
📚 공부한 내용
CSS
font 관련 속성
폰트에 영향을 주는 속성으로 글꼴, 크기, 굵기, 기울임 등 다양한 스타일링이 가능
font-family
텍스트의 폰트를 지정하는 속성
...
<!--
preconnect
브라우저에게 해당 URL(https://fonts.gstatic.com)과 사전에 연결하라는 지시
브라우저는 문서 로딩 중에 이 지시를 인식하고 지정된 URL과 연결을 수립
이로써 DNS 조회, TCP 연결 설정 및 TLS 핸드셰이크와 같은 네트워크 단계를 미리 처리하여 페이지 로딩 시간을 단축
브라우저가 실제로 외부 도메인과 연결을 수립하는 것은 아니며, 연결을 준비하는 단계
-->
<!--
crossorigin
브라우저에게 해당 URL과의 사전 연결이 다른 도메인 간 자원 공유(CORS)를 위해 사용된다는 것을 알려줌
이 속성은 보안 상의 이유로 도메인 간 리소스 요청이나 스크립트에서 발생하는 CORS 문제를 해결하기 위해 필요한 조치
외부 도메인에서 오는 리소스 요청에 대해 액세스 제어를 구성할 수 있는 권한을 부여
-->
<!--
즉, preconnect와 crossorigin 속성을 함께 사용하여 브라우저에게 사전 연결을 설정하고 리소스를 안전하게 사용할 수 있도록 하고,
이는 웹 페이지의 성능을 향상시키고 사용자 경험을 개선하는 데 도움을 준다.
-->
<!-- 웹 폰트 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet">
<!-- 로컬 폰트 -->
<link rel="stylesheet" href="./css/suit.css" />
...h1 {
/* font-family: family-name(폰트 이름), generic-family(범용 폰트그룹) */
font-family: "Noto Serif KR", serif;
}범용 폰트 그룹
- Serif (세리프) 폰트 그룹
- Times New Roman
- Georgia
- Baskerville
- Garamond
- Palatino
- Sans-serif (산세리프) 폰트 그룹
- Arial
- Helvetica
- Verdana
- Futura
- Calibri
- Cursive (필기체) 폰트 그룹
- Brush Script MT
- Comic Sans MS
- Monotype Corsiva
- Lucida Handwriting
- Snell Roundhand
- Fantasy (판타지) 폰트 그룹
- Impact
- Jokerman
- Chiller
- Algerian
- Harrington
- Monospace (고정폭) 폰트 그룹
- Courier New
- Consolas
- Lucida Console
- Inconsolata
- Andale Mono
웹폰트@font-face 규칙을 사용하여 사용자 정의 글꼴을 원격 서버 또는 로컬에서 로드할 수 있다.
@font-face {
/* font 속성에서 폰트명(font face)으로 지정될 이름 */
font-family: <a-remote-font-name>;
/* 원격 폰트(remote font) 파일의 위치를 나타내는 URL 값을 지정하거나, 사용자 컴퓨터에 설치된 폰트명을 local("Font Name")형식으로 지정하는 속성 */
src: <source> [,<source>]*;
[font-weight: <weight>];
[font-style: <style>];
}웹 폰트 vs 로컬 폰트
CDN(Content Delivery Network)
트래픽 부하를 분산시켜 원본 서버의 성능을 향상시키지만
구글 폰트를 link로 연결해서 사용할때는 구글 서비스가 종료 되었을때 문제가 생기지만 로컬 폰트를 사용하면 문제가 없다.
font-size
폰트의 크기를 지정하는 속성
- 절대 크기 (기준은 사용자 환경의 기본 값 크기)
| 구분 | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| 비율 | 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 |
| Heading | h6 | h5 | h4 | h3 | h2 | h1 |
- 상대 크기
smaller,larger
font-weight
폰트가 표시되는 굵기를 지정하는 속성, default는 400(normal, regular)
100~900사이의 굵기 단계를 표시하는 수치값- 폰트 파일이 가지고 있는 값
normal,bold,bolder,lighter등의 키워드
font-style
폰트의 표시 형태를 지정하는 속성
normal기본 형태italic이탤릭체 또는 기울임꼴oblique이탤릭체 또는 기울임꼴- 원래의
font-family의 변경 없이 글꼴을 기울여 표시한다
- 원래의
line-height
라인 박스의 높이를 설정, 일반적으로 줄 사이의 거리를 설정하며 블록 레벨 요소에서 요소 내 라인 상자의 최소 높이를 지정
font size의1.6배 권장
🤔 새롭게 배운 내용
Minify와 Uglify
- Minify
- "축소하다"라는 뜻으로 불필요한 공백, 줄바꿈 등을 제거하여 .css나 .js 파일들의 용량을 축소, 경량화 함으로써 파일의 다운로드 시간을 줄일 수 있다.
- 하지만 CSS 파일의 가독성을 저하시키는 단점이 있기 때문에, 개발 단계에서는 가독성을 위해 원본 CSS 파일을 유지하고 개발 단계에서 Minify를 적용하는 것이 권장된다.
- https://cssminifier.com/
- https://www.npmjs.com/package/minify
- Uglify
- 보통 자바스크립트 코드 자체를 분석하기 어렵게 만드는 과정으로 불린다.
- Minify와 비슷하게 파일의 용량을 줄일 수 있지만 난독화 단계를 높일수록 코드를 해석하고 실행하는 속도가 느려질 수 있으니 주의해서 사용
- https://www.npmjs.com/package/uglify-js
reset.css와 normalize.css
- reset.css
- 브라우저의 기본 스타일을 완전히 재설정(reset)하는 방식이다.
- 모든 HTML 요소의 마진, 패딩, 글꼴 크기 등을 0으로 초기화하므로
모든 브라우저에서 일관된 기본 스타일을 얻을 수 있지만, 기본 스타일을 재정의하고 다시 스타일을 적용해야하기 때문에 초기 설정이 번거로울 수 있다. - https://meyerweb.com/eric/tools/css/reset/
- https://elad2412.github.io/the-new-css-reset/
- normalize.css
- 브라우저 간의 일관성을 유지하면서 기본 스타일을 보정하는 방식으로 작동한다.
- 브라우저의 내장 스타일을 최대한 건들지 않는 선에서 브라우저 간에 상이한 부분만 스타일을 통일시킨다.
- https://necolas.github.io/normalize.css/
- https://github.com/sergeysova/styled-normalize (react)
Portrait와 Landscape
주로 디바이스의 방향을 나타내는 용어이다.
- Portrait는 디바이스의 세로 방향
- Landscape는 디바이스의 가로 방향
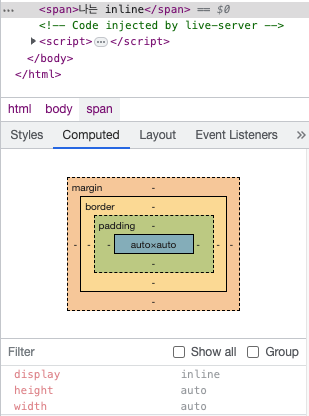
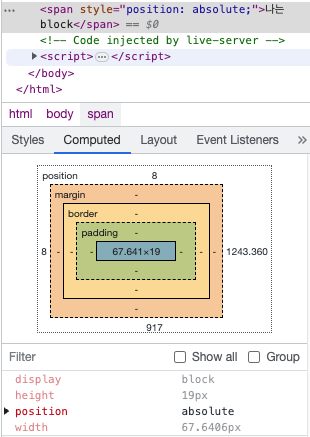
position: absolute가 되면 display: block


inline 요소인 span이 position: absolute; 상태가 되면 display가 block가 된다.
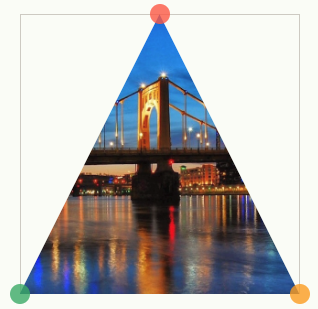
clip-path 속성
요소의 표시 영역을 잘라내거나 모양을 변경하는 데 사용한다.
div {
width: 200px;
height: 200px;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
이를 이용해 웹 접근성을 고려해서 요소를 숨길 수 있다.
.a11yHidden {
overflow: hidden; /* overflow된 콘텐츠 숨김 */
position: absolute !important; /* nomal flow에서 해당 아이템 영역 제거 */
clip-path: polygon(0 0, 0 0, 0 0); /* 클리핑 범위를 모두 0 */
width: 1px; /* width 값 최소 */
height: 1px; /* height 값 최소 */
margin: -1px; /* 화면상에서 제거 */
}화면에서 요소를 숨기고 스크린 리더가 해당 요소의 텍스트를 읽을 수 있다.
<a> 요소에 적용되는 가상 클래스 선택자 styling
a:link {
...
}
a:visited {
...
}
a:hover, a:focus {
...
}- 일반적으로
a:visited은a:link보다 뒤에 정의되어야 한다.- 그렇지 않으면 방문한 링크의 스타일이 기본 링크 스타일보다 우선하여 적용되는데,
방문한 링크와 방문하지 않은 링크가 동일한 스타일을 가지게 되어 사용자에게 혼란을 줄 수 있다.
- 그렇지 않으면 방문한 링크의 스타일이 기본 링크 스타일보다 우선하여 적용되는데,
a:hover또는a:focus스타일이 정의되기 전에a:link또는a:visited스타일이 정의되면 이벤트 발생 시 스타일이 적용되지 않을 수 있다.
즉, 사용자가 링크에 마우스를 가져가거나 키보드로 초점을 맞출 때 기대한 스타일 변화가 없어 사용자 경험에 영향을 줄 수 있다.
따라서
a:link를 먼저 정의하고, 그 다음에a:visited,a:hover,a:focus순으로 정의하자!!!
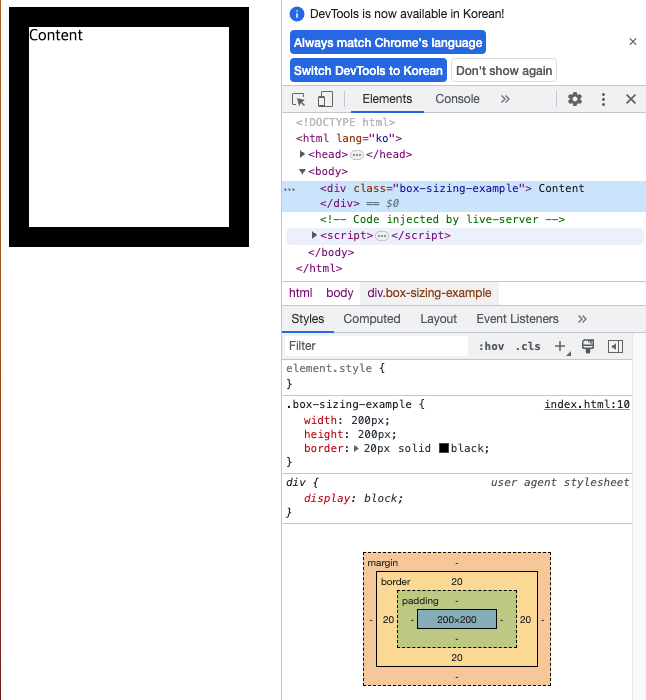
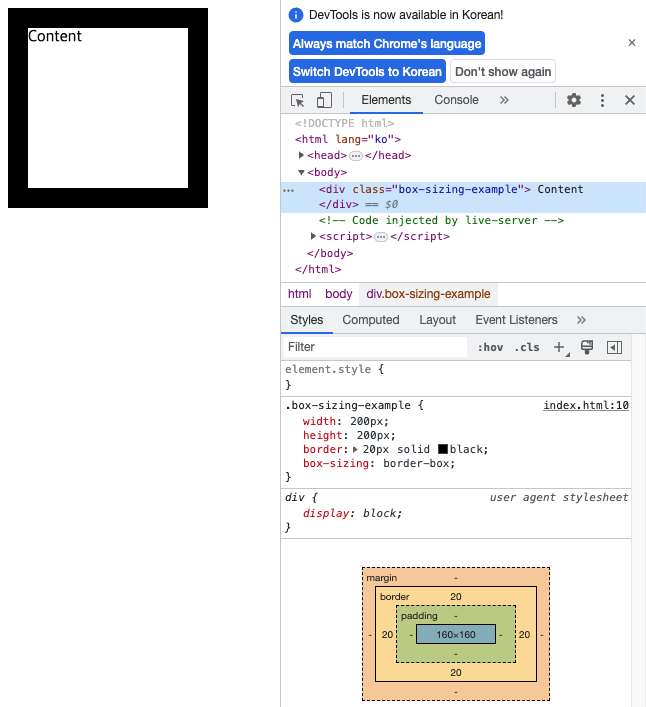
box-sizing: border-box
요소의 크기를 계산하는 방법. default는box-sizing: content-box;
기본적으로 요소의 크기는 콘텐츠 영역의 크기에만 영향을 받지만,
box-sizing: border-box;를 적용하면 border와 padding을 포함한 전체 크기를 나타낸다.
.box-sizing-example {
width: 200px;
height: 200px;
border: 20px solid black;
/* box-sizing: content-box || border-box */
}
기본 상태에서는 콘텐츠 영역의 크기가 border를 포함한 240x240 이지만,

box-sizing: border-box;를 적용하게 되면 border를 포함한 값인, 설정했던 200x200이 된다.
em과 rem
em rem은 상대 단위. 즉, 고정되지않고 어떠한 기준에 따라 변동될 수 있다.
기본적으로 em rem은 모두 font-size따라 결정된다.
font-size가 16px인 경우 1em = 16px, 2em = 32px 이다.
그렇다면 em과 rem의 차이점은 무엇일까?
-
em- 현재 요소의 폰트 크기에 상대적으로 크기를 지정한다.
- 부모 요소의 폰트 크기를 상속받기 때문에 중첩된 요소의
em값은 상위 요소의 폰트 크기에 비례한다.
-
rem(root em)- root 요소(
<html>)의 폰트 크기에 상대적으로 크기를 지정한다. - 부모 요소의 폰트 크기와 관계없이 root 요소의 폰트 크기를 기준으로 고정된 크기를 갖는다.
- root 요소(
html {
font-size: 16px;
}
body {
font-size: 1.5em; /* 16px * 1.5 = 24px */
}
div.box1 {
font-size: 2em; /* 24px * 2 = 48px */
}
div.box1 > span {
font-size: 0.5em; /* 48px * 0.5 = 24px */
}
div.box1 > p {
font-size: 1.8rem; /* 16px * 1.8 = 28.8px */
}