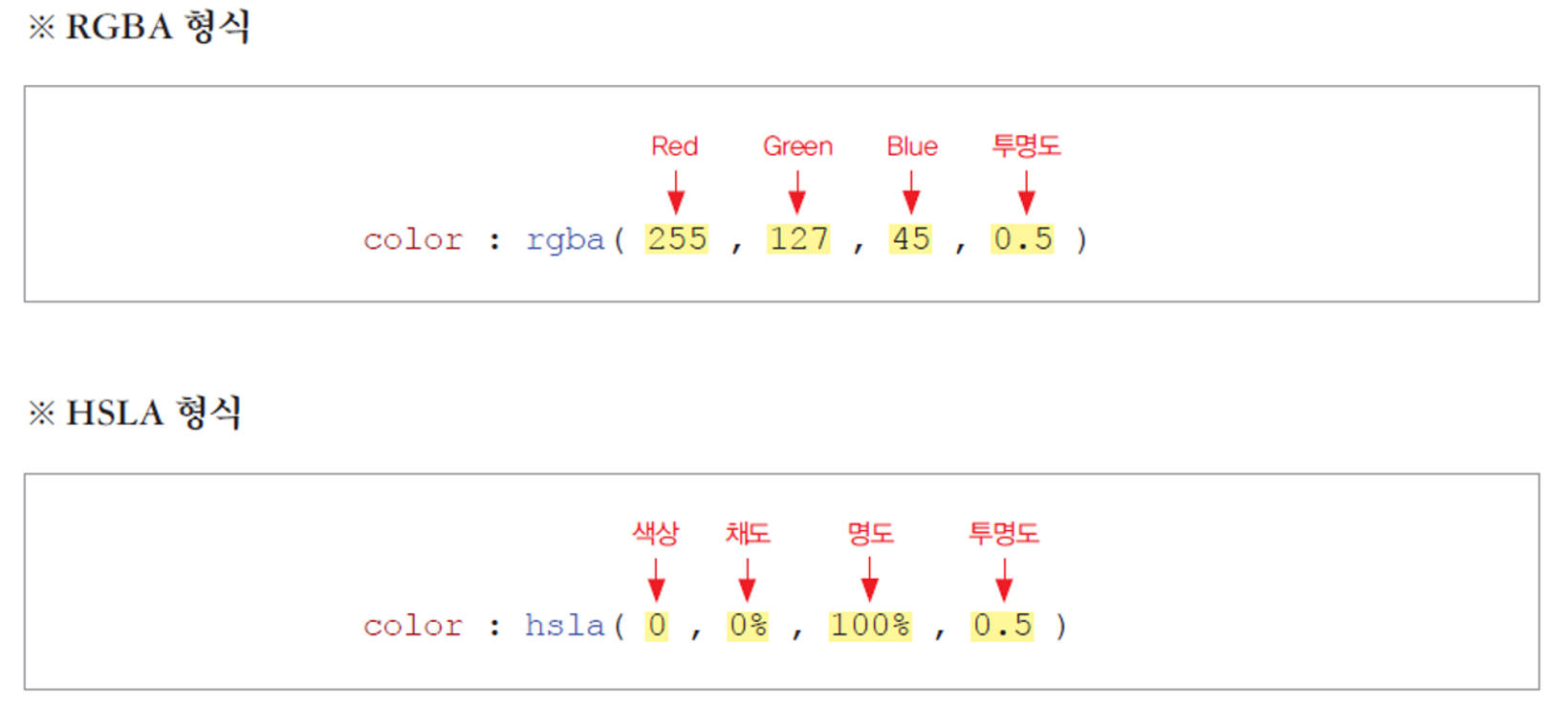
- RGBA, HSLA 색상 값

선택자
전체 선택자(Universal selector)
* {
marigin: 0;
}요소 선택자(Type Selector)
body {
margin: 0;
}클래스 선택자(Class Selector)
.title {
margin: 0;
}아이디 선택자(ID Selector)
#close {
margin: 0;
}속성 선택자(Attribute Selector)
/* title이라는 이름의 특성을 가진 요소 */
a[title] {
color: purple;
}
/* href이라는 이름의 특성값이 정확히 "https://example.org"인 요소 */
a[href="https://example.org"] {
color: green;
}
/* href이라는 특성값을 가지고 있으며, 값 안에 example라는 문자열이 적어도 하나 이상 존재한 요소 */
a[href*="example"] {
font-size: 2em;
}
/*
class이라는 특성값을 가지고 있으며, 그 특성값이 정확히 "top"이거나 "top"로 시작하면서 `-` 문자가 곧바로 뒤에 따라 붙는 요소 선택.
<h1 class="top-header">
*/
h1[class|="top"] {
background-color: yellow;
}
/* attr이라는 특성값을 가지고 있으며, 접두사로 value가 값에 포함되어 있으면 요소를 선택 */
a[href^="https://"] {
color: red;
}
/* href이라는 특성값을 가지고 있으며, 접미사로 ".org"가 값에 포함되어 있으면 이 요소를 선택 */
a[href$=".org"] {
font-style: italic;
}
/* class이라는 이름의 특성값이 정확히 "logo"인 요소를 선택 */
a[class~="logo"] {
padding: 2px;
}자손 결합자(Descendant Combinator)
두 개 또는 그 이상의 선택자를 조합하여, 가장 마지막 선택자의 조상이 존재할 경우 해당 선택자에 스타일을 적용
.nav ul li {
margin: 0;
}자식 결합자(Child Combinator)
두 개 또는 그 이상의 선택자를 조합하여, 가장 마지막 선택자의 부모 요소가 존재할 경우 해당 선택자에 스타일을 적용
.nav > li {
margin: 0;
}선택자 목록 (Selector List)
여러개의 선택자를 쉼표로 구분하여 동일한 스타일을 적용
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}가상 요소(Pseudo Elements)
선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 적용
/* 첫 글자 */
p::first-letter{
font-size: 3rem;
font-weight: 700;
}
/* 첫 줄 */
p::first-line{
background: #000;
color: #fff;
}
/* 자식 요소(가상 요소)를 생성 */
::before, ::after{
content: "가상 요소";
}
/* 마우스 드래그한 요소 */
::selection {
background: #373e6a;
color: #fff;
}
/* input 요소의 placeholder 텍스트 */
input::placeholder {
opacity: 0.5;
color: #aaa;
}
/* 글머리 기호와 숫자의 내용 */
summary::marker {
display: none
}
/* 모달(modal) 대화 창을 생성할 때 대화 상자 뒤쪽의 가상 요소 */
::backdrop {
background: rgba(0, 0, 0, 0.5);
}가상 클래스(Pseudo Class)
가상 클래스는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태일 때 선택하여 스타일을 적용할 수 있다.
:root {
/* 문서 트리의 루트 요소 */
}
:hover {
/* 사용자가 포인팅 장치를 사용해 상호작용 중인 요소 */
}
:focus{
/* 양식의 입력 칸 등 포커스를 받은 요소 */
/* focusable 객체가 아닌 요소에 tabindex="0"을 줘서 focus를 받게할 수 있다. */
}
:focus-within {
/* 포커스를 받았거나, 포커스를 받은 요소를 포함하는 요소 */
/* 즉, 스스로 :focus 의사 클래스와 일치하거나, 그 자손 중 하나가 :focus와 일치하는 요소 */
}
:focus-visible {
/* 오직 키보드를 통해서 포커스를 받은 요소를 선택 */
}
:disabled {
/* 모든 비활성 요소, 활성(선택, 클릭, 입력 등등)하거나 포커스를 받을 수 없는 요소 */
}
:checked {
/* 선택했거나 on 상태인 라디오, 체크박스, 옵션 요소 */
}
:valid {
/* <input>이나 <form>내용의 유효성검사 시 ture일 경우 */
}
:invalid {
/* <input>이나 <form>내용의 유효성검사 시 false일 경우 */
}
:first-child {
/* 형제 요소 중 제일 첫 요소 */
}
:nth-child(x) {
/* 형제 사이에서의 순서에 따라 요소 */
/* odd 홀수, even 짝수, 5n 5의 배수, 7n + 1 7번째와 그 이후 요소, 3n+4 4부터 3씩 증가하는 요소 */
/* -n+3 앞에서 세 개의 요소, n 모든 요소, :nth-child(n+8):nth-child(-n+15) 형제 그룹 내에서 8번째부터 15번째 까지의 요소 */
}
:last-child {
/* 형제 요소 중 제일 마지막 요소 */
}상속 (Inheritance)
상위 요소의 속성을 하위 요소가 물려받는 것을 말한다.
상속을 통해 부모 요소의 스타일을 자식 요소에 적용할 수 있어 코드의 중복(간소화)을 줄이고 일관된 스타일을 적용하는 데 도움을 준다.
- 상속되는 프로퍼티
- color
- font-size
- font-family
- font-weight 등등...
- 상속되지 않는 프로퍼티
- width
- height
- margin 등등...
상속되지 않는 경우(상속받지 않는 요소 또는 상속되지 않는 프로퍼티), inherit 키워드를 사용하여 명시적으로 상속받게 할 수 있다.
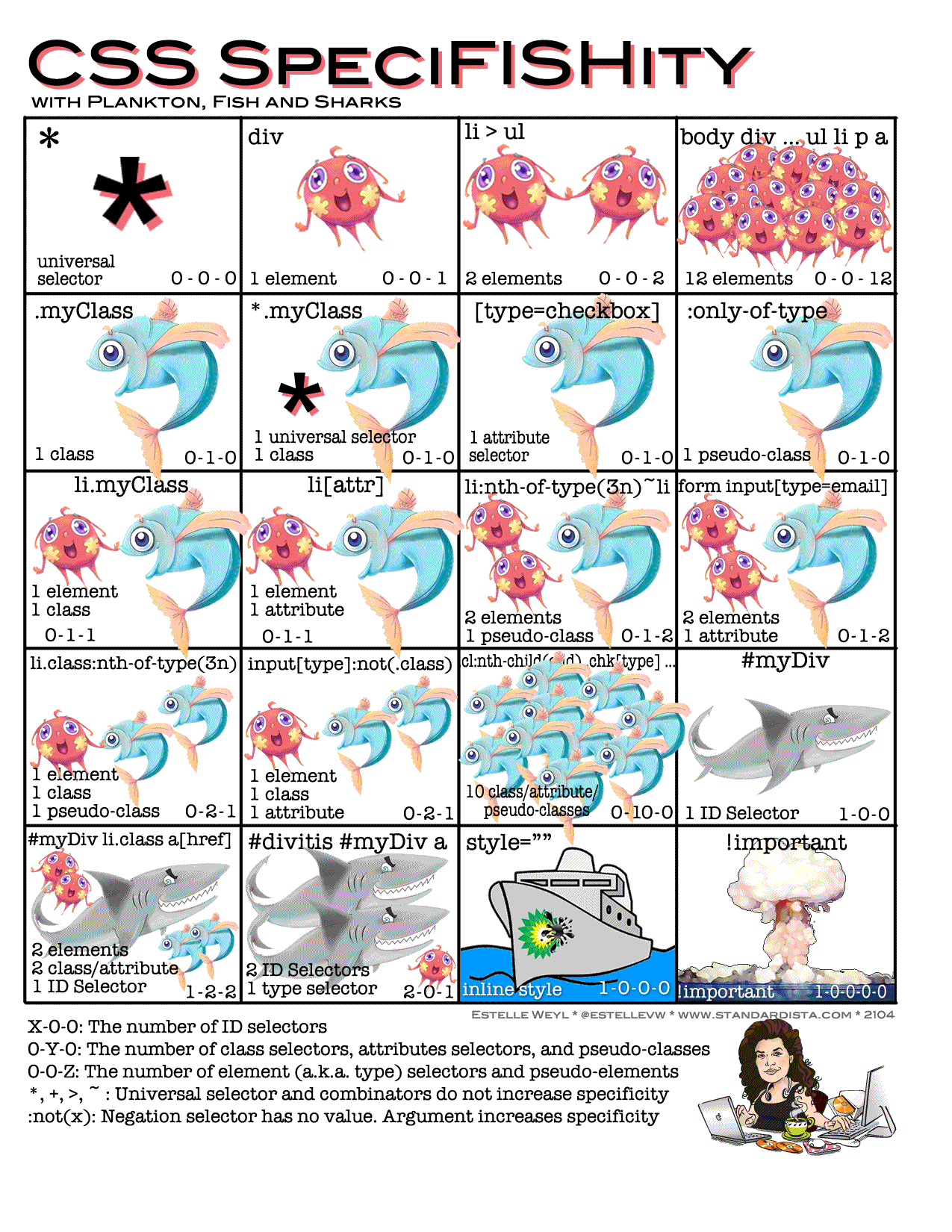
명시도(Specificity)와 우선 순위
CSS에서는 하나의 요소에 여러 스타일이 겹칠(Cascade) 경우, 명시도(Specificity)가 높은 선택자의 스타일이 적용된다.
명시도(Specificity)는 선택자의 우선 순위를 결정하는 방법이다.
- 전체 선택자
*는 명시성 값을 가지지 않습니다. - 부정 선택자(Negation pseudo-class(:not)) 안에 포함된 선택자는 다른 선택자와 같은 방법으로 명시성을 계산하지만, 부정 선택자 자체는 예외적으로 명시성 값을 가지지 않는다.(:not, :is, :where 등 예외)
- 결합자나 선택자 그룹은 명시성에 영향을 끼치지 않는다.
- 최종적인 명시성 값은 아이디, 클래스, 요소를 나열한 값으로, 이 숫자 값이 클수록 우선순위가 높다.
!important규칙이 스타일 선언에 사용된 경우, 이 선언은 다른 선언보다 우선
| 선택자 | 아이디 | 클래스 | 요소(가상요소) | 우선순위 |
|---|---|---|---|---|
| p | 0 | 0 | 1 | 6 |
| ol#ranking | 1 | 0 | 1 | 2 |
| div span | 0 | 0 | 2 | 5 |
| .login | 0 | 1 | 0 | 4 |
| #gnb > .item | 1 | 1 | 0 | 1 |
| .menu.is-active | 1 | 2 | 0 | 3 |
| *::before | 0 | 0 | 0 | 0 |

안티패턴
습관적으로 많이 사용하는 패턴이지만 성능, 디버깅, 유지보수, 가독성 측면에서 부정적인 영향을 줄 수 있어 지양하는 패턴